If you have to explain Node.js to someone in a single line, you can do so by stating that it is a runtime environment that executes Javascript codes on a back-end server away from the browser. Today, we will talk about the impact of Serverless on Node.js Development.
There are plenty of youtube videos and blog posts that explain Node.js in a nutshell. But it is really hard to find a source that explains Node.js in its entirety. A Top-Quality Node.js Development Company can help you to understand the importance of Node.js.
So, let us break down the definition and understand the keywords associated with Node.js Development. The phrase that you need to understand is the ‘runtime environment’ and ‘away from the browser’.
The javascript code that runs on any kind of browser-be it Chrome or Safari- needs a javascript engine to execute the codes. But if we come to think of it, is there a way by which JS engines can execute the code on the server end.
This is where Node.js Architecture comes into play, it-acts/is-a runtime environment for integrating the server end with the JS engine to process the code.
We have a team of 35+ certified Node JS developers who have performed an in-depth analysis on the Impact Of Serverless On Node.js Development and have broken it down into several different divisions of this comprehensive guide.
What Is Serverless?

Serverless is a natural evolution of web development technology. We started the development journey from D.I.A.Y (Do It All Yourself) to IaaS (Infrastructure as Service) to PaaS (Platform as a Service), and finally we have arrived at Serverless.
Just to get the basics straight, serverless does not equate to not having a server. Node.js, the most popular JavaScript framework also implements the serverless static in development.
In a serverless development setup, the developers have to focus only on coding without worrying about the infrastructure related to server-based components.
The vendors take care of the server-based things like security, and other infrastructural requirements. This form of the development process is fast gaining a lot of traction mainly because it leads to fast time to market.
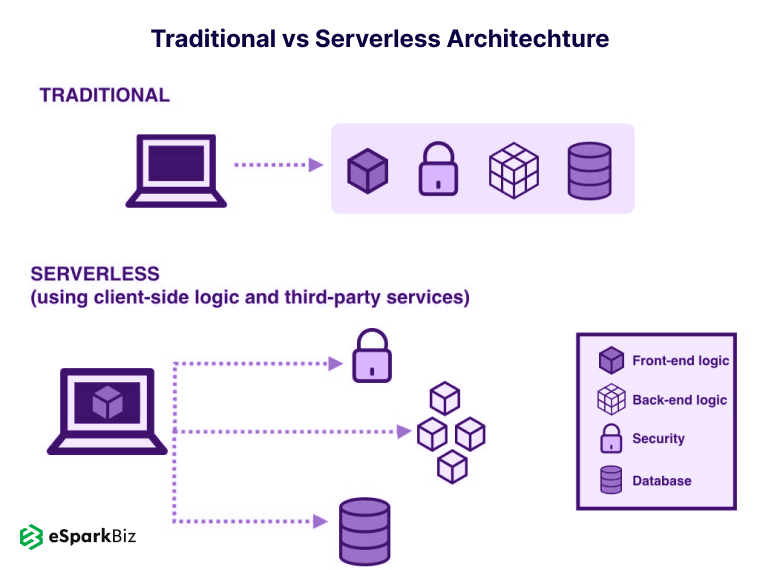
In a traditional server-based web development ecosystem, you have to take care of operating software, hardware upgrades, and regular monitoring for any software updates. This slows down the development process and invites extra cost.
Serverless and Front-End Relationship
Serverless and front end relationships hinge on something called CDN (Content Delivery Network). The serverless framework leverages the power of CDN to bring forth a robust front-end structure. So, let us see how this works.
CDN the natural progression towards Serverless
Initially, when CDNs were not popular, the developers used to add the JS resources and view files in the server. Thus, the entire front-end functionality was based on the servers contrary to the serverless concept that we see today.
With the changes in web technology, CDNs gained popularity among the developing community. Also, the back to origin policy which adds a layer of security and other development in web technology allowed the developers to make the switch from the servers to CDN nodes to store JS resources and other view files.
The CDN nodes formed the focal point of traffic management. Think of them as a source-receiver that gathers information from the base server and transmits the requested output from the source to the end-user. This reduces the load time and accounts for better bandwidth management.
