The success of an app primarily depends on the decision every app owner takes in choosing the right framework. Today, we will discuss Angular vs Node vs React – a detailed comparison.
There are different types of frameworks catered by JavaScript in which we will be discussing the best and top 3 frameworks Angular JS, Node JS, and React JS.
It shows a clear comparison of Angular vs Node vs React so that both developers and business owners can choose the right framework for their app development. AngularJS Development Tools are adding fuel to this competition.
The best benefit of JS framework is that it enhances your online presence explicitly and helps improve your brand image.
Hence you can see in many forums, experts discussing Angular vs React vs Node. Let us see about each framework in detail now.
Angular JS
Angular JS was launched by Google in 2009 and left as an open-source framework for client-side.
Opting to Hire Angularjs Developers can be beneficial to achieve unique solutions especially in case of developing effective single-page applications. This is similar to any best node js development company providing excellent services.
It boosts HTML vocabulary for coding and hence goes well with several other libraries.
Top Reasons to Use AngularJS
User interface: AngularJS determines the app’s user interface using HTML because it is a declarative language and you can get little ease in terms of coding. HTML has several attributes and every attribute takes the responsibility of controlling each element.
Convenient usage: AngularJS simplifies your web development process by providing easy filters and directives.
Directives play the role of providing HTML functionality instead of employing a document object module (DOM).
Filters, on the other hand, ensure data transformation, and you can create HTML codes without using JS, with the help of filters.
Testing: AngularJS allows wide testing, and it is connected to Dependency injection which even deals with your controllers.
It performs unit testing at every stage of your development and measures output based on the app behavior.
Advantages
- AngularJS ensures auto data integration between model view and elements.
- Flexible framework testing.
- Comes with a dependency injection subsystem built-in.
- Easy creation of user-defined DOM.
- Offers a simple routing system and Angular Data binding process.
- Allows you to create extraordinary and eye-catchy user interface design.
- Advanced extension to HTML syntax and supports in developing reusable components with the help of directives.
- Provides vigorous template creation solutions and access to huge Angular libraries.
Disadvantages
- Elements used by DOM throw performance issues at times.
- You cannot debug scopes if gone wrong.
- Provides only restricted routing and makes third-party integration sometimes complicated.
- If pages have interactive elements installed, AngularJS functions slowly.
- It has a learning curve but you should dig out so deep to implement completely.
Who uses AngularJS?
A report says that more than 6500 companies use AngularJS as their app development framework. To name a few popular ones, we have Google, Amazon, Udemy, Lyft, Hennge, Snapchat, etc.
Features of AngularJS
- Angular JS provides model view control architecture that best suits for implementing dynamic designs.
- Since it uses HTML for defining user interface, you no longer have to worry about your app gaining attraction.
- Plain old JavaScript objects (POJO) model that provides highly functional and sufficient coding support.
- Directives for using any separate part of elements anywhere within the app and filters for easy data transformation.
- Allows continuous unit testing of an app at every stage of development and simple templates for faster framework development.
Why adopt AngularJS?
- AngularJS comes with a simple architecture that provides easy integration between the model view and the components.
- Renders take place just similar to traditional HTML.
- Comes with inbuilt dependency injection subsystem that helps in translating app development and testing through Angular.
- Provides simple HTML page views and processing is handled by JS controllers.
React JS
Rather than calling React JS a framework, it is very popular as an open-source JavaScript library.
It also follows MVC architecture whereas it completely goes with the view “V” in the architecture and focuses on developing catchy user interfaces.
It mainly delivers solutions for issues with respect to the rendering of large datasets.
Top Reasons to Use React JS
SEO-friendly: A common issue encountered by JS frameworks is it makes it difficult for search engines to read JavaScript applied on heavy applications.
But fortunately, we got React JS to beat this issue up. It is flexible to run on the server and also renders the virtual DOM effortlessly, which displays a regular web page to viewers.
User-defined components: React JS does not make use of Polymer JS and Shadow DOM for creating elements; instead, it lets you create your own elements which can be integrated, reused or linked to your core content.
Phenomenal efficiency: Since React JS owns virtual DOM where the components you create are actually stored, whenever any changes are made to the DOM, it updates those changes in the DOM tree as well.
Advantages
- Provides a quick learning API and solid interface designs.
