Since 2011, Laravel has gained a lot of popularity. Most of the organizations use Laravel to build their web applications. Today, we will talk about Laravel Performance Optimization tips in detail.
Laravel is designed to be flexible and a lot of libraries are available which developers can integrate with their application to build powerful code and enhance user experience.
It is also important for any Best Laravel Development Company to consider performance and scalability when it comes to building a production ready Laravel application.
In this article, we will discuss various techniques which you can use to fine-tune your application and enhance its performance.
Route Caching
Laravel allows you to cache the routes. You can execute the Artisan command:
php artisan route:cache
and all your routes would then be cached in the routes.php file.
Next time when the routes are required, the cache would be accessed instead of the routes file. This increases your site performance by routing the requests in a speedy manner. This actually makes Laravel the Best PHP Framework of all time.
There is one more catch to route caching. Once you have cached the routes, every time you need to add a new route, you will need to build the cache again.
If you do not re-cache, the new routes will not be added. You can do it easily by clearing the cache using the “artisan route:clear” command and executing the command:
php artisan route:cache
to create the cache again.
Use Artisan Commands Effectively
One of the best features of Laravel is its command line tool called Artisan. If you use it effectively, you can boost your application’s performance.
You can cache the routes as well as config. You can execute the below command to cache config and routes:
php artisan config:cache php artisan route:cach
// Note: Artisan Optimize was removed in laravel 5.5 this works in previous versions.
php artisan optimize --force
Do remember to clear the cache, when you are adding new config or new routes. You can use the below command to effectively clear the cache.
php artisan config:clear php artisan route:cache php artisan view:clear
Use Deployment tool to Appeal All Commands
This trick will not boost your website performance, but it would boost developer productivity. It is very important to automate the deployment step.
You can use a library called deployer to build deployment automation. You can install deployer using the below command:
php deployer.phar deploy production
Post which you need to configure your git repository and execute the command “dep deploy”. It will deploy your code directly on the remote server.
It automates all the tasks of copying to the remote server, starting the server, and managing the remote host.
Profile Queries
Laravel comes with an awesome ORM called Eloquent built in the framework itself. You can easily execute queries and it allows you to easily fetch all the records.
But one disadvantage of it is the fact that you cannot directly execute SQL queries. This sometimes hinders your capability to debug the code effectively.
Laravel Debugbar is a full-featured package you can use to debug your queries. It comes with a QueryCollector that you can use to see all the queries as well as their bindings.
It comes with additional features such as RouteCollector, CacheCollector. You can easily integrate it with your project.
Reduce Packages Usage
Laravel is quite famous among the open-source community and almost every day we see a new package is released. You can use these packages to add some functionality directly in your code.
You just need to add the package in the composer.json file, and Laravel will take care of downloading it as well its dependency.
But here is one Laravel Performance Optimization tips to remember before adding any package. You should always check the dependencies of the package you are going to install.
If the package you are going to add has multiple dependencies, then the size of your application will increase drastically.
Consider Using Lumen
If you are building a web application that is simple in nature and does not require full-stack framework capabilities, you should also consider Lumen. Lumen is a micro framework that is designed by Laravel. It is very fast in nature and very easy to use.
Laravel has put a lot of thought while building the framework. It has only added functionalities that are required and used by most of the applications. You also don’t need to do a lot of configurations in Lumen as most of it is baked in.
Eager Loading
When you execute any query in Laravel, it will lazily execute the query. It will fetch the data only when it is required.
In some cases, this lazy loading behavior increases the amount of query executed and at the same time decreases the performance of the application.
Let us look at a simple example to understand this behavior in detail. If you want to fetch the name of the author of the books located in a library.
With lazy loading, you will end up executing N+1 queries to find your result. You can see it from the below code sample.
$books = AppBook::all();
foreach ($books as $book) {
echo $book->author->name;
}
In the below code, every time the for loop executes, the query gets executed. To solve this problem, Laravel allows you to eagerly load the data.
This enhances your query execution time and decreases the number of queries. The below code sample shows how we can easily load the complete list in just a query.
