Gatsby combines web technologies and tools such as JavaScript, Git, Continuous Integration/Continuous Delivery, and APIs to provide a cutting-edge, simple developer experience that allows you to spend more time working on application code and less time to maintain and optimise it in production. Today, we will discuss Gatsby vs Frontity – a detailed comparison.
Month by month, Gatsby gets more stars on GitHub. Gatsby is a terrific ReactJS framework that can be used with WordPress, although it is not built specifically for it. Thus, you will still need to do some extra tooling and complex settings. Frontity development services enter the picture at this point.
You can get the benefits of the current React framework while keeping the familiar WordPress back end by using the Frontity framework. You may even use your preferred WordPress hosting service to launch your SPA powered by WordPress.
Frontity usage statistics have been shared by BuiltWith.
Let’s compare the two most popular frameworks.
Overview of Frontity & Gatsby
Both the frameworks are new in the market and are taking the technology world by storm. Here we delve deeper into the discussion of Frontity and Gatsby and let you help in your decision of choosing the best development services.
Frontity: The React Framework for WordPress

Frontity is a React-based WordPress theme development framework that is free and open source. To put it another way, it lets you create a React frontend for a headless (or decoupled) WordPress site that uses the WordPress REST API to provide data.
The strategy has many benefits, but there are many things that you must understand and configure in order to build a WordPress theme using React: bundling, transpiling, routing, server rendering, retrieving data from WordPress, managing state, and managing CSS.
Frontity is a WordPress-focused React framework that promises to make things easier, especially for React newbies:
Each component of the framework has been streamlined and optimised for use with WordPress.
You do not have to determine the tools to use for CSS or state management because the framework is opinionated.
All of this means that you can hop right in and start building a new great WordPress theme with React.
Gatsby: Front End Framework With The Speed To Delight
Gatsby is a React-based framework that allows you to create lightning-fast web pages and apps.
Gatsby is a powerful static site generator that is distinct from other static site generators such as jekyll and hugo. Gatsby is unique in that it enables the development of highly fast static, progressive, and high-performance web apps.
How do Frontity & Gatsby work?
How Frontity works?

