With a huge client base, the mobile app industry is no doubt transforming the traditional business process. With the digital transformation, the mobile app development industry is expanding all over the world.
If you are a developer or someone who wants to be a developer or a business wanting to have their own mobile app, then you are at the right place.
Flutter is based on the dart framework
In this blog we will let you know about one of the most important aspects: selecting the correct mobile app development framework, of the mobile app development procedure.
Best Mobile Application Development Frameworks List
We at eSparkBiz, will give you the necessary details about the top mobile app development frameworks that will be in demand in 2024.
React Native
One of the most popular mobile app development frameworks, React Native was introduced by renowned organization Facebook to build robust mobile apps. What has made this framework popular among the developers is the programming language it uses i.e., JavaScript.
According to a survey, JavaScript or JS is one of the most famous programming languages for the past 8 years. React Native has vast community support and requires fewer team members for app development.
The reason behind it is that React Native supports a single codebase for multiple platforms and operating systems.
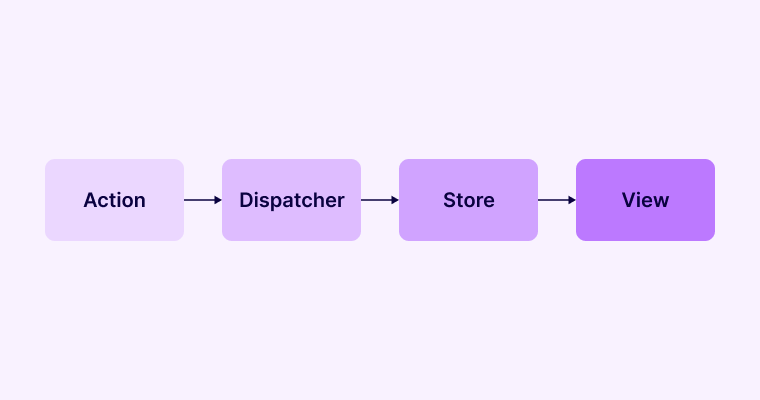
Architecture – React Native works on the flux architecture that ensure unidirectional flow of data. Also, it needs a bridge to communicate with the native modules.

Apps developed by using React Native –
Instagram, Pinterest, Myntra, Walmart, Wix
Benefits of React Native-
- Single codebase
- Cost-effective
- Easy installation
- Community support
- Supports 3rd party libraries
Flutter
Flutter is an open-source mobile app development framework for creating native applications. What makes this framework unique is the use of the dart programming language. Developed by the tech-giant Google, Flutter is now managed by an ECMA standard.
Flutter’s specialty lies in its vast range of in-built components with almost all the technologies required for efficient mobile app development. With features like hot-reload and usage of the minimal codebase, this framework enables fastening of the entire development procedure.
Architecture – Flutter is based on the dart framework and has a layered architecture. The three layers are composed of a C++ engine, an embedder, and a dart framework. All the layers are responsible for performing different functions.
Apps developed by using flutter-
Google Ads, Alibaba, Birch Finance, Reflectly, Cryptograph
Benefits
- User-friendly interface
- Hot-Reload
- Saves time
- Minimal and single codebase
- Efficient debugging
Xamarin

It is one of the mobile app development frameworks that is opted by developers who are efficient in working with .NET. Xamarin is an open-source framework and is used for building apps not only for Windows but for platforms like iOS and Android.
