According to a survey by Statista, ‘Almost 4.57 billion people were active internet users as of April 2020.’ Hence, mobile apps have become a vital part of every business. Today, we will talk about React Native vs Native apps in detail.
When it comes to mobile app development, there are two ways available for your business app. Native & Cross-Platform development. The cross-platform allows developers to write code once but lets them run anywhere. But the native development requires separate coding.
To make the right choice between React Native and native technologies for mobile development, you will need to examine the pros, cons, budget, and development time. We hope that you will find this article useful.
Brief Overview Of React Native vs Native
What is React Native?
Facebook brings an open-source framework for mobile app development, and that is React Native. React Native is a system made to empower a smooth and straightforward cross-platform mobile app development.
Today, there is a massive demand for Top-Level React Native App Development Company.
What is a Native App?
Native mobile application development has the concept of platform-specific building applications. As mentioned above, the client can utilize them by downloading and installing them from the platform-specific application stores.
Pros and Cons of React Native Apps
Here we list out significant advantages and disadvantages of React Native to get a better understanding.
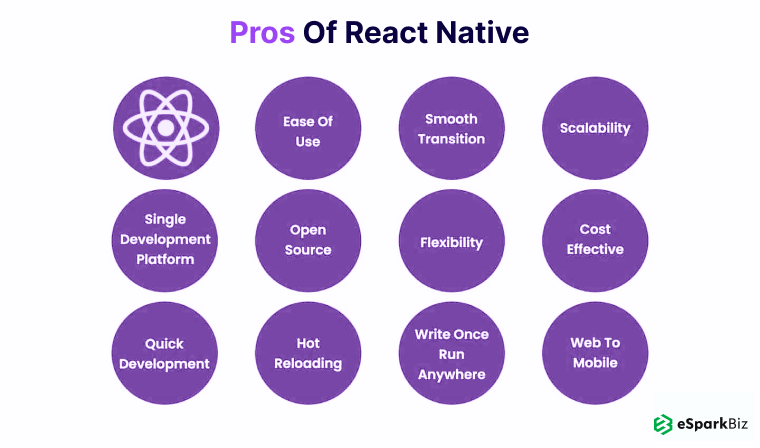
Pros of React Native
Let’s go through the pros:

- Single Development Platform
- Lesser Time and cost to Develop Mobile Applications
- Ease of Use
- Open-Source Framework
- Hot Reloading Feature
- Smoother Transactions
- Adoption Of Various Libraries
- Write once, Run anywhere
- Cost-Effective
Cons of React Native
Let’s go through the cons:
- No Utilization Of Native Hardware
- Third-Party Library
- Not All Native APIs Are Supported
- Small Sized Community
- Difficulties in Designing Part
- Not The Real Native Framework
Pros and Cons of Native Apps
Pros of Native Apps
Let’s go through the pros:

- Access To Native API & Functionalities
- Robust & Secure
- Large Sized Community
- Error Detection
Cons of Native Apps
Let’s go through the pros:
- Two Applications to Be Developed
- More time and Effort
- Lengthy Downloading Process
- Require Frequent Upgrades
React Native vs Native Apps: The Comparison Parameters
Criterion #1:Time Of Development

If one is working with native app development, then there would be two teams working on android and iOS platforms.
If there are any changes in requirements, both the code needs to be changed. This results in the extra effort required for the developer in building applications using the native app development platform.
In the case of React Native, a single code can work for both the platforms by the same development team, and development is done in a familiar environment. Hence, it is easier to deploy the code without modifying it every time, and thus a lot more efforts are reduced.
eSparkBiz Recommendation: React native is easy, smooth, and inexpensive as compared to native app development strategy. So, when it comes to development time, React Native surges ahead.
Criterion #2:Cost Of The Application
Users tend to opt for the lesser expensive app development solutions. Hence, based on this, the technology for application development is categorized.
According to some top mobile app development companies, mobile application development using the React Native framework can save 30% to 35% of your budget compared to the native app development.
eSparkBiz Recommendation: If you are bound to your budget, then React Native is the right solution for you. So, in terms of the budget, React Native scores over Native Apps.
Criterion #3:UI/UX Experience

