It is obvious that the developer community was eagerly waiting for Angular’s 8th version because it is the second last version and everyone in the community was expecting something unique and advanced in Angular 8 features. It was launched on May 28, 2019, seven months after its previous version, i.e., Angular 7.
Angular is known for its robust web application and single-page application developments. The ability to resolve development issues make it stand apart from others. And with the release of Angular 8, it becomes potent and reliable.
Angular 8 is easy to understand and quick in web-app development. Also, you can connect with adept Angular Development Company to get your app developed with the value adding Angular features. Let’s see the distinctive features which are as follows:
Potential Angular 8 Features
Angular 8 is easy to understand and quick in web-app development. Along with this, it comes with distinctive features:
TypeScript 3.4
Typescript is also known as a superset of Javascript, as it is a full-stack programming language. It is created and backed by Microsoft. The developers leverage the Typescript for building large-size applications.
ECMAScript runtime means any preferred browser that you use to run your program. Now, to run a program without any glitch, bugs, or errors, it requires a clean javascript code. And to obtain a bug-free code, you need a check on the program, which is done with the help of the compiler that TypeScript offers to verify it.
Along with the announcement of Angular 8th edition, the framework has made Typescript 3.4 compulsory as it’s one of the potential Angular 8 features. Now, you have to update the Typescript if you want to use Angular V8. Though it looks futile, this can be helpful in the long term when there are actual requirements of clean JS codes.
You can start Typescript as follows:
npm install -g typescript
Web Workers
Web worker proves to be a significant Angular 8 feature that relieves CPU-bound tasks as it speeds up the loading time and boosts the program. It writes the code off from the main thread to bolster the heavy tasks with minimum loading time.
You can leverage Web Worker if you find your program not responding while loading the data. Angular CLI can help you create Web Worker by the following thing:
ng generate worker n-queens
Ivy Rendering Engine
Along with Angular 8, this feature was also much awaited as it is an innovative compiler that executes the rendering. It was done before too, but with the help of Ivy, you can now build a next-generation pipeline.
Ivy was announced in 2018’s Google I/O by Kara Erickson. Implementing the application using Ivy could turn the application smaller in size, simple, and faster. The two pillars of Ivy are:
Local: This is where the recompilation takes place of the components that are fickle and change a lot.
Tree Shakable: Removing unnecessary code to boost the process, which would result in tiny and faster.
The Ivy uses DOM, and also rewrites the stack (Compiler) to obtain the following things:
- Lazy loading of components
- Improved sizes that are compatible with the pillar of Ivy, i.e., Tree Shakable
- Improvement in build times
Moreover, you can reap the benefits of Ivy that are as follows:
- Reduction in payload size
- Miniature size bundles
- Enhancement in backwards compatibility
- JSON is not required
- Upliftment on meta-programming in Angular
- Quickly rebuilding
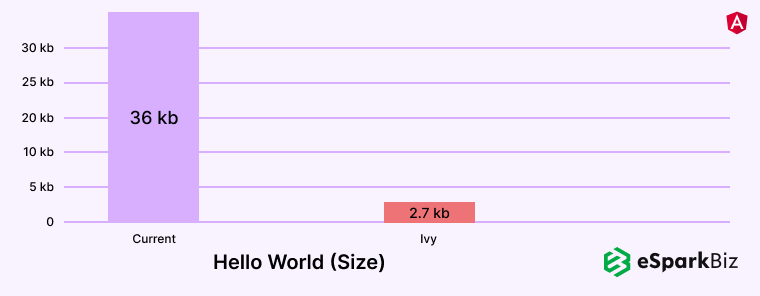
Example Of Ivy:
There is a proven result of Ivy. “Hello World” is a Google application where the bundle size is 36 kb without Ivy. Now, if you generate the bundle in Ivy, then it reduces the size by 93%, i.e., 2.7kb.

