There are several frameworks that developers prefer for the successful development of a web app, in which Angular JS is among the popular ones. Today, we’re going to explore the Advantages Of the AngularJS framework in detail.
It is available as open-source and so developers get great support from the Angular JS community. It takes the help of HTML codes and application modules to develop an effective framework.
Since Google maintains AngularJS, developers receive ample support while performing coding and testing. The main advantage of AngularJS is it is built by considering the model view controller (MVC) architecture to create rich web applications that cater to dynamic capabilities.
The AngularJS Development Tools help you integrate several programs with models and views, which provides you with a simple procedure for quick web app development. This blog will take you through what AngularJS is used for and AngularJS’s advantages in detail.
How Angular JS Stands Unique from Other Web App Frameworks?
Here are the three top reasons that make Angular JS stay on top of the list when compared to other frameworks:
- Enables easy integration of applications and leverages with Dependency Injection.
- Makes use of aged plain JavaScript codes for web app development.
- Quickly marks-up live bindings in the data object module (DOM).

Here come the top 25 AngularJS advantages for developers’ benefit and creating successful apps as per the demand.
Analyzing AngularJS Advantages
Open Source
Angular JS is an open-source application, hire dedicated angular developers to make changes flexibly. As it is a JavaScript framework, it is affordable for developers or business owners.
You can change existing source code as per your customers’ need because it simplifies them into shortcodes. This is one of the best Advantages Of AngularJS framework.
Angular JS provides you with the privilege to enjoy certain open source technical and operational features such as interpreted collaboration, customization character, interoperability, vulnerability, powerful supportability, and group-oriented technologies.
Easy to extend
AngularJS comprises certain characteristics that can be easily extended because they enable the HTML functionality, in which every function can carry a dedicated behavior along with it.
Moreover, these characteristics can create directives individually and therefore provide the capability of customization.
These attributes/characteristics come built-in and so you have the provision of extending it vigorously. As it can be easily extended, it allows multiple tools or applications to be integrated without any hassle.
Easy to test
AngularJS supports both unit and integration testing types. It requires high-end testing efficiencies since it is a JS framework, which involves dynamic coding everywhere.
Therefore it contains powerful expressions but fails to take help from the compiler, which is a drawback and hence requires effective coding across. But integrating with dependency injection makes testing even easy.
AngularJS supports tools like Karma and Jasmine. With that, developers don’t find difficulties during testing operations.
Support of Google
Like we mentioned in the introduction, Google manages AngularJS, and hence there is no lack of support by a community.
There are certain benefits for Angular JS by Google in terms of application auto-upgrade whenever there is an update.
It is providing endless access capability support to the corporate intranet for remote users by websites supported by Google, and finally, allows extended working tendency across the operating system.
No pre-requisite knowledge
You do not require any additional scripting language to work on Angular JS as you already have HTML, CSS, and JavaScript working on it. HTML, CSS, and JavaScript are not that difficult to learn and hence you can easily learn Angular JS as well.
It provides a wide learning curve for developers, and so many of them prefer using Angular JS for their web app development. If you know these languages earlier, it is an added advantage.
Easy to Customize
Customization is one of the best benefits of Angular JS because you need not begin anything from scratch.
AngularJS enables addition and deletion of features flexibly based on the requests or feedback provided by customers.
It avoids introducing unwanted elements into development by making use of user-friendly features into account.
You may not find it difficult to add or remove features whenever necessary and perform extended testing every time you make a change.
Supports single-page apps
Most of you might know about a single page application (SPA); yet, for user benefit, SPA is developed using HTML as a single page and further updates on your application happen on the same page.
Users prefer SPAs because it loads faster than regular applications, which is possible with AngularJS. So, this is one of the premier Benefits Of AngularJS framework.
Few examples of SPAs developed using AngularJS are Malhar-Angular-Dashboard, Viktor; NV-1, an open-source musical instrument; Taiga, ProtonMail, Duckie TV, Aisle, SoundNode, etc.
Simple architecture