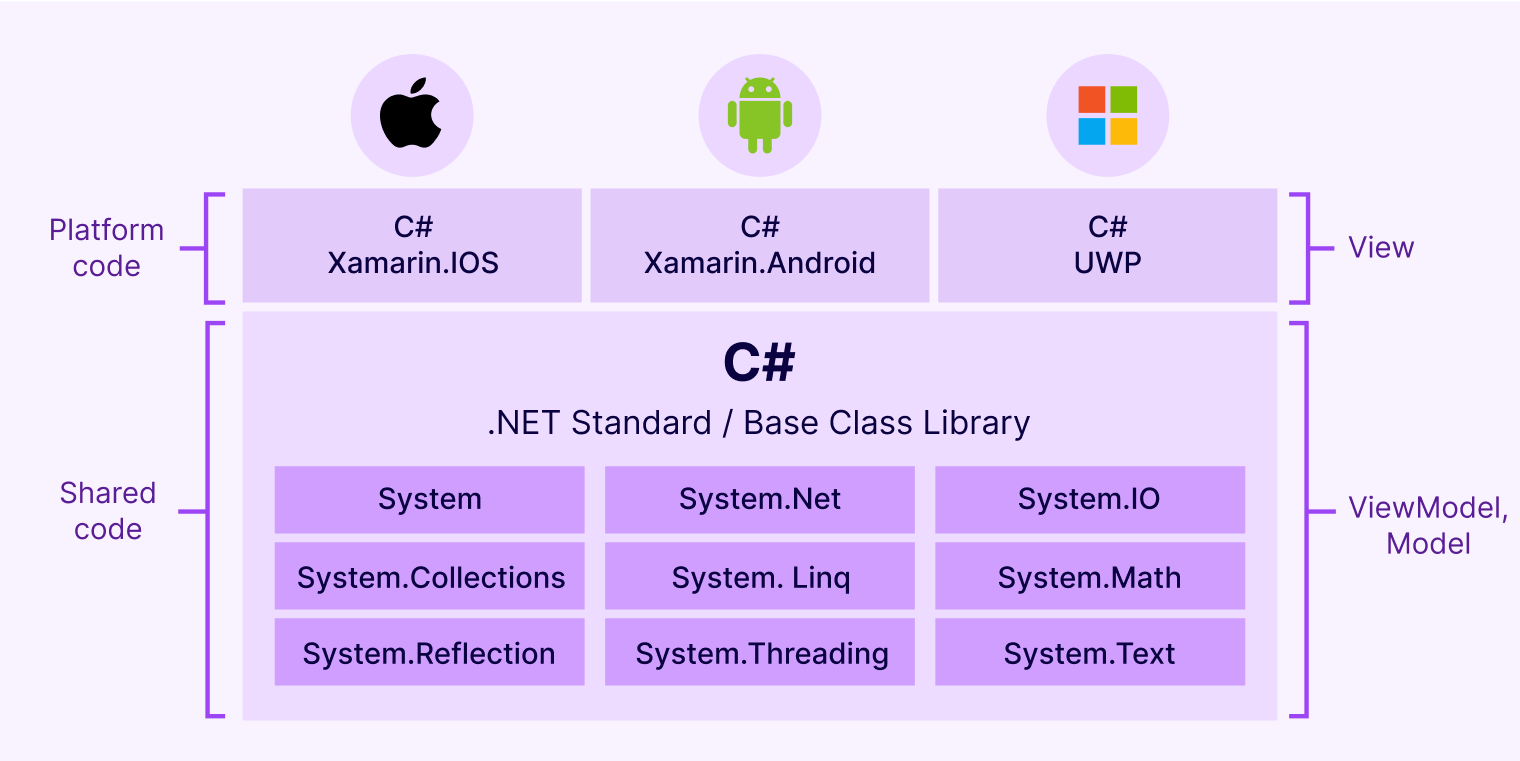
What makes this framework standout is that it allows developers to use the single C# codebase for different platforms. You can write the business logic in one programming language and use it for iOS, Android, or some other operating system.
The basic purpose of Xamarin is to extend and enhance the .NET developer platform. It does this by adding libraries and tools to the platform.
Moreover, one of the major reasons to trust this framework’s functionality is that it is owned by the world’s premium tech organization “Microsoft.”
Architecture – The entire codebase of Xamarin’s architecture is written in C#. Xamarin allows building native UI for cross-platform app development. Additionally, .NET being the base of Xamarin, helps in garbage collection and memory allocation.
Apps developed by using flutter-
The World Bank, CA mobile, Alaska Airlines, Oro, Picturex
Benefits
- Memory Allocation
- Active community support
- Native user experience
- Sharable code
- Cost-efficient
Swiftic
One of the most easy-to-use mobile app development frameworks, Swiftic allows you to create your app. It is a DIY app maker that requires no or minimal code. The developers don’t need to dive deep into coding while using this framework.