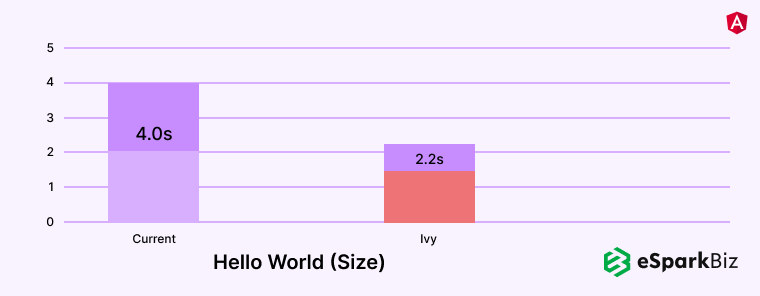
Also, it came to notice that not only size but it also boasts about the speed of application. It takes only 2.2 seconds as compared to the original version which takes 4 seconds. This result was obtained from webpagetest.org that imitated the 3G speed.

Now, as you have seen the front-end, let’s also have a look at the coding. The below image describes the complexities and simplicity between current and Ivy Respectively:
Angular v4-6 (pseudo)
elementDef(0, 0, null, null, 1, 'my-header', [], null, null, View_MyHeader_0), directiveDef(1, 114688, null, MyHeader_0, ...), elementDef(2, 0, null, null, 1, 'my-footer', [], null, null, View_MyFooter_1), directiveDef(3, 0, null, MyFooter_1, ...),
IVY
elementStart(0, 'my-header'); elementEnd(); elementStart(1, 'my-footer'); elementEnd();
Lazy-loaded modules
Angular Routing is an essential concept that helps in decreasing the size of large files by lazy loading it. The loadChildren is a key element in the route configuration, and traditionally, it was designed in such a way that it accepts any flaw in module name or any other typo until it was provided with additional dynamic import support.
This will not allow any flaws and accepts only the values passed through the import statement by leveraging lazy loading. Before the integration of additional support, it looked like:
{path: '/admin', loadChildren: './admin/admin.module#AdminModule'}
But, dynamic import syntax has changed the scenario. It understands the mistakes and detects it, which helps to eradicate errors and make it clean. The new update brings a new look, i.e.:
{path: `/cart`, loadChildren: () => import(`./cart/cart.module`).then(m => m.CartModule) }
The above syntax will be compatible with ng upgrade and will deliver the desired results. VSCode and Webstorm are IDEs of imports. It becomes mandatory to evaluate those imports and that task will be well- executed by the IDEs.
Moreover, you can leverage Typescript & linters to evaluate and sort out the typo or error.
Differential Loading
Differential loading is one of the prominent Angular 8 features that allows browsers to select the modern JS or bequest JS as per its compatibility. You can leverage the CLI as it builds a separate bundle, i.e., ES5 for the bequest app and ES2015 for the modern app. It has proven to be a performance booster in the application.
If you use ng upgrade then, Angular will update your tsconfig.json so that you can reap the benefits of it. After this, Angular verifies whether to take advantage of Differential Loading by allowing CLI to keep an eye on the target JS level of your tsconfig.json.
If you opt for target ES2015 Angular generates and labels two bundles. Choosing the right bundle will require the following:
<script type="module" src="…"> // Modern JS <script nomodule src="…"> // Legacy JS
In a nutshell, it has been heard from the community that this feature augments the loading speed of a modern browser and saves approximately 7-20% of the bundle size.
Some Amazing Features of Differential Loading:
- Ensuring the right loading of bundles by browser
- Creation of bequest bundle for traditional browsers
- Streamlining the process by integrating CLI ext.
- Creation of bundle for modern web portal
Opt-In usage sharing
Angular 8 has introduced this feature to keep itself updated with the user’s movement, i.e., build time or commands.
The open-source framework makes use of this feature to enhance the user as well as the developer’s experience. Due to this dynamic nature of Angular 8, many people are thinking about Angular & Ionic For Mobile App Development.
