Vue.js is a dynamic JavaScript system that developers use to assemble UIs and build powerful single-page applications (SPAs). Today, we will talk about Vue JS Advantages in detail.
It is MIT authorized, publicly released, and gradually adoptable. Vue has worked with the best features of Angular and React, and with its very own unique features, hence, it’s no big surprise that the framework has gotten so famous.
That’s why today there is so much demand to hire Vue js developers for their organization. At the point when Vue was first brought into the market by its maker, Evan You, it was only a small undertaking created to address designer issues.
Here are some prominent advantages of developing applications with Vue JS Framework:
Let’s Get Aware Of Vue JS Advantages
Developer-Friendly Framework
Developers, particularly amateurs in the field of improvement, totally love the system for its delicate expectation to absorb information.
One of the important Vue JS Advantages is that simply going over the materials given in the official guide of the framework would give you enough impact to develop your own Vue based application without any issue.
There’s also a debate going on about Vue vs Angular. So, keep that aspect in the mind as well.
Regardless of whether you don’t have earlier information on ES2015, Typescript, JSX, or construct frameworks, you can still endure.
If you have essential information on JavaScript, HTML, and CSS. Nonetheless, on the off chance that you want to make complex web applications, a little encounter would go far.
If you are a developer experienced in React, you can easily switch to become a Vue developer. The high accessibility feature of Vue is one of the additional Advantages of Vue JS and you can get your creative juices flowing without stressing about additional syntax extensions.
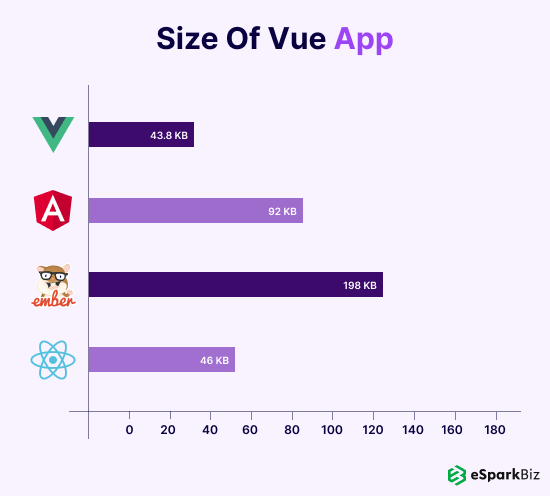
Relatively Small App Size

The excellence of any JS system lies in its size, and Vue.js possesses all the necessary qualities in view of its little size (40-45KB). The smaller the system, the more developers download it.
This improves it much more than all the massive systems presently in the market, particularly React.js, Angular.js, and Ember.js. The small size is one of the Advantages of Vue JS that has a beneficial outcome on SEO and UX.
Good and Rich Documentation
Vue.js has simple to-utilize documentation on the site. This permits you to do a moment search, find out about console easy routes, get disconnected help, and various different highlights that permit amateurs to compose their first application
The extensive documentation makes it simple for anybody with a little information about JavaScript or HTML to compose their own Vue Application. So, this is an Advantages of Using Vue JS.
Combination Of Both React & Angular
When Evan You made Vue.JS, his point was to consolidate the best of React and Angular and build up a lightweight system.
For instance, perhaps the greatest preferred position Vue has over React is that a part’s conditions would be naturally followed while delivering so that the framework is totally mindful of which segments should be re-delivered when the state changes.
Every segment will have a Component Update naturally executed in it. This eliminates a whole class of execution advancement and the developer simply needs to concentrate on the application as it scales.
Another example would be Vue’s partner libraries for directing and state the board. Dissimilar to react, which leaves it to the network prompting a divided ecosystem; Vue’s partner libraries are formally upheld and refreshed with the central library.
In the event that you contrast Vue and Angular, you can say that the previous is substantially more adaptable and obstinate than the last mentioned, so you can structure your application however you need it.
Moreover, Vue.JS is a lot more straightforward, and at times far superior to Angular on the grounds that it doesn’t have any confounding punctuation.
Vue.JS was hence planned to be a remedy of the errors made in Angular and React. So, this is one of the classic Advantages of Vue JS.
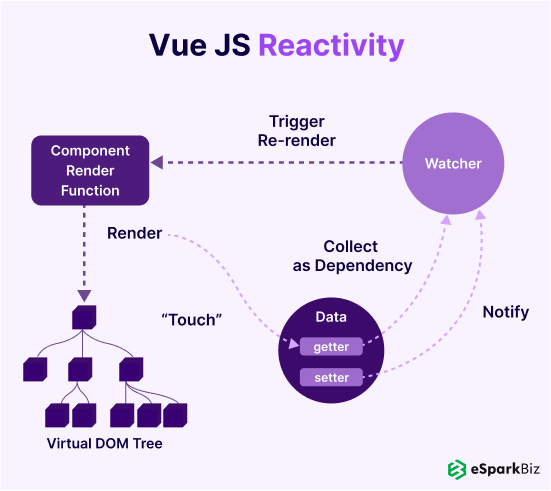
Saving Developer Time Reactivity