The UI/UX part of the react native platform is a bit complicated compared to the native app development. The views, transitions, navigations, and animations are challenging to integrate for a react native developer.
In the case of native app development, separate UI and UX parts are designed for each platform and, hence, become easier to deploy the design on the native platform.
eSparkBiz Recommendation: In native apps, there is separate UI & UX which is easy to manage for developers compared to React Native. So, Native Apps scores a point here.
Criterion #4:Scalability Of App

As compared to the native app development, the react native development consists of a massive set of libraries and modules and can also accommodate more significant updates in the application. So, in this aspect, react native is better than the native app development.
eSparkBiz Recommendation: In React Native apps, accommodating changes are easier compared to Native Apps. So, as far as the scalability of the app is concerned, one should opt for React Native.
Criterion #5:Programming Language Options
Native app development makes the use of the primary programming languages like Java, Kotlin for Android, and swift for iOS.
Considering the set of development policies included with these languages and the time taken to learn them is more than that of react native.
Still, native app development languages are more comfortable to learn and implement.
React Native uses various Javascript libraries, which are easy to learn. But it has many drawbacks with the libraries.
The documentation available for reference is also not appropriately described. Hence, it becomes harder for new developers to learn the framework.
Reactive Native uses JavaScript libraries, which are easy to learn.
Speaking of React Native, it uses JavaScript libraries, which are easy to learn, but with the disadvantage of many library flaws.
eSparkBiz Recommendation: Hence, when it comes to the programming language, React Native has some disadvantages and is not preferred when choosing between the React Native vs Native.
Criterion #6:Long Term Scope
If you have plans for a mobile application for long-term use, it is advisable to opt for native app development instead of react native mobile application development.
Larger companies and brands that are never going to face a setback, like Google, Apple, etc. are working on the Native app development strategy.
This has proven to be beneficial for these companies as tools for developing various features and functionalities, error solving, updates in the app, and again launching them on the application repositories can be readily available.
On the other hand, updates in the application are not prioritized in react native. Tools for the development of applications and synchronization with Apple and Google are also not available, making it challenging to launch the app after updating it.
eSparkBiz Recommendation: Hence, if you’re thinking about a Long-Term Vision for your application, you should opt for Native Apps. Making a wholesome amount of changes could be very challenging in React Native.
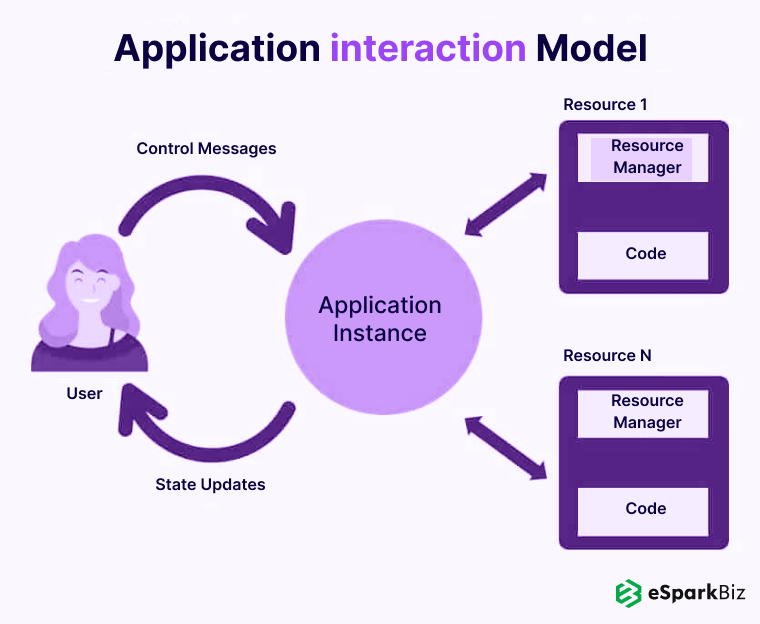
Criterion #7:Interaction With Other Apps

