Before we go into understanding which platform sneaks past the other, we must familiarise you with native and hybrid apps.
Native applications- These mobile applications are developed catering to a particular device. For instance, developing an iOS app, swift and objective C is employed, and Android apps are built using Javascript.
Cross-platform Application (hybrid)- These mobile applications are built using almost the same codebase for the different platforms. The coding languages used for developing such apps include HTML5, CSS, and JS.
Here, we are dealing with platforms that are quite popular for developing the second type of apps. But are they equally up to the mark when it comes to delivering hybrid applications.
What Is React Native?
React Native, a follow-up of an ambitious React project of Facebook, which took the game application development from designing the framework to fully developing native applications, sharing most of the codebases.
Today, there is a massive demand for Noteworthy React Native App Development Company.
React Native employs Javascript for developing native cross-platform applications. The combination of native and cross-platform is itself exciting enough for the developers.
The native components and API in the framework keeps the application true to the platform using React philosophy. Tweaking or upgrading the components is made easy with virtual DOM that reflects the changes in the core applications with minimum fuss.
Reco (react.cordova)
Before we go ahead, it is important to understand RECO (React Cordova). It is the force that brings both React.js and Cordova under one umbrella using a single command-line interface.
The Cordova React helps to develop a cross-platform hybrid Cordova application using React.js. In short, RECO is the point of intersection of both the platforms, where one derives development benefits from the other.
Pros and Cons of React Native
Pros
- React Native accounts for easy and quick development of native cross-platform applications.
- Developed applications imbibe the nature of native mobile apps though being cross-platform.
- Easy to learn and put into use. The same codebase can be shared across various platforms with minimum changes.
- The cost-effective method as it eliminates the need for multiple teams working on the development of platform-specific apps.
- The open-source nature of the platform brings new solutions with each passing day. The bottom line is that the platform keeps improving as the community grows.
Cons
- A relatively newer platform and more enhancement in terms of plugins and components are required.
- Navigating through various elements of the framework can be taxing.
- An organization adopting React Native to develop applications has to include a skilled native developer.
Things To Know About React Native
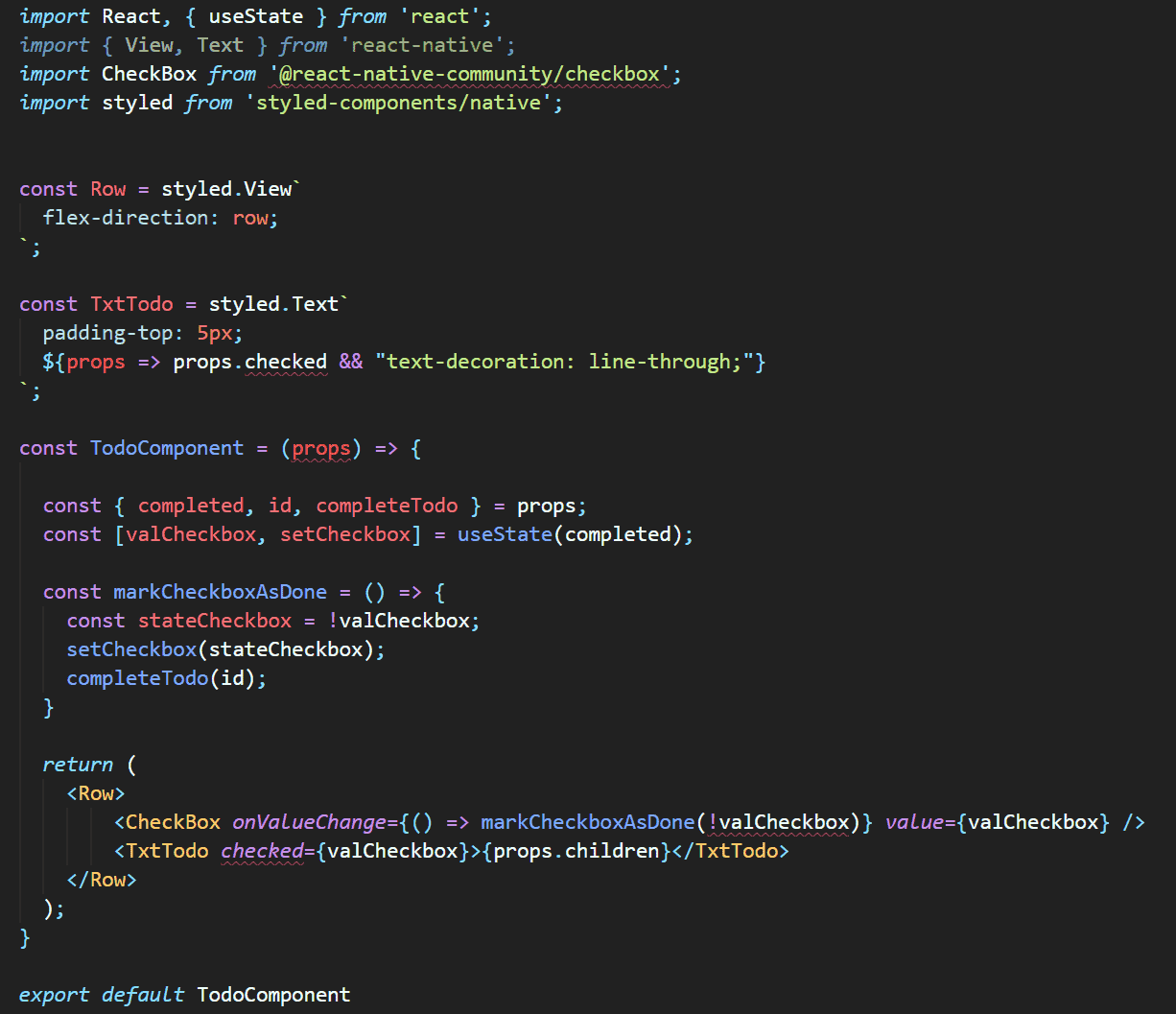
Design and operational framework
Working with RN requires fluency in creating React components, data flow structure, flexbox, and inline styles. Further, to understand how React Native works, you need to understand how React works.
