When it comes to developing an application, the first question that arises in developers’ minds and creates a lot of confusion is which framework or platform to choose? Today, we’re going to explore a feature-based comparison of React Native vs Ionic.
As you know, we live in a mobile-centric world where the number of smartphone users is expanding day by day and the reason behind that is pretty simple, the drastic change in technology. Let’s just take an example of technological advancement.
Everyone might have heard about the term IoT (Internet of Things); it is a system of interconnected devices. It’s a part of React Native Open-Source Projects.
To be more precise, it connects multiple devices like your TV, fridge, AC, and what not to a single device so that you can operate all of these through a single medium, ultimately enhancing your convenience. So you might have a clue now about where we are heading to.
The point is, it is so important for an application to mold in any device to enhance the user experience especially mobile phones because they are the most compressed, handy technology that performs multiple tasks.
Therefore React Native or Ionic is so important because they help in building those applications with ease.
What Is React Native: Pros and Cons
React Native is a Javascript library that is being created by Facebook, especially to build mobile applications while providing cross-platform solutions.
React Native has been open-sourced since 2015 to help developers build their applications with better UI and UX without any trouble finding the source.

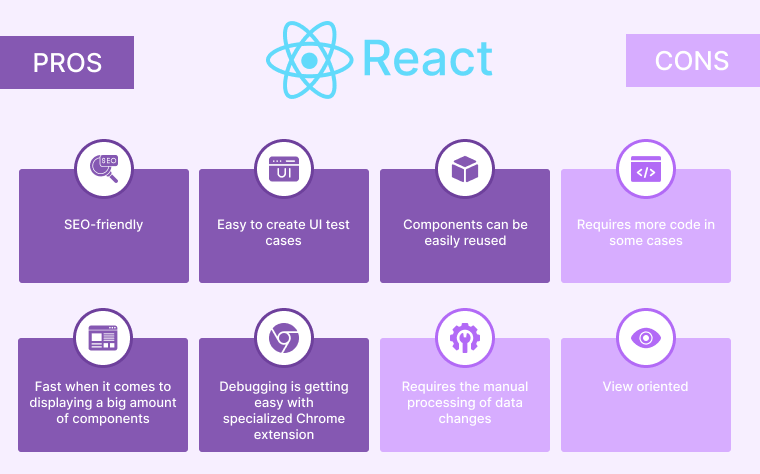
Pros and Cons of React Native
Pros:
- High UI/UX for better performance of the application
- Suitable for building large-scale applications
- Highly equipped for various platforms
- Huge community and a wide range of third party libraries to enhance the development process
Cons:
- A requirement for native skill development
- Lack of module customization
- Licensing rules of Facebook to follow
What Is Ionic: Pros and Cons
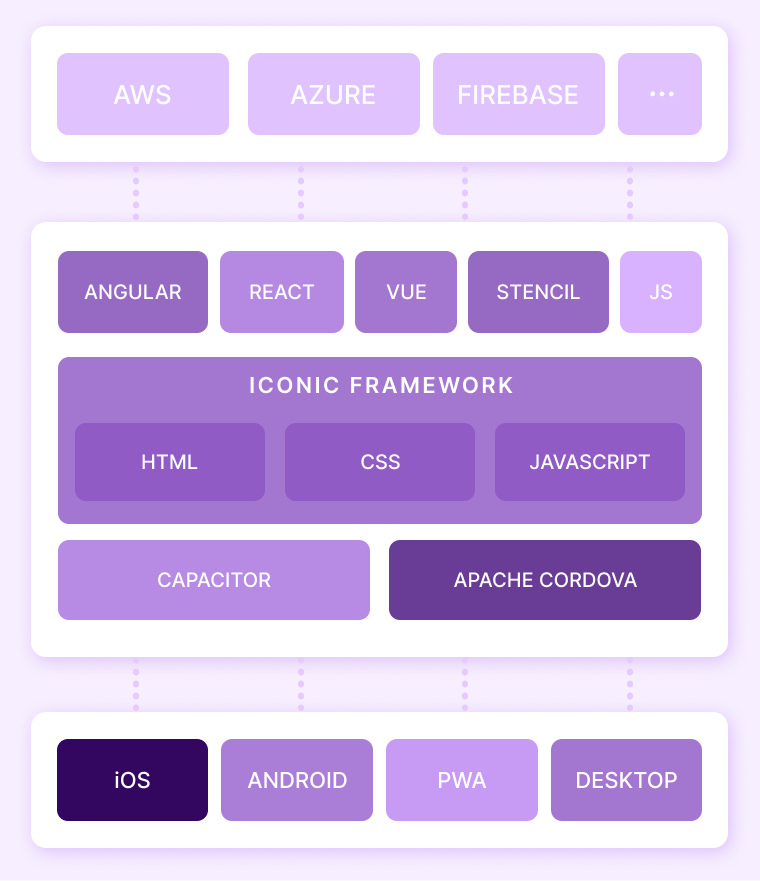
Ionic is an open-sourced framework that uses a hybrid approach to design mobile applications.
