This article is all about developing a chat application using React Native. And for this, one should have a basic understanding of the technology and its usage.
It is an open-source, senior, and mature framework. It helps developers in developing applications for various platforms such as Android, iOS, Web, and UWP. This allows programmers to understand the popularity of React JS.
Pusher provides a service known as Chatkit. It is a programmer’s preferable toolkit as it adds a chat option to the application. Also, along with the chat option, it comes with a bunch of services, i.e., storing messages, file management, indicating typing, and many more features.
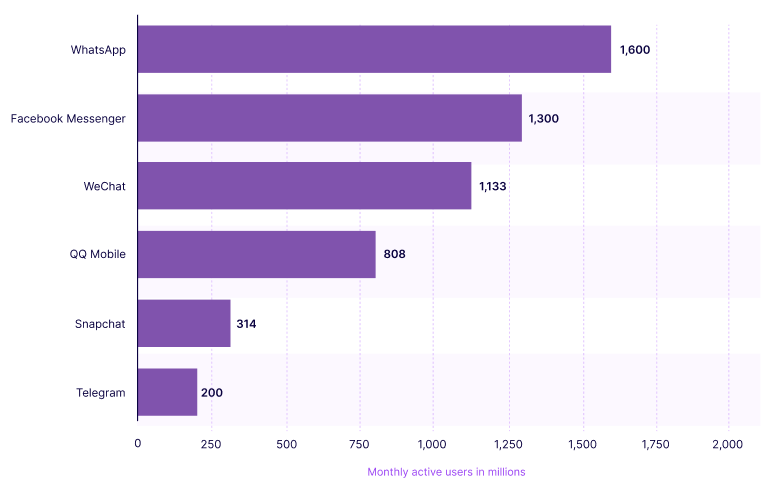
Chat applications have been gradually covering the market and this has become a noticing data. The social media messaging apps have witnessed huge success and this has a proven record. As per statista, there are 1.6Bn WhatsApp users accessing the applications on a monthly basis.
And not only WhatsApp, but many other Chat Apps have shown tremendous hype in their numbers.
Steps To Develop Chat App Using React Native
Step 1: Start a New Project
You can use Expo as a CLI for creating a new project. Also, if you are only focusing on a particular platform, then you should have a particular IDE. For example, if you plan to build only for an iOS platform, then you should use Xcode as your integrated development environment.
Let’s see the prerequisites for creating a new project:
- Node 10+ installation
- Devices for testing
- Account to get keys
Now, let’s see how to initiate the coding:
npm install -g expo-cli
The above-mentioned coding is the first step of installation. You can install Expo CLI, either by installing npm or yarn; it totally depends upon you. After this, you can give it a name as “VChat.”
expo init -t blank --name VChat cd VChat yarn add stream-chat-expo [email protected] [email protected] expo install @react-native-community/[email protected] [email protected] [email protected] [email protected] [email protected] @react-native-community/[email protected]
Step 2: Build Chat App With Stream Chat
An essential element to build a complete chat app is the Stream Chat tool that beautifully creates chat apps. There are multiple text editors out of which you can choose the best for yourself. And for implementing Stream Chat, you need to make changes in App.js.
You can see how the changes have taken place in the below code:
import React from "react";
import { View, SafeAreaView } from "react-native";
import { StreamChat } from "stream-chat";
import {
Chat,
Channel,
MessageList,
MessageInput,
} from "stream-chat-expo";
const chatClient = new StreamChat('f8wwud5et5jd');
const userToken =
'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoieW91bmctZ3Jhc3MtNyJ9.Z1SLMbBf_lX1KdDt0ew8YlXZbyZZIrOgyLr5TiDyco0';
const user = {
id: 'young-grass-7',
name: 'Young grass',
image:
'https://stepupandlive.files.wordpress.com/2014/09/3d-animated-frog-image.jpg',
};
chatClient.setUser(user, userToken);
class ChannelScreen extends React.Component {
render() {
const channel = chatClient.channel("messaging", "young-grass-7");
channel.watch();
return (
);
}
}
export default class App extends React.Component {
render() {
return ;
}
}
Once you are done with the code, you are ready with your chat application. Also, you can preview your application by installing the Expo application on your handy device and then connect it to your wireless network.
By initiating the below code, it will automatically start a development server. Also, upon making any changes in the code, it will refresh the app.
npm start
After following the above-mentioned steps, a simple chat app is ready. Now, if you want add-on features in your application, then you can go through the below user interface React Native components:
Conversation
Online Messaging Apps Like WhatsApp, Facebook Messenger, Telegram are quite famous among millions of users. These Chatting apps have features like group chat, one to one chat, and many more.
The conversation is the main objective of the chat application, and to implement it successfully, we have a tool that navigates all the contacts. Stacked navigation simplifies the task of managing the list.
In other words, it also optimizes react native performance. Also, the react-navigation package supports stack navigation.
