React Native, a popular open-source JavaScript framework, is the brainchild of Facebook. This framework can be used to develop applications for Android and iOS. Today, we will talk about the React Native Libraries in detail.
App developers can use both react and native platform facilities while developing an application. Rendering mobile applications are easier on this platform. However, in this case, web developers target mobile platforms instead of web browsers.
In simple words, developers can write native mobile apps with fewer complexities, and that is done by staying inside the comfort zone of JavaScript.
The whole process becomes easier with React Native as you can create apps for both Android and iOS simultaneously because your codes can be shared between platforms!
Now, we are going to talk about some React Native component libraries to help you choose one easily. But just for your convenience, we have organized the libraries according to situations you may face during the framework. Take a look.
In order to write bug-free codes, testing tools, checking and cleaning tools, networking tools, state management tools, side effect tools, etc. are quite essential. Below is a list of Best Native React Libraries which will make your work much more accessible.
Best React Native Libraries you should know in 2024
Jest
Jest testing framework was created by Facebook and released on GitHub. It is one of the most versatile React Native Libraries, which can swiftly adapt JavaScript framework or library and run necessary tests. One of its advantages is, it is the best one to test snapshots.
That’s why many Noteworthy React Native Development Companies are using this React Native Library on a regular basis.
Enzyme

Enzyme testing tool is from Airbnb. You can perform full DOM, shallow, static rendering with the help of this library. Among its various features, the most impressive one is API wrappers.
Using the API wrappers can make the React DOM easier. The compatible behavior of Enzyme makes it a favorite among developers.
Chai
Chai is compatible with different types of testing frameworks and instruments. The library was built on behavior-driven and test-driven principles. You can use it for both node and browser developments. With several custom plugins, it’s functionality is extended.
So, it is one of the React Native Libraries that is compatible with any other libraries or frameworks. Using Chai, a dedicated programmer can create their plugins and then easily share them.
Mocha
Mocha is used for synchronizing testing in JavaScript. With the use of Mocha, you can execute tests on browser and node. This testing tool is the most powerful and mature among the others.
Among its many offerings, the notable ones are precise reporting, containing the less complicated async report, JavaScript API, etc.
React-native-mock
React-native-mock component library is the newest one in comparison with the above React Native libraries. This is why this library or Framework can allow you to work with the latest versions and functions of React Native solutions. It was specially designed for run tests on React Native apps.
There are some more of the best react native libraries to make the process of checking and limiting successful.
Proptypes

Proptypes state strictly which props and types are required in your coding. To type-check your codes, Proptypes are necessary. This one is primarily used for documenting those intended types of properties that were passed to components.
ESLint

Nicholas C. Zakas created ESLint. The Code Linting is one of the finest react native libraries used continuously to find problematic patterns that don’t suit the specific style guidelines you are working on.
This one was ready to provide high performance with the pluggable limiting. By using it, you can discover issues with your JavaScript code before finalizing it. Plus, you can create your own linting rules.
Flow

Flow is a static type checker created by Facebook. This is one of the react native libraries that identifies problems during coding and perfectly improves the speed and precision of coding.
It allows you to use variables, functions, and react components with a specific type of syntax and define mistakes you made earlier. This is why, while developing large mobile apps, several people are working.
The following networking tools are the easiest Native react libraries to work with.
Axios
Axios is specially built with a lightweight framework. This HTTP client sends asynchronous HTTP requests to REST endpoints.
Most of the applications are connecting to the web through GET, PUT, POST, and other HTTP clients. With Axios, it becomes easier to write these requests.
It also helps to perform CRUD operations. This means it’s now much easier for you to write more readable asynchronous code as you will be able to use both async and await functions with Axios.
Apollo Client
If you are using GraphQL in your work, then Apollo-client will be a great help. This state management library allows you to manage both remote and local data with GraphQL.
With this client, you can create a UI and make it compelling enough to pull data with GraphQL.
The UI updates automatically when you fetch or modify application data. This is one of the most compatible react native libraries.
React-native-firebase