$books = AppBook::with('author')->get();
foreach ($books as $book) {
echo $book->author->name;
}
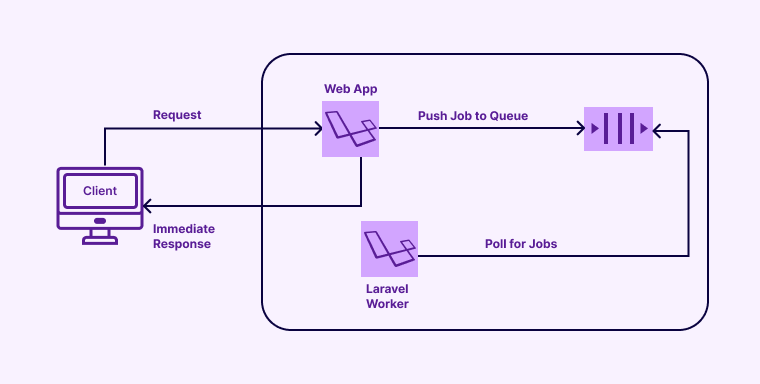
Queues

You can use Laravel Queues to defer tasks which takes a lot of time to complete for a later period. Let’s say you are building a web application that sends a mail when the user sign-up happens.
Now if you write the code sequentially such that you create a record in the Database, then use a 3rd party application to send mail and finally show him the Welcome screen, there are high chances that the user experiences slowness and dislikes the application.
Laravel provides you with a Queue mechanism using which you can defer time-consuming functions to be queued for later execution. This queuing method speeds up your execution time. The below code makes this point very clear.
public function register(Request $request)
{
// validate form inputs
$this->validator($request->all())->validate();
// persist user to database
$user = $this->create($request->all());
// send welcome email
Mail::to($user)->send(new WelcomeEmail($user));
// log user in
$this->guard()->login($user);
return $this->registered($request, $user) ?: redirect($this->redirectPath());
}
This Laravel Performance Optimization tip not only helps in executing the code at a faster rate but also enhances your user experience.
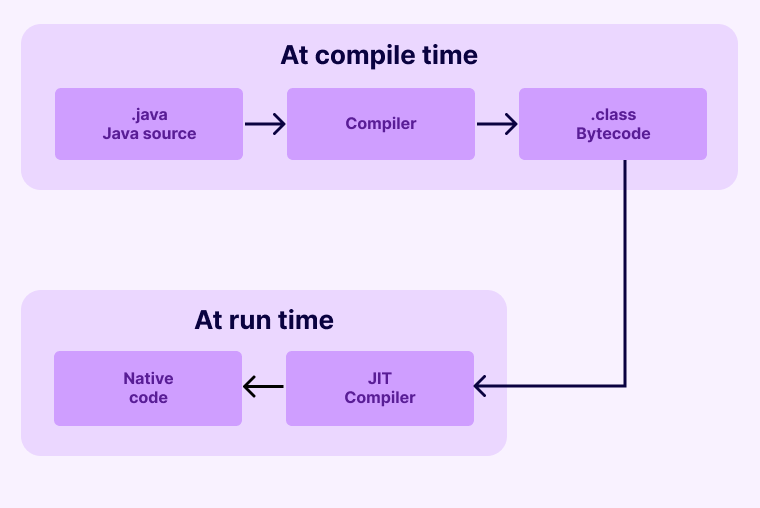
Leverage JIT Compiler
PHP is not a native language and needs interpreters to convert the code to bytecode which can then be understood by the computer.
Every time you execute the PHP file code, it gets converted into byte code using some middleman such as Zend compiler and then gets executed. This conversion process makes the application slow and also every time the same byte code is regenerated.
In fact, there is a lot of discussion going on about Zend vs Laravel in the industry. So, you should also be aware of that.

If you want your application to be very responsive, you can just compile the code once and use it again. This can be achieved by the Just In Time (JIT) compiler.
One of the most used JIT compilers is HHVM which is designed by Facebook. It is an open-source project and has a very active community.
