Web applications have gone through several changes since their inception.
People prefer and love fast-loading applications that run smoothly, giving a remarkable user experience. It happens when the app is optimized regularly for consistent performance. And Angular is just the right framework with specific tools and techniques for high performance.
Angular is one of best front end frameworks used to build mission-critical web apps of architectural complexity. It ranks #3 as the most used JavaScript framework in the market, with nearly 0.4% of websites using it.
With big companies like Google, Upwork, PayPal, YouTube, Samsung, Forbes, Gmail, IBM, and more using Angular in their tech stack, it remains the most in-demand framework even today.
As a leading AngularJS Development Company, we strive to build and keep improving Angular web solutions. Based on our years of experience, we have compiled various tips, techniques, and relevant tools for Angular Performance Optimization in this blog.
Potential Angular Performance Optimization Tips to enhance your Solutions
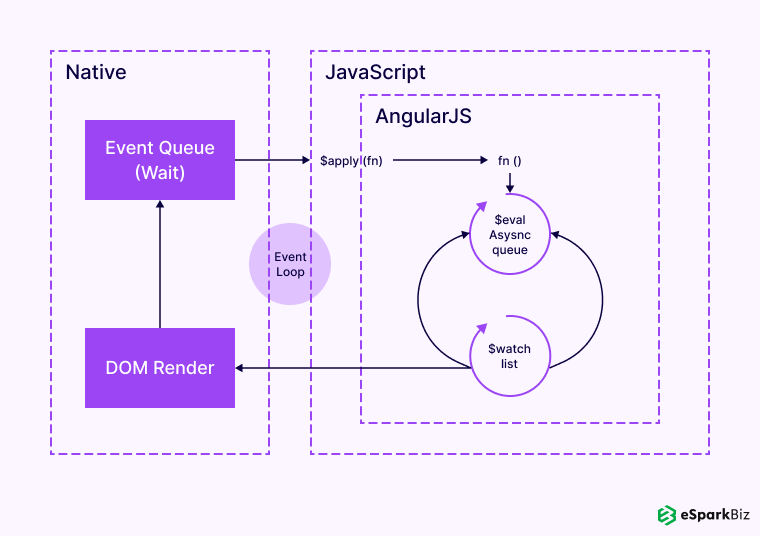
Digest Cycle

A digest cycle indicates the performance of your app. It is triggered every time there is a change in the variable that leads to a change in the DOM. A shorter digest cycle implies that the program changes are being monitored at a faster rate. Therefore, the shorter the cycle, the faster the page works.
AngularJS frameworks provide AngularJS Watch, which keeps track of the variables in the different scopes and the changes in the variables, thereby updating the DOM. Thus, Angular Watch Performance can be a crucial aspect.
Use AOT Compiler
Until Angular 8, their default compiler was Just in Time (JIT). From Angular 9 onward, it uses Ahead of Time (AOT) as a default. AOT is converting TypeScript and HTML code into an efficient one. And compiles the libraries and apps at build time.
Using the Angular CLI command, the developers can use AOT to remove the necessity of a deployment bundle, reduce app size, and improve the rendering of individual components and thus overall performance.
Using the AOT compiler also makes the development fast by identifying and fixing template errors quickly.
Tree Shaking to Reduce Bundle Size
Remove unused codes from your apps and turn them into small, efficient bundles using the Tree Shaking feature of Angular. The build system identifies the unused codes, classes, or functions not used by the application. It helps with fast loading and enhances the overall performance of the app.
Moreover, you can default to this process if you are using the Angular CLI. Once these dead codes are no longer used, the time to render the app decreases significantly.
Lazy Loading of Modules
Leverage the default lazy loading feature of Angular to supercharge the performance of your apps. Here, only those modules are loaded with the lazy loading that the user requires, with no other redundant files.
Large bundle sizes affect the parsing, JS execution, and downloading of the apps. These modules create routes and split the app into chunks with specific features that can also be loaded, simultaneously decreasing the loading time.
Overall, it reduces the data that is needed for server load. Using this lazy loading in your Angular solutions will enable them to be more responsive, productive, and fast.
Proper Usage of ngZone
ngZone is another amazing tool of Angular that manages change detection in the app to improve its performance. Also, it does not allow third parties like RxJS to adversely affect the performance. Moreover, using ngZone, developers can skip change detection cycles and clear mundane tasks from their apps.