Vue spares a ton of developer time with this component (no compelling reason to compose extra lines of code while delivering current web applications).
Furnished with an exclusive reactivity instrument, the structure makes it simple to revive UIs consequently. They can utilize this opportunity to be more beneficial, and work on different highlights.
Highly Flexible In Nature
Known for its adaptable nature, Vue lets you compose rapidly, and run it from the program. You can construct a wide range of utilizations, even complex ones, utilizing ES6, JSX, parts, directing, packaging, and so on.
The structure is likewise a decent decision for building cross-stage applications and you can approach a different scope of situations.
Single File Components

Every piece of your application/web page in Vue is a component. Components represent encapsulated elements of your interface.
There is no compelling reason to divide them into discrete documents, and the segments can be written in JavaScript, CSS, and HTML.
This sort of approach called Component-Based Architecture (CBA) is utilized in Vue, yet in React and Angular, it has its own advantages:
(a) Component reusability – The lumps of code can be reused as layouts
(b) Code lucidness – The parts are totally put away in discrete records, making it simpler to look after, access, and fix them.
(c) Perfect for unit testing – It is anything but difficult to screen how even the littlest pieces of the application work. This makes unit testing fruitful.
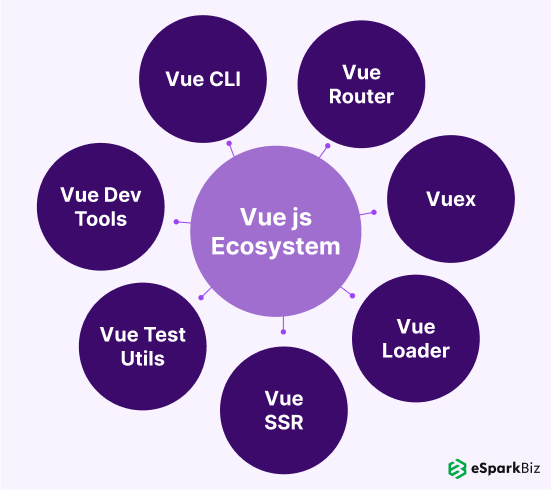
Highly Impressive Ecosystem

Vue has been around for 5-6 years, and over the limited ability to focus, the structure
accompanies an exceptionally incredible arrangement of instruments.
The most recent variant, Vue CLI 3 accompanies loads of highlights like Babel uphold, unit testing, a module establishment framework, start to finish testing devices, worker renderer, program investigating apparatuses, and state director.
Easy Integration Capabilities
Probably the greatest bit of leeway of any new innovation in the market would be its ability to incorporate with different applications. With Vue, reconciliation is simple since it depends on just JavaScript and no other innovation to work.
You can compose formats with more prominent adaptability, and on the off chance that you have been utilizing React or Angular, you can without much of a stretch switch over. As it’s lightweight and has simple segments, you can utilize the structure with any task.
Here are some of the popular Vue JS Integration of all time:-
- vue-disqus – Vue JS component to integrate Disqus comments
- vue-youtube-embed – Vue.js integration for YouTube embed
- vue-add-to-calendar – A component that provides calendar functionality
- vue-custom-element – Custom elements integration for Vue.js
- express-vue – Vue.js rendering engine for Express.js
Vibrant Community Of Developers

Vue’s blossoming and the lively network is another element that makes this system exceptionally evaluated.
There are gatherings happening everywhere across the world on the off chance that you need to monitor what’s going on in the Vue world.
So, you can consider this as one of the Advantages of Vue JS.
Easy to Use and Understand
One reason for the prevalence of this structure is that it is very straightforward. The client can without much of a stretch add Vue.js to his web venture on account of its basic structure.
Both the little as well as huge scopes formats can be created through this system which spares a great deal of time.
If there should arise an issue, the client can undoubtedly follow the squares with mistakes. This is a result of its straightforward structure.
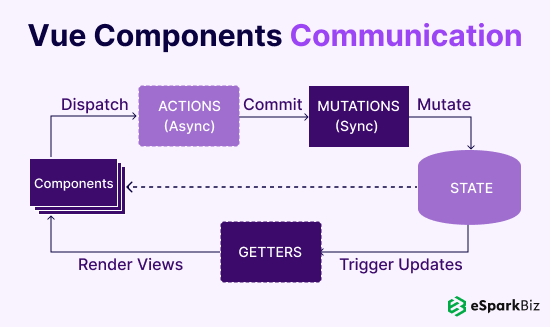
Two-Way Communication Facility

