Reactjs has played a major role in this drastic change. The best user experience which it provides enables the users to visit the website more often ensuring the success of the business.
There exists a huge list of ReactJS advantages. It provides fast loading pages, lightweight javascript libraries, and many more benefits to the developers. That’s why Many Companies Are Using ReactJS nowadays.
Reactjs also provides a framework for various other platforms as well, such as mobile devices so that there is no chance for the user to complain about anything.
Reactjs is like a new future for many businesses, and it is still to flourish in the upcoming days.

Performance Boost
React boosts the performance of an application through its various features such as virtual DOM that enhances the speed of web applications by removing the heavy framework codes present in bootstrapping libraries such as JQuery.
That’s why there is so much demand, as well as the availability to hire react developers.
React is not just about its super rendering speed. Still, it also enhances the performance by presenting features that can help to create amazing front end designs for the users so that they could have the best experience of all times while using the application.
This one of the major Advantages of React JS that anyone will discuss.
Seamless SEO Integration
Search Engine optimization is the foremost and the most important thing to focus on if a business wants to bring huge traffic to their website because that will only bring success to their business.
React enables to reduce page load time and enhance speed so that the traffic does not have to wait for the page to load because this is a major drawback. That’s why people are choosing Facebook’s ReactJS.
Sometimes users get so frustrated because of the slow loading of the pages that they go away from the websites within seconds if they don’t see anything.
React provides seamless SEO integration which is like a bonus for any business, and it has been proven that effective use of SEO improves the app’s ranking on google search which is like the biggest thing for any business who is looking for growth opportunities.
Ease Of Migration
Whenever any organization or let’s just say the technical department decides to go forward and make a shift from old technology to a new technological system, then a drastic change takes place.
The organization has to be fully equipped with resources so that they can train the developers to adapt to the advancement and not only that, plenty of time is also required for that purpose.
For instance, when Google’s angular framework was changed from Angular 1.x to a new version called Angular 2., then companies had to face a lot of challenges who shifted from older versions to newer versions.
Whereas React, on the other hand, is very easy to learn and adopt. The codes are just as same as the basic Javascript standards.
Therefore, it gets easy for the developers to learn and inculcate for designing and maintaining the application. This is one of the best advantages of ReactJS.
Quick Debugging
ReactJS benefits are never-ending. It presents to the developers an amazing mechanism for debugging the user interface errors along with the information regarding the bugs that are causing the errors.
Relevant data regarding the huge line of code, web pages, and sections are being presented by the browser if necessary corrections are required for providing relief to the developers.
Code Stability
Businesses who are willing to design a fault-tolerant user interface would definitely look forward to adopting ReactJS. The reason is Code Stability being one of the Advantages of React JS.
The benefit of using ReactJS is that it gives the chance of reusing the codes and also creating component modules for convenience enabling the developers to perform unit tests that ensure no system crashes in the near future.
When talking about stability, it does not mean that there won’t be any development or up-gradation in the system.
Stability in ReactJS means that whenever any change or advancement takes place, it is easy to adopt, and there exists a clear path to migrate from the old version to the new version.
This advantage of ReactJS ensures the company to rely on the system so that they don’t have to face any problem and think about starting everything from scratch when there is a change in the technological infrastructure in the near future.
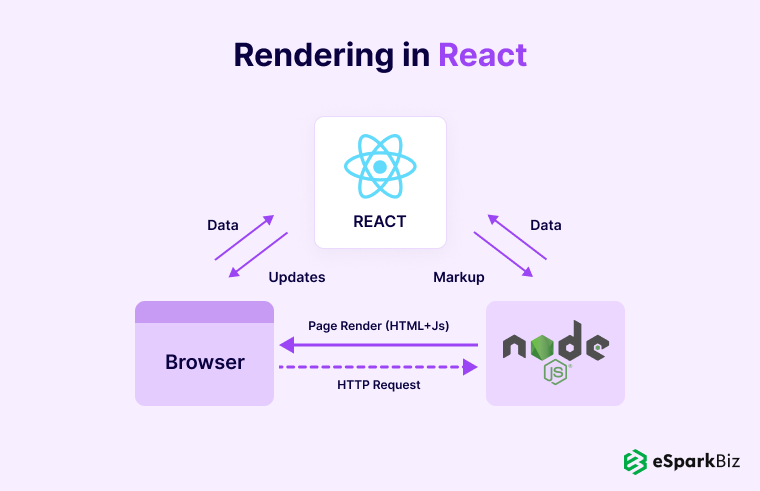
Fast Rendering

When we build an application that is highly loaded, you must remember the impact of this on the overall performance of the app.
