Technological advancements are rapidly shifting businesses on online platforms. This has lead to an increase in demand for mobile applications. According to stats, Total revenue in the App market is projected to reach US$430.90bn in 2022 and is expected to reach US$614.40bn by 2026
Also, an average smartphone user opens a minimum of 10 apps per day. This has no doubt put pressure on developers to come up with the most effective web solutions.
And to develop a mobile application that fulfills the demands of the clients, serves the target audience, and also stands out in terms of functionality, it becomes necessary for a developer to choose the correct framework. We at eSparkBiz will help you understand the difference of flutter vs React Native in this blog so that you as a developer can choose the best framework for your app development.
Flutter App Development: Beautiful native apps in record time
To develop and create fast and native applications for mobile as well as web with flutter, Flutter is an open-source UI software development kit. Initially developed by Google, flutter is now managed by ECMA standard and is based on the Dart programming language.
Top Companies that opted for flutter for app and web development –
Google, Square, BMW, eBay, Alibaba Group.
Programming language
The programming language used to develop flutter-based applications is called Dart. It is an open-source client optimized general programming language developed by Google. If you are well versed with Java and C++, then it would become easier for you to work on Dart.
Although, this language is not that popular among the developers as JavaScript is their major preference.
Flutter Architecture

Flutter comes with a package of in-built components that has all the technologies required to develop mobile apps. It uses the Dart framework with a Skia C++ engine and does not need any bridge or medium to interact with the native modules.
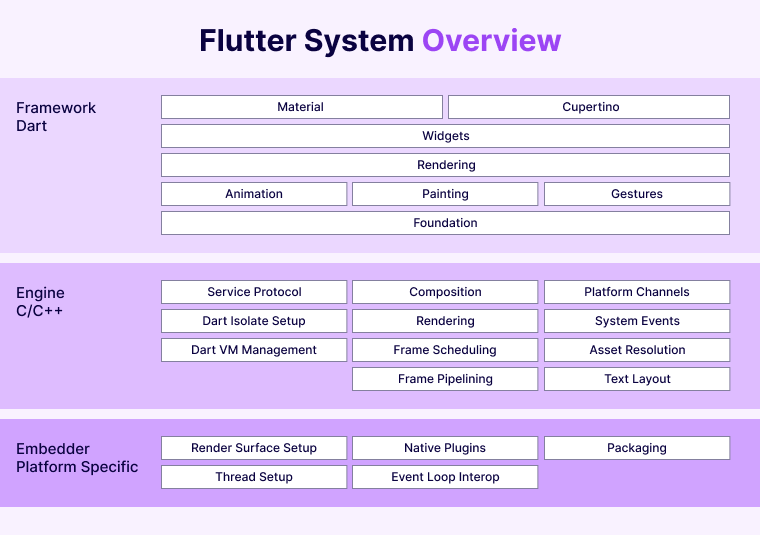
The layered architecture of Flutter consists of the following layers-
Embedder –
Embedder’s programming language depends on the platform being used. For iOS Objective-C or Objective, C++ is used, whereas for Android Java, and C++ are used. The embedder acts as an entry point and contains native plugins. It performs functions like render surface setup and thread setup, along with managing the message event loop.
Flutter Engine-
It is the core of Flutter that enables rendering support for all the flutter applications. C++ is the language used in this engine and it is mainly used to implement flutter’s libraries, API, animations, graphics, plugin architecture, etc. This layer also focuses on rendering, frame scheduling and pipelining, managing dart runtime, text layouts, and asset resolution.
Dart Framework-
Developers use the Dart framework to interact with Flutter. Since flutter has a layered architecture, this framework also consists of different layers.
The key elements in this framework section are foundational classes, widget and rendering layer, services like animation, painting, and gestures, and libraries (Material and Cupertino).
Additionally, the widget layer helps you in defining reusable classes whereas rendering helps in dealing with layout operations.
Exclusive Features
1. Hot Reload
While developing an app, a major issue faced by developers is the time getting consumed to see the change on screen whenever an update is made in the code.
With Flutter’s special features called “Hot Reload”, you can render a change in sub-seconds. This feature saves the time of the development team along with the cost.
2. Minimum and single codebase
Flutter uses a single codebase for app development on different platforms like Android or iOS. Thus it saves time for the developers and makes the procedure much easier to build apps on different platforms that give the experience of native-app in terms of its functionality.
Also, since the language used in Flutter is Dart, the amount of coding needed is comparatively less than other SDKs. It consists of JIT and AOT that improve the overall performance and speed up the startup time.
Flutter UI/UX
Flutter framework has a unique Material design, UI components, API access, scrolling, a huge set of libraries. The widgets are highly adaptable that allows you to render the UI across different platforms like iOS and Android.
Flutter being enriched with a vast set of components and libraries emits the need for third-party libraries. Thus ensuring a rich user experience.
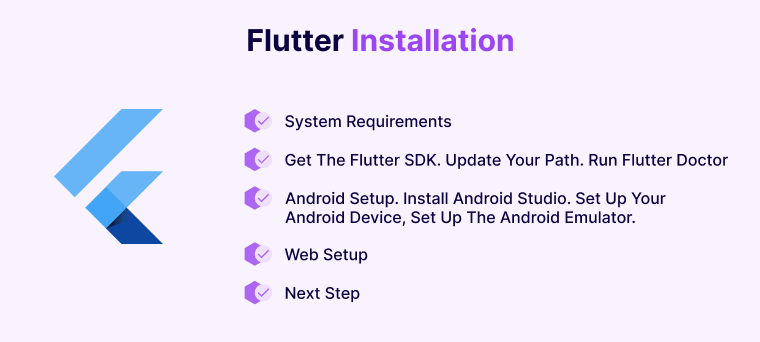
Flutter Installation
Depending on the platform, flutter can be installed by downloading the binary code from Github. In the case of Windows or macOS, you first need to download the installation bundle(Zip file) of Flutter SDK.
Post which, you can add flutter to the “PATH” variable. Further, you can run the flutter doctor and also finish the android set-up in very simple steps.
Pros of flutter-
- Hot Reload
- Ready-made widgets
- Single codebase for multiple platforms
- Saves time and develops the apps much faster
- Fewer efforts and time are required in testing
- User-friendly interface
- Minimal coding needed
- Ensures security and scalability
Cons of flutter –
- Dart language is not that mature and popular
- Third-party libraries are absent
- File sizes are comparatively larger
React Native App Development: Learn once, write anywhere
React Native is a mobile application framework to create robust applications for different platforms like android and iOS. This framework uses the JavaScript language and was introduced by renowned organization Facebook.
Top Companies that opted for React Native for their mobile app development –
Facebook, UberEats, Pinterest, Airbnb, Skype
Programming language