Although, it also tests the developer’s creativity as it comes with many ready-made components and features. Its user-friendly interface is a plus point, along with smooth navigation. Also, you can develop the app in a comparatively lesser amount of time.
Enriched with tools like Advance Analytics, social and media feed, expert help, and app promotions, this framework is a one-stop solution for developers who can build apps that meet the customer’s demands.
Apps built using Swiftic
Thousands of small businesses around the globe have opted for Swiftic who can’t afford a team of high-paid developers.
Benefits
- Flexible payment plan
- In-app coupons
- Easy to use
- Push notifications and scratch cards
- App publication assistance
- Minimal coding
Ionic

Ionic is an open-source, cross-platform mobile app development framework introduced by -Max Lynch, Adam Bradley, and Ben Sperry, of Drifty Co. It comes with a bunch of pre-designed UI components that are created to look appealing on different mobile devices.
Also, Ionic’s special feature is its developer-friendly tools for creating, testing, and deploying mobile applications. The CLI or command-line utility of this framework can be easily installed by using NPM.
Along with this, you can experience the smooth functioning of this framework in case of integration with the front-end frameworks. Ionic provides seamless integration with Vue, React, and Angular.
If you are well versed with Javascript and HTML, then using Ionic will be much easier for you.
Apps built using Ionic –
JustWatch, Sworkit, MarketWatch, Pacifica, Diesel
Benefits
- Easy-to-learn technology
- Rich UI components
- Seamless Integrations
- Single codebase
- Quick app development
JQuery Mobile
JQuery is a mobile app development framework used to build responsive apps within a lesser amount of time than other frameworks. According to stats, jQuery mobile’s market share in the mobile development industry is 16.29%.
It is also seen as a JavaScript library to develop framework-compatible apps. Also, it enables seamless integrations with other frameworks. What makes this app unique is it allows developers to build a single app that can work on all the platforms like desktops, tablets, and smartphones.
Thus, JQuery helps in saving time for the developers. Its theming framework provides you with options for choosing themes for a customized and personal experience.
Developed by the jQuery project team, this framework is based on HTML5. If you are well-versed with Javascript or jQuery, using the JQuery Mobile app framework would be easier for you to build interactive web pages and applications.
Benefits
- Touch-optimized widgets for UI
- Seamless Integration
- Framework compatibility
- Responsive apps
- Scalability
Adobe Phone Gap

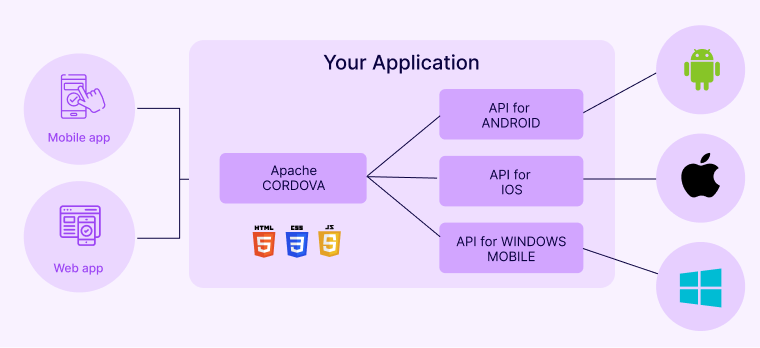
Adobe PhoneGap uses HTML, CSS, and JavaScript to create applications for mobile platforms. It is owned together by Apache and Adobe. When Apache acquired this mobile app framework, it was renamed “Apache Cordova.”
The core purpose of this framework was to reduce the complex coding procedure required to develop cross-platform apps. Since Adobe PhoneGap has a smooth learning curve, you can use this framework if you are well-versed with simple programming languages like JavaScript.
Organizations like Wikipedia use Adobe PhoneGap to create apps that give a native experience. Additionally, this framework bridges the gap between hybrid and native apps.
Although, you want to develop a heavy gaming app, Adobe PhoneGap might not be a good choice.