Minimizing HTTP Requests
Minimize the HTTP requests by caching responses from prior requests. Because an HTTP request entails DNS resolution, TLS negotiation, and the establishment of a TCP connection, it affects the Angular application significantly.
Moreover, the developers can easily enhance the app’s performance by combining multiple HTTP requests into one.
Limit Watchers
Any data bindings in AngularJS lead to the framework creating watchers to monitor the variables. We can use the watch count extension in Angular to count the number of watchers running.
Usually, the system runs better if the number of watchers is less than 2000. More watchers and variable scopes increase the digest cycle, which in turn slows down the performance.
So, the programming must be done according to the agenda to keep the number of watchers at a minimum.
Use scope.$evalAsync
Sometimes, you may need to initiate the digest cycle manually. This could throw an error if a digest cycle is already running and the ongoing instance is off.
Instead of using $apply which tries to activate the digest cycle without waiting for the ongoing process to end, use scope.$evalAsync, which helps in queuing the operations at the end of the cycle.
Change Detection Optimization
Change detection identifies when the user’s data is updated or modified. It applies changes to the data models of the apps to change the view accordingly. This deals with pure pipes, immutable data structures, and the OnPush detection strategy.
Being one of the main features of Angular to identify changes that can be optimized to boost the consistent performance of your apps.
Using OnPush as a Change Detection Strategy
OnPush or “checkAlways” strategy in Angular detects the data model of the component after every user input, HHT request, or event and then updates the DOM.
It instructs Angular to detect the changes only while decreasing change detection cycles, reducing memory use, and enhancing performance.
Immutable Data and Using Pure Pipes
Using an immutable data structure, the developers make sure of the proper updation of the app’s data model consistently while improving its overall performance.
Pipes are created for various levels of change detection. They are of two types: Pure Pipes and Impure Pipes. Make it a point to use Pure Pipes’s change data before showing it to the users, thus reducing the change cycles.
Avoiding Expensive Operations in Templates
Keep your templates simple to avoid expensive operations. Avoiding expensive operations in templates implies preventing complex computations and logic usage in templates while moving them to component services. It reduces repetition, increasing speed and productivity.
Web Workers for Non-blocking UI
The user interface of the app is sometimes affected during resizing of graphics or data encryption since it includes the main thread. It is a common issue with AngularJS.
You can avoid that by using Web workers to remove the main thread from such processes for seamless UI performance. They can be used for complex calculations, content formatting in real-time, data updates, and filtering images for progressive apps.
Limit DOM Access
The DOM, in general terms, represents the entire page built upon documents and data. One can manipulate the documents after accessing the DOM. Carelessness in these phases can ruin the DOM structure and the nodes, which can prove very costly.
Therefore, you should access the DOM only when necessary. Also, keep the DOM tree small to keep the complications in check.
Moreover, you can also optimize DOM manipulation for better network performance, runtime, and page response. Using trackBy for loops, you can limit the DOM creation to the changes only, thus enabling faster loading.
Also, you can enable ProdMode to stop the change detection cycle. It turns off assertions and disables additional checks in the changes. You can use enableProdMode(): to enable this mode.
Optimize Events for Faster DOMs
By simply modifying the business logic of your app, you can speed up your DOMs, Thus, optimizing the events for faster DOMs can eliminate unnecessary requests and loading.
Unsubscribe from Observables
Subscribing to observables opens a stream that is not closed until unsubscribed is used. These can cause memory leaks when the app forgets to remove resources that are not used anymore.
In such cases, use the onDestroy lifecycle hook to unsubscribe from the observables. So all the observables are unsubscribed when we leave the component.
Cache Static Content for Better UI Experience
Caching static content gives a fast UI experience without having to render all the detail again. Progressive web apps are the best examples of this due to their ability to cache static CSS files, JavaScript files, and assets. You can keep a shortcut on the home screen while enjoying the native experience of the UI.
Disable CSS Class & Comment Directives
CSS classes consume space, and unnecessary use of them can take a huge toll on the overall performance of the application. A directive is designated as an element, attribute, CSS class, or comment.
However, when there is no use of CSS class or Comments in the application program, it is best to turn them off to enhance Angular JS performance.
Disable Debug Data
Debugging is a crucial part of any programming process that involves the resolution of inconsistencies and mistakes in the program. In several instances, there is extra data in the program after debugging.