- Comprises its own library of React Native.
- Allows reusing code anywhere in the app.
- Easy JS debugging and comes in component-based architecture.
- Allows easy importing of components and ensures quick updates.
- Shows the best performance among other JS frameworks.
Disadvantages
- Similar to AngularJS, React also has a steep learning curve.
- Developers do not find JSX much comfortable to use.
- View layers appear sophisticated and making changes may take time to be effective.
- As mentioned previously, React JS is only a library and not a framework.
- It requires third-party configurations when integrating React into an MVC framework.
Who uses React JS?
React JS is preferred and used by some of the top companies because of its flexibility to use an attribute.
It is mostly used to develop content-based websites such as The New York Times, Twitter, Facebook, and the company that owns it. Other businesses hire ReactJS Developers From eSparkBiz for their intensive projects.
One more popular example would be Instagram, and in other terms, React JS comes handy.
Features of React JS
- You can easily manage React JS updates as it has a reusable library that provides thousands of solutions to any problem.
- Since it uses virtual DOM, the app performance can be extensively improved.
- It follows the downward data flow pattern and ensures stable codes and better app performance.
- It gives access to debugging and design tools for developers, to ensure high performance.
- With React Native you can develop apps with a rich user interface for both Android and iOS platforms.
Why adopt React JS?
- The presence of virtual DOM makes sure that randomly changed parts are updated instantly.
- It allows both server and client-side rendering.
- You can create an original JS template here.
- The components are highly reusable and process developments using small API, making it easy for beginners to learn and adapt quickly.
Node JS
Node JS differs a lot in functionality when compared with Angular and React JS. You can call it a server rather than a framework, which is cast by Google Chrome V8 JS engine.
It introduces a callback concept to accomplish the app idea of event-driven single-threaded server programming and, in turn, establishes JS in the server-side. It simplifies the development process of complex applications easily.
Top Reasons to Use Node JS
Server-side agent: No other framework provides such a facility, but Node JS ensures uninterrupted maintenance to simultaneous connections without blocking.
It eases the collection of data from several source points of the server-side.
Node package manager (NPM): NPM comes by default while installing Node JS, which supports you in package management.
It follows the idea of Ruby Gems in distributing the Node JS programs and libraries.
Data streaming: It eventually collects HTTP requests and responses remain as isolated events. Node JS uses these requests and responses to create some wonderful features.
Advantages
- Does not use different codes for server-side and the client-side.
- Takes responses into account and handles continuous requests since it is event-driven.
- Allows streaming of big files and having NPM is an added benefit.
- It provides a simple and great learning curve and contains a large and vibrant support community.
Disadvantages
- Scaling of resources becomes quite tough because it uses only one CPU in which it cannot run multiple tasks.
- If you are node.js developers make sure they have complete knowledge of JS so that it’s easy to work with Nodejs.
- Encourages tasks based on web servers and not on the CPU.
- Messed callbacks and comparative issues with the database.
Who uses Node JS?
Node JS is a very adaptive server framework and used by several popular companies such as Netflix, Trello, and Uber. All three apps serve various purposes but take the same efficiency.
Features of Node JS
- It is available as an open-source framework.
- Supports developers greatly by allowing uninterrupted performances.
- Apart from building APIs, Node JS encourages developers to create various types of servers such as DNS, HTTP, TCP and more.
- Comes with ready-to-use testing code Jasmine which is quick and simple.
- You can improve your app performance with effective scaling both vertically and horizontally.
Why adopt Node JS?
- Coding becomes easy and unbreakable with Node JS Development for both the front end and back end.
- It improves scalability by using an event-driven approach.
- It keenly observes the network traffic and carefully responds to HTTP requests.