With the help of this library, you can use Firebase with React Native very easily. This lightweight tool effectively simplifies your work with Firebase.
React-native-firebase builds a JavaScript bridge connecting to the JavaScript software development kits. With React-native-firebase, you can easily build an MVP while keeping the costs considerably low while prototyping at fast.
React-Native-BLE-Management
React-Native-BLE-Management tool allows you to create a connection between a BLE peripheral and a mobile phone. So now, the work of data transmission is much more comfortable. First of all, these managers scan devices between the ones it is going to build the connection to.
They then create a connection between them and when connected successfully, it reads and writes the values of characteristics.
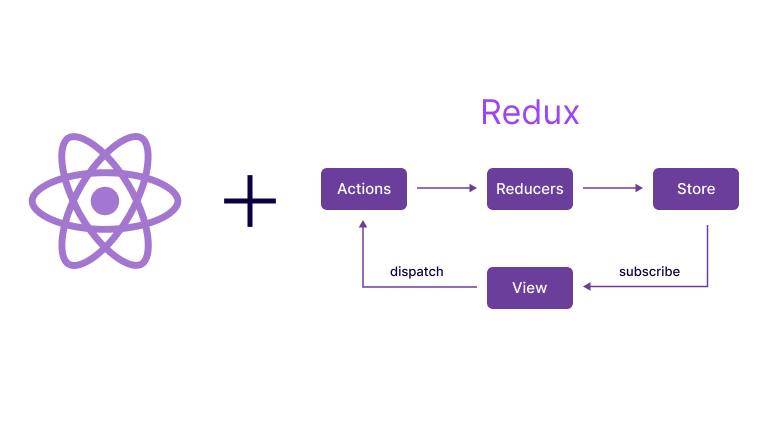
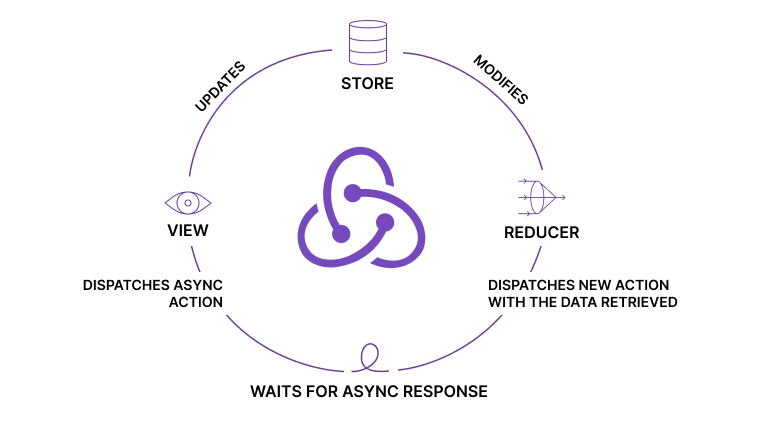
Now, in this section, we will be primarily talking about the Redux library. React with Redux library has proven to be one of the best tools for state management. In the following list, you will also find some tools that will help complete the functions of Redux.
Redux

The Redux is one of the finest react native libraries that has some unique features. While using this tool, you will learn about a whole new concept of storing data. You can use features, like select, query, insert, and update a record in the database.
The impressive part about Redux is, you can easily edit live code. Redux can also be added to an existing project.
It will be more effective if you add this at the starting point of your project development. It is a unique library, and Redux makes it easier for state management of highly scalable applications.
React-redux
React Redux is a little piece of the framework. It is to integrate the state container into an app. You can say that it is binding for the Redux library.
It allows your react components to read data from a Redux store and dispatch actions to the store to update data.
Redux-persist
Without Redux-persist Framework, it is not easy to persist. This is why this library was ready with a good structure and well-document wise.
It persists effectively. This library is known for its consistent high performance throughout the whole work.
To make the side effect management less puzzling, which will be identified if you hire react native developer so here are some components of React Native libraries.
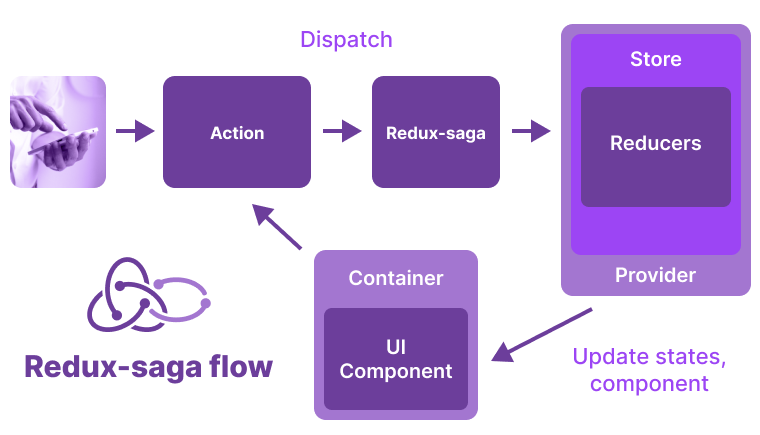
Redux-saga