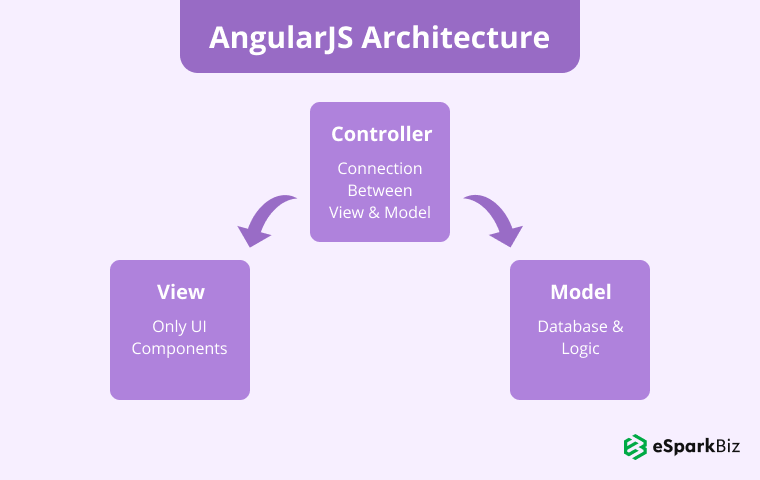
AngularJS is highly preferred because it comes with simple architecture that makes design and coding easy for developers. Angular JS Architecture is easy to understand for anyone.
Developers can add any type of features as per their client requirement and turn the web app into a productive one for clients.
It is easy to mould and work with this application framework because it is capable of handling complex requirements and possesses several components that help manage large web applications.
Improved design
Angular JS provides an improved design architecture that allows even a fresher, who joins in the mid-stage of a project, to easily understand.
It enables developers to handle more than 60 bulk components effortlessly. Developers can easily identify the code and program it without any difficulty. It comes with such easy and flexible design architecture.
You can even redesign your architecture according to the changing needs of your customers and make your web app more efficient to function.
So, this is one of the prime Advantages Of the AngularJS framework.
Declarative user interface
HTML is the main source for creating a strong and simplified interface.
AngularJS makes use of HTML to determine a web app’s user interface, and when you write code in JavaScript, it is that HTML which helps boost the interface.
Most of the characteristics are taken care of by Angular JS while enabling a declarative user interface.
All you have to do is simply distinguish your requirements and leave it to Angular JS to handle the rest. So, this is one of the Advantages of Angular JS framework.
Lesser Timeline
AngularJS is quick to learn and easy to implement. Developers can take a chance to create web apps using AngularJS because HTML codes are quite easy to interpret and code.
Since AngularJS allows shortcodes, developers do not require much time to sit on the code and complete the entire application.
It does not expect any great effort to contribute, and it adds very few attributes to HTML code for faster development.
Less coding
Businesses can yield better benefits with AngularJS websites, as AngularJS encourages shortcodes and allows developers to concentrate more on the application’s efficiency rather than spending unnecessary time on coding.
Therefore, developers can implement any new idea or feature they get in mind during the app development without any restriction.
Even deletion of such codes and revamping it is also possible due to the involvement of fewer codes.
Code reusability
Developers majorly enjoy the benefits of using Angular JS for their web app development because they are allowed to reuse the same code wherever required.
For example, if code is written for an Add button on one page, the same code can be used on any other page for introducing the same Add button icon.
Thus AngularJS not only saves time but also allows developers to work on unique codes throughout the framework.
Dependency Injection
Dependency injection plays a crucial role in web app development with AngularJS . It is even considered as an important feature and primary functionality factor of the Angular JS framework.
If you are developing any single-page applications or application design, Dependency injection goes well with them.
You can successfully and confidently develop single-page web applications because Dependency injection makes the integration of several third-party applications with HTML and JavaScript.
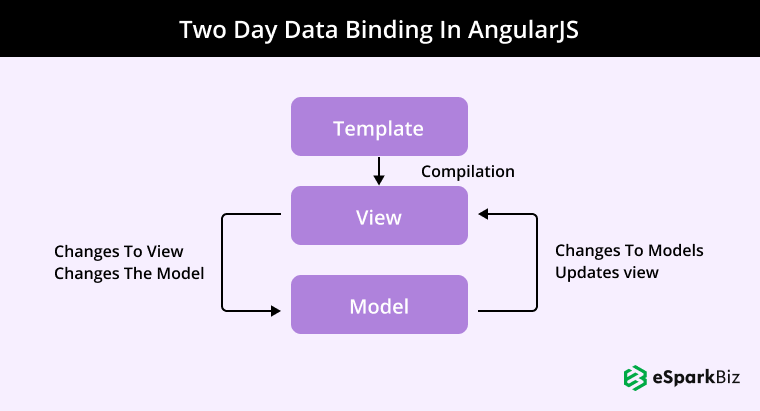
Two-way data binding