The initial utility of the React platform is to design interactive UIs using templates available in the JS library. Post the creation of an interactive UI, the RN components Library is added to the interface to complete the application architecture and functionality.
The use of React Native simplifies the process of introducing new changes to the UI components through an automatic change to the core setup using React philosophy.
The final application created with a layered tree of components along with the interactive UI that makes the app functionality nimble and responsive.
When You Should Use React Native?
Just like Cordova, you need to consider when you should use React Native for a smooth development process, which in turn would give you the application output that you conceived.
- In case of handling high traffic and regularly updating features, an application should be built using React Native.
- To beat the time constraint challenge, you need to shift to an RN development framework.
- Also, if there is a budget constraint with the development plan, then you can turn to React Native.
Read also: How To Use React For SEO Problem Solutions?
What is Cordova?
Apache Cordova, the successor of the PhoneGap framework, was turned into an open-source platform immediately after being acquired by Adobe.
The PhoneGap platform still exists as a commercial tech support platform, while Cordova is utilized as an open-source framework that was essentially designed to develop cross-platform hybrid apps.
Working on Cordova requires a developer to be proficient with Javascript, CSS, and HTML. Also, an additional plugin search engine gives the application a native-to-device feel, though being a non-native hybrid app.
A developer needs to be pre-equipped with platform-specific SDKs (software development kit). For Android development, you can obtain SDK from Android studio, while for iOS development install Xcode.
Pros and Cons of Cordova
Pros
- Saves a lot of time and effort, which otherwise would have been required for curating apps separately as per platforms.
- Working with Cordova requires programming know-how of JS, CSS, and HTML, which attribute to an easy to learn the framework.
- The open-source nature of the framework allows the availability of various plugins, which can easily be located through a dedicated plugin search engine.
- Easy maintenance of applications developed under Cordova, due to its cross-platform capabilities.
Cons
- Hybrid apps developed under the Cordova framework showcases instability in performance and size.
- The most basic flaw of the applications developed with Cordova is that they lack the property of being native.
- Adding and modifying new plugins is complex and most of the time plugins are absent.
Things To Know About Cordova
Design and Operational framework
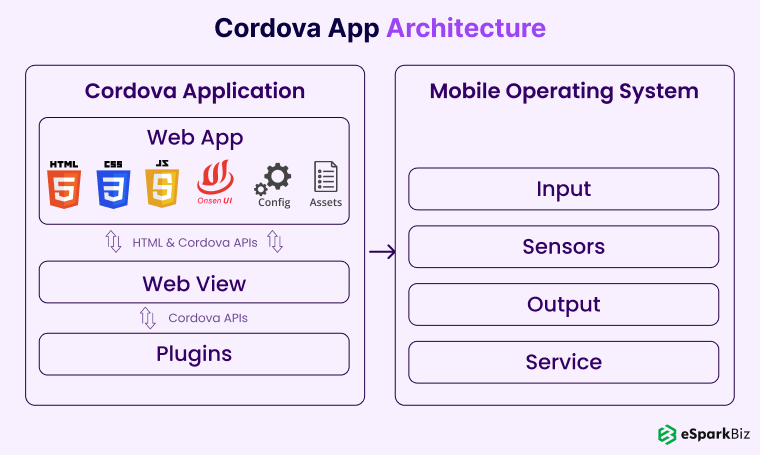
Once you begin to create a brand new project i.e. create a new app, you can view the list of the content in the new folder. It has a specific folder, you will see something, called ‘www’.
