Quick Summary:- React Native has recently gained a lot of popularity among developers to build mobile applications. As a result of this, we relatively have good options for saving data. In this blog, we’re going to talk about the React Native Database.
React Native is based on a JavaScript framework that allows developers to build a single application for both iOS and Android platforms, thus reducing efforts in development. To develop such apps, contact a Professional React Native Application Development Company.
Companies initially expect developers to build an offline-first and high performing application that can be scaled easily without any changes. So, it becomes important to choose the correct stack including a database that can be scaled when the number of users increases.
In this article, we will explore the most relevant and widely used databases to build React Native applications.
Factors To Consider While Choosing A React Native Database
Data Complexity
For most of the applications, the data is stored either in the form of key-value pairs or JSON structures.
So, to prevent serialization and deserialization of data, every time the application writes the data into the database or vice versa, you should select a database that can save the complex data structures, like full documents or objects.
That’s why people prefer React Native for Hybrid App Development.
Ease of Use
In the current competitive world with multiple applications releasing daily, your velocity of building applications should also be high.
So, it becomes important to choose a database that can be integrated with the application with minimal efforts and minimum lines of code.
This saves manpower and also helps new team members to learn the application at a faster pace.
Synchronization of Offline Data
Users typically expect the applications to be functional even if they are offline or their internet connection is patchy.
So, it becomes important to integrate a database that can allow the data sync when the user is connected back to the internet and works across different versions.
React Native Application Examples are proof of that.
Concurrency
The moment an application gains popularity, the biggest challenge faced by a developer is to take care of multiple concurrent requests and serve the correct data to all of them.
It is of utmost importance to understand the concurrency mechanism implemented by the database as different databases have different mechanisms to handle concurrency.
For instance, one of the databases uses the ‘last write wins’ policy which can lead to incorrect data being processed.
Memory Management
If a database manages memory poorly, it can often result in excessive memory consumption and frequent crashes of application.
Most of the databases typically clear their caches frequently and also help mark the data as stale when they feel the data would not be used anymore.
This ensures enough memory is available to run the application.
Now that we have seen which factors impact choosing a database, let’s have a look at the Top React Native Local Database.
Top React Native Local Database
The Top React Native Local Database options are listed below:
- Realm
- Firebase
- SQLite
- PouchDB
- AsyncStorage class
- Watermelon DB
- Vasern
Realm
Realm database is an object-oriented React Native Database that uses C++ at the core. It is very fast as compared to SQLite because of which it is gathering popularity among companies like Netflix, Cisco, SAP, and Intuit.
Internally, Realm does not use SQLite or CoreData, but it uses its own custom storage engine which allows you to store your data directly as objects rather than converting them into SQLite queries. This helps developers in visualizing the data in terms of objects and map them to real-life use cases.
Realm stores the data natively in the form of objects as a result of which these objects are independent of the platform and can be used across platforms.
Benefits of Using Realm Database
Ease of Use: Realm also provides a rich set of APIs to manipulate the object which makes it easy as compared to other databases.
Cross-Platform: The objects are saved by Realm in a universal table-based format by using its C++ core, instead of using a language-specific format. This allows the object to be used across multiple platforms.
Data Synchronization: Realm loads the actual reference of the object, thus allowing you to manipulate the real-time object and saving it in the database when you commit.
As compared to Realm, SQLite provides a copy to manipulate and saves the copy when the transaction is committed. SO, it is one of the React Native Local Storage.
Securing Your Data With Realm
Realm has different encryption standards for Android, Windows, and iOS platforms.
For iOS platform, Realm uses the CommonCrypto library whereas for Windows it uses a built-in crypto library, and for Android it uses OpenSSL.
The database is secured with a 64-byte encryption key which the user has supplied, and once the file is encrypted, it becomes mandatory to supply the key every time the file is to be opened.
It is recommended to store the encryption key in the secure keychain or KeyStore of the device. Though on jailbroken devices, users may access the decrypted data present in the in-cached memory.