Minify Blade Views
In order to increase the responsiveness of your application, you should always minify your views. Laravel compiles most of the views but does not minify them. It is advisable that you should always push minified views on your production server.
You can use the Laravel HTMLMin package to minify your blade views. This package internally utilizes Mr. Clay’s minify packages to minify response as well to minify the blade view at compile time.
Compress Images
If you have added multiple images in your view, it is always advisable to save the images in a compressed format. It will help your application to load the views at a faster rate.
Depending on the image format and resolution, you can choose various image compressors that are available in the market.
If you are using Laravel Mix to build the web pack, you can use ImageMin to compress the images. It is also very easy to use as it can be seen from the below code.
If your image size is very large, it might be a good idea to reduce the size using TinyPNG first and then use ImageMin to further compress the image.
Config Caching
Similar to route caching, you can also boost the performance of your web application by caching the config. It’s a classic Laravel Performance Optimization tip.
Once you execute the command
php artisan config:
all your configuration would be cached in a file. Laravel will start reading the config directly from this file.
It is typically run only in the production environment and not in the local environment. Just before deploying the code in production, we cache the configurations.
Always remember that if you want to change the configuration, you should clear the cache and rebuild the cache again.
php artisan config:clear
Remove Unused Service
You can easily inject the services using the service container framework provided by Laravel. You just need to add the name of the service in the providers array which is present in the config/app.php file.
But at the same time, you should turn on only those services, which you are using. All other unused services should be stopped.
You can stop these services by commenting these services in the config/app.php file. This will decrease the time your application takes to boot and increase its performance.
Classmap Optimization
Laravel applications have a huge number of files even for a small web application. This is because, for every include request, Laravel includes multiple files.
You can decrease the number of files by using this Laravel Performance Optimization trick. You can declare all the files that would be included for handling requests in a single file.
Now for all the incoming requests, only one file will be loaded. You can execute the below command to achieve this optimization.
php artisan optimize –force
Composer Optimize Autoload
The way Laravel is designed, in order to autoload the classes, it needs to scan the filesystem in order to conclusively determine the class.
This is of great help during the development process as the developer does not need to change the autoloader configuration every time, he adds a file. But since the file is searched in the file system every time, the performance of the application goes down.
In order to address this slowness, you can define class-map rules. This increases the class loading drastically as we have a map specifying the class name to its location.
Now the file loader just needs to check the path instead of scanning the whole filesystem. You can use the below command.
composer dump autoload -o
Limit Included Libraries
Laravel allows you to add as many libraries as you want to add. But remember every time you add a new library, you are adding performance overhead to your application. It can impact the overall user experience also.
You should always review all the libraries which are currently being used in your code. You can see these libraries in the config/app.php file.
If while scanning this file, you find any library which you are not currently using, you can comment that line in the config/app.php file. You should also scan composer.json to analyze the dependencies.
Fast Cache and Session driver
Most of the HTTP driven applications are stateless. You can use sessions to store information about the user across the requests. It’s an awesome Laravel Performance Optimization trick.
Laravel supports multiple backends such as Memcached, Redis, and other databases inherently built-in bundled in the framework.
The sessions are stored in the config/session.php file. Also, the drivers are stored in the same file. You can also select the cache driver and specify it in the config/cache.php file.
Precompile Assets
Laravel developers typically love to add new files for code manageability and understanding. But adding new files can reduce the performance of the application.
Laravel provides you with a simple command which you can use to optimize the code.
php artisan optimize php artisan config:cache php artisan route:cache
You also precompile your assets before bundling your code. You can use libraries such as Larasset which provides you a framework to concatenate, minify, and compress various assets such as JavaScript code and CSS styles.
Using CDN to deliver static content
CDN is a great way to deliver static content across the globe. If your application is getting popular, you may want to add the CDN infrastructure for your application.
Let me take a simple example in which you have hosted your application on a server that is present in the US. Now if you have a request coming from India, it would take a long time for you to serve content for that request.
In order to solve this issue, CDN came into the picture. CDN caches multiple static pages. Now the request first goes to the CDN and if the content is present at the CDN, the page is directly served. This greatly enhances your content serving speed as well as the end-user experience.