Now, with the help of code, you can implement the contacts and conversations:
import React, { PureComponent } from 'react';
import { View, SafeAreaView, Text } from 'react-native';
import { StreamChat } from 'stream-chat';
import {
Chat,
Channel,
MessageList,
MessageInput,
ChannelPreviewMessenger,
ChannelList,
} from 'stream-chat-expo';
import { createAppContainer } from 'react-navigation';
import { createStackNavigator } from 'react-navigation-stack';
const chatClient = new StreamChat('f8wwud5et5jd');
const userToken =
'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoieW91bmctZ3Jhc3MtNyJ9.Z1SLMbBf_lX1KdDt0ew8YlXZbyZZIrOgyLr5TiDyco0';
const user = {
id: 'young-grass-7',
name: 'Young grass',
image:
'https://stepupandlive.files.wordpress.com/2014/09/3d-animated-frog-image.jpg',
};
chatClient.setUser(user, userToken);
class ChannelListScreen extends PureComponent {
static navigationOptions = () => ({
headerTitle: (
Awesome Conversations
),
});
render() {
return (
{
this.props.navigation.navigate('Channel', {
channel,
});
}}
/>
);
}
}
class ChannelScreen extends React.Component {
static navigationOptions = ({ navigation }) => {
const channel = navigation.getParam('channel');
return {
headerTitle: (
{channel.data.name}
),
};
};
render() {
const { navigation } = this.props;
const channel = navigation.getParam('channel');
return (
);
}
}
const RootStack = createStackNavigator(
{
ChannelList: {
screen: ChannelListScreen,
},
Channel: {
screen: ChannelScreen,
},
},
{
initialRouteName: 'ChannelList',
},
);
const AppContainer = createAppContainer(RootStack);
export default class App extends React.Component {
render() {
return ;
}
}
By executing the code successfully, you can now see the conversations and also can connect with the user by tapping on their name.
Message Thread (MT)
Thread is an integral part when you want to create a sub-conversation under the same channel. And this can be implemented with the help of Stream Chat.
Also, this helps in replying to the user by pressing long on a particular chat.
Let’s have a look at below code:
import React, { PureComponent } from 'react';
import { View, SafeAreaView, TouchableOpacity, Text } from 'react-native';
import { StreamChat } from 'stream-chat';
import {
Chat,
Channel,
MessageList,
MessageInput,
ChannelList,
Thread,
ChannelPreviewMessenger,
CloseButton,
} from 'stream-chat-expo';
import { createAppContainer } from 'react-navigation';
import { createStackNavigator } from 'react-navigation-stack';
const chatClient = new StreamChat('f8wwud5et5jd');
const userToken =
'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoieW91bmctZ3Jhc3MtNyJ9.Z1SLMbBf_lX1KdDt0ew8YlXZbyZZIrOgyLr5TiDyco0';
const user = {
id: 'young-grass-7',
name: 'Young grass',
image:
'https://stepupandlive.files.wordpress.com/2014/09/3d-animated-frog-image.jpg',
};
chatClient.setUser(user, userToken);
class ChannelListScreen extends PureComponent {
static navigationOptions = () => ({
headerTitle: Channel List,
});
render() {
return (
{
this.props.navigation.navigate('Channel', {
channel,
});
}}
/>
);
}
}
class ChannelScreen extends PureComponent {
static navigationOptions = ({ navigation }) => {
const channel = navigation.getParam('channel');
return {
headerTitle: (
{channel.data.name}
),
};
};
render() {
const { navigation } = this.props;
const channel = navigation.getParam('channel');
return (
{
this.props.navigation.navigate('Thread', {
thread,
channel: channel.id,
});
}}
/>
);
}
}
class ThreadScreen extends PureComponent {
static navigationOptions = ({ navigation }) => ({
headerTitle: Thread,
headerLeft: null,
headerRight: (
{
navigation.goBack();
}}
style={{marginRight: 20}}
>
),
});
render() {
const { navigation } = this.props;
const thread = navigation.getParam('thread');
const channel = chatClient.channel(
'messaging',
navigation.getParam('channel'),
);
return (
);
}
}
const RootStack = createStackNavigator(
{
ChannelList: {
screen: ChannelListScreen,
},
Channel: {
screen: ChannelScreen,
},
Thread: {
screen: ThreadScreen,
},
},
{
initialRouteName: 'ChannelList',
},
);
const AppContainer = createAppContainer(RootStack);
export default class App extends React.Component {
render() {
return ;
}
}
Rich Messaging
MessageList and MessageInput are the two components of Rich Messaging that include distinctive features:
- User mention (@name) feature that can help mention a particular person in a group chat.
- /giphy are tailor-made commands to enhance the customer experience.
- Image uploading is one of the distinctive features of Rich Messaging. Users can upload it from the gallery.
Incase you are facing issues while developing one such chat app, hire dedicated developer India would be the best solution for your app development approach.
Final Words
The above article consists of coding that can help you in building a Chat app using a react native framework. Apart from the above-mentioned features, there are many more that can enhance your user experience. The Chatkit is also used for creating new projects and using different other packages, you can successfully execute a chat app.
After reading this article, if you want a helping hand whom you can trust and share your idea, then you can hire react native developers From eSparkBiz who will be the best fit for your project development.
Also, the company is a house of professional experts with years of experience in converting ideas into virtual platforms. Hire React Native Developer and witness yourself as an app owner. The developers here are quite affordable and flexible and ensure on-time delivery.
-
What is Chat App?
Chat App is a means of communication that is an advanced version of the traditional method, i.e., Text messaging (SMS). The involvement of technology makes it Chat Applications. Chat apps involve transferring the message via the use of the internet.
-
Can I integrate the features like WhatsApp in my Chat App?
Yes, you can build a Chat App similar to WhatsApp with the use of multiple technologies. The components can help you in creating features like attaching an image, Docx, videos and many more things.
-
What are the security measures I can integrate in my Chat Apps?
There are various ways with which you can protect your chats such as fingerprint scanner, two-way verification, end-to-end encryption.