Realm Performance for React Native Applications
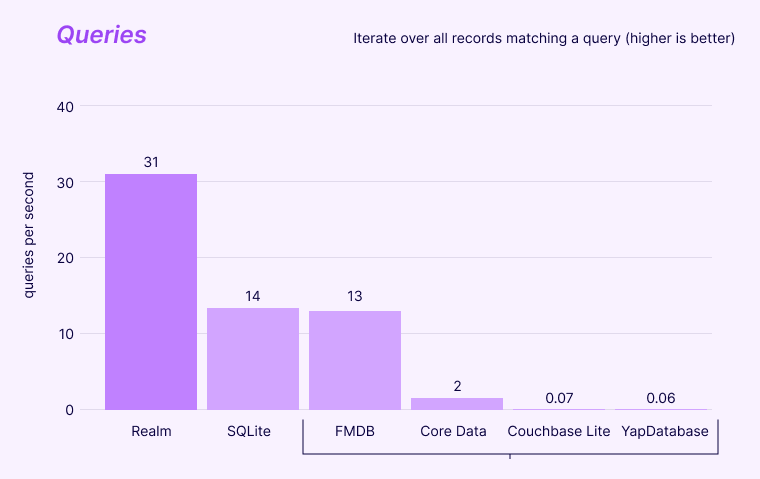
When compared to SQLite, Realm performs much faster to execute queries and to give results.
The below graph indicates the number of queries each database can operate. As you can see, Realm performs much better as compared to other databases
The below reasons explain the high performance of Realm:
Realm Core: The core of Realm is written in super-fast C++ and these C++ objects are mapped to disk. Since SDK was also developed along with the Realm, APIs offered are aligned with the way the data is being used by the application.
Realm isn’t an ORM: Unlike ORMs which stores flat data like SQL tables into object graphs, Realm custom storage engine does not require data to be converted to and from objects thus removing the redundant operation.
No redundant copy: Realm allows you to manipulate the live objects thus removing copies of similar data. This allows Realm to read and write the objects to disk quickly and in an efficient way.
Multithreading: Realm allows multiple connections to be formed from multiple application threads. They even allow database operations to be performed on the main thread with minimal impact on the UI.
Realm and Industry Compliance
The Realm Mobile Platform provides organizations with an unprecedented level of security in an easy-to-implement way. Some HIPAA compliant applications have integrated their application with the Realm database.
Pricing
If you need to store data on the device, you can use Realm for free. But if you want to store the data in Realm’s cloud storage, you need to pay 30$ per month with a free trial for the first 30 days.
It also provides dedicated cloud with greater transactional throughput and pro support and guaranteed server resources.
Realm Sync for Real Time Synchronization
Realm provides you the functionality to seamlessly share data among devices in a connectivity tolerant way.
It does so by introducing the concept of Realm Sync, in which the client gets access to a particular object from the object server and then you can work directly on the object.
This object can be later synced with the server which can in turn sync to all devices.
Firebase
Firebase, which is owned by Google, is a Backend-as-a-service (BAAS) that allows you to read and store data effectively. All the data is saved by Firebase on the cloud as a result of which data can be synced across applications in real-time.
Firebase is hassle-free to add to your React Native application since you can just integrate with the Firebase SDK.
The data and the backend components required to maintain the data would be handled by Google. This allows you to not worry about data and concentrate purely on application business logic.
Benefits of Using Firebase
Sync data among devices: Since devices across iOS and Android platforms are using a single source of real-time data stored in Google, you can easily sync data across them.
Offline data access: Firebase caches the data on the device so that it can be easily accessed when the device is not connected.
You can read, write, and query this cached data. And once the device is reconnected, FireStore will sync your data back to the cloud
Access Control: Firebase is capable of identifying the role of users and allows you to set access controls on individual files. These individual files can be made public or private as per your need.
Ease of use: Firebase can be easily integrated with the application. Firebase handles data as JSON objects which is easier to use than some SQL statements.