The ‘www’ notation content folder holds all the code details of Javascript, HTML, CSS, and media files.
The newly created Cordova app can be perceived as a website wrapped within a Webview.
Thus, it is like a website that has the details to be showcased in the app but without the usual menu options.
To put it plainly, it is an empty shell container that renders the HTML, CSS, and JS code. Next, we will see a table of comparison between React Native vs Cordova.
When You Should Use Cordova?
There are certain points that you need to consider regarding the choice of a certain development framework to create a cross-platform app.
Below, we will look into points regarding when you should use Cordova.
- When you find the need to create interactive user interface components similar to once available in UI libraries.
- To acquire a greater degree of control using the flexible nature of web technology.
- For better use of native APIs with easy accessibility.
- Lastly, when you want to develop a cross-platform with a native-feel to it.
React Native vs Cordova: Summary Table
| Point of comparison | Cordova | React Native |
|---|---|---|
| When to pick | When there is a need to transform the existing web application into a cross-platform app. | When there is a need to develop a native cross-platform mobile application. |
| Supported platforms | iOS, Android, and Microsoft UWP (Universal Windows Platform). | Android and iOS. |
| Maturity | Comparatively more mature than RN. | A relatively new platform, less matured. |
| Portability | Codes under Cordova can be used to access various platforms. | Code reusability is comparatively less. |
| Performance | Apps built with Cordova tend to be slow and less responsive. | Apps developed under React Native are fast and highly responsive. |
| Device components | Interaction with core components is low as compared to RN. | Owing to HTML rendering in the native UI form, interaction with core components is more. |
| Native UX | WebView limits the experience of native UI. | Better native user-experience as the HTML is rendered as native UI. |
| Debugging | Debugging can be done with the help of a chrome developer console. | The UI and the javascript are debugged on the app and chrome developer console respectively. |
| Dated compatibility | Better support for older platforms. | Inadequate support for older platforms. |
Famous Apps Built Using Cordova
Let us see some of the apps developed using the Cordova open-source platform.
Fan React
Fan React is a sport based social media platform where friends and family can share reactions on a particular game.
The array of plugins available in the Cordova Plugins adds enhanced user experience and brings forth a clean UI.
TripCase
TripCase acts as a virtual travel companion which sets details regarding the time of the visit and gives relevant updates using alerts & messages.
It makes the process of scheduling a trip a cakewalk. Further, additional information about concerned spots makes your trip smoother.
Sworkit
Sworkit is your fitness training expert on the phone, which you can access at any time anywhere through the videos.
The length of workout videos can range from anywhere between 7 to 30 minutes. The rapid growth of application users attributed to the hybrid development process using Cordova.
Famous Apps Built Using React Native
Facebook Messenger
No surprises here, React Native is a Facebook project to develop cross-platform native apps, thus it makes sense to develop Facebook messenger using the same platform.
In the United States alone there are nearly 133 million Facebook Messenger users, so managing such traffic and regularly updating features requires a powerful platform like RN.
Another pertinent name in the world of social media platforms, Instagram has garnered immense popularity amongst the millennials. If you do not know what Instagram is?
You probably are living under a rock. React Native allows proper maintenance and regular update of the platform with minimum time.
Myntra
This Indian online shopping platform is quite popular in India. Myntra enjoys the advantage of being on the most attractive design layout.
Navigating to different product pages is seamless. A shift to react-native has bolstered the performance of the application.
Cordova vs React Native: Comparing The Parameter
Criterion #1: Background
Cordova
To understand the background of Cordova, we need to first have an insight into its origin.
Sometime in late 2008, some of the developers from Nitobi visited San Francisco to attend a camp on iPhone development in the Adobe offices, it was then that they came up with the idea of a platform similar to Cordova.
Initially, Cordova was named PhoneGap, and with time as more contributors came to the platform, it matured and Adobe included it in its acquisition portfolio.