Angular vs React vs Node: Comparison Table
| Technology | Angular JS | Node JS | React JS |
|---|---|---|---|
| Variant | MVC framework with complete features | Framework only for JS execution | Open source JavaScript library |
| Provision of Tool chain | Low | IDEs/code editors
Libraries GUI and CLI tools |
High |
| Programming language | JS, HTML | JS | JSX |
| Learning curve | High | High | Low |
| Rendering | Client-side | Server-side | Server-side |
| Document object module (DOM) | Real DOM | No DOM | Virtual DOM |
| Architecture | MVC | MVC/MVVM | Flux combined |
| Recent version for download | 1.7.4 | V10.0.0 | 16.4.0 last updated May 2018 |
| Packaging strength | Weak | JX Core and source files encryption | Strong |
| Data binding | Two-way binding | Two-way binding | Single binding |
Angular vs React vs Node: Feature-based comparison
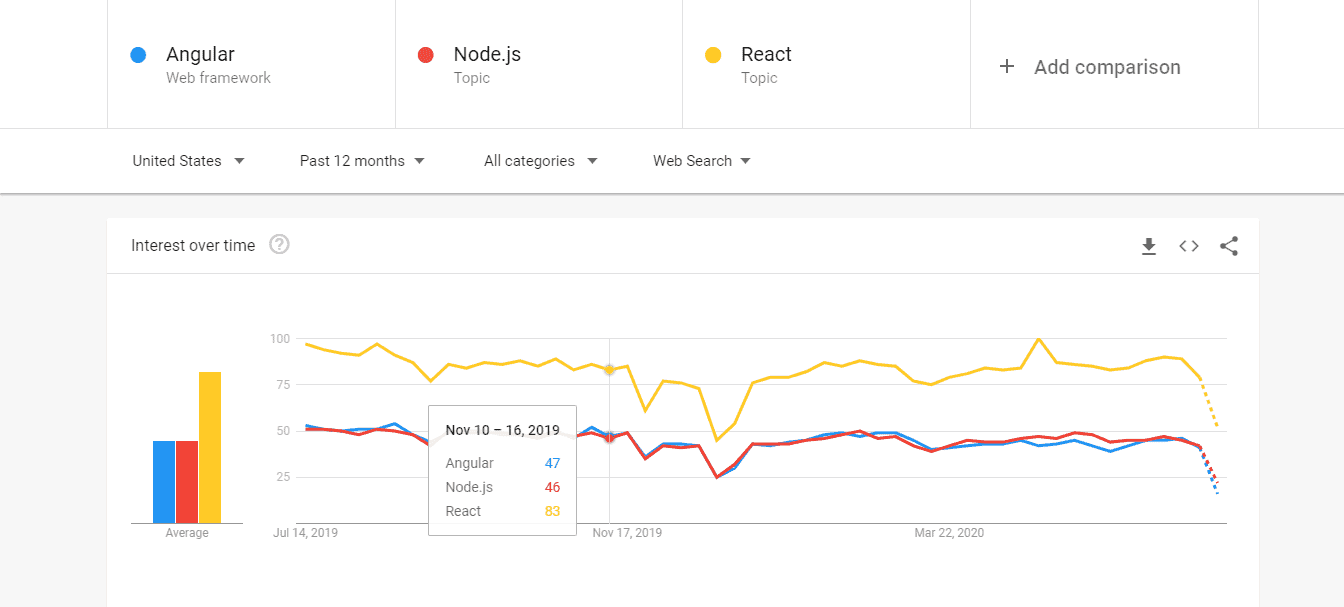
The following comparison is provided based on Google trends with respect to several factors that influence the performance of these three frameworks-Angular vs React vs Node.
