Are you still using HTML/CSS for front-end development? Then you are missing out on an innovative JS technology. React.js is not just any JS library. It is a complete front-end solution. Companies trying to innovate web development are now relying on React JS Features.
Companies Using React can leverage its features to integrate API(Application Programming Interface) for better accessibility, authorization, and validation of data by opting to hire ReactJS Developer.
React JS has been growing rapidly in the web development horizon for the last few years or so. So, let’s dive into Top React JS Features and analyze them one-by-one in detail.
Let’s Analyze The Top Feature Of React JS
The Virtual DOM
DOM or the Document Object Model is used for manipulations in the web pages.
Many Javascript frameworks change the whole DOM for an update on the web page, which slows down the whole process of loading.
Now, a seconds delay in the loading of the website page can end up in a 7% decrease of the conversions, thus making the website slower.
Here, virtual DOM can help you achieve updates of the web page by changing the part of DOM that is necessary and not the entire object model.
This is one of the most efficient React features. A Top-Level ReactJS Development Company should make use of this feature.
The virtual DOM is like a replica of the original DOM. When there are changes in the web page, virtual DOM is entirely changed.
Next, the React.js compares both the DOMs- the one that existed earlier and recently changed virtual DOM.
The changes in the virtual DOM makes the React.js aware of changes that should be made to original DOM.
The JS library executes changes without any update to the entire DOM. The process of comparing and making changes to a part of DOM is known as “Diffing”.
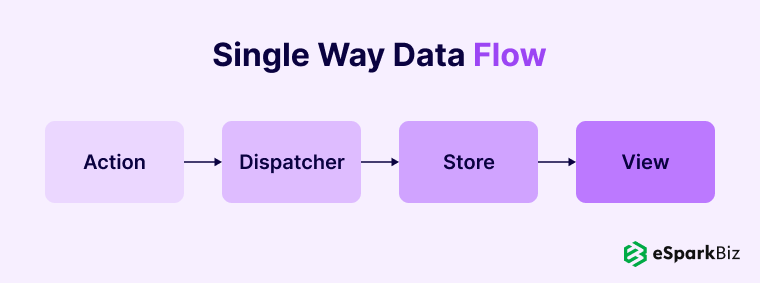
One-Way Data Binding

Multiple data flows can form clutters for your websites. So, React offers one-way data binding. A React feature that makes the data to flow in a single direction.
Here, the data flows from the parent component to child component and not the way around. There is no blowback of data to the parent component.
However, the child component can use a callback function to change the state by communicating with the parent component. It helps with easy data exchange across the system.
Components Similar To JavaScript
Components in the React are the same as Javascript functions in any other framework. These components form the view of a webpage. React.js utilizes the components for the representation layer of the web pages.
Developers can easily use data propagation and keep the state from DOM manipulations. React offers creation of components in the Javascript and not in the templates to make it more effective. This is one of the important React JS Features.
Coexistence Of JavaScript & HTML With JSX
Ever thought of using HTML codes with Javascript that can co-exist in a single syntax? One of the React features that makes it a popular choice is JSX. It is an HTML like syntax that extends ECMAScript.
So, you get an HTML-JS co-existence. The syntax is designed to be used by transpilers like Babel. Such preprocessors can convert the HTML-like codes into JS objects. The standard objects in Javascript are easy to parse for its engine.
It helps to create a tree-type structure of DOM for HTML texts while they are in JS files. It is the same file where you are creating the Javascript codes.
So, preprocessors can then convert these HTML-like codes to the JS codes. Conventionally, developers use to place JS codes into HTML, but the JSX syntax does quite the opposite.
Let’s take an example of JSX.
var element = <h1> This is JSX </h1>
Here, you can see that we are using an HTML H1 tag inside the Javascript variable. There are many benefits of using a JSX syntax.
Some of them are.
- It is faster than JS.
- Business logic can be written with markup in the same file.
- Template creation is easy.