Apps built using Adobe PhoneGap-
HealthTap, Wikipedia, TripCase
Benefits
- Minimal time and efforts
- Cross-platform apps
- Platform compatibility
- Easy development process
- Strong backing by Apache and Adobe
Mobile Angular UI
You might want to know which mobile app development frameworks can build efficient hybrid apps. Mobile Angular UI, an open-source mobile app framework, is one such solution to build hybrid apps.
This framework brings together three different and widely popular technological invention or programming languages namely,
- Angularjs
- Bootstrap
- HTML 5
Mobile Angular has a wide array of rich UI components to ease your app development process. Scrollable areas, dropdowns, sidebars, navbars, toggle switch, tabs, and dropdowns are some of these UI components.
Omitting the need of relying on jQuery dependencies and bootstrap js, this framework allows you to work with angularjs directives. For developing apps with Mobile Angular UI, you must be well-versed with Twitter Bootstrap and Angularjs.
Apps built using Mobile Angular UI
Tic-Tac Mobile, Hotelier News,iKeyBox
Benefits
- Easy-to-learn technology
- Strong community support
- Versatile components
- Build responsive hybrid apps
- Open-Source
Corona SDK

Typically, designed for developing mobile apps, Corona SDK is also a top choice for game designers and is also known as the 2D Game Engine. A special feature that makes it stand out from the rest of the frameworks is its support for calling or using native libraries.
It means that if the Corona core does not have any in-built API or library that you might want to use, you can call the native libraries of different programming languages like C, C++, or Java.
The Corona SDK is based entirely on a scripting language known as “Lua” that is lightweight and enables easy and fast development of apps. The apps made using Corona SDK are platform compatible and can run smoothly on mobile, desktop, and other smart TV devices.
Apps built using Corona SDK
Zip Zap, TinyBoxes, QuizTix, The Lost City
Benefits
- Zero charges for core functionalities
- Fast development
- Supports Native Library
- Platform compatible
- Easy to learn and use
Sencha Touch Ext JS
A mobile app framework was introduced with the purpose of developing mobile application interfaces based on HTML 5 by an organization named “Sencha.”
This framework called Sencha Ext JS reduces developers’ load as it does not require extensive or in-depth knowledge of complex programming languages.
You can develop attractive, user-friendly interfaces for your mobile app with this framework if you are well versed with HTML, CSS, and JavaScript.
The architecture of Sencha Touch UI is based on the MVC pattern that separates the view and application data.
What makes it a good choice among developers is the vast range of components, highly adaptive UI, and themes. Also, an exclusive feature of this framework is its in-built DOM manipulation interface that emits the dependency on other frameworks.
Benefits
- Customizable themes
- Simple programming languages
- Cost-efficient
- Inbuilt components, charts, animations, and widgets.
- Adaptive UI
Factors to take into consideration while choosing a framework

Platform compatibility
Before choosing a framework, you need to be clear with the fact that “ which platform your app needs to be run on”? If you want to build an app for iOS or Android or both, with an enterprise mobile app development company then you must opt for a platform-compatible framework.
Speed Optimization
This factor needs to be taken into consideration from the perspective of both the user and developer. If you are a developer, you need to opt for a framework that will speed up your development process and take less time in coding.
Also, from a user’s perspective, you need the app to function smoothly at breakneck speed.
Development Cost
Every developer wants to deliver a high-quality product, and every client wants to have the best possible app. But the major question developers need to ask themselves before choosing a framework is, “will that framework be cost-effective?”
You need to choose a framework that meets the user’s expectations and uses the best technology in the provided budget.
Adaptability
The framework needs to be adaptable whenever a new change is made in the technical specifications. Also, choosing a framework for mobile app development requires that you as a developer know that the apps built using the framework will be adaptable to changes and updates in the near future.
To Summarize
We have provided you a brief yet significant overview of the best mobile app development frameworks of 2024. While choosing any of the above frameworks, do not forget to consider the following points-
- Programming languages supported by the framework
- The reason why was the framework developed?
- Benefits and technical specifications of the framework.
We hope that this information was valuable and helpful to you. Create the best mobile app solutions with the above frameworks and stand out from the rest in 2024.