It handles data like a tree. When you add data, it simply adds a node in the existing JSON structure with an associated key. So, It is a great React Native Storage.
Security by Firebase
Firebase is a React Native Database that uses SSL with strong 2048-bit keys to encrypt all the network traffic in order to prevent man in the middle or similar attacks.
Firebase Realtime database rules provide you with granular access to who can read or write data. You have to configure these rules on the server and once they are configured, all the read-write requests will only be allowed if they adhere to those rules.
If you want to have end to end encryption between clients with firebase, you will have to implement your own private-public key mechanism, since the administrators of firebase can access the data in plain form.
Firebase Performance With React Native Applications
The major advantage of Firebase is its real-time synchronization. As the data is saved on Google servers, it would be replicated across the globe providing you with seamless access of data across devices located in different parts of the world with almost zero latency.
It also provides you with a performance monitoring tool that you can use to figure out performance bottlenecks and remove them.
Firebase and Industry Compliance
It is GDPR compliant which provides you with the full access of data and permits you to remove the data at any point of time from Google cloud servers.
Firebase Realtime database has completed ISO 27001 and SOC1, SOC2, and SOC3 evaluation processes.
Pricing for Firebase Storage
Firebase is free to use up to 1GB of data storage. After this, you can store 2.5GB of data for a minimal price of $25 and also offers a pay-as-you-go package.
SQLite
It is the most used database engine in the world, which is designed specifically for mobile devices. The database SQLite is fast, small, and highly reliable database that can be embedded in the application.
It does not run as a separate server, instead it writes the content directly to files. You can easily integrate SQLite in your react native application.
Advantages of SQLite for Building React Native Applications
Transactions based APIs: SQLite provides a fully-featured SQL implementation with the support of ACID transactions using begin, commit, and rollback operations.
All the data is being saved by SQLite in a file and this file can also be easily ported to any other device.
Cross-Platform: SQLite saves the data in a cross-platform database file. Thus, the same database can be opened on different platforms irrespective of their architecture. For that, you can use React Native Components Library.
Encrypting Data in SQLite
SQLite saves the data in a plain text format in the SQLite file, but it can be encrypted by integrating SQLite Encryption Extension (SSE) provided by SQLite.
This Extension encrypts both the data as well as metadata so that when an outsider gets access to these files, it appears to them as white noise. Every database file has its own unique key.
SSE is licensed software, but you can get the source code license of SSE for the US $2000. The whole source code of SSE is written in ANSI-C code.
You can also encrypt using various other implementations:
SQLCipher: It is an open-source extension to SQLite which supports 256-bit AES encryption and is used by various companies like Samsung, Motorola.
SQLeet: It is a C wrapper that uses modern cryptography algorithms like ChaCha20/Poly1305 to encrypt the data.
BotanSQLite3: It encrypts the whole database based on the algorithms provided by the Botan library.
React Native Application Performance With SQLite
The Benchmark data collected by the SQLite team suggests that SQLite performs better than MySQL and PostgreSQL.
You can further enhance the query execution speed by trying to execute all the queries present in the block of code by wrapping them within a transaction begin and transaction end.
The performance of the database also tends to be slowed if multiple indexes are created. Also, you should create an index after all the inserts are done.
You can also improve performance by filtering sooner. You should try to add a where clause for the query which will return minimal results thus you would need a lesser number of records to filter again.
Pricing for SQLite
SQLite is a public domain, open-source, and free to use. You can get perpetual right-to-use for the SQLite source code by paying a one-time fee of US $6000.
PouchDB
PouchDB is a React Native Database designed to execute on the browser using the Apache CouchDB APIs. CouchDB is a NoSQL, document-oriented database and you might be using it daily since CouchDB powers NPM.
Since PouchDB uses HTTP protocol and JSON format to save the data, it is highly compatible with most of the react-native react-native open-source applications as they use the above protocol. It is also very lightweight and can be added to the program just by adding a script tag.
