Have you ever wondered why React JS Framework has gained popularity in a less amount of time? It is one of the most widely used frameworks for developing web as well as mobile applications. Today, we will talk about how to improve accessibility in react app.
Developed and launched by Facebook, the framework comes along with an in-built JS library. It makes the task of developing applications much easier for developers and programmers by offering different features.
These include:
- Virtual DOM
- Improved Performance
- One-way data binding
- Simplicity
Making an application accessible is one of the recent and important aspects that has been introduced. Many famous Companies Are Using React JS and so accessibility matters.
Making use of React JS for the same is one of the most efficient ways. So, how can it be done?
Here are some tips and tricks to improve web accessibility by using React JS. Let’s have a look at it!
Accessibility: What and Why?
The main aim of web accessibility is to build or improve websites or software so that people with disabilities are also able to avail of the services offered by it.
Accessibility helps in treating everyone equally and without any exceptions for a situation or a person. In this article, we’ll be focusing on the React Accessibility. So, let’s get started!
We know there’s no similarity between a website’s accessibility and the presence of air, but the idea of both of them being accessible to everyone is similar. The concept of website accessibility came into the picture to assure equal access to every individual, irrespective of anything.
Building an app or a website by using the React JS Accessibility is one of the most common approaches that companies take. This is because of the features and the flexibility that React JS offers.
Now, when it comes to making a website or an app accessible, there’s no one-stop solution. Disabilities are diverse and it is necessary to address all or most of them.
Disabilities
To assist in the process of improving accessibility, the disabilities can be categorized as follows;
- Visual Impairments
- Hearing Impairments
- Mobility Impairments
- Cognitive Impairments
Categorization can also be made based on the modes of disability as;
- Permanent Disability
- Temporary Disability
- Conditional or Situational Disability
Besides being beneficial to people with disabilities, enhancing the React Accessibility of an app is also beneficial to others like;
- Older people
- Situational limitations
- Access to a slow internet connection
- Devices that have different input types or smaller screens.
All of these points address the issue of improvements that can be made while building an app, but how to improve the accessibility in a React app that has already been built?
This is done by working on and launching updated versions of the app. We’ll be discussing that in the later sections of this article, so stay tuned!
Exploring Web Accessibility Standards
While working on improving the React JS Accessibility, there are certain important factors that you must take into consideration.
A set of standards and protocols have been set to make the process of improving web accessibility easier and efficient.
The two major standard protocols that are used in the process are as mentioned below;
WCAG
Short for Web Content Accessibility Guidelines, it offers guidelines and keynotes for building accessible websites.
The main focus of this guideline is on the content that is created and published on the website. The said web content is any piece of information that is shared in the form of texts, images, sounds, presentations, graphs, etc.
Apart from the dynamic content and web content, WCAG can also be applied to non-web ICT’s or information and communication technologies. It is developed using the W3C process i.e. the World Wide Web Consortium process.
The goal of using this guideline is to provide one standard solution that meets the criteria of web accessibility for individuals, companies, and governments around the world.
WAI-ARIA
It is another standard that aims to provide web accessibility. You can say that Web Accessibility Initiative-Accessible Rich Internet Applications (WAI-ARIA) contains techniques that can help to build JavaScript widgets that are fully accessible.
This standard plays an important role in building dynamic content and UI’s that are comparatively advanced.
These UI’s are usually built with HTML, JS, Ajax, and are closely linked to React JS technologies. You can say that they are responsible to improve the React Accessibility of an app.
WAI-ARIA addresses the accessibility issues and can help you to build an application that can be effectively used by everyone.
There are many different ways in which you can improve the React Accessibility of your app. Most of these ways are related to the code that helps to build a website.
Earlier on in this article, we addressed a question. The answer to that question now lies ahead. So, let’s have a look at the solutions on how to improve the accessibility in React App.
Ways To Improve React JS Accessibility
Structuring App With Semantic Markup
Semantics is an important part of using the HTML language. <div> tags are used to create elements while using HTML.
Using semantic HTML instead can be more beneficial while building an app as it would be self-explanatory for developers.
It can also help to convey the importance of each of the elements to the screen viewers. To give you an overview, look at the sample code attached below.