If permission is granted to avail the movement mentioned above, only then only the framework will be able to fetch the data. The team thinks for the community, and that is the reason for the introduction of this feature.
Bazel – A New Hype
CLI is mandatory while building websites, apps, and software. You cannot ignore CLI as it is an integral part of development. Here is the catch, if you want to build CLI apps then you have to face many issues, but with the help of Bazel, it is just a snap of finger task.
Bazel is created and maintained by Google. Additionally, it can work across all languages.
Advantages of Bazel:
- Builds a Full-Stack Program
- Enhances Rebuild Time
- You can avail remote builds and cache on build farms
- Declare I/O tasks & ensure necessary tasks to run
Angular JS Migration
Migration is possible in AngularJS with the help of LocationUpgradeModule.ngUpgrade Dependent apps are crucial to migrating but Angular Location makes it possible to shift it swiftly from $location service.
Migration is one area where AngularJS developers can make a mistake. So, you should be aware of Common AngularJS Development Mistakes.
Modification in ViewChild & ContentChild
There is a structural directive such as nglf or ngFor which contains an element that can be requested by the components, i.e., ViewChild and ContentChild. ngAfterViewInit or ngAfterContentInit has access to the program codes that shows the query result ngOnlnit.
Along with this, data binding was the reason to load the elements into the DOM, and with this, the code was mandatory to be fixed with ngAfterViewChecked or ngAfterContentChecked.
@ViewChild('info', { static: true })
paragraph: ElementRef;
The element true static value is the one that is not part of the structural directive.
And if the static value is False, there will be an automatic refresh. Here, ngupdate command plays a vital role by commenting TODO in case of failure.
How to upgrade from Angular 7 to Angular 8?
HttpClient & RxJS 6 makes it easy for the developers to update from 7 to 8. The new import stated below will make the task time-saving and hassle-free:
ng update @angular/cli @angular/core
Essential things to keep in mind before upgrading:
- TypeScript V3.4 might raise errors in Syntax that may hamper the update, and also sprout up a few new issues. Hence, you have to be cautious while updating it.
- It is essential to use Node.js V12 to update the Angular version.
Note: $ node -v command can be used to know the version of the node. And it is advisable to use the updated Node version if it is below Node 12.
If you are wondering how the web applications are executed, then you can connect with the country’s most trusted Web App Development Company that will understand the requirements and deliver quality software apps.
Final Words
The much-awaited Angular 8 has won the hearts of the community. But, if you talk about the features, then only Ivy is a prominent feature that has grasped the attention. Apart from the features mentioned above, there is Dart -sass for Sass Files, API builder in CLI, which can also enhance the beauty of software.
After going through the article, if you have an idea and would want to transform, then you can contact hire angularjs developers India that can help you build your application within a very affordable budget.
Also, you can hire an angularJS developer at a pocket-friendly rate and avail the expertise. The developers are technically sound and have years of experience in building various simple as well complex projects.
-
What is Angular 8?
Angular 8 is an open-source and Typescript Framework that is excellent in building web applications. It is a much-awaited framework in the developer’s community. It has distinctive features that make it stand apart from others.
-
What are Ivy and Bazel?
Ivy is a compiler and rendering pipeline that Angular 8 has introduced along with its new version. It even helps in reducing the size of the bundle, and boost the apps in a slower network like 2G or 3G.
Bazel is a tool that builds and tests the program. It is created and managed by Google. It is fast, scalable, and quickly builds the application.
-
How is Web Worker helpful in a computation-based task?
Web Worker is functional in CPU-bound tasks as it speeds up the task and also implements JS code without blocking. It doesn’t affect the performance of the application. It processes the application in the background without affecting the user interface.
-
What are the features in Angular 8?
The prominent features of Angular 8 are as follows:
- Web Worker
- TypeScript 3.4
- Ivy Availability
- Lazy Loading
- Opt-in Usage Sharing
Well, there are many more features but the above mentioned are a few potential ones that are highlights of Angular 8.