Offline Sync of Data
PouchDB uses IndexedDB to save the data in the browser when the device is offline. Earlier it used to support WebSQL also but it is not bundled with PouchDB anymore.
When the device is connected back to the internet, the data is synced back to backend servers like CouchDB.
CouchDB has an extremely powerful replication technique that can save multiple copies on data centers located across different continents like Europe or Asia so that users present in those areas can directly read from these data centers and have lesser latency.
PouchDB Performance for React Native Applications
PouchDB is an extremely fast database. It is designed to be optimized for syncing because of which it has to use complex data structures thus adding a little performance cost.
PouchDB progressively fetches data from disk which allows it to run well on low memory devices.
This fetching also allows it to run faster on devices which have better storage engines.
One way to increase performance would be to not update the document frequently.
Securing Your Data in PouchDB
You can use a pouchdb-authentication plugin to secure your data. This plugin internally uses vanilla CouchDB web service using which the data in JSON format is sent to CouchDB and it is sent back in an encrypted format. It uses SSL for authentication purposes.
You can easily set user permissions by setting up CouchDB authentication recipes. Few of them being
- Everyone can read and write everything
- Everyone can read and only some can write
- Some people can read and write everything
PouchDB Pricing
PouchDB is free to use but if you want to integrate with CouchDB, you need to pay for the CouchDB cluster. That’s why PouchDB is an amazing React Native Storage.
AsyncStorage Class
Asyncstorage is a persistent, key-value storage system that is global to the application. It stores the data in an unencrypted format and is asynchronous.
It provides a simple API to save and get items in the database. But the data is saved in plain text which means anyone can read the data who has access to the location.
CRUD Operations With AsyncStorage
In the iOS platform, Asyncstorage uses native code to save small values in the serialized dictionary and large values in files. On the other hand, for Android it uses SQLite to save the data.
Since AsyncStorage saves the data like strings, frequent serialization and deserialization of the data is required, which impacts the performance of the query execution.
Downsides of Using AsyncStorage
- Anyone can read the data stored in AsyncStorage if he knows the path where the data is stored.
- Compared to other databases, the performance of read write operations are slow.
- Once the user erases the application data, you would lose data saved in AsyncStorage.
- Since the data is stored on the local device, you need the server-side database to sync data across multiple devices.
WaterMelon DB
Watermelon DB is developed to provide an optimized React Native Database. The architecture of Watermelon DB is database-agnostic which makes it cross platform.
Watermelon DB lazily loads the object when you are requesting for it. This causes the application startup to be quick. WaterMelon DB claims to resolve most of the queries in less than 1ms, even with 10000 records.
WaterMelon DB also supports:
- Multithreaded, Highly Cached Async operations
- Offline-first
- Static type checking with Flow
Benefits
- Application launches instantly irrespective of data size, as WaterMelon DB will lazily load all the objects as an when required.
- It has excellent multi-threading capabilities and it uses cache heavily to run faster.
- WaterMelon DB is fully observable unlike SQLite. When changes happen in the database, the UI gets re-rendered automatically.
Vasern
Vasern is again an open-source project built natively that helps to achieve native performance. It is written in Golang, which is a powerful server-side language built by Google. Vasern uses linked-consistent key-value data type to save its data.
It aims to build an end-to-end React Database solution that is also developer-friendly and can be set up in seconds. Vasern currently supports basic data types like string, int, double, DateTime, and reference.
Vasern is available for iOS and Android.
Top React Native Server-Side Database
Now let’s have a look at top Server-Side React Native databases:
- MongoDB
- MySQL
- Amazon DynamoDB
- Oracle Berkeley DB
MongoDB
MongoDB is an open-source React Database that uses non-structured query language. It uses a document-oriented data model, which means the data is stored in JSON-like documents.
Since MongoDB uses key-value pairs, you can store and combine data of multivariate types and still have the powerful indexing options, data access, and validation rules.