Here is an example of the JSX for you to understand.
function App() {
var element = <h1> This is JSX </h1>
return(element)
}
Here, you can see an app function in the first line. In the second code line, the function has been added a variable to create HTML code.
Again it is returned to the JS format. JSX allows you to use variables and return the HTML code back in a JS format.
function App() {
return(<h1> This is JSX </h1>)
}
Here is an example where if you try to add heading to the return value it will not work. Because the return value needs to be an HTML code.
Maintenance Of Flow With Conditional Rendering
The computer executes statements with control flow order in the script. It helps in deciding which blocks of a program should be represented. One such React feature is conditional rendering.
It renders necessary components of the web page as per necessity. Conditional statements are used for such conditional rendering. So, the control flow is well maintained for optimum representations making the webpage load faster.
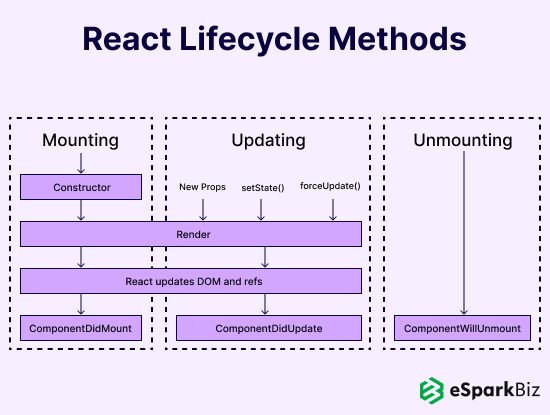
The Lifecycle Methods

Every component in the React has a lifecycle. These lifestyle methods are executed at every phase of the development. It is a series of methods that is executed at every single stage of development.
Some of these methods are.
- shouldComponentUpdate
- componentDidMount
- componentWillUnmount
- componentDidUpdate
Interactive and Declarative UI
React.js is known for UIs with declarative features. These declarative codes are easy to debug and compile. React provides great UIs with interactive capabilities.
It provides rendering of the updates to elements of your UI and web pages, making it more effective and user-friendly.
Simple To Use and Understand
React.js is known for its simplicity, whether its coding or amazing UI development. The JSX syntax makes a complex job of integrating HTML and JS simple.
Developers can leverage features like React components making the development more easy and fun.
Excellent Front-End Performance
React provides excellent front-end performance. It has the power of virtual DOM. Developers can execute virtual components to limit the memory footprint on the original DOM.
It helps React to create a faster loading UI experience for the users. React.js features like conditional rendering make the performance of JS statements more effective.
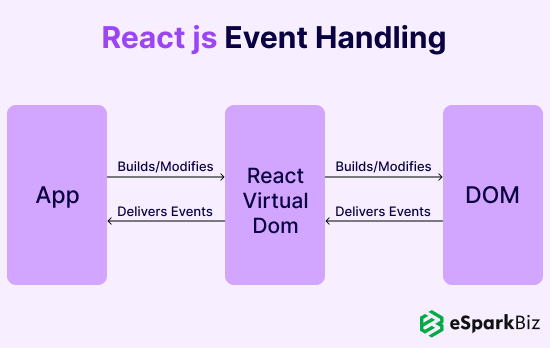
Systematic Event Handling

React has an effective event system compatible with W3C DOM. Every browser has native events wrapped into instances.
These instances are used to create a cross-platform interface for native events. So the native events are not incompatible with names and fields.
This React.js feature allows the event system implementations through the assignment of events within a pool of event objects. It can reduce the memory footprint.
Based On JavaScript
One of the most loved React.js features is JSX. Developers can use JSX and JS ES6+ with the React.js development services. The JSX syntax is very easy.
It helps developers to use HTML coding in the same file as JS. It enables faster coding and reusable components.
Developers can easily track their mistakes in coding and make effective changes to create robust components.
The support for browser compilation by a preprocessor like Babel makes it more reliable. It converts the code into an understandable format for the web browser.