Redux-saga can easily manage app side effects with this open-source library. The working process of the Redux-saga is like an intermediate. It is one of the finest react native libraries.
You can use it as a thread in which there is a start, pause, and cancel simultaneously with the general Redux actions. It makes the apps’ side effects more executable, and also you can handle failures with ease.
Redux-thunk

Redux-thunk is a popular library when it comes to working with the asynchronous actions in Redux. The main advantage of using this is that the developers can write action creators that return a function rather than an action.
These react native libraries are as less complex as possible. It is easily understandable to users. However, at the same time, it’s a powerful one too.
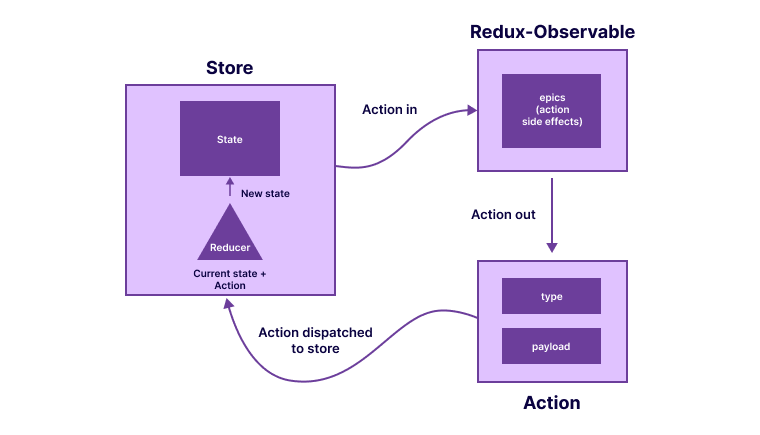
Redux-observable