MongoDB provides you with a rich query language which lets you filter and sort any field within a document. It also supports modern searches like geo-based search, graph search, and text search
Important Features of MongoDB
- Queries: It supports document-based and ad-hoc queries.
- Index Support: You can index any field in the document.
- Schema-less Database: It is a schema-less database written in C++.
- Document-oriented Storage: It uses BSON format which is similar to JSON-like format
MongoDB Security
- All network traffic in MongoDB is encrypted using TLS/SSL (Transport Layer Security/Secure Sockets Layer). It uses 28-bit key length ciphers to encrypt data.
- MongoDB uses AES256-CBC via OpenSSL to encrypt the data at rest.
- It also allows you to configure role-based access control which allows you to assign roles to users and only those users can then access the data.
MongoDB Industry Compliance
It provides the functionality of authentication, authorization, auditing, and encryption which if you configure properly, your application can be HIPPA and SOX compliant.
MongoDB has achieved independent validation for PCI DSS compliance.
It is HIPPA ready which provides a secure cloud database environment to maintain process store protected health information (PHI).
MongoDB Integration with React Native Local Storage
It provides a rich set of libraries for React Native application developers to connect local databases.
- Realm was acquired by MongoDB and they have a future plan to launch a unified MongoDB Realm solution to build a powerful and engaging experience.
- Local Databases like SQLite and PouchDB can also be integrated seamlessly.
- You can also combine MongoDB and AsyncStorage combined with SQLite.
MongoDB Scalability
It can be scaled to store huge amounts of data since it supports sharding. MongoDB supports:
Horizontal scaling: Horizontal scaling means to add nodes to the existing cluster and distribute the data across the node.
Vertical scaling: Vertically scaling means adding more CPU or memory to a single computer.
Various companies like Amadeus, EA Sports FIFA, and FourSquare are using MongoDB at scale.
MySQL
It is an open-source, reliable, stable, and powerful solution. MySQL effectively manages the React Database by connecting them to the application. The server is designed for heavy load, mission-critical production systems as well as for mass-deployed software.
MySQL Benefits
Ease of use: It can be installed easily and can be integrated with the application in a short time.
Round the clock Uptime: MySQL assures of being up 24/7 and provides multiple high- availability solutions.
Data Security: A secure and reliable database management system used in popular applications like YouTube, PayPal, and Intuit.
MySQL Performance
- Fully multithreaded by using kernel threads and use multiple CPUs if those are available.
- Uses very fast B-tree disk tables (MyISAM) with index compression to execute queries at a faster rate.
- MySQL uses nested loop joins to execute joins at a much faster rate.
MySQL Security for React Native Applications
You can configure security-based Access Control Lists to control all queries, connections, and other operations that users can perform.
Also, there is an encryption of the connections between MySQL clients and servers using TLS and X.509 standard.
MySQL Scalability and Limits
It provides high scalability using data clusters which provides functionality such as:
- storage and management of both in-memory and disk-based data,
- synchronous replication of data between data nodes, automatic failover, and
- automatic resynchronization after failure for self-healing.
MySQL supports up to 64 indexes per table. It has no limit on the number of databases, and it has no limit on the number of tables. InnoDB permits about 4 billion tables.
Compatibility of MySQL with React Native Applications
If you are using Realm as your local database, you can easily integrate MySQL by observing changes in Realm and syncing those changes to MySQL.
One can use SQLite and MySQL together in a React Native application by using some libraries like Volley.
MySQL Industry Compliance
Many companies are able to meet industry and regulatory compliance requirements, including GDPR, PCI, and HIPPA using MySQL as a database by using advanced security tools provided by MySQL.
Multiple banking organizations are using MySQL, so we can say, one can use MySQL for PCI/DSS certification.
Amazon DynamoDB
Amazon DynamoDB is a NoSQL, document, and key-value React Database running in AWS which delivers single-digit millisecond performance irrespective of scale.
DynamoDB is available in multiple regions, has built-in security, and provides advanced functionality such as backup and restore. Many tech giants like Samsung, Intuit, and Toyota are using it.