It makes use of JavaScript, HTML, and CSS to build applications that can run on various platforms such as android, iOS, or windows.
It has a single codebase system that can adopt various platforms.
Pros and Cons of Ionic
Pros:
- Easy learning curve and simple to adopt
- Free of charge and open-source
- Stable community and strong plugins
- Single codebase with convenient developer experience (DX)
- Use to build applications for iOS, Android, Windows, Desktop, Web, and PWA
Cons:
- Lack to render great performance of the application
- Need to incorporate Apache Cordova plugins for device’s hardware functionality
- A user of native container to suit mobile devices
React Native vs Ionic: Summary Table
| BASIS | REACT NATIVE | IONIC |
|---|---|---|
| CREATOR | Drifty.co | |
| CODEBASE | Platform-specific codebase | Single codebase |
| LANGUAGE STORE | Javascript and react | HTML.CSS, Javascript |
| PERFORMANCE | Faster and mobile friendly | Slower in comparison to react native and uses webview features to accommodate in mobile devices |
| POPULARITY | Highly popular to build mobile applications | Uses Single codebase for multiple platforms |
| UI/UX | Provides best UI/UX | Not that efficient to provide UI/UX when compared with react native |
| LEARNING CURVE | Prior knowledge of reactjs needed to have a smooth learning curve | Easy to learn and adopt |
| GITHUB RATING | 66k stars | 34k stars |
| SUPPORTED PLATFORMS | IOS, android, universal windows platform | Android, IOS, UWP and progressive web apps (PWA) |
| PLUGINS AND COMMUNITY | Wide range of community and plugins available | Large community and cordova/phonegap used as plugins |
| ENTERPRISE USING | Netflix, Bloomberg ,Myntra, discord etc | Sworkit, Diesel, Honeyfi and many more |
Ionic vs React Native: Parameter-Based Comparison
Criterion #1: Technology Stack
IONIC- When it comes to technology, Ionic offers to build hybrid applications without having to write a lot of codes for different platforms.

This adaptive style of Ionic works very well with all other libraries, such as Angular or React, which further enhances UI and UX, giving the app a good response.
REACT NATIVE- While building an application using react native, one should note that React Native renders according to the platform standards.
That’s why it is one of the most preferred choices for a developer aiming to provide the best user experience.
But unlike Ionic, react-native has to be accustomed according to the platforms by developers through making changes in the codebase.
VICTORY- Ionic is getting its popularity because of its single codebase system, but still, it depends upon how important it is for the developers to enhance their UI.
Criterion #2: Performance
IONIC- Ionic is just like hybrid apps that use native containers to be optimized into mobile devices by using HTML, CSS, and JavaScript components.
The performance of ionic is highly relative to the efforts put into it. Despite that, Ionic is well equipped to suit the latest mobile devices with its touch-optimization feature and systematic hardware efficient transitions.
REACT NATIVE- React Native, on the other hand, is brilliant when considering performance. Since you can hire react native developer as it has adoptive styling in accordance with the platforms, it delivers the best performance with respect to the platform for which it is being designed.
Apart from that, the framework directly relates to the amount spent in it when it comes to enhancing performance for large scale applications.
VICTORY-Performance-wise, React Native is the well-suited framework in comparison to Ionic.
Achieve enhanced application performance by opting for hire programmers in India who can put their best efforts to build a potential end-solution fulfilling all the desired application requirements.
Criterion #3: Plugins & Community
IONIC- For having native features suitable for mobile devices, there is PhoneGap/Cordova available to plugin with IONIC. Besides that, there is also a well-established community to help in resolving problems.
REACT NATIVE- React native has a vast community to generate information and solve issues, and it also does not lack when it comes to having various plugin sources.
VICTORY- Both of them have a diverse community and plugins as well.
Criterion #4: Platforms
IONIC- When it comes to supporting platforms, it is pretty clear that being a cross-platform framework, it supports every platform.
REACT NATIVE- This, on the other hand, also performs well with various platforms along with special modulations being done accordingly which is pretty tempting to enhance user experience.
VICTORY- Both support different platforms, but besides that, Ionic 2, which is an expansion of Ionic, also supports UWP (universal windows platform), which is quite an additional benefit for developers.
Criterion #5: Native vs Hybrid
IONIC- Ionic is a hybrid application and cannot be confused with the native application.