It is written in the normal HTML format.
render() {
return (
<div>
<div className='title'>
Favourite Colors
</div>
<div className='list'>
<div className='item'>
- Black
</div>
<div className='item'>
- Yellow
</div>
</div>
</div>
)
}
In an HTML code, you get to understand what an element contains by looking at the classes and its structure. Now, have a look at the semantic HTML code to understand the difference between the two.
render() {
return (
<section>
<h2>Favourite Colors</h2>
<ol>
<li>Black</li>
<li>Yellow</li>
</ol>
</section>
)
}
This piece of code is much easier to understand as it does not contain the mentioned classes and rules out any possibility of confusion that can be created.
Upgrading Semantic Markup With ARIA Attributes
ARIA or Accessible Rich Internet Applications makes use of a collection of attributes to increase the accessibility of websites, applications, and web content.
We have seen how the use of Semantic Markup can be useful for an app but using it with the attributes that ARIA has to offer can be even more beneficial.
For example, consider the sample code given below.
render() {
return {
<div>
<div>On Click</div>
<div onClick={this.onClick}>
+
</div>
<div/>
)
}
It may not be possible for every person accessing the website or the application to understand the difference between the label and the button class in this code.
Instead, if a button tag is used, then it would help the viewers gain more clarity. The example for this is as mentioned below.
render() {
return (
<button
onClick={this.onClick}
aria-label='On Click'>
+
</button>
)
}
Using An Element’s Focuses Styling
Have you ever paid attention to how your document looks? Presentation is as important as creation.
Even if you are building an application or a website, you must represent it in the right format so that everyone can understand.
Beautification of the website, as we call it, is the process of enhancing the user interface. This is done to make the application or website look more appealing, easy to access, and to provide the screen viewer with as much information as possible.
CSS plays an important role in enhancing the appearance of an application or website. There are certain elements, classes, and properties that are used for this purpose.
The same applies to apps built with React as well. Styling properties can positively affect the traffic that a website or application experiences.
a.nav-links:focus {
outline: 0;
border-bottom: 2px solid pink;
}
Tabbing Right To Important Parts
We know that one tab on the keyboard is equivalent to 4 spaces. Tabbing makes it easier to indent and organize a document or content in the right order.
When it comes to coding, indentation is just as important as the actual code. If the indentation isn’t right, then the true value and the nature of the code may never be executed. Certain compilation errors arise due to the same as well.
Developers have to use and execute commands quickly. Using just the keyboard for navigating can help to save time.
...
render() {
return (
<footer>
<a href='#link1' tabindex='3'>
first
</a>
<a href='#link2' tabindex='2'>
second
</a>
<a href='#link3' tabindex='1'>
third
</a>
</footer>
)
}
Tabbing comes into picture here. It is used when the semantic HTML isn’t perceived in the right way.
Alt Text On Image
Have you ever come across any piece of text that completely describes an image and is located near it on a website or an application?
That is what an alt text tab does. An alt text is used to describe the contents of an image in peculiar detail.
This text aims to convey the same message as that of the image. When people having certain types of disabilities access a website or an app, they must be provided with the same information as the others.
const AlligatorImg = () => ( <img src='./img/alligator.png' alt='Alligator coming out of water with mouth open' /> )
Apart from this, the presence of alt text on an image also becomes useful when due to some technical difficulties the image cannot be loaded on the website.
By reading the alt text, the screen viewer can get an idea about what the significance of that image in the content being viewed is.
Using Casing & Reserved Words
We were taught casing as a part of the basics in the English language. It is a standardized way of writing. Uppercase, Lowercase, Sentence case, Title Case, Camel Case, etc.
One of the uses of these cases is to improve the React JS Accessibility while developing an application.
If reserved words are used along with it, then the task can be carried out easily. Now, what are reserved words?
Reserved words are terms that are used in special cases and do not have any use in creating variables.
Setting Page Titles
You are reading this article, so I’m sure that the title was the foremost thing that you read.
Titles are necessary as they tend to provide a brief description or information about what the upcoming content is going to be.
Setting up page titles not only helps to improve the accessibility of the web content but also increases the search engine optimization of that particular website or page
Handling Headers
Headers are another feature of a document or web-content that assists the screen viewer. Having headers and subheaders can help you to properly arrange your document or content.