Apart from occupying space, this non-use data tends to slow down the application’s performance as it can hinder the working of debugging tools like Batarang and Protractor.
So, when you’re using AngularJS for web application development, keep this tip in mind.
Use Resolve Guard to Prevent Speed Degradation
You can reduce speed degradation and improve the performance of your Angular apps by using Resolve Guard. It reduces destruction time and DOM rendering during the round trips of component loading for a successful result.
Use Lodash
Lodash makes it easier for programmers to work with JavaScript and with strings, arrays, objects, and other data types. It rewrites your app’s logic, leveraging the in-built features of Angular for performance.
It provides great modular methods for iterating through arrays, objects, and strings, manipulating and testing values, and creating composite functions.
Use this method to modify the codes at a considerably faster pace while increasing Angular JS performance.
Use ng-if or ng-switch instead of ng-show
Conditionals play an important part in every programming language. So is the case when working with AngularJS.
Commonly, ng-show is used to check the given condition and show or hide the CSS display for that element. On the other hand, Ng-if manipulates a statement based on one condition, while ng-switch is used in the case of multiple conditions.
The programmer must use ng-if and ng-switch to remove an element from the DOM. However, it is not an easy task to accomplish, so hire AngularJS developers for a hassle-free process.
Avoid ng-repeat If Possible
The ng-repeat directive repeatedly iterates through a set of HTML codes several times as per the number of items in the collection, where the group is an array or an object.
Each instance of the repetition provided a unique scope that consisted of the current item in the collection. In a case where you need a large number of repetitions, it hinders the performance.
Instead, you can use the $interpolate provider to render your template as an object before it is converted into a node in the DOM.
Use $watchCollection#
The $watch() function in AngularJS is used to watch the changes of variables in the $scope. The parameters used in the $watch are the variables that need to be monitored.
More than two parameters make AngularJS start deep-checking the variables, thereby slowing down the application’s performance. Here, using $watchCollection is smart, which checks only the first line of the objects working as a third parameter.
This way, it doesn’t unnecessarily waste resources, and the performance remains intact.
Use $cacheFactory#
In several instances, you might need to look into the data loaded and make important calculations. In such cases, you can use $cacheFactory to store the data that is dynamically loaded and doesn’t change with time. $cacheFactory can efficiently store such data, and it works just like any other memoization method.
Use console.time
Console.time is used to measure the time taken to execute a particular operation in the program. A unique name is assigned to the console.time() timer, and the tracking ended by using a console.timeEnd().
The ending code stops the timer and displays the time to execute the code section between the timer instances.
This can be very beneficial during the process of debugging, where one can monitor the execution time to determine if a portion of the code is exhibiting typical behavior or not.
Debounce ng-model
In Angular, as soon as you input new data using the ng-model, the digest cycle triggers. And all the watchers and bindings update to monitor the changes in the variables, which unnecessarily makes the system process stuff.
The debounce feature introduced in Angular 1.3 can be used with ng-model-options, which delays the digest cycle for a specified amount of time or several requests until the input process is complete.
Use $filter
During a digest cycle in AngularJS, first, it checks whether there are any changes in the DOM, and next it updates the variables. For this, the framework runs DOM filters twice per digest cycle.
Instead of running the DOM filter twice, you can use the $filter to preprocess the data to avoid its DOM parsing process.
Tight Scoping
In JavaScript, the garbage collector scans through the code and tries to collect the objects’ memory that the application will never access or manipulate again.
In such cases, the useful variables are not affected by the garbage collector. Thus, it is best to keep the variables tightly scoped. Solving such Angularjs performance issues is vital.
Pagination or Infinite Scrolling
Another method of increasing performance is by reducing the number of elements the program loops over to run the application. There are times when certain elements loop over unnecessarily.
We can implement pagination or infinite scrolling to avoid such instances. ngInfiniteScroll directive serves this purpose in AngularJS.
Batarang Tool to Benchmark Watchers
We talked about Batarang before; let us see what their purpose is. Batarang is a Chrome extension introduced by the Angular Team that works as a debugging/development tool for Angular applications.
It has several features besides profiling and tracking AngularJS performance. The Watch tree, on the other hand, determines the scopes that have no destruction if there is an increase in memory.
Use Inline Array
At times, when condensing the codes in AngularJS or even in general JavaScript, the changes in the syntax render AngularJS unable to identify the object that you need to inject into the controller.