Even most of the latest engines and platforms cannot ensure that some annoying things like bottlenecks are absent because the DOM or Document Object Model is tree-structured.
Even the littlest changes could make a lot of chaos in the interface. Facebook creators solved this by introducing Virtual DOM.
This helps in ensuring less time consumption. It also ensures high app performance and also better user experience. This the answer to Why Use React
Powerful Developer Toolset
Everyone loves the latest technology because they make work easier. It will be fun when you add them to your projects. But it happens if the framework of the React library comes with proper tooling, which is for efficient performance.
Among all the ReactJS benefits, it is this one that is more effective because it covers all the debugging and design tools. React Developer Tools is also available as an extension for both Google and Firefox.
This React Benefit observes reactive component hierarchies, discovers parent and child components, and also inspects current props and state.
Support For Mobile Development
React can be clearly understood by the words “learn once – write anywhere” library. The basic benefits of Using ReactJS is that it has the same design patterns for both mobile and Web.
Apart from all other advantages of ReactJS, our native Reactjs developers show its portability and its ability to reuse components, reloading in no timing ability, and so many others.
ReactJS is also used in a lot of apps like skype, Airbnb, Tesla, and also very popular apps like Facebook and Instagram- the early adopters.
So, this is one of the prime advantages of React JS that anyone will tell you.
Strong Community
At first, ReactJS was first developed as a Private platform, and then introduced to the world. Now it is fully supported by the development teams of Facebook and Instagram. It is also supported by a set of external experts too.
Some examples are: React GitHub repository, which has almost 1100 contributors, Freenode IRC, and various other popular social media apps. This is one of the React JS Advantages.
Used By Fortune 500 Firms
ReactJS Benefits made the companies from around the globe choose ReactJS to do their internal projects, make apps, and a lot of other things.
The benefits and its attractive features are the reason why companies around the world choose ReactJS. In fact, this one of the less-discussed Advantages of ReactJS.
A lot of companies like Bloomberg, Mochi – Pet Supplies & Food, New York Times, Netflix, Dropbox, BBC, etc. use either React or React naive in making their apps.
So, one can say that ReactJS is highly popular among developers.
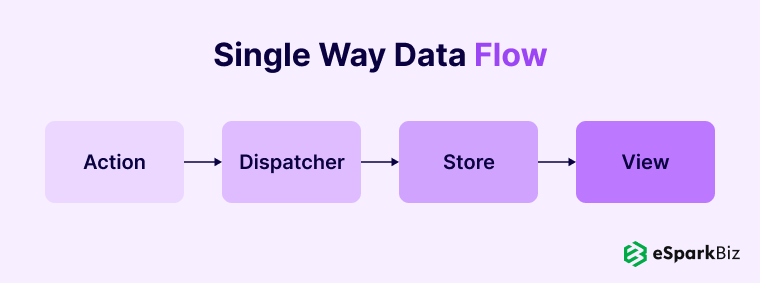
One-Way Data Binding

ReactJS, apart from other platforms, uses only Downward Data Flow. By this, they ensure that even the slightest change in the child structure will not affect the parent structure.
Mobile app developers, while hanging an object, modifies its state, makes changes, and only after that particular component of it would be changed.
This type of Data binding ensures code stability and also better continuous app performance. Hence, people choose ReactJS from other platforms as it helps in much efficient working of the app.
Rich Ecosystem
You should never consider that React is just about the UI, and it was always about the ecosystem. Platforms like Redux can easily manage the state.
So, Using React with Redux can prove highly beneficial for you all in the long run.
Since it is abstracted away from the component tree, it makes debugging easier. Some really good apps allow you to see the state of the app as a collapsible tree widget.