This library or Framework was readied by the developers at Netflix, especially for the company’s internal projects. But the good news is, as it’s an open-source project, and everyone can use it.
Redux-observable is a design for handling asynchronous tasks in Redux. It captures the dispatched actions from Redux and performs some asynchronous works on it.
The main advantage is to dispatch a function that returns a promise, observable, or iterable of an action.
Redux-form
The Redux-form library helps to manage the form state in the Redux setup. It allows a proper control over various states in the form.
Here you can track the focused fields, the ones that have generated some sort of interaction with the users, field values, and many other such states.
Each form can have different states, each of which can trigger a different action. For instance, the same form can have a submit registration state, and at the same, it can have a student registration state.
Formik
Formik is one of the forms-based react native libraries that assists in working with the different states in an RN app form. These react native libraries allow developers to create forms and work around them.
It helps to record input values, validate and throw error messages, if required. Finally, it also assists in submitting form state in an effective manner.
Lodash
Lodash is one of the popular utils-based react native libraries and helps to work with js easier and quicker. It helps to manage the string, arrays, and objects.
Lodash also helps in testing values and working around with the math operation. It also comes in handy for coming up with composite functions.
Ramda
Ramda, the react-native library, is attached to a different style of programming, which is increasingly being popular.
Perhaps, it is touted as one of the best react js libraries for dealing with functional programming. It allows users to work on different functional pipelines without paying heed to data mutation.
In the case of functional programming, the data & function are represented and treated as different entities. Functions are quite popularly coined as are the first-class citizens.
Moment
Working with different data formats can be a bit tricky in RN projects. This is where the role of Moment, a popular utils library, comes to the fore. It comes handy to work with data types that are starkly different from the usual format.
This is one of the React Native Libraries that assist in manipulating the date and time in JS, at the same time it helps in validating the data.
Reselect
The Reselect draws cues from getters in NuclearJS and uses something called selectors, which reduce the data memorizing tasks. It removes the tediousness of redrawing and recalculating the data.
Basically, there is no re-computing of data with selectors. However, if there is some inconsistency or an argument change, re-computing of data is performed.
The selectors are both efficient and composable, they can be used in combination with other selectors as an input.
Validate.js
There are various react native libraries that are created to test validation, but the only issue is that most of the libraries are strictly tied to a particular framework or language.
This is where the Validate.js library cuts through the rest as it is designed to be a cross-platform supported validation library. It validates the javascript objects in a declarative manner.
React-native-device-info
If you are developing a React Native app and require to capture all the information about the device in which the app is to be installed, you can use the react native-device-info library.
It allows the app to gather information about the battery and API level of the device, alongside other information like brand details, manufacturer details. The list of getting information is quite long and we suggest you check out the GitHub page.
React Navigation
React Navigation is probably the ideal library to be put into use while developing app-launch screens.
It brings a host of benefits in the form of complete customization along with the extensibility factor. The most important part is that it has in-built navigators which accounts for ease in use.
React Router
The React router follows the simple principle, which is widely accepted by the RN community, that is, to group components declaratively by concern and not by the implementation.
The react-router library declares the navigational standpoint of the component with the app state. Basically, it allows the pick-out component and marks them with a unique identity, at the same time allowing them to pass more components and creating a new layout.
React-native-fabric
In case you are working on an RN project that requires you to include services, like Crashlytics, Answers, and Fabric, React-native-fabric is the library you need to turn to.
Here the readers need to have some sort of knowledge about Crashlytics to fully grasp the importance of this library. It is basically an organized crash reporting with all the information and analysis.
React-native-google-analytics-bridge
Wondering how great it can be to add Google’s analytics tool to the RN project? Well, this can actually be made possible with the use of React-native-google analytics bridge. Basically, with this library, you create a bridge for Google tools to interact with react native apps.
Read also: 25 Of The Best React Native Open Source Apps & Projects
React-native-mixpanel
React Native mix panel acts as this wrapper for the mix panel library, which works atop of javascript sdk. It provides the developers a chance to use various features of the mix panel library. They can either opt for notification, survey, and analysis of the OS.
React-native-i18n
The phrases i18n, or internalization and L10n, which refer to localization, are the two terms that give the application the native touch in terms of demography.
In the case of React-native, this library integrates the i18n.js library to the RN application in order to bring into play the localization factor without breaking much sweat.
React-native-billing
Just as in the case of iOS, we had an in-app-utils wrapper, similar to what we have here with react-native-billing. It is used for managing in-app purchases for Android OS.
The way in which it forms a bridge library is that it wraps anjab’s in-app billing library. The simple UI of RN-billing makes it easier to work with.
React-native-in-app-utils
React-native in-app-utils is a specific library for the iOS app that helps in billing for the in-app purchases. Github explains it as a wrapper that easily manages the in-app purchase for iOS.
The coding task to execute this library functionality is quite minimal and adds to that an easy installation setup. Plus, using this library is not much of a fuss, it is quite simple yet effective.