Headers can also be used for categorizing the pieces of information that the screen viewers must be aware of. Headers aim to give structure to a document or web content.
Handling Live Announcement
Putting up live announcements on your application can be an opportunity for you to imbibe as many people as you can with your React JS Accessibility knowledge.
Having live announcements portrays that the application or the website is active and that the content creators are concerned with the knowledge that they share with others.
Using Fragments
Fragments are a great way of grouping together data that you might use. Creating fragments makes it easier to use certain pieces of code again and again.
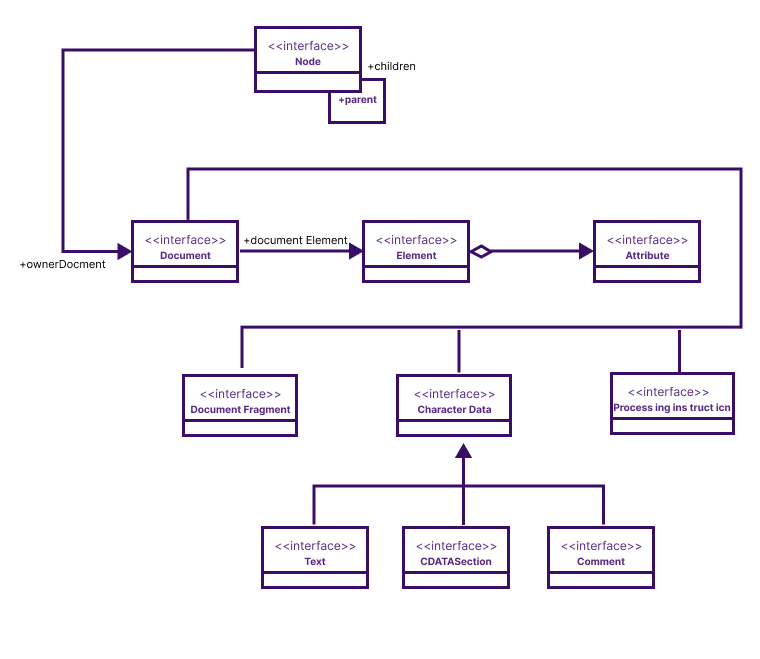
They are grouped like child elements. There’s no need for new nodes being added to the Document Object Model (DOM) for having to utilize the code in fragments.

We know that to increase the React JS Accessibility, the component templates in react have to be wrapped along with an HTML element so that the code is rendered correctly.
In case an error occurs then fixing the error would be much easier for the developer by using the code fragments.
Using fragments results in a well structured semantic HTML code. Another interesting fact is that, if you want to complete the code at a faster pace then you can use empty angle brackets as a shortcut.
Keyboard Focus With refs
References in general ways are used to give an insight as to why certain things are the way that they are. In terms of coding, ref functions are used to return the value of a parameter that has been specified previously.
The ref code makes it easier to refer to the beginning of things. For eg, ref code can be used to determine how to improve the accessibility in a React App in a particular order itself.
Creating Sound Document Online
Having a voice-over feature in the application that you build can help to increase web accessibility.
Voice reading the contents of the application, clear and loud can assist you to understand the application or the content in it.
If titles and headers or sub-headers are used along with it, then it makes the sections a lot easier to understand and relate to. It also has significance from the SEO point of view.
Hide Content Correctly
When it comes to React documents, you should ensure that the contents are hidden correctly. Content is hidden from the designs but is considered to be a part of the document.
This is done to ensure that the outline of the document is driven by its content and not its design.
Use <button> For A Button
We have made use of the <div> tags for almost everything, be it styling or class creation. The issue with the use of a div tag has been that it requires certain attributes to be addressed. If not, then its functionality is affected.
Using an <button> instead is better and can provide a better user experience. Another issue with div tags is that they are not focusable. So, you can not obtain the key events in <div> tags like they can in <button> tags.
Also Read: Why You Should Use NodeJS With React For Web Development?
Using Fragments
Fragments are nothing but extra HTML elements included by React. Here, you can return the child node safely without extra nodes added to the DOM. Here’s a syntax of fragment:
render() {
return (
<React.fragment>
<ChildA />
<ChildB />
<ChildC />
</React.fragment>
);
}
There is also a shorthand syntax for this purpose:
render() {
return (
<>
<ChildA />
<ChildB />
<ChildC />
<>
);
}
Make Notifications Accessible
Notifications are important as they provide updates and necessary information. Making them accessible is important. You can do it by adding a role attribute with an alert.
