You must have heard about the heavy economic terms – Globalization, Privatisation, and Liberalisation. These terms have their own meanings, which requires a deep study to understand. Here we will discuss Globalization, which means operating business, trade, or transactions that take place between two countries.
Operating business within two countries means the exchange of currencies, and this in turn increases the foreign currency reserve in the country. The more foreign currency reserves, the more powerful the country is. But, the currency rates keep on fluctuating now and then, which becomes an arduous task for the businessman to keep an eye on it.
To overcome this challenge, you can develop a currency converter app. The application will help you in monitoring real-time currency exchange rates, which will give precise and accurate results. Talking about the mobile application cost, then you must go through the article on how much does it cost to make a mobile application.
The nitty-gritty of developing an application is included in the article, which will help you understand the dos & don’ts and also the factors to consider while planning to build an app.
Now, the question comes: How to develop a currency converter app? Well, you will find the answer by going through this article, but before that, let’s have a look at the amazing features of a Currency converter application:
- Provide Real-Time Exchange Rates
- Currency Analytics
- Price Tracking Feature
- More Number of Currencies
The application can also be built from a business perspective. If you are planning to develop an app that explains the considerable steps, then the below information would be helpful to you.
Developing A Currency Converter App
Identify the Market Requirement For Currency Converter App
You should conduct a proper market research before planning to develop a currency converter app. It is because you have to know who your target audience is and what type of audience is going to use the application. Now, if the market requires an app that converts and offers an exchange rate, then your task becomes simpler.
But, if the demand is for sending the money after knowing the current conversion rate, then you have to build a currency converter application. The currency converter is more useful to travelers who are traveling across the borders.
They can know the real-time currency conversion rate with the use of the application. Without much hassle, they can easily move around. Besides, the competitor’s activity should be tracked as to what rates they are offering to sustain in the market.
Adding Value-Added Features
The point mentioned above focuses on converting money into domestic as well as an international currency. But, apart from it, there should be additional features to keep users engaged.
Let’s have a glance over it:
It should include a wide list of currencies so that you can cover a wide range of countries.
Building currency converter apps should focus on showing up-to-date exchange rates. But, an app owner should open up the gates for a wide variety of currencies across the globe. This will help them attract a horde of users.
It depends on you which and how many currencies you add in your app. If you have a large number of users from specific countries, then you can pin those country’s currency to avoid the hassle.
You can show real-time exchange rates to the users to make the experience seamless.
If the application is related to the currency converter, then it has to have real-time data or live updates that deliver precise and accurate results to the users. If the user wants to check the current rate of domestic or international currency and if the app won’t deliver the desired result, then there will be a negative impact on the application.
To overcome the challenge, you can build a currency converter app that shows real-time data. Also, you can add an offline functionality feature that can store the last live data when the app was connected to the internet.
There should be a graphical representation for delivering exact information to the users.
The currency converter application may contain more than 100s of currencies and to find and convert them to domestic currency would drain a lot of time. In this situation, you can add quick access and search for the history-based recommendations to your app.
This will increase the popularity and user-friendliness and save the time of the users. Now, users can quickly access their desired currency and get the result. Also, you can add graphical representation features that will allure the user and bring new users to the application.
Designing of Currency Converter Application
The designing of a currency converter application solely depends on the platform that you are targeting. Also, you have to consider that the app delivers only information, so there should not be heavy color combinations or inclusion of heavy designs or navigation features.
Just a simple application with minimalistic design and user-friendly functionality, that’s it. There are countable things that you can consider for the development of currency converter apps like currencies, calculators, and live exchange rates.
As you have seen the theoretical information for constructing a currency converter application, let’s see how you can build one technically:
The procedure of Developing Currency Converter Application
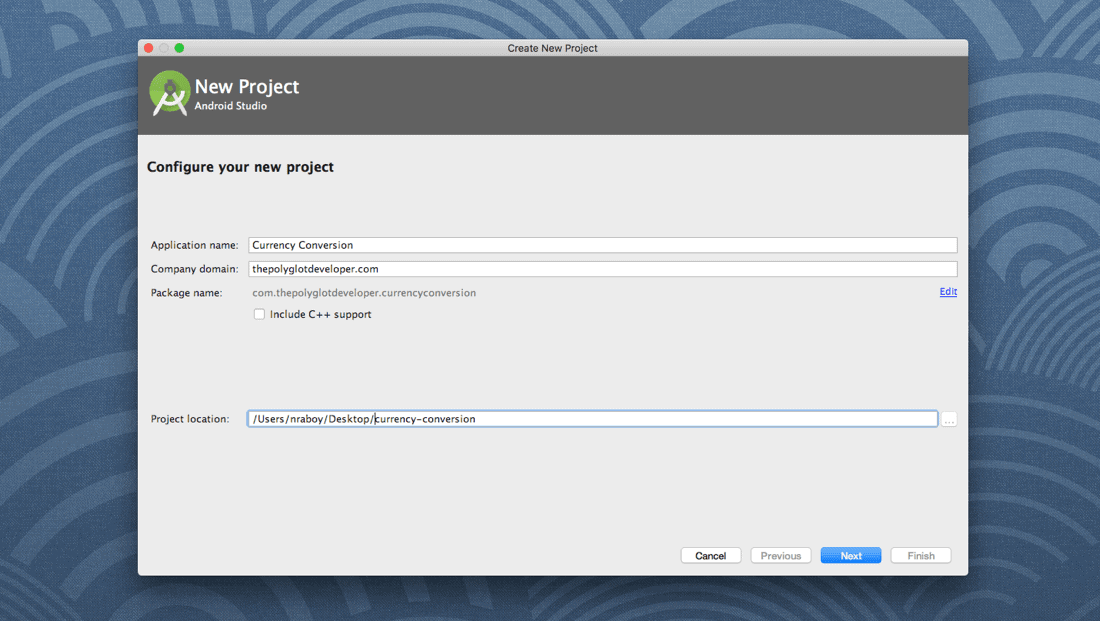
Open Android Studio, and go to File > New > Create a New Project. After creating it, you can name it as per your wish. We have named it a Currency Converter App.