With the arrival of serverless and the CDN concept, the front end developers were relieved from keeping track of the number of CDN nodes, or GSLB (Global Server Load Balancing).
Introduction of Containers
Initially, when Node came onto the scene, it did gain popularity right away, but there was a problem on the business side.
The programmer felt that infrastructure and the resources required to deploy applications based on Node will attract huge costs.
To solve the cost and the deployment management issue, containers were developed. First in the race of container development was CBU, with the development of Naga containers that dealt with deployment management. So the business-side now could focus only on code development.
If looked closely, Naga containers give rise to serverless development, wherein writing code is the only task that needs to be performed on the business side, while the Naga takes care of the maintenance and deployment on the business side.
How Serverless Will Impact Front-End?
Considering the extent to which serverless technology is entering the front-end development territory, it is certain that there will be some impact on the front-end.
Here, we will see one such impact as we take a route to web application engineering from front end developers.
Back to the Web Engineer or Website Development Engineer
Before the onset of front end developers, there were just web engineers. During those times, the web pages were run through servers, using technologies like PHP, JSP, and other server related web page technologies.
Things began to change with the advent of complex web applications like eCommerce web-app, the need for front end developers came to fore.
They were entrusted with the duty to write UI that can be both highly interactive and cross-platform compatible. Thus, we had specific front end developers for browser and mobile app UI.
With the arrival of more and more development technologies, hire node js experts so that they will easily develop the UI based on the predetermined set of requirements. Also, the front end developers could write UI code and business logic with the advent of new tools.
The rise of new tools and technologies not only ensured lower cost, but also freed the front end developers from tasks of debugging, optimizing performance, and various other such tasks.
Now, the introduction of front and backend development schemes does bring in an additional cost to manage and coordinate both the ends. However, the backend naturally supports BFF layers (Backend for Frontend).
The Role Of BFF Layer In Serverless Architecture
The BFF layer deals with moderate levels of data processing and related tasks, which front end developers can master with a few training sessions. So, the front end developer can now be actively involved in the server-side management of the BFF layer.
Serverless-like technologies aimed to relieve the developers from worrying about infrastructural development. The automatic scaling process brings in all the required hardware and application for the development process.
The automatic scaling process not only reduces the operational costs, but also allows the front-end developers to remain attached with the BFF layer, and the backend can do its usual job of handling algorithms. Business logic and data processing.
The development of cloud platforms in the future will put the front end staff in a better position to write business logic on cloud infrastructure. This would also reduce the cost and complexity of the process.
As the specialization lines between the server front end and the usual front-end blur out, essentially, the browser front-end will enter the arena of the BFF layer on the server-side. So, we are going back to the era of web development engineers.
The Impact Of Serverless On Node.js
As Node.js has become the principal language of serverless. This has brought a flurry of people into the Node.js Development ecosystem.
Now, there are several benefits that the developers draw from this combination, but at the same, they need to be wary of some of the aspects in the Node.js ecosystem in context to serverless.

Background processing has become swift and easier
In the case of developing a Node.js application, it is easier to build the servers but at the same time, it is tough to comply with the background processing of the messages. It can turn out to be a really tough task to manage the backend processing.
Now, there are tools that comply with the framework technicalities to take care of background processing. The HTTP request messages can be a way to scale, but with the queues, it can be a dicey proponent.
Serverless comes as a potent force to deal with the scaling requirement and to keep the functions on track. Here, you do not have to pay for the system, but you have to pay for the execution-only.
More focus on business logic
With the true serverless based development route, the developers have to just keep their focus and efforts aligned with developing business logic.
The serverless vendors will take care of the infrastructure. This really opens up the talent pool as the developer who has minimal experience of working on large cloud infrastructure, can now just divert attention towards business logic.
There is no denying the fact that the combination of serverless and Node.js Development brings in a host of new benefits. But, at the same time, the developers need to be wary about the challenges and shortcomings.
In a nutshell, Node.js seems to be toppling over various aspects that we have learned through the webspace.