Doing so would make the region live and accessible to everyone. Screen readers can watch or announce these notifications.
Test Your React Code
Testing is another important aspect that has to be carried out before launching the web content or the application. You can solve any errors encountered during the testing period.
Testing the code by using a tool rather than carrying out manual testing would be a better option as using a tool would be more efficient and accurate. You can also hire ReactJS Developer from India for testing your codes.
Making Sure Page Is In Logical Order
For a document or a code to make sense, it has to be in a specific order. When we write code, we follow a particular pattern as well. If not, then the code may not be rendered.
Having a logical order increases the web accessibility of the page by making navigation easier.
<html> <body> <header role="banner"> <p>Put company logo, etc. here.</p> </header> <nav role="navigation"> <ul> <li>Put navigation here</li> </ul> </nav> <main role="main"> <p>Put main content here.</p> </main> <footer role="contentinfo"> <p>Put copyright, etc. here.</p> </footer> </body> </html>
Focus Management On Route Transitions
Transition from one page to the next or from one section on the page to the next should be easy to understand. The focus should be on it as accessibility is the ultimate goal. With this coding snippet, you can achieve this thing with the utmost ease.
import { usePrevious } from "./usePrevious";
import { useLayoutEffect } from "react";
import { useLocation } from "react-router-dom";
export const useScrollToTop = ({ ref }:{
ref
}) => {
const { pathname } = useLocation();
const previousPathname = usePrevious(pathname);
useLayoutEffect(() => {
if (pathname === previousPathname || !ref?.current) {
return;
}
window.scrollTo(0, 0);
const clearTimer = setTimeout(() => {
ref.current.focus();
}, 100);
return () => {
clearTimeout(clearTimer);
};
}, [pathname, previousPathname, ref]);
};
Read also: 25 Best React Developer Tools For Increasing Productivity
All Forms Must Have A Label
Differentiating between attributes and elements is confusing in HTML if there are no labels. Labeling provides a clear picture of the said element’s role in the document or the application.
export function FormControl<T>(
Comp: Component<T>
): React.Component<T> {
return class FormControlWrapper extends React.Component<T> {
id: string;
constructor(props) {
super(props);
this.id = this.props.id || this.props.name || prefixId();
}
render() {
const {
invalid,
name,
label,
errorMessage,
className,
required,
...rest
} = this.props as any;
const errorId = `${this.id}-error`;
return (
<div>
<Label
id={`${this.id}-label`}
htmlFor={this.id}
required={required}
>
{label}
</Label>
<div>
<Comp
id={this.id}
name={name}
invalid={invalid}
aria-invalid={invalid}
required={required}
aria-describedby={errorId}
{...rest}
/>
</div>
<div
id={errorId}
aria-hidden={!invalid}
role="alert"
>
{invalid &&
errorMessage &&
<Error
errorMessage={errorMessage}
/>}
</div>
</div>
);
}
};
}
Conclusion
These were some of the tips and tricks that helps you to know how to improve accessibility in react app.
React JS is one of the most feasible frameworks that you can work with. You should try these out. For any further information, you can refer to the internet.
We hope you had a great time reading this article and it proves to be of great value for any React Development Company in the near future. Thank You.!
-
How Does React Handle Accessibility Initiative?
React supports accessibility initiative by making use of standard HTML. Many features of react are based on standard HTML. So, it suits them well.
-
How To Make An Image More Accessible In React?
By providing the ALT tag on images, you will be easily able to make the images accessible in any react application.
-
What Is AIRA In HTML?
AIRA stands for Accessible Rich Internet Applications. It defines standards and guidelines for the websites to become more accessible.
-
What Are The Various Web Accessibility Standards & Guidelines?
WCAG: Web Content Accessibility Guidelines
WAI-ARIA: Web Accessibility Initiative — Accessible Rich Internet Applications -
Why Is There A Need For Web Accessibility?
Following are the reason why you need to have web accessibility:
People access the web through different devices
People are with disabilities
People are with “temporary disabilities”
People using slow internet connection