JavaScript is the programming language used by React Native developers, which is basically a client scripting language. It is used to make the web pages dynamic in nature. As per the stack overflow 2020 developer’s survey, JS is one of the most popular programming languages for the past 13 years.
This is the reason why it is much easier to gather a team of React Native developers.
To create user interfaces, JavaScript or JS uses a library known as React. Thus, if you hire react native developers the entire work is done via this library while developing web and mobile applications.
React Native Architecture
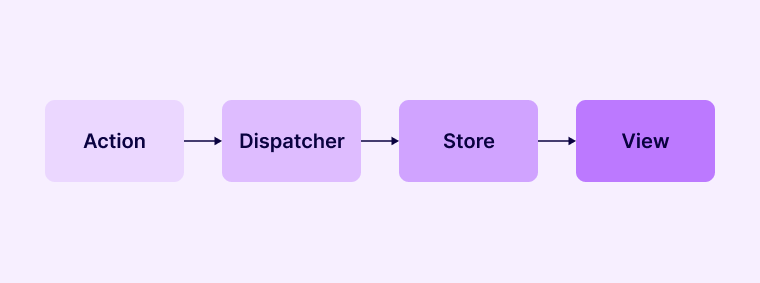
The architecture is based on a pattern, namely Flux. For client-side web applications development, Flux is being used by Facebook. Flux is focused on the unidirectional flow of data and is responsible for handling the MVC model. Also, React native uses the JS bridge for communicating with the native modules. It is composed of the following components-
1. Actions-
It is a method that triggers a dispatch or helps the data to pass onto the dispatcher.
2. Dispatcher-
A mechanism having no intelligence of its own and is responsible for managing the data flow is known as a dispatcher. It functions as a callback registry in all the stores. All the modifications in the store are made whenever the dispatcher sends the actions to them via registry callbacks.
3. Stores-
Stores are responsible for managing the data and keeping a particular state of the application. It also makes updates in the application state in response to an action event. Typically, a store is a place that contains the application’s state and logic.
Controller views-
Controller views react as per the change events, takes the new states/data from the stores, and sends it to the descendants or child components in the data tree. It also stores the logic required to create actions.
The entire functioning of the React Native app is based on three sections called JavaScript Thread, a bridge, and a Native Thread. Since the coding of both the threads is done in different languages, a bridge is needed to enable bi-directional communication between these threads.
JavaScript Thread-
The point where the placement and compilation of the JS code take place is called the JavaScript Thread. When the user starts the app, this code stored in the thread starts running.
Native Thread-
This thread is responsible for the smooth functioning of the User interface. In this thread, the execution of native code takes place.
React Native Features
1)Strong developer community
The developer community of React Native is vast since it uses the JavaScript language for programming. Along with this, it also requires a small team of developers as there is no need for different teams of Android and iOS developers. Also, to learn react-native, there are many repositories having tutorials, articles, tools, and materials on learning react native.
2) UI Focused
Since the apps developed by using React Native are Graphics Processing Unit Oriented, it ensures creating an app that is better in performance than CPU-oriented apps. Thus being focused solely on the UI design, the apps developed by react native are more responsive.
React Native UI/UX
Unlike Flutter, React Native is not that rich when it comes to UI components and libraries. It also relies on third-party libraries for ios based mobile app development like NativeBase.
Although there are some components and libraries available for the react-native users like React Nreact natative Elements, Native Base Components, and Shoutem UI components.
React Native performs UI updates through native elements but for multiple platforms, a third-party app is always needed in React Native app development.
React Native Installation

React Native framework makes use of Node Package Manager for its installation procedure. Since Node Package Manager is easily understood by Javascript developers, it would require other developers to learn the functioning of NPM. For installing React Native for macOS, another package manager named “HomeBrew” is also required.
Pros of React Native-
- Works with the most popular language, i.e., JavaScript
- Vast community support
- Single codebase for multiple platforms
- Cost-effective
- Easy to learn technology
- Supports third-party libraries
- NPM installation
Cons of React Native-
- Bigger apps than native
- Fewer components
- Inefficient debugging
- Doesn’t speed the testing time duration
- Fragile UI
Conclusion
We have provided you the major differences between the topmost competitive frameworks for app development. Both of these frameworks have their own share of pros and cons.
It all depends on the purpose, budget, time, and team members you have to select from both of these frameworks. Depending on your requirements and the target audience, choose the correct framework with the help of the differences provided in this blog.