PhoneGap was labeled under the Apache brand name, as it was donated to the Apache foundation.
React Native
The origin of React is a classic case of finding solutions to existing problems, which were not present then.
The need for a platform that can handle the traffic, and at the same assist in adding new elements. Solving these concerns demanded a native cross-platform application development framework, which began with React.
As React grew, the need for developing a full-fledged application, and not just UI skeleton for the applications came to the fore.
Hence, we had the open-source platform, which employed Javascript to develop apps quickly with minimum costs.
Criterion #2: Build Performance
Cordova

Cordova has a better-built size package and can be developed quickly; thanks to a plugin search engine that allows you to add plugins externally.
Cordova brings forth two layers of API for communication of the app with the Cordova enabled WebView.
Further, the API layer helps establish communication between WebView and Cordova Plugin. So, the Cordova Performance is very much high in terms of build.
React Native

The build time performance of React Native is high as compared to Cordova. Also, the build size package is larger than Cordova due to inbuilt support for simulating native functionality. On the other hand, Cordova uses plugins to bring into the picture the native support functionality.
On the surface, you might be inclined to choose Cordova based on the built performance, but the inbuilt native functionality support holds key to the App performance. Which we will talk about next.
So, in the race of React Native vs Cordova, React Native wins here.
Criterion #3: App Performance
Cordova
The execution and render time in the case of Cordova is high because it is based on interpreted languages such as Javascript, HTML, and CSS.
This web standard technology hinders the like-for-like performance, which is quite possible with native apps.
However, on powerful phones, the limitation of web-based technology seems to hide away leaving behind a smooth native-app-like experience.
React Native
Rendering with React components is quite quick with React Native. However, the execution time is quite similar.
Unlike Cordova, which is based on a web-based framework, React Native is fluid as the UI components are directly linked to the UI views.
On the execution side of things, though there is not much difference in the speed, RN pays little-to-no heed to load and views management.
Criterion #4: Debugging Capabilities
Cordova
The application developed in Cordova can be debugged with the use of two important tools: Chrome DevTools with Remote Debugging for Android, and Safari’s Web Inspector with Remote Debugging for iOS.
With the help of these tools you can easily fix bugs related to UI and Javascript and Network, The Apache Cordova does not include a pre-configured set of tools for debugging.
React Native
For fixing the bug in the React Native framework, you can use the chrome developer tools. It’s one of the finest React Developer Tools.
In its usual form, the chrome-dev-tools lack the intrinsic property to delve deep into the RN components.
But the conversion of React Native developer tools chrome extension to an application for react-native allows delving deep into the component structure.
Looking for support with these technology stacks, hire developer in India to add value to your development process and achieve robust solutions.
Criterion #5: Native Look & Feel
Cordova
Applications developed under Cordova need extra effort to come up with a native-like app. You can either opt for molding the native control elements like input elements and buttons. Or you can implement native modules in order to create a direct interaction with native controls.
There is one other way to get the native look & feel like an app that includes the use of plugins through the search engine tools provided in the Cordova setup itself.
React Native
React native intrinsically provides a native look & feel like app, as the React Native components route to the native counterparts with ease.
Also, easy access to native controls makes way for native apps. The degree of nativeness of application that you are willing to develop depends directly on the use of more and more components that are platform-specific.
Criterion #6: Developer Workflow
Cordova
Cordova and Reactnative have a similar command-line interface. It helps to come up with newer project templates along with a simulated environment setup of the app, and finally developing the application for the actual real-time integration to the device.
The usual approach to application development begins with the use of a web browser on a desktop setup, which then is assembled to form a mobile application.
Cordova provides scope for tweaking development workflow dynamically to meet varying developmental needs.
React Native

There is a dual similarity in the development of the workflow of Cordova and React Native. Firstly, both the medium work on a similar command-line interface (mentioned earlier), and secondly, both the medium at its core have web development on desktop connotation.
The workflow in the RN is quite exciting as any changes made to React components are automatically updated. Further, the hot module allows partial replacement of changes and integrates it to the mainframe to see if the changes work as expected or not.
Criterion #7: Extensibility
Cordova
When it comes to extensibility, with Cordova the first thing to keep in mind is that you can use any form of Javascript module from the library. Also, Cordova provides a greater degree of control over creating and using plugins.
React Native
React Native is a successor to React, which itself is the JS library. So working with different JS modules is easy to integrate. As the RN ascribes to common JS and E2015, thus any libraries which employ these formats can be easily integrated.