Applications built using native app development can easily communicate with the other native apps on the same device and can also access its data. This cannot be done using React Native.
React native apps depend upon third-party external libraries and APIs for establishing communication with other applications.
This results in difficulties faced in accessing data of other applications.
eSparkBiz Recommendation: Hence, in the case of interaction between two applications, native app development is a better solution for React Native vs Native battle here. So, Native Apps scores a point over React Native.
Criterion #8:API and 3rd Party Support

Regarding API accessibility, every type of API can be directly integrated with the application using the native app development framework, which is not possible with the React Native framework.
Of course, the react native apps can use APIs, but the number of APIs available is very less. It becomes difficult to integrate the complex APIs using react native framework, and hence the native app development again becomes a better solution.
eSparkBiz Recommendation: Thus, when you talk about API and 3rd party support, Native apps are a better solution. While, in React Native, the complexity of the task is far greater compared to native apps.
Criterion #9:Native Module Support
As the react native framework is a cross-platform development technology, it can quickly deal with a variety of cases, but with a limited number of APIs to cover all the native features.
To add and implement those APIs, react native again will need the help of native module support, which will require the knowledge of native app development.
On the other hand, a native mobile app for Android and iOS do not have any limitations.
eSparkBiz Recommendation: Hence, native app development is a better solution considering the native module support. While in React Native, the difficulty of the task will be greater compared to native apps.
Criterion #10:Security Of The Application

JavaScript language is less secure than object-oriented programming languages like Java, Kotlin, Swift, Objective C, etc.
A lot of third parties libraries are added to the applications, and hence it becomes difficult to find errors and bugs while implementing the application using react-native.
eSparkBiz Recommendation: Therefore, we conclude that React Native apps are less secure than the native apps. So, React Native wins the React Native vs Native battle as far as the security of the mobile app is concerned.
Criterion #11:Maintenance Of Application
Maintaining native applications may take more time for new developers. They need to pay proper attention to the errors at both the platforms and resolve them at both the platforms individually.
On the other hand, in the case of react native applications, one needs to solve the errors on only one platform.
eSparkBiz Recommendation: Therefore, we conclude that the approach to React Native app development is a better solution in the React Native vs Native battle for maintenance of the mobile application.
Criterion #12:App Performance Metrics
The essential feature helpful in deciding whether to opt for react native app development or the native app development is the performance of the applications. This React Native vs Native Performance can be measured in the following three categories.
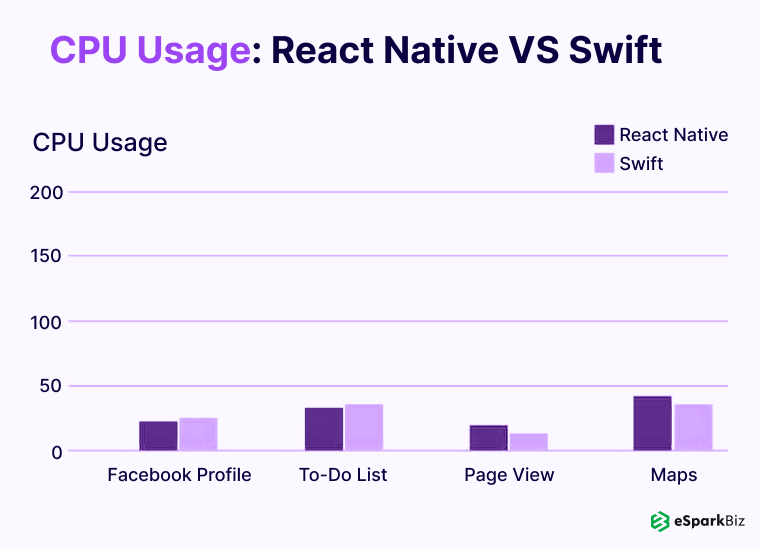
CPU Measurement:

Let’s imagine a situation where more than three applications are open in the mobile device. Hence, the usage of CPU determines the performance here. In the case of React Native, more CPU is used, whereas, in the case of Native, it uses less CPU.
eSparkBiz Recommendation: So, if you think of CPU usage, Native Apps surges ahead of React Native.
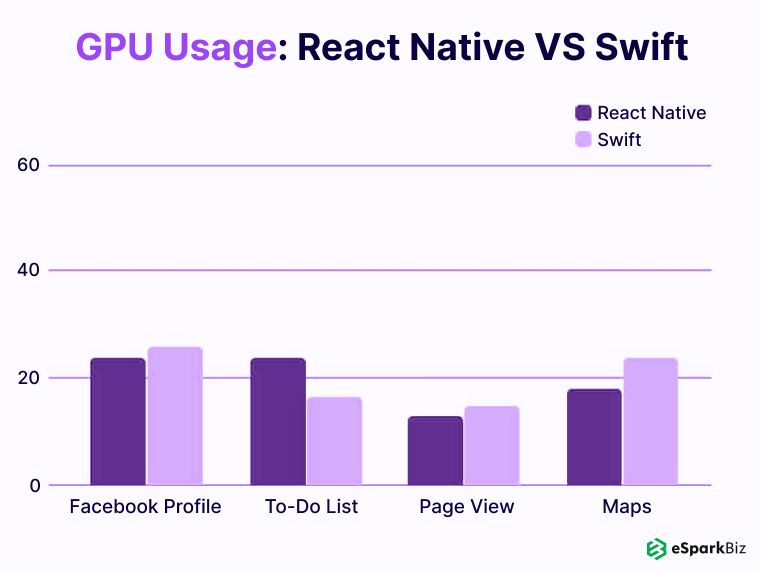
GPU Usage:

Native apps use more GPU, and hence we can say that the native apps build dynamic and attractive UI and UX experience compared to the react native apps.
eSparkBiz Recommendation: Now, if you think of GPU usage, React NativeApps surges ahead of React Native.
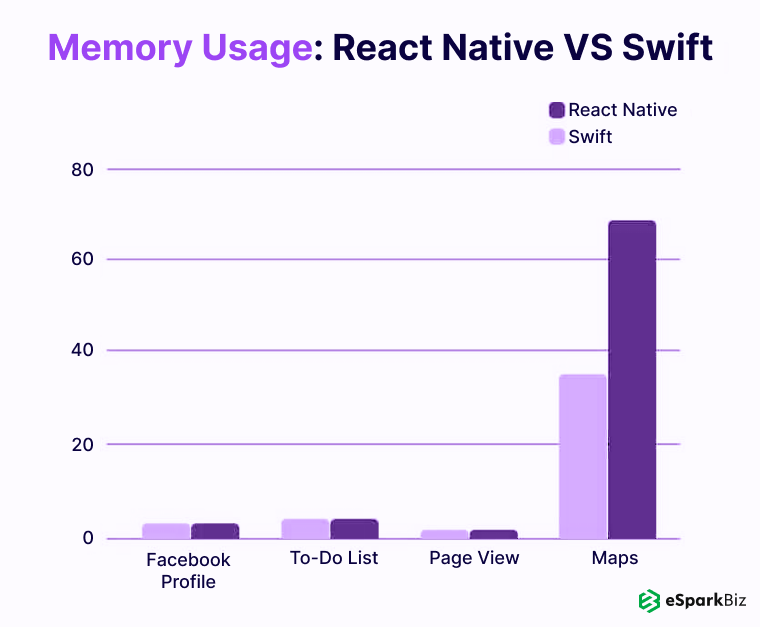
Memory Usage:

On a normal basis, native apps consume more memory space, especially when the app is built using Swift on iOS. If the size of the app increases, memory management needs to be done.
eSparkBiz Recommendation: Here, we can say that React Native works better than the native app development as it consumes less memory.
Concluding this feature of applications, we can say that if we consider the CPU and GPU usage, native apps give better results. If memory usage is considered, react native proves to be a better solution.
Overall if we see, React Native vs Native Performance, then native apps give a better performance than the react native apps.
How React Native Is Different from Native Apps?
React Native is a platform-independent framework to develop mobile applications. It allows you to build iOS and Android applications on the same framework without compromising the UI and UX part.
If you want to build custom UI components, then React Native won’t work. If your applications contain more tabs, controls, live themes, external libraries, etc., then it becomes harder to execute on react native.
In this case, Native app development won’t just provide your application with better UI and UX but also a dynamic code to make changes without opting for external libraries.
You can get more support in case of any issues faced during the application development using the native application development strategy. So, this is an answer to Is React Native Good for Mobile App Development.
React Native vs Native: Which Technology To Use?
Let’s study the below table so you can get a clear idea. Choose the development platform wisely as per your requirements.
| Product Type | React Native | Native Technology |
|---|---|---|
| Apps for marketing purpose | Yes | – |
| Scalable apps for iOS and android | – | Yes |
| Fetch and display data app | Yes | – |
| Business app (high security) | – | Yes |
| Event and conference app | Yes | – |
| Single platform app | – | Yes |
| App demanding native API (payment system) | – | Yes
|
| New technologies app (like AR and Voice assistance) | – | Yes |
- If you are planning to develop an app for fetching and displaying data, go and hire react native app developer.
- For scalable mobile apps for Android and iOS, go for Native App development.
- If you are developing for marketing, then you should go with React Native app development.
- Native App development is used For fintech applications containing high-end security.
- For a single event or conference app, go for React Native.
- For a single platform app, native APIs, payment systems, or leveraging AI and VR features, go for native technologies.
When to Go for React Native?
Opting for react native app development strategy instead of the native app development strategy would be the right decision if,
- you require a fundamental and uniform application for both platforms,
- your application needs to be deployed on cross platforms,
- your budget for building both the applications in total is too low,
- Need to take your first step in the market as soon as possible,
- Want to make a social networking app like Facebook or Instagram, and
- Developing your online business.
If you are planning for a startup, in our opinion, you should opt for the react native application development strategy.
Still, the decision is on you regarding which technology to choose for developing an application for your business.
When to Go for Native Apps?
Using native application development for your mobile application would prove to be the right decision when:
- You want to build an application whose actual requirements cannot be predicted immediately, like the messenger app.
- If your application contains regular updates, go for native app development.
- You are an expert in native application development.
- If you are planning to build an application that can make the use of device hardware, like music player, camera, etc., you should go for native app development.
- You are planning for an IoT-based application.
- You are making an application for individual stages.
Conclusion
After all, you will find that React native wins the battle of React Native vs Native! React native meets the client’s requirements without burning the whole pocket.
Hence, we conclude from our discussion that you can develop the best open-source react native apps for the rapid growth of one’s business compared to native apps.
We hope you had a great time reading this article and it proves to be of great value for any React Native developer. Thank You.!
-
Is React Native As Good As Native Apps?
YES, React Native is a wonderful option for building mobile apps. Instead of building two separate native apps for Android and iOS, you can build just one app that works on both platforms.
-
Is React Native The Best?
There can not be a fixed answer to this question. React Native has emerged as one of the finest frameworks in terms of speed & performance. But, in the end, it all boils down to your requirements.
-
Who Owns React Native?
React Native was created by Facebook and it is an open-source mobile app development framework. So, the ownership remains with Facebook.
-
Is React Native The Future?
YES, most definitely.! React Native is a futuristic framework. Nowadays, when startups are looking to build mobile apps within a tight budget, React Native provides a superb alternative to them instead of the native apps.
-
Are Native Apps Dying?
The simple answer to this question would be NO. Native apps are still alive and kicking in 2024 and will continue to do so.
-
Will Native Apps Be Replaced By PWA?
PWA (Progressive Web Apps) can do most of the things that a native app can provide. So, there is a chance that PWA could be the native app's replacement.