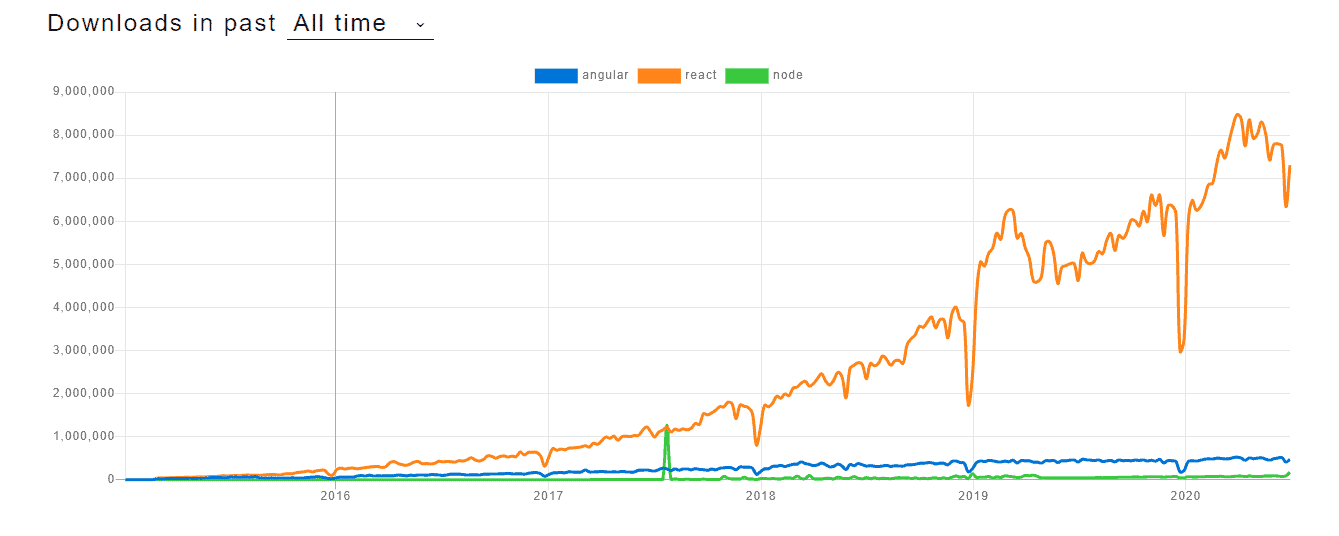
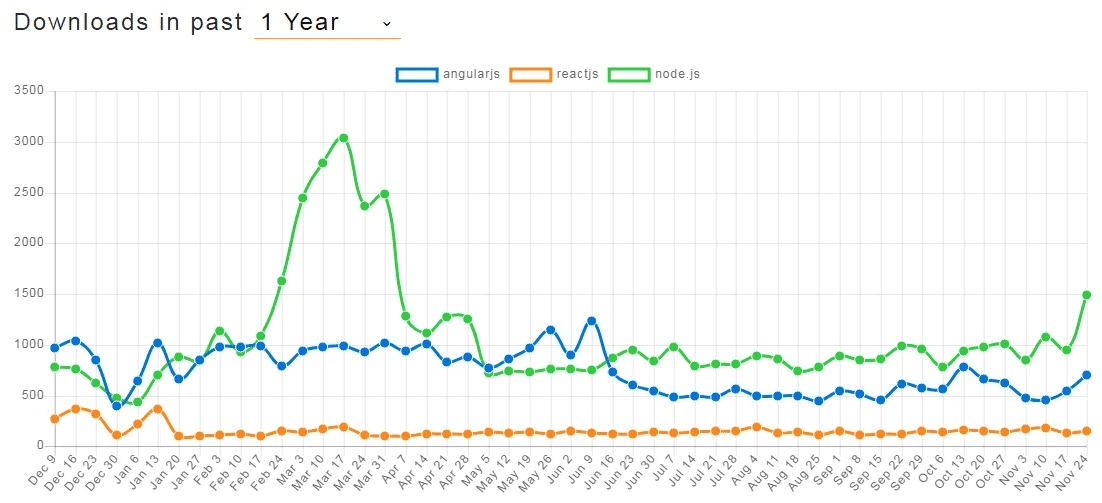
Criterion #1:Popularity
According to a report provided by NPM trends, React JS has hit around 500,000 downloads by developers when compared to Node JS vs Angular JS, whereas Node JS has below 100,000 hits and Angular has crossed 100,000 downloads.
It does not mean that among Angular vs Node vs React, React is the best. You should look for more surveys and analyze it in the end.
Winner: React JS
Criterion #2:Performance
Performance is an important success factor for any mobile app development. Especially if you want to know which is best among React vs Node vs Angular, remember that DOM is considered as a priority in the UI of any application.
AngularJS carries multiple features that slow down the performance of your app while you are dealing with heavy applications.
Hence when compared with the rest of the frameworks i.e. React vs Node, Angular is slightly sluggish in performance.
Although React JS gives developers a deep learning curve and flexibility of changing options or features as per their choice, sometimes, it may not let them work comfortably with it.
But the implementation of new things goes flawlessly and apps based on React JS perform better than Angular vs Node.
Node JS does not get much support from the community but in terms of performance, it uses virtual DOM for memory allocation and higher performance. It comes with almost all features that React and Angular contain.