Amazon DynamoDB Performance
DynamoDB supports documents as well as key-value data models which allow users to have a flexible schema so that each row can have any number of columns.
It uses horizontal scaling which enables it to serve more than 10 trillion requests per day over petabytes of storage. DynamoDB Accelerator is an in-memory cache using which it delivers fast read performance for your tables.
Security in Amazon DynamoDB
DynamoDB encrypts all the user data stored in tables, indexes, and streams by using AWS key management service. This helps to provide an additional layer of data security by protecting your data from unauthorized access.
DynamoDB uses IAM roles to authenticate the requests received for accessing the data.
Dynamodb With React Native Application
You can integrate DynamoDB with React Native applications using AWS-SDK provided by amazon. You can easily install AWS-SDK using NPM.
After which you can simply import the SDK in the application and use APIs provided by the SDK to connect and interact with DynamoDB.
Oracle Berkeley DB
Oracle Berkeley DB is a high-performance embeddable database that provides key-value, SQL, and Java object storage. Berkeley DB offers features such as scalability on large systems, fault tolerance, and highly concurrent access.
Berkeley DB can work both as a relational database as well as a NoSQL database.
Oracle Berkeley DB Performance
Berkeley DB stands for high-performance and transactional data management. It offers a rich set of APIs to allow developers to control caching, logging, and locking which can help you to achieve high performance without sacrificing reliability.
Oracle Berkeley DB Replication
Berkeley DB provides replication by using a single master and multiple replicas. You can configure policies that can determine how you can deliver the transactional data to all the replica nodes. This functionality provides you with features such as fast fail-over and hot-standby.
Oracle Berkeley DB Security
You can encrypt the data stored in Berkeley DB by using the Rijndael/AES algorithm provided along with it. The algorithm uses a 128-bit key and 16-byte initialization vector and Mersenne Twister generates it.
Though the data is not secure if the attacker can read the system memory on which the data is being stored.
Oracle Berkeley DB with React Native Application
Berkeley DB provides APIs which are compatible with SQLite so you can easily integrate Berkeley DB with React Native applications running SQLite as their local database.
Conclusion
It is important to choose the right database during the initial phases of React Native Application Development so that you can easily scale and handle concurrency when the application begins to be adopted well in the market.
Before choosing a database, you should list out all the factors which are important for your application and research thoroughly about the database which you are planning to use so that purpose you need to hire react native developers in india.
-
What Are Options Available For React Native Database?
There are many options available for the React Native Database. Two main categories of the React Native Database are local & server-side. For local databases, you can choose Realm, Firebase, SQLite, PouchDB, etc. and for server-side databases, you can choose MongoDB, MySQL, DynamoDB, etc.
-
What Factors To Consider While Choosing a React Native Database?
Here’s a list of the factors that you need to consider while choosing a React Native Database.
Data Complexity
Ease Of Use
Synchronization Of Offline Data
Concurrency
Memory Management
Lines Of Code -
Which Are The Local Databases In React Native Application?
The local databases mostly utilized in a React Native Application are Realm, Firebase, SQLite, PouchDB WatermelonDB, etc.
-
Which Local Database I Should Use With React Native?
There can not be a fixed answer to this question. It entirely depends on the size and type of React Native Application. Depending on the current situation, you can choose the database that suits you the best.
-
Which Database React Utilizes?
The React applications mostly make use of the SQLite database. The reason behind that is, React app mostly populates HTML tables for databases.
-
How Does React Native Connect To A Database?
There is a coding snippet you need to follow in order to connect React Native to the database. It is listed below:
const config = {
server: '192.168.1.1', //ip address of the mssql database
username: 'sa', //username to login to the database
password: 'password', //password to login to the database
database: 'admin', //the name of the database to connect to
port: 1234, //OPTIONAL, port of the database on the server
timeout: 5, //OPTIONAL, login timeout for the server
}
MSSQL.connect(config);