Relatively Small App Size
We already discussed how virtual DOM helps React.js render only the components which are required, creating an amazing user experience, and high-performance app.
But, one of the most attractive pros of choosing React is its app size which beats all the cons that you might think of. The apps developed in React.js are relatively small in size, which helps to enhance the performance.
It offers high performance to the React apps of the same size that is developed on a framework like Angular or Flutter.
Pre-Built UI Components
One of the pros of React is its open-source community of developers and similarly one of the cons is lack of maturity at some level. This is one of the classic React JS Features.
The JS library offers a great collection of ready-made boilerplate codes for developers. The library has a wide range of pre-built UI components to create highly interactive apps.
Some of these UI components are absolutely free, while others can be paid. One of the drawbacks of React is material design issues. Developers trying to use material design can find it hard on the React.
Developers may need to work on installation of a material library and its dependency. React.js comes with a complete toolkit including Bootstrap components.
All the components are drag and drop type. So, creating your next project on the React.js becomes very easy.
Portability For Mobile Applications
Mobile applications are the beacon of the digital era. From a pencil to a presidential suite on the famous hotel in New York everything can be bought on a mobile app.
While extending your websites to mobile is as important as creating an excellent website itself.
Here, React features can help you. The React project was extended to mobile apps with the introduction of React Native by Facebook.
It is a framework based on the React library that helps in the development of amazing cross-platform apps. You can create mobile apps for both Android and iOS with code-sharing capabilities.
React Native with React.js makes a perfect combination for your business. You can create apps and websites with similar business logic. It also helps in creating amazing UI experience across platforms for your business.
Also Read: A Complete Guide On Building React Carousel
Rich Set Of Documentation
React has created a huge community of developers and peers over the years. Most essentially it has rich documentation support. It provides extensive documentation for development purposes.
Especially the latest versions have this capability to produce the documentation. The community also helps in solving different issues of developers.
Exploring The React Pros and Cons
Pros of React.js
- React features like virtual DOM can help developers create more interactive UX.
- JSX syntax is easy to understand and helps create react elements.
- With React, business logic needs no separation from the representation.
- An open-source library that is growing day by day into a full-fledged framework.
- The data-binding feature from React makes the UI more stable.
- React.js has a separate platform for mobile applications known as React Native.
- It helps develop faster loading web pages.
- It is very good for your web rankings at SERP(Search Engine Result Pages)
- The JS library offers conditional UI markup for changes in state.
- With React, developers get a comprehensive development kit.
Cons of React.js
- Needs additional repositories for managing the state, interacting with API, and routing.
- The JS library is large in size and probably needs more space.
- React needs rapid development and you need to have skilled developers.
- It still covers just the front-end phase.
Conclusion
There are many React features that help businesses to create unique UX for their consumers. Over the years the React.js community has contributed to the upliftment of a Facebook project.
With the use of React JS features and powerful React Native framework you can definitely create an ecosystem of digitally empowered business.
So, what are you waiting for? Get in touch with us and start developing faster React apps for your business!
-
What Are The Top Features Of ReactJS?
The top features of ReactJS are as listed below:
Virtual DOM
One-Way Data Binding
JSX
Lifecycle Methods
Declarative
Simplicity -
What ReactJS Is Good For?
ReactJS is an open-source library that is highly efficient for building world-class UI in the web app development process.
-
Why Is ReactJS So Popular?
Nowadays when the competition is so high, everyone wants a framework that gives them optimum performance with less coding. That’s where ReactJS fits really well and that’s why it has gained massive popularity.
-
What Is Downside Of ReactJS?
The downside of ReactJS that is often the talk of the town among developers is its disability of reusability. While working with interactive and complex apps, ReactJS can not be easily reused.
-
Is ReactJS Dead?
The simple answer to this question would be NO. ReactJS Is still alive and kicking in the modern era where web browsers understand JS.