Also Read: 25 Best React Developer Tools For Increasing Productivity
Reusable Components
ReactJS is mostly based on components, and components are wonderful pieces of creativity. When we try to build an app, we always start with the smallest things and then to bigger ones.
When we use a component, you must know their use and how they are used and you can use them wherever you want. Code reuse helps in developing your app easily, and it is much easier to maintain.
They help you gain a smooth, consistent look and let you feel the same too. It helps in providing a huge advantage to the efforts you make to develop your app.
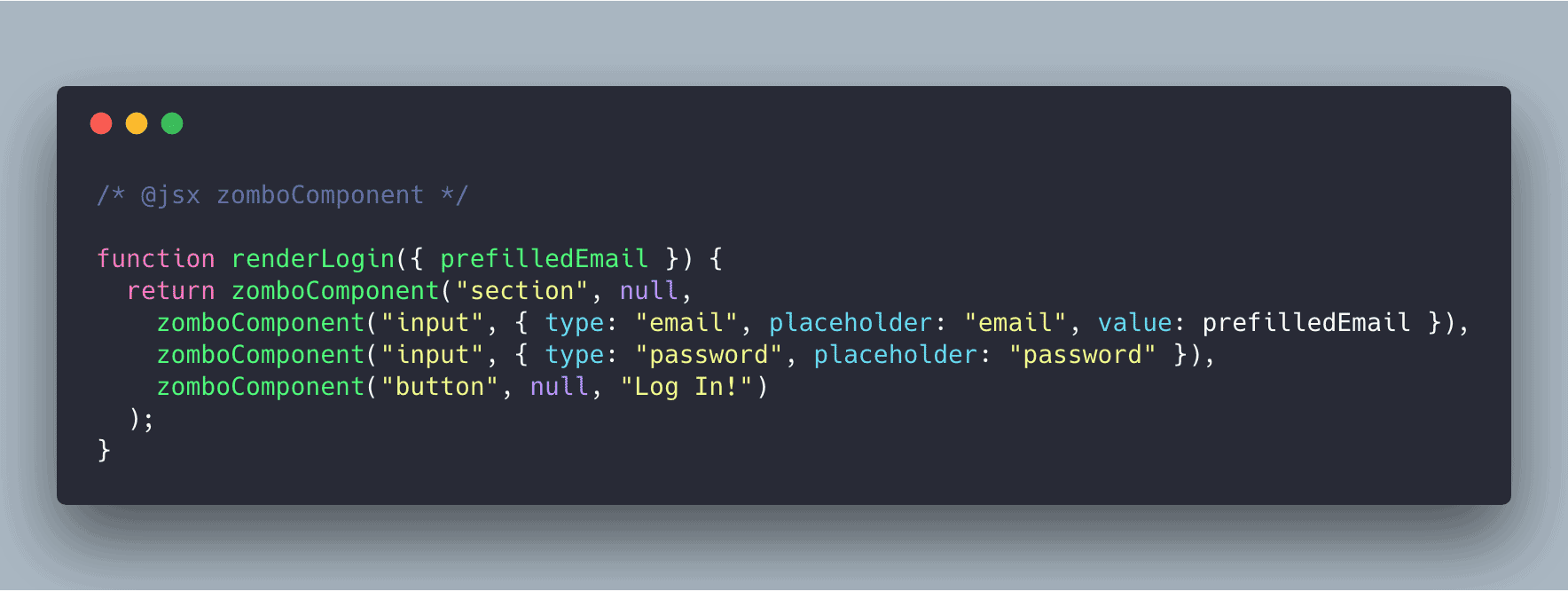
Easy To Write JSX
JSX is a mix of HTML and JavaScript. JSX produces elements and also has huge benefits. They are very easy to combine and React is not necessarily included in this one.
JSX is a very good thing because it makes coding easier and also convenient for the user. JSX helps you attain cleaner and much simpler codes.
Using React Components
React has permission to reuse its components. It helps in ease of development; it also saves a lot of time. Reusability is one of the biggest Advantages of ReactJS.