Criterion #8: Testing
Cordova
For any developer, it is important to audit the modifications on a real-time basis to avoid recompilation. Cordova does exactly that as it saves the code regardless of the environment (Device/browser) setup that you are working on.
React Native
React Native has a sort of similar approach to avoid you recompiling as it creates a preview in the next stages of each developmental change. Any change made is reflected almost immediately using an emulator.
Criterion #9: Plugins & Community
Cordova
Cordova has a trusted community, which is quite active. You can easily find plugins that solve a majority of issues and give the app a more native-like feel. Also, the presence of a virtual store to access plugins makes it easy to find the right solution or add a new feature.
React Native
React Native in itself provides a large number of plugins through the NPM platform. But at the same time, it also provides plugins to employ the Cordova plugins. Thus creating a new matured source of solution and advances.
So, in the battle of Cordova vs React Native, React Native has an edge here.
Criterion #10: Type Of App
Cordova
Cordova open-source platform is used to develop cross-platform apps or hybrid apps. Web technologies like CSS, HTML, and Javascript are used to develop apps which are native-like, but not exactly native.
React Native
The React Native platform helps to develop apps that are native but at the same time serves the cross-platform purpose. React Native Open Source Projects & Apps are examples of that.
This helps in sharing code databases that save time, effort, and money to get the final application ready.
So, in the battle of Cordova vs Native, both frameworks provided different types of solutions.
Criterion #11: Coding Philosophy
Cordova
Cordova employs the ‘Write Once and Run Anywhere’ coding philosophy that translates to using the same indifferent codebase to different platforms to create a hybrid application.
React Native
On the other hand, React Native uses the ‘Learn Once and Write Anywhere’. This philosophy encourages the developers to learn and use the components that exude a native concept for myriad platforms.
Criterion #12: Language
Cordova
Cordova works on the Model-View-Controller pattern in which logic and views are two separate elements. Cordova is an angular platform that uses HTML templates for setting up views.
React Native
React native uses Javascript web technology to develop applications, which on the surface may look like HTML, but actually, it is dubbed as JSX.
Here, the display and business logic are brought under a single framework. This platform provides something new to learn in terms of designing UI styles using the same components that mimic HTML.
Criterion #13: Developer Productivity
Cordova
The Cordova philosophy of WORA using web technologies such as HTML, CSS, and Javascript allows for a flexible and simple approach to develop apps for multiple platforms. So much so that a web application can be guised using Cordova to give the native-like app.

React Native
React Native showcases immense pride in easy sharing of code databases which reduces time and effort to develop a native app, But in reality, the extent of code sharing is less than projected.
The reason is that the closer you want to develop the component adhering to a specific native platform, the code-sharing advantage fades away.
Criterion #14: Maturity & Support
Cordova
Cordova quite clearly has the advantage of being senior as it has provided the users with extensive knowledge coupled with a wide range of plugins.
Also, the detailed documentation that is available to Cordova presents the platform as complete and mature.
React Native
You can hire react native app developer as it is a relatively newer platform and it is an immature framework- the moment of truth. Firstly, it does not have the same level of documentation that Cordova provides to the users.
Also, many of the React component libraries are yet to evolve. The silver lining though is the growing community.
So, in the battle of React Native vs Cordova, Cordova wins here.
Criterion #15: Development Performance
Cordova
Cordova’s performance with regards to development criterion is not that great. It fails to deliver an application that operates seamlessly almost on-the-go.
There is some sort of sluggishness that needs to be talked about. The nature of app development using the Webview in itself poses a lot of complexity in the development process.
React Native
React Native showcases a better development performance by far, which is powered by Javascript. Applications developed under the head of React Native are known to be responsive, smooth, and quick.
So, in the race of Cordova vs React Native, cordova wins here.
Conclusion
The tussle of Cordova vs React Native is not a like-to-like race. Both have different properties and functionality rhythm.
A particular developer might find the Cordova framework a better option, with easy access to plugins and a mature network of resources.
On the other hand, a team might find React Native more appealing due to its JS library framework, and easy response to design changes with real-time adaptability.
We hope you had a great experience reading this article and it proves to be a great value for any React Native developer in the near future. Thank You.!
-
Is Cordova Free?
Oh.! YES, Apache Cordova is a free and open-source framework available to everyone and anywhere with the utmost ease.
-
Apache Cordova Is Written In Which Language?
Apache Cordova is an amalgamation of C#, C++, CSS, HTML, Java, JavaScript, and Objective-C.