When you want to create dynamic web pages, what comes to your mind first? Undoubtedly, it has to be the React framework, a powerful JavaScript library. React has emerged as a popular choice among experienced developers due to several reasons.
The top-notch performance, flexibility, and simplicity of the framework are among the top factors contributing to its growing demand among the React Developer community. However, to stay at the top, keeping a tab on the key trends shaping React development is the need of the hour. The latest trends play a vital role in shaping how React developers build interactive and responsive user interfaces for React applications.
Therefore, by being well aware of the innovations, organizations can be in a better position to develop user-centric, fast, and dynamic web applications. As a result, this makes it easy for a React Developer to seamlessly delight the end-user engagement. In this guide, you will explore the most prominent React trends to leverage in 2024 and beyond.
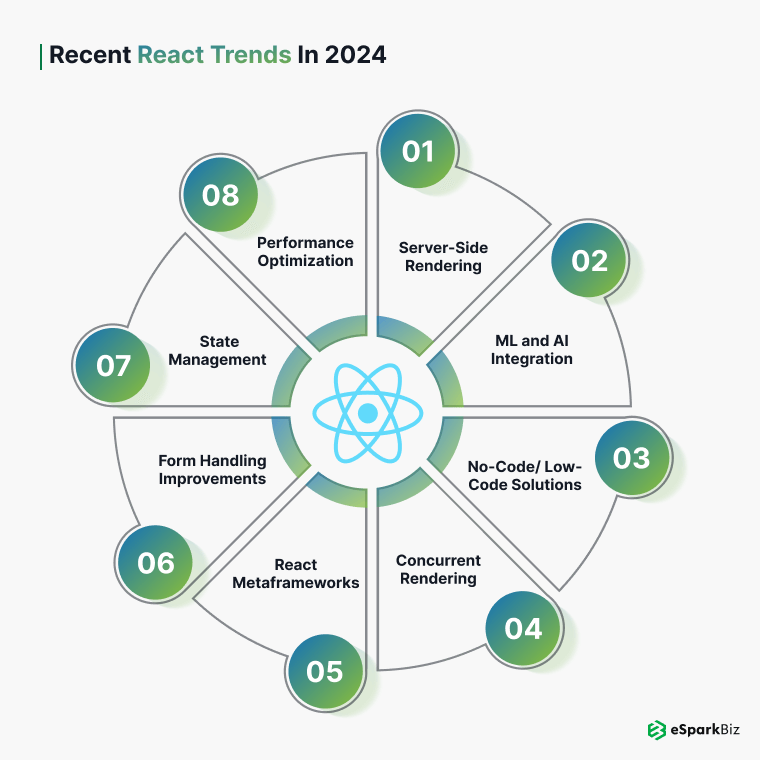
Recent React Trends in 2024
Ready to make the most of the latest React trends? Read on to explore everything in detail!

Server-Side Rendering
The demand for SEO-friendly and quick web applications is on the rise. That is where this React major trend proves to be beneficial. The React server components allow to render components on the server side.
As a result, it can significantly lower client-side workload and improve SEO of the React website. Moreover, the server components are ideal for content-heavy React app that can benefit from pre-rendered pages.
- Benefit: Increased page loading speed and improved SEO
- Ideal for: SaaS platforms, blogs, and eCommerce sites
ML and AI Integration
The market size of artificial intelligence is likely to reach USD 826.73 by 2030. That gives a picture of the demand for the technology. The emergence of the technology has significantly impacted various industries, including web development.
Today, Every Reputed ReactJS Development Company want their web developers to leverage AI tools for writing complex user interfaces for web applications. In addition, the capabilities of AI and ML like personalized recommendations, chatbots, and predictive analytics are transforming React web apps. The best part is that the flexible React components architecture facilitates seamless integration with AI APIs, delivering exceptional user experiences.
- Benefit: Allows for adaptive and smart user interactions
- Ideal for: Customer support, predictive analytics, and personalized content delivery
No-Code/ Low-Code Solutions
In the present competitive landscape, rapid application development workflows have become more essential than ever before. Therefore, the dependence on no-code low-code development platforms is on the rise. These platforms are rapidly integrating with React, ensuring better code quality and improve web accessibility to non-technical users.
Tools like Builder.io and Retool eliminate the need for extensive coding and enable web developers to make use of the powerful new features of React. As a result, it can speed up the overall app development process while cutting down the costs. So, you can gain an edge in the market and get a chance to boost your profits.