Winner: React and Node
Criterion #3:Migration
Migration refers to developers adapting to a newer version of frameworks. When compared among Node vs Angular vs React, Node takes the simplest way to update and provides a great adaptive tendency to developers.
In Angular, developers experience two cycles of updates periodically. The regular update comes once in every six months and the next months for APIs depreciated if any.
React JS is far close to updates when compared with Node JS vs Angular JS. It provides you with seamless migration from the current to the new version stably.
Node JS provides a quick migration tool that enables React JS developers to adapt to the new version of the framework effortlessly because almost 90% of APIs do not require any change.
Winner: Node JS
Criterion #4:Learning Curve
In the comparison of the learning curve among Node vs React vs Angular, Node tops in the first place, whereas in terms of usability, React tops and the last comes Angular.
Winner: Node
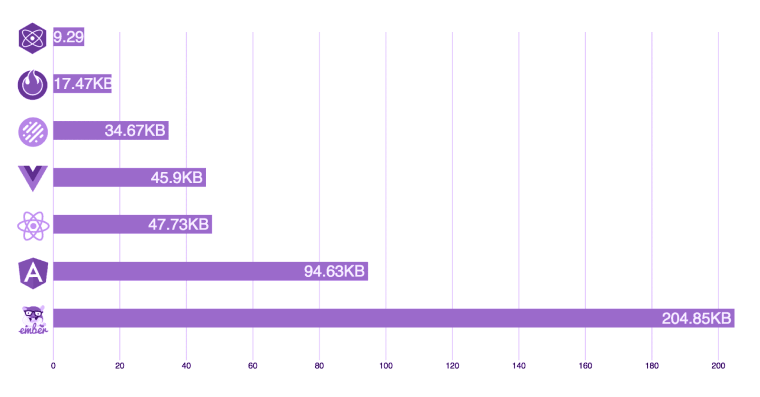
Criterion #5:Framework Size

If you want to develop light-weight applications, you can prefer either React or Node. For heavy applications, you can use AngularJS because the file size of Angular, React, and Node is 500KB, 100KB, and 80KB, respectively.
Winner: React & Node
Criterion #6:Development Speed
The development speed relies on the number of libraries that can be accessible by dedicated developers of Nodejs.
Angular provides you with a great platform for deployment speed as it has numerous libraries than React, but at the same time, React JS architecture is highly scalable than Angular, whereas, in Node JS, both are possible without putting much effort.
Winner: Angular
Criterion #7:Community Support
As Google maintains AngularJS, and ReactJS is maintained by Facebook, both of them receive great support from the community, whereas Node JS being an open-source community yet, it may take some time to gain popularity.
Winner: AngularJS and ReactJS
Conclusion
Angular JS, React JS, and Node JS all three are high-performing frameworks and support in successful app development. But depending on your app needs, you should choose which one suits your requirement the best.
Compared to ReactJS development, AngularJS comes fully featured because React JS is not even a framework and just a library.
But when it comes to performance, React stands out more than Angular because of its virtual DOM. So it keeps differing according to certain parameters.
We hope you had a great experience reading this article and it proves to be of great help for any AngularJS Development Company in the near future. Thank You.!
-
Which Is Best: Node or Angular?
There can not be a fixed answer to this question. It all depends on your requirements. Angular is best suited for a single page and interactive application, while Node is best suited for server-based web applications.
-
Is Node.js a Front-End or Back-End?
Node.js is not a front-end or a back-end. It's a run-time environment that can be utilized for both frontend and backend and as per the needs.
-
Which Is Better: React or Angular?
There can not be a clear cut winner in this type of situation. Both frameworks have their own set of benefits and drawbacks. It all depends on the type of requirement and the goals you want to achieve.
-
Is AngularJS Still Relevant In 2024?
Oh.! YES. AngularJS is a framework that keeps updating itself from its inception. As per the trends, the developer community of Angular has made awesome changes to the framework. So, now we have Angular 9 in 2024.
-
Is Angular Dying Due To React?
Angular is not dying because of React. But, after the inception of React, AngularJS has got very stiff competition. There are a lot of areas where React outscores Angular. So, you can say that Angular needs to innovate.
-
Is React Safe To Use?
The simple answer to this question would be YES. React is quite simple as well as a secure framework. People are using it for making attractive UI.