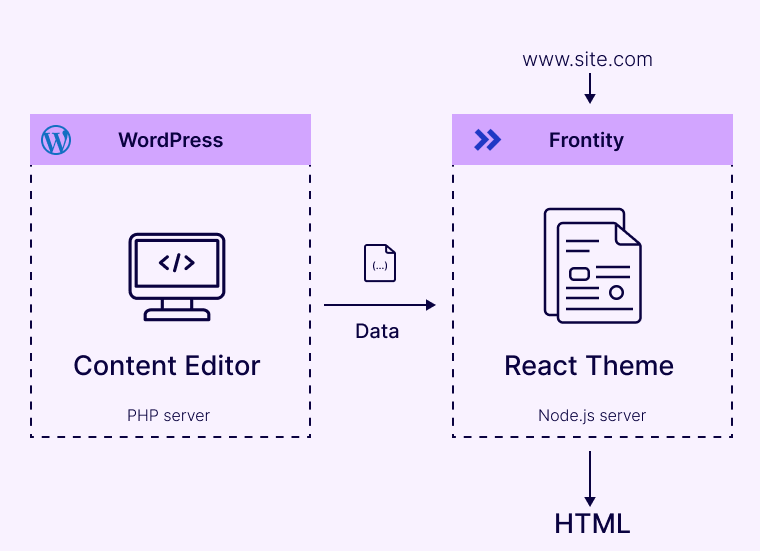
WordPress is used as a headless or decoupled CMS in a Frontity project solely for content management. Frontity takes data from the WordPress REST API and uses React to produce the final HTML.
You may still modify and create content using your WordPress dashboard with Frontity. When you make changes to your Frontity site, the content is instantly updated, just like when you use a regular WordPress theme.
Frontity apps run on a Node.js server as well as a WordPress (PHP) server. Decoupled and Embedded Mode are the two primary Frontity Modes (architectures or setups).
Decoupled Mode
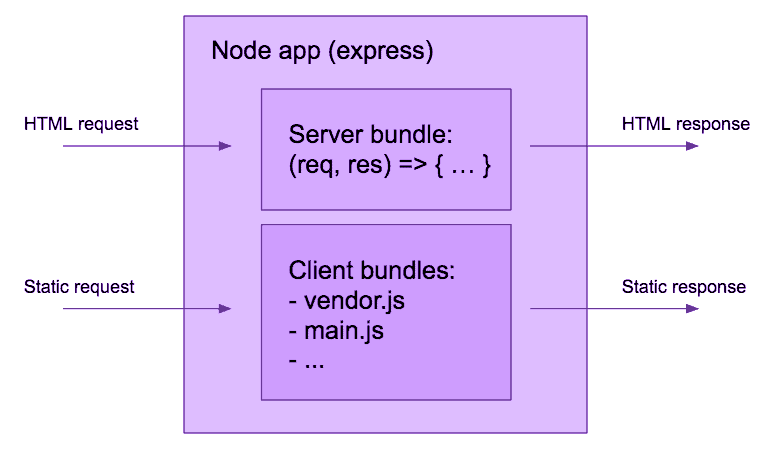
Frontity retrieves data from the WordPress server’s REST API (PHP) and sends the final HTML to the visitor as an Isomorphic React App in this mode.
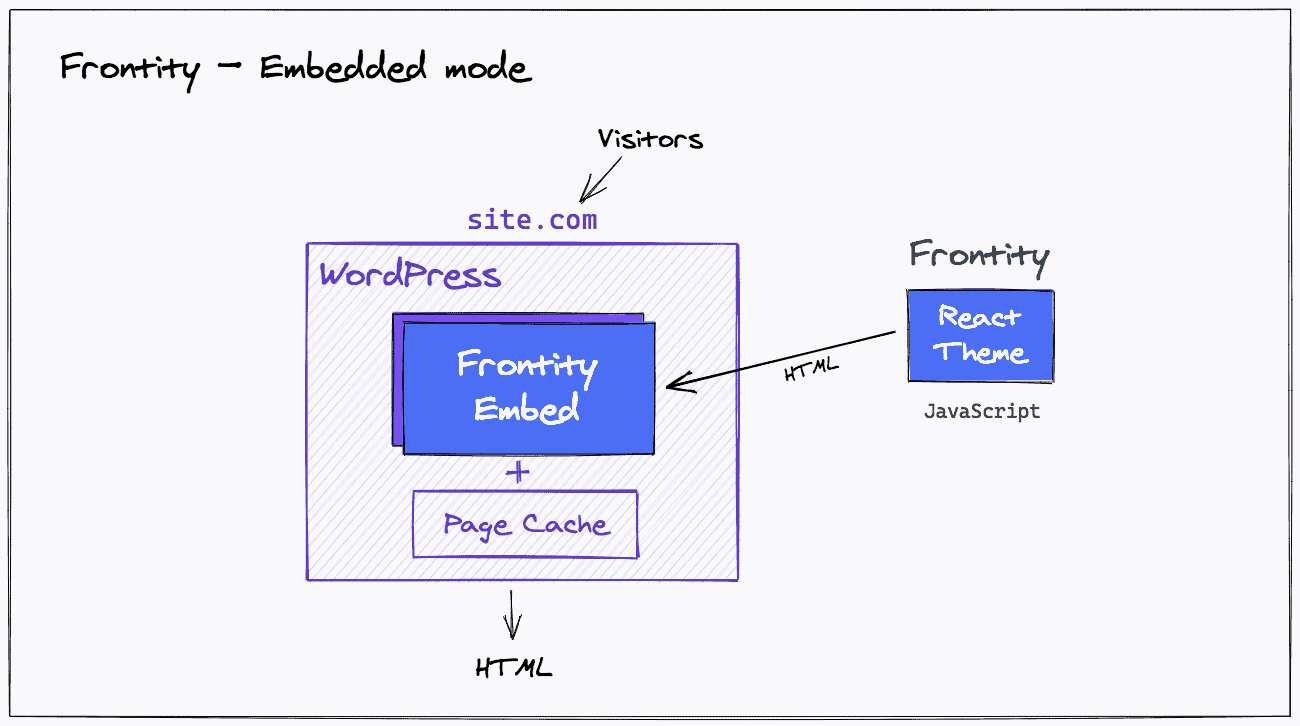
Embedded Mode
The Frontity Embedded Mode plugin substitutes the PHP theme in this mode and sends a request to the Frontity / Node.js server for the HTML to be retrieved as an Isomorphic React App, which is then delivered to the visitor by WordPress.
The main domain (for example, www.site.com) will be connected to either the WordPress server (in Embedded mode) or the Frontity server (in Decoupled mode), depending on the mode.
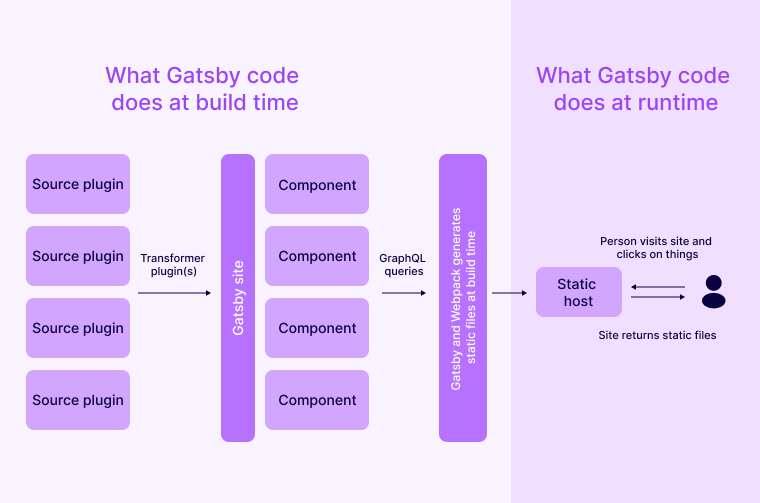
How Gatsby works?