Therefore just like any hybrid application, it uses a web-view feature to suit mobile devices while moulding it into a native container.
Ionic operates with HTML, CSS, and JavaScript to design an application.
REACT NATIVE- It is pretty understood that react native is a native application and therefore has all the features that a native application is built with, such as better UI, platform-specific, and many more.
VICTORY- Since we live in a mobile-centric world, the use of the hybrid application reduces day by day.
Therefore, React native will be a preferred choice, but if for someone who is looking forward to building an application that suits the website, as well as the mobile, then considering Ionic, won’t be that bad.
Criterion #6: Popularity
IONIC- Ionic isn’t that popular among users when compared with react native, and that is because it is a hybrid application with a comparatively less user interface.
REACT NATIVE- React native is quite popular. The users are increasing day by day, that too drastically.
VICTORY- Based on popularity, between the Ionic vs React Native war, react native is the winner. Because all boils down to the end-users and, therefore, with its beautiful front end platform-specific features, React Native is highly popular.
Criterion #7: Learning Curve
IONIC- Learning to build apps using ionic doesn’t require much of the effort.
Ionic uses CSS, HTML, and javascript which most of the developers are familiar with, along with a framework of their choice such as Vue, Knockout or maybe angular.
Therefore it gets quite easy for the developers to learn and also that it has a single codebase which makes it much more simple.
REACT NATIVE- Those of you who know React and have worked with it, react native will come pretty handy for them, and they’ll be easily able to adopt it.
But those who are not familiar with react, learning it and then adopting react native will take time and effort to do so.
VICTORY- Ionic has a simpler learning curve than react native.
Criterion #8: Developer Community
IONIC- As we talked about the plugins and community, to elaborate it, Ionic has over 38k stars according to GitHub along with just 330 contributors to the framework.
REACT NATIVE- React native has a huge developer community with around 1900 contributors to the framework, which is approximately five times greater than ionic. When talking about the rating in GitHub, it has gained over 78k stars.
VICTORY- React native is clearly the winner when it comes to the developer community.
Criterion #9: Application Size
IONIC- When it comes to comparing the size of the application built with ionic, the application takes over 3.2 MB, approximately half of what react-native takes.
REACT NATIVE- Application build with react native has around 8.5 MB size and that too without Proguard, which is used to minimize the size.
VICTORY-Application size of Ionic is much smaller than reactive native making it a winner in the Ionic vs React Native war when comparing based on application size.
Criterion #10: Time Of Development
IONIC- The time taken for developing an application is also one of the important factors of comparison because time is the most scarce resource and application build through ionic with an expense manager app takes about one whole month.
REACT NATIVE- Building an application with react native takes about one and a half months to complete.
VICTORY- Ionic has a shorter cycle of completion of building an app, making it more efficient than react native.
Criterion #11: Security
IONIC- To ensure security, developers can use plugins like Cordova to help secure the application, but to work it out, the device should have an initial password protection
REACT NATIVE- For react native, developers can use various third-party libraries such as React-native-keychain to ensure safety.
VICTORY- Application builds with react native is much more secure than ionic depending on the third party library, which is in use.
Criterion #12: Enterprise Compatibility
IONIC- When it comes to measuring compatibility, Ionic is considered a well-recognized framework for developing PWA’s hybrid applications for an enterprise.
REACT NATIVE- React native is not well recognized for the enterprises as fully compatible when compared with ionic despite its use by many big industry giants such as Netflix or Instagram.
VICTORY- Ionic is the winner in the race of enterprise compatibility because it is still unclear that Reacts Native is fully compatible with adopting.
Criterion #13: Testing
IONIC- Performing tests in ionic requires a framework such as Karma, Jasmine, and Protractor for initiating tests for multiple components.
REACT NATIVE- Tests in react native can be performed ReactTestUtils, Jest and Jasmine, Mocha, etc. to test different things.
Criterion #14: Debugging
IONIC- Ionic code debugging can be done easily with the help of certain tools such as Chrome Dev. Although when the projects use ngCordova, debugging can be a difficult job.
REACT NATIVE- Debugging in React Native is pretty simple than Ionic. It can be used to do so. In React Native, the use of Javascripts takes place to write codes; therefore, it is quite simpler to debug.
VICTORY- React native wins the battle in React Natives vs Ionic when it comes to debugging.
Criterion #15: Continuous Integration & Delivery
IONIC- For continuous integration along with delivery, Ionic makes use of Adobe PhoneGap build, Codeship, Jenkins CI, Travis CI, Semaphore CI & CircleCI.
