Are you a software enthusiast? Then you might be aware of all the latest updates and trends in the software market. Today, we will talk about React vs React Native.
If you are a programmer then I bet you have a preference for a specific scripting language as well. Are you more interested in web development? Or does your passion lie with app development?
Either way, I am guessing you might be familiar with the term JavaScript frameworks. Doesn’t framework make the job for us developers much easier?
They sure do. Not only that, but they also bring along with them several features and Performance to be creative and innovative with the apps that we develop.
JavaScript is one such language that offers various frameworks that you can work with. To name a few, React and React Native, are amongst the topmost used frameworks.
Now, what exactly do both of these frameworks do? And how is it beneficial to us programmers? Let’s find out!
What Is React: Advantages and Disadvantages
I know that the word “react” in the English language means the action of acting out to a particular situation. You can say that this was the inspiration behind React.
Intriguing fact, isn’t it? React isn’t a framework but rather a library that provides components to the JavaScript frameworks. Another intriguing fact I bet!
You should also be aware that React Native is one of the frameworks in JavaScript that you can use for building apps. React is mainly used in building web development apps whereas React Native is used in building mobile apps.
Advantages of React
No two software or techniques in the field of coding are identically similar. They all have one or more features that are different from the others. This uniqueness brings along certain advantages and disadvantages.
Let’s have a look at what React has to offer!

Concise Code: We all know that writing codes can be a tiring process. It is not practically feasible either when it comes to repeating certain functions and components from the written code.
Using React can assure you that you write clear and concise codes. Prompts are made by React when any error is encountered.
Easy to maintain: Did you know that the codes written using React are not that difficult to maintain? React allows you to reuse components of the code as per your requirement. You can say that this factor increases your rate of productivity.
No Rendering issues: Did you know that React was an initiative by Facebook? Yes, that’s correct. It was first used in the year 2013.
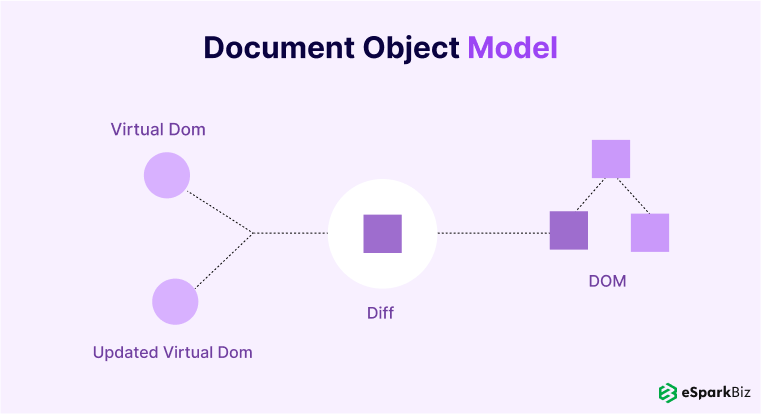
Facebook said that it would be much easier to render the code using React. So now, how true is that? It is very true indeed! It’s virtual DOM structure ensures that the dynamic and heavy loaded software can be easily rendered in React.
Easy Debugging: With the help of the assistance that is offered by React, debugging an application is a very easy process. The consistent prompts by React in case any error is encountered can help you build an error-free application.
Is React and React JS the same? This is another question that often arrives when it comes to React. To provide you with an answer, yes, React and React JS is the same.
JS at the end indicates JavaScript language being used by React. Whether you use JS at the end or not, the functionality of React remains the same.
Disadvantages of React
It is not unknown that everything that has an advantage is likely to have a disadvantage too. React, being an efficient choice to build web applications, has some drawbacks that might be a problem in certain scenarios.
Documentation Issue: New trends are being introduced to React daily. Because of this, it may be difficult to keep up with the process of maintaining a properly documented web application.
Improper documentation creates chaos when a team of developers has to share and work on the same project.
Complexity: It may not be easy for everyone to understand and implement all the modules and components that are present in JavaScript. You may require some practice and proper understanding to handle any complex React coding.
Issues with View: Did you know that only view based support is offered by React? Any other issue if encountered will have to be dealt with by adopting a separate solution.
What Is React Native: Advantages and Disadvantages
We learned a little bit about React in the previous section where React Native was also briefly addressed. But what exactly is React Native? And what is the difference between React and React Native? Let’s find out!
We know that JavaScript offers us with many frameworks including Angular, Ember, Meteor, etc. React Native is one such framework that we can use to build mobile applications in JavaScript.
Not only that, React Native has potential and can offer you many features. The most significant one of them you can say is the Cross-platform one.
You can develop your app as per the OS you want to use it on. The functionality and the code for them would not be the same and React Native can assist you throughout the process.
Advantages of React Native
Now, coming back to React Native, similar to React, it has several pros too. These pros give it the edge over other existing JS frameworks in the market.
Let’s have a look at them!