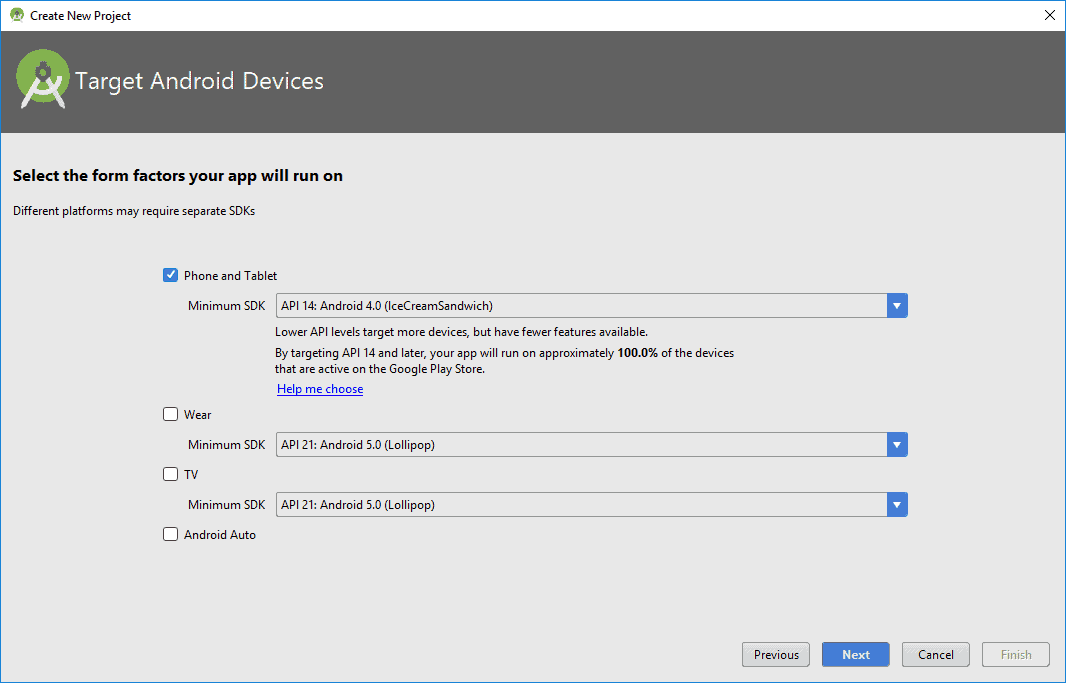
After that, click on the next. The next page will be Target Android Device, wherein you have to select Form Factors and minimum SDK.
Here, you need to select the first tab, i.e., Phone & Tablet. In the drop-down, you have to select API 15: Android 4.0.3 (as shown in the image below). Selecting this API is because it covers almost 90% of the devices globally.
The core focus should be compatibility as the application should be compatible with all the Android devices.
After clicking Next, you have to select Add An Empty Activity. Click default and finish.
Here, the two files will be created, i.e., Activity_main.xml & MainActivity.java. The source code will be put in Activity_main.xml and Java implementation in MainActivity.java.
Activity_main.xml
You can create a currency converter user interface either by copy-pasting the source code or follow below procedures:
You have to go to res folder > layout and then select activity_main.xml. Below is the XML code that you have to add to the Text menu.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Enter Currency in dollars" android:textSize="20sp"/> <EditText android:id="@+id/edtText" android:layout_below="@+id/textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="number" android:hint="Enter dollars"/> <Button android:id="@+id/button" android:layout_below="@+id/edtText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:layout_centerHorizontal="true" android:text="CONVERT" android:textSize="20sp" android:onClick="convertToEuro"/> <ImageView android:id="@+id/image" android:layout_below="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/dollars"/> <TextView android:layout_below="@+id/image" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Developed By Martin Tumusiime" android:layout_centerHorizontal="true" android:textSize="20sp"/> </RelativeLayout>
Relative Layout
Relative Layout will align the currency converter widgets. Below is the code snippet of the Relative Layout that you have to add in activity_main.xml.