A two-way data binding helps you with the easy transition of data between the architecture model and view, and the way how integration takes place between the DOM and the model accurately.
It enables the company that develops custom software using AngularJS to create numerous applications with convenience and ease.
MVC design pattern
As mentioned previously, MVC stands for model view architecture which is greatly supported by Angular JS and is considered the primary and necessary module for web app development processes.
Here, Model is responsible for maintaining data, which is the lowest level of the pattern and View displays either a portion or complete data to the user.
POJO Data models
AngularJS decreases more coding and does not consider any Getter and Setter functions because it uses plain old JavaScript objects.
Developers can intend to make edits on POJO directly, and it is automatically applied over available arrays and objects.
Improved server management
AngularJS supports clearing cache and other processes that enhance the performance of server CPUs. Therefore, there is a vast improvement in overall performance of the application as well.
Parallel development
Angular JS appears more prominent than other frameworks by enabling parallel development in the process.
It handles Dependency injection that is bounded with MVC architecture, allowing developers to create a web app in an enhanced manner.
Gives controls to developers
Developers get complete access and control of directories over HTML and several other features that allow them to create dynamic web pages, with AngularJS.
State management
With Angular JS you can easily maintain the application’s properties, authentications and other parameters exclusively and even let you know the application status as well.
Read also: Top AngularJS Development Tools For The Year 2020
Intuitive
Angular JS is more instinctive with using HTML as a declarative language, and it is slightly fragile when breaking codes.
Comprehensive
Without using any additional plugins, you can easily code with AngularJS, and you get access to a wide range of features such as Dependency injection, data binding, enterprise-level testing, etc. that make Angular JS a prominent framework.
Design development workflow
AngularJS offers a systemized workflow for design development without blocking the involvement of the applications during the development phase.
Developers need not consider removal or addition of HTML/CSS markup and easily move elements instead of rearranging the codes.
PubSub system
PubSub is generally used for decoupling communication and does not consider the context. It may create a negative impact on web apps performance.
AngularJS has a Smart Broadcast option that does this job perfectly without creating any unnecessary confusion.
Popular Apps That Use AngularJS
This section will answer the question of what AngularJS is used for in detail so that budding developers get an idea as to how AngularJS benefits them.
Here are examples of some of the popular and successful apps by availing the benefits of AngularJS. This will help you to know What Is Angular JS Used for.
Video streaming apps

Almost all of you might be using YouTube, which is an incredible app for uploading and streaming of any number of videos. Since it is a popular one, Sony PS3 has integrated a YouTube app, which is developed using AngularJS Streaming.
User-review apps
Now nowhere you can see customers buying products without looking at the existing customers’ reviews. These Benefits Of the AngularJS framework has made it popular.
With Angular JS you can develop such applications and make your customers feel confident of what they are investing in, and one best example of such apps would be moviebuff.com.
Travel apps
JetBlue, a travel website, has been built by making use of the dynamic features of AngularJS, which turned out to be the best travel app for those who love to travel across the world.
Weather apps
The world’s top weather website, weather.com utilizes the advantages of AngularJS and has been successful. So you can prefer even developing such apps as well.
User-generated content-based websites
Content-based websites allow users to create their content and upload it on the website. For example, freelancer.com is a popular website that enables users to post their project and similarly allows interested candidates to apply for the same.
E-commerce apps

It is not possible to denote one example of eCommerce apps built using AngularJS because there are a plethora of applications being developed using AngularJS and popular among users.
Mobile commerce
Most of the shopping apps use AngularJS for transforming into mobile commerce apps, and an example of one such app is MallZee, a popular shopping app.
Social apps
There are quite a few social apps developed using AngularJS, in which LinkedIn tops the list.
Conclusion
Hoping you gain a good piece of knowledge about AngularJS advantages and fine-tune your skill set accordingly.
If you previously have expertise in JavaScript and HTML but new to AngularJS, then it should make your job easy.
Plan to connect with Premium Angular Development Company to leverage the features of Angular Framework and get your desired web or app development solutions built with ease.
-
What Are Advantages Of AngularJS Over jQuery?
The main advantage of AngularJS is that it supports 2-way data binding. It also makes uses of dependency injection. These functions are not available with the jQuery. Also, for developing web applications, Angular is better.
-
What Are Advantages Of AngularJS Over JavaScript?
it allows you to bind the data and make the web development process faster and easier for all the developers. JavaScript is a programming language, while AngularJS is a framework to build dynamic web applications
-
What Are The Advantages Of AngularJS?
There are many advantages of the AngularJS framework. Some of the well-known benefits are listed as follows:
Open Source
Easy To Test
Support of Google
Easy To Customize
Supports Single Page Apps
Simple Architecture -
Why AngularJS Is So Popular?
AngularJS allows you to use HTML as a template language and helps you to create rich internet apps within a limited time period, which is great.!