Assets Bundling
Laravel Mix is also one of the most used features of Laravel. It comes bundled with almost all the Laravel applications. This is a classic Laravel Performance Optimization tip.
Laravel Mix provides you a set of APIs which you can use to build your web pack. It supports multiple CSS and JavaScript preprocessors.
You can also combine multiple styles in a single file using Laravel Mix. The below code can be used to combine styles.
mix.styles([‘public/css/vendor/normalize.css’, ‘public/css/styles.css’], ‘public/css/all.css’);
As we can see here, two styles normalize.css and styles.css are merged into the all.css file. Now when the requests come, the code just needs to look into the all.css file.
Earlier there were two HTTP calls just to find the style. This merging thus increases the overall performance of our application.
If you need any support to implement it in your projects, do hire remote development team and achieve the maximum benefits from it with the adept developers available in the market.
Minimum Use of Plugins
Laravel allows you to add as many plugins as you want. But there is a performance overhead every time you add one. You should carefully choose which all the plugins are required in your application.
Every time you add a plugin, corresponding dependencies are also added. This can inherently increase the size of the application and deteriorate the performance of the application. You also always check the composer.json file for all the dependencies.
Minify CSS & JS
You should always compress the CSS and JavaScript files before you actually bundle these files in the production environment. This will enhance your user experience as well as reduce HTTP calls. This is a great Laravel Performance Optimization tip.
There are various tools that are available to compress these files and bundle them as a single file. You can use Laravel-packer which allows you to bundle and minify your CSS and JavaScript code. You can also resize your images to generate thumbnails if required
Use New Relic
New Relic is a performance monitoring tool that you can easily integrate with your Laravel application. New Relic allows you to find the slowest queries. It can pinpoint the exact location where these slowest queries are taking time
New Relic helps you by calculating your Apdex score while helping you determine where your application stands as compared to others in the market. It can help you with availability and error monitoring. You can set alert policies based on the thresholds you determine.
Make Use Of Redis or Database Cache
Redis is used across industries as a cache mechanism. It is an advanced key-value KeyStore that can store string, hashes, lists, and sets.
You can easily integrate Redis and Laravel. The code is present in the configuration file present at config/database.php.
Once you have integrated Redis with Laravel, you would start a performance jump in the query execution.
Most of your frequently accessed data would then be cached in Redis and it would save a round trip time to the database. This will increase the speed at which you handle requests.
Use Pusher or Similar Library for Live Messages
Pusher is a real-time application that you can use to push the notifications. Laravel provides support for Pusher out of the box which makes it really easy for us to integrate our application directly with Pusher.
In fact, Pusher has become one of the community’s favorite tools to build a real-time application. It is one of the finest Laravel Performance Optimization tips.
Conclusion
Since its inception in 2011, Laravel is the go-to language for building PHP based applications. But because of the flexibility it provides, you can hire laravel developers to end up making an application that is not up to mark when it comes to performance.
In this article, we explored Laravel Performance Optimization tips in detail.. We talked about the caching support which is provided by Laravel and how we can add it to our project.
We also discussed various tools that we can use to monitor and enhance our application performance. Next time you see your application is lagging, do try the techniques provided in this blog.
-
What Does Performance Optimization Mean?
Performance Optimization is the process of making something as effective as possible. It helps you to streamline the application performance.
-
How To Optimize My Website In Laravel?
There are some tips to optimize laravel application performance. They are as listed follows:
- Route Caching
- Using Artisan Command
- Using Deployment Tool
- Profile Queries
- Reduce Use Of Package
- Consider Using Lumen
- Eager Loading
-
What Laravel Is So Slow?
In the laravel framework, a lot of autoloading happens in the background. Due to that, it can be slow out of the blocks.
-
Is Django Faster Than Laravel?
The simple answer to this question would be Django. Django comes with lot of ready to use components. So, it is faster compared to laravel.
-
What Is Laravel Good For?
Laravel is good for web app development that is secure and scalable.