- Benefit: Allows faster React development services for simple applications
- Ideal for: Small businesses with limited resources, MVPs, and prototyping
Concurrent Rendering
Concurrent rendering is undoubtedly one of the biggest Future trends shaping the ReactJS capabilities. The concurrent mode feature allows React developers to make apps more responsive by breaking down complex tasks into easily manageable ones. Moreover, it allows React to efficiently work on multiple tasks at the same time and enhances user experiences.
Also, this advantage of leveraging ReactJS paves the way for effective management of complex interactions and animations. As one of the Crucial ReactJS Best Practices, it doesn’t block the main thread. So, delivering optimized performances for highly interactive applications becomes simple.
- Benefit: Faster loading time and improved performance
- Ideal For: Apps with responsive UI, animations, and real-time updates
React Metaframeworks
Have you heard about the metaframeworks of React? If not, you are missing out on a lot of opportunities. The emergence of React metaframeworks like Astro and Remix offers React developers more flexibility and choice in how they choose for applications and web development.
It opens up new opportunities and takes the existing React developers skill a notch higher. Moreover, the web app development frameworks can perfectly align with the requirements and opinions of the React developers.
- Benefit: Increased flexibility and customization opportunities
- Ideal for: Custom applications
Form Handling Improvements
Handling forms is all about how well you can handle data when it gets submitted. The form-handling capabilities of React have witnessed an upgrade with streamlined API requests and built-in validation.
This new feature of React makes it easier to handle errors, manage forms, and validate inputs of users. As a result, it can help significantly lower the reliance on different third-party libraries.
- Benefit: Improves data fetching, handling, and facilitates easier form validation
- Ideal for: Apps involving extensive user input forms
Libraries You Should Know When Building with #React #reactjs #javascript #frontend #webdev #dormosheio #beginners #frontenddev https://t.co/VwiiFzLvv2
— React Trends (@ReactJSTrends) October 21, 2024
State Management
The state management feature of React isn’t a new topic. However, as newer solutions approach the already existing ones differently, state management libraries continue to be a trend that demands attention.
React 19 has shortly introduced new React hooks, including useOptimistic and useActionState. The core aim is to improve UI feedback and simplify complex state management. Moreover, they also focus on the delivery of an optimized and responsive User Interface leveraging the ReactJS UI frameworks.
- Benefit: Improved performance and cleaner State management
- Ideal for: Apps that require frequent updates and have complex states
Performance Optimization

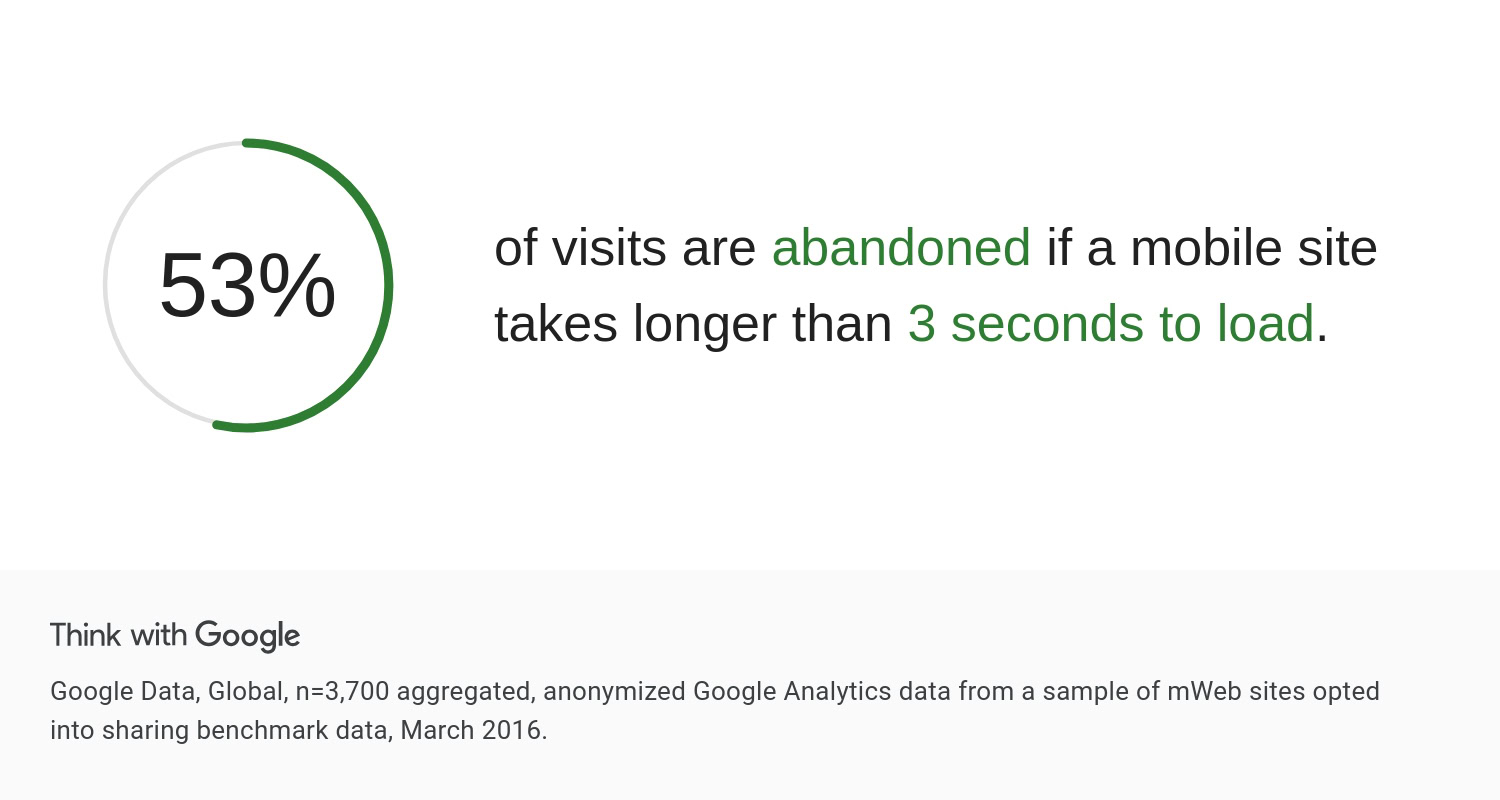
53 percent of online consumers are likely to abandon a website if it doesn’t load within three seconds. Therefore, there is a greater focus on leveraging the effective ReactJS performance optimization techniques. Features like lazy loading and code splitting in React can help improve overall site performance optimally.