<RelativeLayout android_layout_width="match_parent" android_layout_height="match_parent" tools_context=".MainActivity"> </RelativeLayout>
Plain Text
Now, you have to enter TextView – “Enter Currency in Dollars,” this will convert currencies from dollars to euros.
To implement the above TextView, below code should be added to activity_main.xml:
<TextView
android_id="@+id/textview"
android_layout_width="match_parent"
android_layout_height="wrap_content"
android_text="Enter Currency in dollars"
android_textSize="20sp"/>
Edit Text View
With the help of the following widget, you can add a figure or currency that you want to convert. Below code snippet will help you in implementing the Edit Text Widget in activity_main.xml:
<EditText
android_id="@+id/edtText"
android_layout_below="@+id/textview"
android_layout_width="match_parent"
android_layout_height="wrap_content"
android_inputType="number"
android_hint="Enter dollars"/>
Button Widget
Edit Text Widget will help you in adding Button widget with the following code snippet:
<Button
android_id="@+id/button"
android_layout_below="@+id/edtText"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_gravity="center"
android_layout_centerHorizontal="true"
android_text="CONVERT"
android_textSize="20sp"
android_onClick="convertToEuro"/>
Note: convertToEuro method will be used in Java code
Image View
The application will look more attractive if you add image widgets to it. Using the following code snippet will help you enhance the user experience.
<ImageView
android_id="@+id/image"
android_layout_below="@+id/button"
android_layout_width="match_parent"
android_layout_height="wrap_content"
android_src="@drawable/dollars"/>
Note: For adding images, you have to download the image, and copy and paste in your drawable folder (you will find it under res).
Below is the final code of activity_main.xml file that will reflect once you are done with the code:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android_layout_width="match_parent"
android_layout_height="match_parent"
tools_context=".MainActivity">
<TextView
android_id="@+id/textview"
android_layout_width="match_parent"
android_layout_height="wrap_content"
android_text="Enter Currency in dollars"
android_textSize="20sp"/>
<EditText
android_id="@+id/edtText"
android_layout_below="@+id/textview"
android_layout_width="match_parent"
android_layout_height="wrap_content"
android_inputType="number"
android_hint="Enter dollars"/>
<Button
android_id="@+id/button"
android_layout_below="@+id/edtText"
android_layout_width="wrap_content"
android_layout_height="wrap_content"
android_gravity="center"
android_layout_centerHorizontal="true"
android_text="CONVERT"
android_textSize="20sp"
android_onClick="convertToEuro"/>
<ImageView
android_id="@+id/image"
android_layout_below="@+id/button"
android_layout_width="match_parent"
android_layout_height="wrap_content"
android_src="@drawable/dollars"/>
<TextView
android_layout_below="@+id/image"
android_layout_width="match_parent"
android_layout_height="wrap_content"
android_text="Developed By Martin Tumusiime"
android_layout_centerHorizontal="true"
android_textSize="20sp"/>
</RelativeLayout>
Add Java code to MainActivity.java File
Get back to Java > com.example.currencyconverterApp and select MainActivity
onCreate method that is already created will be the first thing you will find in the Main Activity Java File. Below is the code snippet:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
Now is the time to implement convertToEuro method in activity_main.xml with following coding:
public void convertToEuro(View view){
EditText editText = (EditText) findViewById(R.id.edtText);
int dollars = Integer.parseInt(editText.getText().toString());
int euro = 2000;
double result = dollars * euro ;
Toast.makeText(MainActivity.this, Double.toString(result), Toast.LENGTH_LONG).show();
MainActivity.java
You have to add the code implementation in the Java file:
public class MainActivity extends AppCompatActivity {
public void convertToEuro(View view){
EditText editText = (EditText) findViewById(R.id.edtText);
int dollars = Integer.parseInt(editText.getText().toString());
int euro = 2000;
double result = dollars * euro ;
Toast.makeText(MainActivity.this, Double.toString(result), Toast.LENGTH_LONG).show();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
By performing the above procedure, you would be able to build a currency converter application on the Android platform.
Read also: A Guide On Choosing The Right Mobile App Database
How to Make Money Out of a Currency Converter Application?
Now, as you have understood the process of developing an android application, you can start earning by making one for yourself. How? Well. Below is the answer to your question.
Add this currency converter app to Apple App Store and charge a price or upload it on Google Play Store without charging even a single penny.
But then the question comes, how will you earn money on Google Play Store? Well, you can feature advertisements on your mobile and earn money, or you can opt for the freemium model. In this model, you can provide features for free, and then you can charge money for the exclusive features.
Wrap Up
Develop a currency converter application for your users or make money out of it. There are many applications in the market like XE currency, CalConvert, My Currency Converter and many more that are delivering effective results.
If you have an idea and want to unveil the features of a currency converter application, then connect with the leading mobile app development agency that has rich resources and skilled manpower.