During the build, Gatsby handles all data retrieval. The data can be accessed in the same way regardless of where it came from. Gatsby transforms your data into a graphql API, making it simple to access and show.
Finally, Gatsby will compile everything into static files, allowing you to rapidly deploy your app to a CDN instead of a traditional server.
Frontity Features
The following are some features in Frontity that you need to consider:
Zero setup development
React, webpack, Babel, SSR, Routing, CSS-in-JS, WP REST API, TypeScript, Linting, Testing, and so on are all completely set up, so you can focus on constructing your site.
Lightning-fast loading
Frontity transmits HTML that is ready to navigate the site, thus the first load is nearly instantaneous. There is no need for any additional assets or round trips.
Without the use of Javascript, this HTML is completely functional and navigable. React takes control of the app as soon as it loads, and users are completely unaware of the shift.
Quick navigation within the app
The router automatically fetches other routes and data once React has loaded. When navigating inside the app, users never have to wait.
Flexibility (via Frontity and npm packages)
By default, Frontity is expandable. The framework includes a very versatile and user-friendly package management interface, similar to how plugins operate in WordPress, that allows you to simply modify the framework to your needs.
Installing any of the current Frontity and npm packages allows you to create your own custom packages (extensions) or add new functionality to your website without having to start from scratch.
Frontity themes and packages are also reusable between projects and maybe activated and disabled without changing the code.
Frontity’s extensibility pattern means that features are not tied to the routing system, leaving you in charge of deciding what type of page to generate and providing them complete control over the layout, among other things.
Server-Side Rendering

Frontity answers with an HTML file that is fully populated and produced using React. This cuts down on the time it takes to create the first piece of content while still protecting the SEO.
WordPress REST API is used to obtain the content. React takes control of the page and works its magic once it’s loaded in the browser.
Code Splitting

Frontity splits the code and sends only the code required for the app to function using webpack. With the help of loadable components, you can load components dynamically.
Support for WordPress.com & WordPress.org
Different source extensions can be used with Frontity. A wp-source is included in the initial beta version, which works with any WordPress.com or WordPress.org site’s REST API.
Support for multiple sites with a single installation
Frontity is similar to WordPress multisite in that it allows you to serve multiple sites from a single installation. This is particularly beneficial for those that manage multiple clients or want to set up a network.
Serverless and horizontal scaling
Because the Frontity server is so compact, it is ideal for serverless environments. For the frontend, this means endless scaling.
All of the server code is contained in a single file and is ready to use with serverless services such as Vercel (using its CLI now). In any Node.js server, Frontity is also ready to scale horizontally.
Gatsby Features
If you want to create lightning-fast websites and apps, Gatsby is a great framework to use.
The following are some features of Gatsby:
Simplifies everything
Getting started with modern web development is difficult since you must consider several factors such as webpack, postcss, app performance, and deployment.
- When you hire Gatsby developers, everything is simple; you don’t have to worry about all the boilerplate.
- There are numerous free starters available to help you get started quickly.
- Everything you wish to accomplish has a plugin for it.
- Generator for progressive web apps that is SEO friendly
A great experience
You will not have to learn a new stack from the start because Gatsby is built on popular technologies like React and Graphql. You will enjoy Gatsby if you enjoy building web pages with React and Graphql.
Gatsby allows you to gather data from a variety of sources, including APIs, markdown files, databases, and content management systems (CMSs) like Wordpress, and make it available via a graphql API, which is quite fantastic.
Efficient
Gatsby takes care of the performance of your web app. The sites of the Great Gatsby are quite quick.
The following are some additional features that makes Gatsby sites so fast:
- The architectural pattern of Gatsby is based on Google’s PRPL: Other performance best practices include Push, Precash, Prerender, Lazyload, and others.
- It only creates static assets: There is no need to use a server.
- Third-party data is normalized.
- It allows you to split your code and render your content in a progressive manner.
- Out of the box, Gatsby optimizes a lot.
Conclusion
To conclude, it is always dependent on the project specifications and which framework you should employ. However, now that you are familiar with the features of the two most popular frameworks, you can make an informed decision.