Reusing a component shows the efficiency of a user. It shows that that person knows how to use a component in the right place and in the right manner.
The usage of the components makes update way easier and also faster. We all know that the change in one component of ReactJS does not affect the others.
It makes the programming more comfortable and precise for the developers.
Open-Source Facebook Library
ReactJS was one of the main Javascript projects which were first released as an open-source by the development team of Facebook.
This means that ReactJS could use all the benefits of free access, a lot of free additional tools and useful applications, and much more from off-company developers.
Facility Of Redux
Redux shortens and simplifies all the storing and management of component states in very large complex applications. It is one of the most desirable React Advantages.
Redux also supports dynamic elements and makes the entire process simple and easy. It mainly helps every component to access other application states without dealing with child components or using callbacks.
Redux makes things simple and also helps the state to be more easily manageable. There are also various useful actions available in Redux, which actually help the developers and the users.
Simplifies Complex UI Development
Complex UI is built in ReactJS by using reusable components. It also helps to customize the components according to the need of the project.
So the developers can easily simplify the components too. This is easily done by keeping them composable and modular. They can also create components according to customs data for custom needs according to the developer.
Faster Than Other Front-End Frameworks
ReactJS has a design which is a very simple and lightweight library. It is one of the main benefits of React.
But even though it has a lot of benefits, it does not have some of the features which are given by other JavaScript Platforms. So, the developers may use a third-party platform to have these features.
The failure to have these additional features is the reason why ReactJS is so Lightweight and much faster than other platforms. So, you could find more speed in ReactJS when compared to other platforms.
Keeps Web App Testable
One of the main ReactJS benefits is that it enables the developers to keep testable. Since users are accessing a site through various devices, the developers have to do testing in the performance of other devices too.
But when the developers get to keep the testable, they can manipulate and treat the react views as functions of the state. They can also get access to the output by triggering various events or actions.
Which Companies Use ReactJS?
There is a never-ending list of companies which have incorporated and are adopting ReactJS into
their businesses, and the reason behind this is its best UI & UX.
As soon as the technology came up in 2013 and many companies who found it worthy enough shifted towards ReactJS are now enjoying their first-mover advantage.
To name a few, the industry giants such as Netflix, Instagram, Whatsapp, Dropbox are some of them who do not lag behind in any of the parameters when it comes to providing the best user experience, and you all are the living proof of that.
Imagine these applications before 2013 and the performance it used to deliver and then you’ll know the difference and the magic of ReactJS and how it revolutionized the whole digital industry.
Another reason which businesses found worthy enough to implement React is that it is simple to learn and implement for developers.
It is easy to code using ReactJS, and these codes are reusable and also easy to manage multiple platforms which makes it one of the best options to choose.
The companies shifted to ReactJS for more precision and the advantages of ReactJS that it offers to the businesses. Let’s have a glance at some of its features.
Conclusion
Now you got to know all the benefits of using ReactJS. These advantages of React JS is what made it so popular and widely used.
Since the Giantst like Facebook and Instagram also support it, it has gained constant evolution, and hence it is more advanced by the minute.
Most of the people prefer opting for React Development Services because React offers various benefits and also having an expert to get the job done is much more effectively result-oriented. ReactJS is also used by a lot of high traffic websites and gained so many users within a short span of time.
We hope you had a great experience reading this article and it proves to be of awesome benefit for any developer. Thank You.!
-
Why ReactJS Is Bad?
When you’re dealing with ReactJS Components, the reusability becomes an issue when there is an interactive and complex web application.
-
What Are Benefits That ReactJS Bring To The System?
There are many benefits of ReactJS. Some of the well-known ones are as listed below:
Performance Boost
Seamless SEO Integration
Ease Of Migration
Quick Debugging
Code Stability
Fast Rendering -
What Do You Mean By JSX In React?
JSX stands for javascript XML. It helps us to write HTML in ReactJS. With the help of JSX, dealing with HTML becomes very easy.
-
What Is Redux In React?
Redux is a container of managing the state of a react application. It allows you to write apps that behave consistently in different environments.
-
Who Created ReactJS?
Jordan Walke created ReactJS. But today React has thousands of contributors through an open-source paradigm.