Code splitting ensures that only the essential code loads initially. Further, the lazy loading feature improves speed by delaying non-essential codes. As a result, you can expect the pages to load faster and deliver exceptional performance to the users. Hire ReactJS Developers to seamlessly implement the best approaches for optimizing the performance of your web or app development solutions.
- Benefit: Enhances page loading speed and improves site performance
- Ideal for: Large-scale platforms and high-traffic applications
Also Read: Why React JS Is A Picture Perfect Choice For Enterprise App Development?
Real-World React Trends
Top Companies Using React Trends
Leading companies like Netflix and Twitch are making use of the concurrent mode rendering components feature of React to create smooth interactions. Airbnb and Nike leverage the React server components to boost performance and SEO. Also, several SaaS companies are integrating AI with React for the delivery of personalized experiences.
Use Cases of React Trends in SaaS, eCommerce, and More
The performance-focused features of React like component-based architecture and server-side rendering (SSR) make it ideal for building complex applications. Delve into its prominent use cases!
SaaS and Enterprise Applications: The reusability nature of React components enables developers responsible for the development of SaaS platforms to provide real-time and smooth functionality. So, managing data-heavy operations, user dashboards, and CRM systems becomes easy. For instance, Salesforce and Trello leverage React to improve user interactivity and streamline data handling.
eCommerce: The ability of React to manage heavy data fetching, integrate SEO, and optimize loading speed makes it suitable for high-traffic eCommerce web development. Shopify makes use of React to deliver a responsive and fast shopping experience.
Conclusion
From server-side rendering to AI integration, the React trends are many. All these trends focus on improving interactivity, performance, and aspiring web developer experience.
Are you ready to get started? Partner with the eSparkBiz’s React team to leverage the latest React trends, and build user interfaces for cutting-edge web applications.
-
What is the top trend in React JS for 2025?
Some of the latest trends include AI integration, server components, UI Components, reusable components, state management React hooks, and embracing concurrent mode rendering.
-
How does server-side rendering benefit SEO in React applications?
Server-side rendering (SSR) makes it easier for search engines to index content even before the page loads, leading to better rankings.
-
Can React JS be used for AI-powered applications?
Yes, React JS developer tools can integrate well with AI tools. This integration is commonly seen in chatbots and recommendation engines.
-
Why are low-code/no-code solutions popular with React JS?
These platforms minimize manual coding and allow faster React JS development of web applications.
-
How can I leverage these trends for my business?
Leveraging these trends can help to achieve engaging user experiences, search engine optimization, and optimize performance. These trends prove to be ideal for SaaS, eCommerce, competitive platforms, and other React projects.