We have been accustomed to the fact that everything is going to be stored in the servers, so we pay little attention to the package nature and we load them. This also highlights another crucial aspect of ignorance towards application nature.
As long as the application does not consume a huge event memory footprint, we hardly care about the tiny files that come along with it.
For simpler load instances, it works just fine, but as you think of importing Lodash, and other giant frameworks into the memory, it takes time to even read all the files from the disk.
The Classic Example Of Node.js Impact

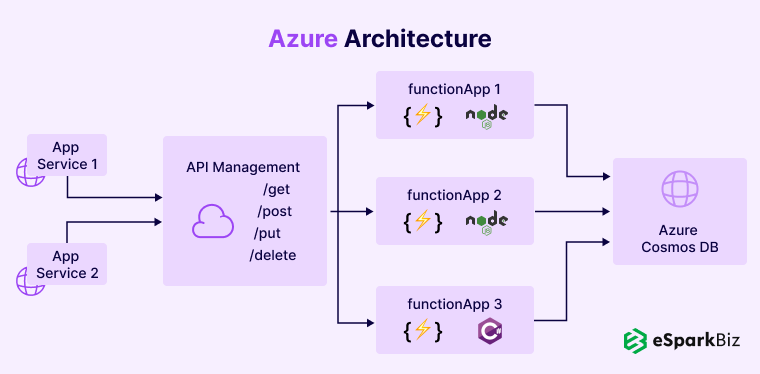
To understand the classic example of Node.js Development impact, you need to first understand terms like-Azure Functions, Azure Functions Pack, and Webpack. So let’s get started.
The Azure Functions allow for easy execution of small pieces of codes also called functions. It makes way for seamless execution of the codes by providing infrastructural facilities. It provides updated servers to run applications on a large scale.
On the other hand, the Azure Functions Pack is a tool that allows for ease in the package of Node.js Functions for augmenting the performance of Azure Functions.
To put it simply, in case of the creation of a new Azure Function App, for each function, the Node.js module cache will be empty. So, the nodes need to read all the module files for access.
Now, something called a Webpack, a javascript bundler solution is used to pool all the module files together into a single file, so as to prevent any delay.
Now, as we have understood the basic terminologies, let us see the example-based impact on Node.js.
Impact On Node.js: Example
In order to assess the impact of serverless on Node.js Development, the developers at Azure used the Pack (Azure Functions Pack) on four of the largest node modules. The developers ingested the modules into a function.
Naturally, the systems processing speed was high, considering the configuration that reads an i7 system coupled with an SSD. Though, it still took more than a couple of seconds for the functions to show up in the first instance.
Now, the Node.js Development cache memory had been provided with the function files, and as it was Webpacked, the time taken was about 100 milliseconds. A considerable improvement from the previous instance.
On the side note, it is important to note that when you load the modules into the memory under a serverless environment, it will take even longer time.
Conclusion
It would be safe to say that serverless will bring back the traditional web layer mechanism in the front-end. But that does not discount the fact that the front end developers are immune from mastering server knowledge, network programming, or operating system knowledge.
Serverless Development has boomed a lot in the market with a lot of potential changes in development practices, so in order to cope up with this development approach and put it into action in your project, it is good to hire remote development team who can build robust solutions for you in budget-friendly manner.
In a nutshell, serverless technology will cause a shift in the front-end and cloud computing world. But the change in the front-end section driven by technologies like Node.js Development.
We hope you had a great time reading this article and it proves to be of great value for any Node.js Developer. Thank You.!
-
What Is Serverless Computing?
Serverless Computing is a part of Cloud Computing where the cloud provider runs the server and manages the allocation of resources.
-
What Is Serverless Good For?
Serverless architecture is great when you need greater scalability, more flexibility, and quicker time to release, that too at a reduced cost.
-
How Serverless Impact Node.js?
With the serverless architecture, Node.js development will become quicker and scalable.
-
What Is The Difference Between Serverless & Microservices?
Serverless architecture uses functions which is a named procedure, while microservices can perform more than one function at a time.
-
Is Node.js A Programming Language?
The simple answer to this question would be NO. Node.js is not a programming language, it’s a runtime environment for web development.