RN-apple-health kit
As the name suggests, the RN apple health kit is a library that forms a bridge module for connecting the RN-apps to the apple health kit.
A word of advice here, you may find yet another React-native apple health kit library in GitHub, but as the rn-version is the latest library for the apple health kit, we suggest you use it.
React-native-google-fit
When you visit the GitHub page for React-native Google fit, you will find a single line that completely captures the essence of this form of a library.
It is stated that the library we are dealing with right now forms a bridge that connects the RN app to the Google fit.
Just one other thing that needs a mention here is the fact that it creates room for flow type checking and at the same time delivers the API results.
React-native-bootsplash
Generally, when the app boots up, you will see a white or a black screen for a few milliseconds, though completely unnoticeable. Although the tie frame is not much, still the dry loading creates a sense of disengagement.
This is where we add bootsplash to create the loading page snazzier and keep the attention of the user. Previously, the most preferred solution was to use the splash screen, but the reason why bootsplash is getting prominence is that it keeps the users aware of the errors.
React-native-make
At some levels, we are aware of the flexible nature of the RN platform. One such example is the addition of a plugin for RN CLI in the form of react-native make plugin. This specific plugin can be accessed through the platforms, CLI.
One of the important aspects of this plugin is that it allows developers to add specific icons that are inline with the host platform by simply using the settings icon command.
React-native-svg
Moving away from the vector icons to SVG based custom icons has removed many shortcomings of the vector approach.
If you have created and recreated a custom icon with a vector approach, you would know the tediousness of creating almost a new font every time.
SVG, on the other hand, provides room consistency in icons. Also, one other important thing is that almost every other design tool exports SVG icons as a React Native component.
React-hook-form
If you are remotely connected to React native libraries you must be aware of how tough it is to work with forms in RN setup. Here you have to take into account a lot of factors, like the state, validation, and handling errors.
The basic reason for the use of the RN hook form is that it reduces the coding tasks and yet provides the same level of functionality when you compare it to say redux forms.
React-native-keychain
Securing essential app usage credentials and other sensitive information is of prime importance. For demo purposes, you can set a generic password and take a chance with security. But when the app is actually live, you cannot take chances with the security of sensitive information.
This is where the react-native keychain library comes into play. The RN application has access to the Key store to save the important bit of information.
React-content-loader
React content loader keeps the user in a state where they perceive that the content is about to load. It uses SVG components that allow for smooth rendering of the content, thus enhancing the UI.
React content loader provides some of the preset content loading patterns. However, the standard animated content placeholder, where the shine is from the left to the right, is most commonly used in today’s application.
React Native Push Notifications
Push Notification is an important element that increases the engagement rates for the Android and iOS applications. The RN push notification library lets users implement the remote and local push notification feature to the app.
A local notification is triggered by the RN app itself, while the remote version is triggered by the server. This library also helps to add dashes of customization in the form of scheduled notification.
React-Native-Config
The most basic use of React Native config is that it allows room to store all the config files that can be called back to any environment. This removes any scope for duplicating files for different environments.
Here, it is essential that you have some idea about the twelve-factor code. It refers to a strict norm that config and code should be two different parts of the setup. The basic premise is the consistency of code across the environment while the config changes.
React to Native Permissions
Running apps in any form of device, whether it is an Android or iOS, requires certain permissions to be cleared through in order to achieve optimum functionality of the application. This is where app permission is so important.
React Native Permission allows for easy integration of the permission feature. This allows for gathering sensitive information through complete knowledge of the user. After all, it is the users who are giving permission or rejecting it.
Conclusion
In the list here, we have covered some of the React Native Best Libraries. They are ready to make your work easier. With the use of these component libraries, you can work more quickly on your react native project.
Things to do before using any of the above react native libraries: It will be great if you go through more research by yourself and check the developers’ reviews, stars, and check if there are any current issues.
Also, try out these react native libraries with a sample project to see if it is worthy of working on your main project work. We hope it helps you to create amazing React Native Applications.
-
How To Check If A Library Is Installed In React Native or Not?
Using the npm install command, you can install the libraries available in the package.json file. You can find them in the node_moduels folder.
-
How Do 3rd Party Libraries Work In React Native?
Using NPM (Node Package Manager), you can install as well as utilize the libraries in react native as per your requirements.
-
How To Link Libraries In React Native?
Just install the library using npm install command and import the library into the relevant project file. Now, you’re good to go.
-
How To Unlink Libraries In React Native?
Using the command react-native unlink , you can unlink any library in the react native with ease.
-
How To Find My React Native Version?
Using the library’s header path, you can check the existing libraries in the react native. Know the header search path and add it to build settings.
-
How To Link Libraries In React Native?
First of all, install the library. After that, link the native dependencies using the command $ npx react-native link. It will help you.
-
How To Find My React Native Version?
Just type react native -v in the command prompt and you will get you to answer with the utmost ease.