This leads to application failure. So, to conserve memory by shortening the code to run the application properly, we use inline array annotations to inject dependent objects.
Besides these, you can also follow some quick tips to accelerate the performance of your Angular apps. These are,
- Practice caching, which ultimately improves the app’s loading times.
- Reduce the image size and other assets.
- Reduce the use of third-party libraries in your apps.
- Avoid code duplication as much as you can.
- Preload and prefetch for instant user engagement.
- Also, engage in code profiling and analysis for performance.
- Use Angular Universal for server-side rendering.
Also Read : React vs Angular: Which JavaScript Framework You Should Opt For?
Common Challenges that Affect the Performance of Angular Apps
Before we dive into the tips for tuning Angular performance, let us take a quick preview of some glaringly common challenges that Angular apps face. These are
- Slowing down periodically
- Slow page response
- Unnecessarily using more of the server space
- Unexpected app crash downs
- Non-compatible with migrated technology
- Unexpected errors
Here are some tips to ensure the AngularJS program performs at its best.
AngularJS Performance Testing Tools
There are several tools available on the market that can help you test and thus improve the performance of your Angular solutions. Let’s take a look at some of the well-known testing tools for Angular.
Protractor
The Angular Team introduced Protractor, which helps automate end-to-end testing of the application with ease. It is one of the finest AngularJS performance testing tools.
Protractor is built on webDriverJS and Selenium servers, inheriting their features. For example, multiple tests on different browsers can be performed by using Selenium Grid, and so on. Also, using Mocha or Jasmine, you can write your test units.
Chrome DevTools
The Google Chrome browser offers a set of tools to analyze network activities, render HTML, debug applications, and profile CPU and memory for performance.
Additionally, it allows us to identify barriers and have a timeline view for Angular performance improvements in real-time.
Lighthouse
Audit your Angular applications for performance, get SEO help, and access best practices as you use Google’s open-source tool Lighthouse. It analyses and generates detailed performance reports along with actionable insights for speed.
WebPageTest
Using the free online WebPageTest, you can check the loading speed, render time, and find performance issues in your app. The best part about this tool is that it can be used in any browser from any location globally.
Notably, it offers an array of advanced metrics like first byte and paints to analyze the performance of your Angular app.
WebDriverIO
WebDriverIO is an implementation of the WebDriver API by the W3C. It is a highly flexible testing tool. Testing setup using WebDriverIO is quite easy, even for non-programmers, to figure out using the command line.
NightWatchJS
NightWatchJS is another implementation of the WebDriver API by the W3C. It’s customizable and easy to extend. Also, it has its own testing framework; however, the level of support isn’t as high as that of the other tools.
TestingWhiz
TestingWhiz possessed codeless scripting features, which have made it quite popular among non-programmers. It is one of the finest Angular JS Performance tools.
Also, TestingWhiz commands are dynamic, allowing them to sync with server wait times to provide accurate testing results.
Angular Performance Explorer
Angular Performance Explorer is an excellent tool that gives insights into change detection, rendering, visual interfaces, and various performance metrics for your app.
These insights include solutions for network requests, memory, and CPU for code optimization. It also efficiently recommends change detection strategies and lazy loading modules.
Conclusion
Since the introduction of AngularJS, several frameworks have come forward: React, Ruby on Rail, Vue, and so on.
AngularJS, however, remains one of the favorites among the community of developers. All due to its reputation as a Google product, and immense community support.
Performance is a crucial factor that determines the viability of an application. Therefore, there should be an extensive effort to make Angular JS’s performance better. The better the Angular performance, the higher the popularity.
-
What Are Some Performance Drawbacks With AngularJS?
Mandatory Support of JS, Inexperience With MVC, Time Consumption, Difficult Learning Curve, etc.
-
How To Improve Performance On AngularJS?
There are some tips through which you can improve the performance of AngularJS. They are listed as follows:
- Analyze Digest Cycle
- Limit Watchers
- Use One-Time Binding
- Use Chrome DevTools Profiler
- Limit DOM Access
- Disable CSS Class & Comment
-
Which Are Some Top AngularJS Performance Testing Tools?
LoadNinja, Apache JMeter, WebLOAD, LoadView, NeoLoad, etc.
-
What’s The Best Way To Measure AngularJS Performance?
Through the digest cycle, one can easily measure AngularJS performance.
-
Is Angular Dead?
The simple answer to this question would be NO. Angular is still alive and kicking in 2024.