REACT NATIVE- Whereas in react native, continuous delivery and integration can be done through Bitrise, Travis CI, CircleCI & Jenkins CI.
VICTORY- Both of them have their different ways of performing integration and delivery.
Criterion #16: UI/UX Performance
IONIC- When it comes to measuring performance based on who stands better in giving the best user interface or experience, being an hybrid application, Ionic has faced many challenges, therefore, delivering UI near 60fps is a hell of a task.
REACT NATIVE- When it comes to UI and UX, React native is the best you’ve got.
VICTORY- React native is the clear winner because of its amazing front-end interactive features that enhance people’s experience using the application, making them come back to it more often.
Criterion #17: Developer Convenience
IONIC- Talking about the developer’s convenience, since ionic uses a single codebase for multiple platforms, it gets pretty convenient for a web developer to develop a mobile application through ionic.
REACT NATIVE- Developer must have thorough knowledge about React.JS for using react native framework to build the mobile application, which can be modified according to different platforms.
VICTORY- In the Ionic vs React Native battle, Ionic is said to be quite convenient for the developers when compared with react native.
Criterion #18: Maintainability
IONIC- Maintaining applications built with IONIC can come across pretty conveniently because there is a single app to maintain that will modify accordingly with various platforms.
REACT NATIVE- Although React native is quite efficient,maintaining it is a hell of a deal since the library gets outdated, it becomes hard to maintain the updated codebase.
VICTORY- When it comes to maintenance, Ionic is quite feasible to maintain when compared with react native.
Criterion #19: OTA Updates
IONIC- Updating the application is mandatory for any enterprise that wants to be present in the market. When talked about ionic, a tool named ionic deploy can come into use to update the application.
REACT NATIVE- React native, on the other hand, makes use of Microsoft Codepush library for regular updation.
VICTORY- Upgradation is like the need of the hour, and no one likes to get stuck with the outdated technology; therefore, both the frameworks have different updating methods to follow.
Criterion #20: IoT Integration
IONIC- The Internet of Things is like trendsetter as well as the need of the hour; therefore, IoT integration is necessary. In ionic, IoT integration can be done through BLE devices, ibeacons, and wireless sensors.
REACT NATIVE- React Native has a different way to integrate with IoT when compared to ionic, and that is with the help of third-party libraries.
VICTORY- when talking about internet of things, ionic can be called a winner because interconnection of different devices through ionic is comparatively easy than react native
Read also: Exploring The Top 25 React Native Apps Examples (With Company’s Feedback & Results)
React Native vs Ionic: Benchmarking Performance
It is very important to analyze React Native and ionic performance to have a better judgment about what to use and what to reject.
The parameter to keep in mind for judging is CPU usage, memory usage, and power consumption.
It depends on situations such as performance in an initial state, performance when modifications are done, and testing the performance when features like camera module and storage of file are implemented. Then only you’ll have better judgment.
The results that you’ll get is as follows:-
CPU Usage- When it comes to CPU usage, React Native will have a better performance when put into ideal state or during modifications or even when the camera module is implemented. It will have less CPU usage than Ionic making it a preferred choice.
Memory Usage- React Native will consume less memory in every situation than Ionic, and therefore, it can be utilized by many people who want less memory usage.
Power Consumption- It is the battery power that the application is consuming when installed by the users. In this parameter, both react native and ionic applications are similar, only in a few situations React Native consumes less power than ionic applications.
Which One Is Better: Ionic or React Native?
In the battle between Ionic vs React Native, it is quite difficult to decide which one is better. Although it is upon you to decide which framework will benefit the most to the project that you are handling.
Both of them have their uniqueness in some or the other measures, and therefore one cannot be put ahead of another when considering all the modes of comparison.
We hope you had a great time reading this article and it proves to be a great value for any React Native App Development Company in the near future. Thank You.!
-
Is Ionic Native or Hybrid?
The simple answer to this question would be Hybrid. Ionic is a hybrid mobile app development framework that allows you to build classy apps.
-
What Is Ionic React?
Ionic React is the react version of the Ionic framework. It is free, open-source, and empowering plenty of critical apps around the globe.
-
Is Ionic Still Relevant?
YES, of course, Ionic is definitely relevant and here to stay. .! Ionic has been one of the popular mobile app development frameworks for hybrid app development and it will remain so. The framework of ionic is scalable and sustainable too.
-
Is Ionic Slow?
A very big disadvantage of ionic is performance - Ionic runs in a WebView, which makes Ionic apps relatively slow. If you're looking at the speed of game development, then Ionic is slow compared to native Android apps.
-
Why Are Hybrids Better Than Natives?
Hybrids are better than Natives because; Hybrid apps can run on both the platforms with the same code, while native is specific for one platform.