What’s more, to wrap things up Vue.js additionally encourages two-way interchanges on account of its MVVM design which makes it very simple to deal with HTML squares. In this regard, it appears to be near Angular.js which likewise accelerates HTML squares.
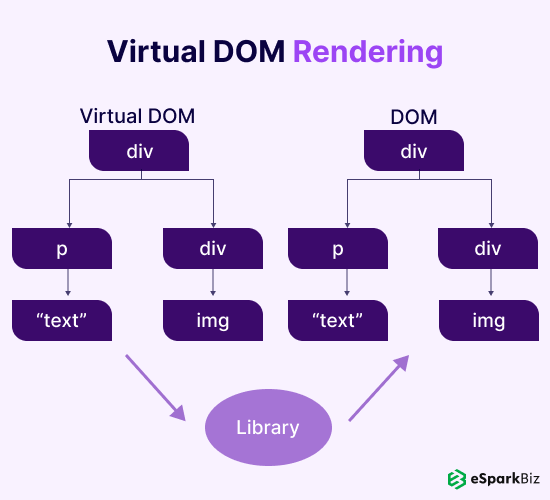
Virtual DOM Rendering

A Document Object Model (DOM) is something you’ll likely experience when delivering pages. A DOM is a portrayal of HTML pages with its styles, components, and page content as articles. The articles put away as a tree structure are produced by a program when stacking a page.
At the point when a client interfaces with the page, the items change their state, so a program needs to refresh the data and render it on the screen. In any case, refreshing the entire DOM is lumbering.
For speed, Vue.js uses virtual DOM: Think of this as a duplicate of a unique DOM that makes sense of what components to refresh, without re-rendering the entire DOM. This methodology makes page delivering quite snappy and improves application execution.
Execution is one of the key factors that may foreordain structure decisions. Real benchmarks are given on the Vue correlation page.
Vue.js is by all accounts more performing than Angular and React. Obviously, it’s a long way from the main position where Vanilla.js has settled, and the benchmark incorporates old renditions of systems, so you may consider it. However, the overall picture is by all accounts idealistic.
Simplistic and Easy Approach
It is extremely easy to add vue.js to a current web venture. You don’t have to think a lot about JSX, ES2015, or even form frameworks but then you can begin coding rapidly. Those acquainted with HTML and JavaScript can get a ton about the structure and begin rapidly.
This is the thing that makes Vue.Js really beneficial for a relentless advancement condition and makes it extremely simple to make a move. So, it is one of the Advantages of Vue JS.
Wide Variety Of Tools
Vue.js framework comes with a wide variety of ready-to-use tools that help you in quicker development. The new VUE CLI is one of the best tools that you will get in the Vue.js ecosystem.
The tool helps you in a variety of functionalities such as Routing, State Store, Linting, Unit Testing, CSS Pre-processors, Typescript, PWA, etc. In addition to that, you can also save all your work with the utmost ease.
Read also: 25 Best Vue.js Framework Of All Time
Websites Built With Vue JS
Behance
Behance is a site devoted to photographers and visual graphic designers to exhibit their portfolio. The organization utilizes Vue.js as the front-end programming language.
Nintendo
Nintendo, the gaming console site, is where gaming aficionados purchase their games on the web. They likewise have Vue.js as their front-end programming language.
Chess
Chess.com is an internet gaming site that utilizes Vue.JS as a major aspect of the front end advancement for specific modules.
Laravel
The default front-end language for the official site of Larval is Vue.Js on the grounds that it is lightweight and simple to coordinate.
Gitlab
Gitlab, the electronic rendition controlling archive for source codes accompanies various enrollment alternatives. This site additionally utilizes Vue as its front end programming language.
Conclusion
Vue.js is exceptionally famous with regards to making rich User Interface and Single Page Applications. You can always consult with Vue JS Development Company to build appealing Web App Interface.
Nonetheless, there are a lot of different systems that are equipped for building quick and intuitive PWAs (Progressive Web Applications) and SPAs (Single Page Applications)
As the situation rises, you need to pick the framework fittingly until the completion of the endeavors. Here, we analyze the Vue JS Advantages in detail.
As per some master developers, Vue.js is a decent decision for little scope ventures. That implies on the off chance that you have some huge tasks close by, you have to rethink the determination of systems.
-
Is It Worth Learning Vue JS?
The simple answer to this question would be YES. Vue JS is a fantastic choice for learning. However, you need to keep practicing to be the best.
-
Why Vue JS Is Better Than React?
Compared to react, Vue’s documentation is much better. It is easier to learn & decoupling HTML, CSS, JS is exactly the way the developer wants.
-
Is Vue Better Than Angular?
Compared to angular, Vue provides developers with more build systems that means more options. That’s why vue.js is better than angular.
-
Is Vue.js The Future?
The simple answer to this question would be YES. Vue.js is currently trending as far as JS frameworks are concerned and will continue to do so.
-
Why Is Vue.js So Popular?
One of the major reasons for the popularity of Vue.js is a gentle learning curve. It is lightweight, flexible, modular, and highly performant.