Third-Party Plugins: As a company, it may not always be possible for you to develop and provide your clients with all the features that they asked for.
When such scenarios arise, collaborating with a third party to use their application along with your software is the most efficient choice that you can make.
Community Presence: We, as humans, know the importance of living in a community. Online communities that are established about a particular topic or idea can assist you with doubts and errors that you may encounter during the development process.
Saves Money: In today’s world, we know how important it is to save any type of extra expedition. Mobile apps are to be developed for both Android and iOS platforms. Ideally, you would have to develop them separately and this can cost you twice the amount.
But, if you use React Native, you can develop both the apps in the same amount. No, I’m not kidding. React Native allows you to build applications that are compatible with Android as well as iOS and can help you save the development cost. And this is also a reason why businesses hire ReactJS Developers India these days.
Disadvantages of React Native
React Native has been the talk of the town in the coding industry due to the efficiency and ease of building apps that it offers to us.
But as we know, along with the pros, comes along cons too. There are some issues that you can encounter while working with React Native.
Learning Difficulty: We know that it is used to build cross-platform mobile applications. Now, understanding and working with React Native may not be everyone’s cup of tea. It may take time for you to be well familiar with its working and application.
Security: When we take into consideration the React vs React Native scenario, it was observed that React Native’s security features are comparatively less than React’s security features.
We know that security is one of the most important aspects when it comes to building software or an application. If React Native fails under some tough security situations, it may give rise to some major concerns to its users.
Time Factor: As the features offered by React Native are more, it needs more time to execute them. But doesn’t time play an important role in the overall performance of an app? It sure does. Time can drastically affect the performance and efficiency of an app that you are working on.
Are you aware of the React JS vs React Native comparison? Well, it has been prevalent since the launch of React Native into the market. That’s a pretty long comparison, isn’t it?
Did you know that React is said to offer more features and specifications than other JS platforms? Well, it’s true. You can say that it is one of the best platforms for building efficient mobile applications.
The battle of React Native vs ReactJS has always been focused on how one can be better than the other. Questions like what is the difference between React and React Native were some of the most common ones that people usually ask.
SEO Support: SEO has successfully gained importance and is the focus of many companies that create apps or content for any particular application. If an app built in React Native is SEO friendly, then it will be able to attract more people.
Time-Saving: Did you know that developers who work with React Native have said that React Native successfully helps to save time while developing web-based applications?
Now, isn’t that something every coder and developer would like to hear? For them to focus on the features and outcomes of the app they are developing, they need more time.
Wouldn’t it be like a cherry on the cake if they can get that time by developing the app at a much faster pace?
Architecture: What is Component-based Architecture? How is it important in React applications? The answer is right here!
It ensures the reusability of modules and concepts of React JS while building an application. Larger dependent chunks of codes and interfaces are transformed into smaller individual systems.
High Speed: Speed? Now, who doesn’t want speed? Be it with the loading procedure of apps or with the car that we buy, we all want something speedy yet efficient. An app needs to have a high speed providing nature from its user’s perspective.
Did you know that including DOM architecture in your React apps can help you ensure that? You should give it a try yourself!
Availability of Tools: React Native offers many tools to build an application.
Sometimes things change when you look at them from a different point of view. Designing and building an app from a business perspective is important for companies.
Ease of Usage and Implementation: As compared to any other application building platform, React is much easier to implement and use.
Time Efficient: It can carry out more operations in a limited amount of time due to its Hot Reloading feature.
Platform Dependency: React Native offers an additional feature of being able to identify the platform being used and then generating platform-dependent codes.
React vs React Native: Summary Table
To sum it up, the important points of both React and React Native can be put into a tabular format. Have a look at it to gain clarity about the differentiating factor between them.
| Sr No | React | React Native |
|---|---|---|
| 1. | With its ultimate goal for web applications, it was used for the very first time in the year 2013 by Facebook. | With its ultimate goal for developing mobile applications, it was used for the very first time in the year 2015 by Facebook as well. |
| 2. | Along with the collection of CSS and JavaScript libraries, it also offers high-security features to build an app. | Along with the built-in libraries used for the UI specifically, it offers comparatively low-security features. |
| 3. | You can make use of the React-router for navigation purposes. | You can make use of the built-in navigator-library. |
| 4. | React offers more time efficiency. | React JS offers comparatively less time efficiency. |
| 5. | Virtual DOM is an addition to the many features offered by React. | React Native API is the addition to the many features offered by React Native. |
Difference Between ReactJS and React Native
Criterion #1: Setup & Bundling
Before you start developing an app, you need to make sure that you have all the necessary resources.
Setup is the initial step that you are likely to carry out before working on an app. So what is the very first step to do? Importing libraries.
Getting the files that you will need from libraries is the foremost step. The next step would be bundling, which means you have to club the imported files into one single package.
So, in this race of React Native vs React, React Native wins here as Setup and Bundling are very easy compared to ReactJS.
Winner: React Native
Criterion #2: DOM & Styling

Wouldn’t you want your app or your website to look presentable and attractive to the users? It surely would help you increase the appeal of your app. When it comes to web apps, integrating DOM is the ideal way to go.
Winner: React Native
Criterion #3: Animations & Gestures
As discussed earlier, it is important to make your app look appealing. You can do this by using animations and gestures. We have all used CSS animations at some point in time but React Native provides you with a more efficient method to add your desired animations.
Winner: React Native
Criterion #4: Platform-Specific Code
Designing and developing apps for both iOS and Android can be made easy by using React Native.
Winner: React Native
Criterion #5: Navigation
Will you use an app that is confusing to navigate? That isn’t even a question right, the answer is quite obvious. While you are building an app, you must make sure it is easy for users to navigate the different features that you are integrating with it.
Winner: React
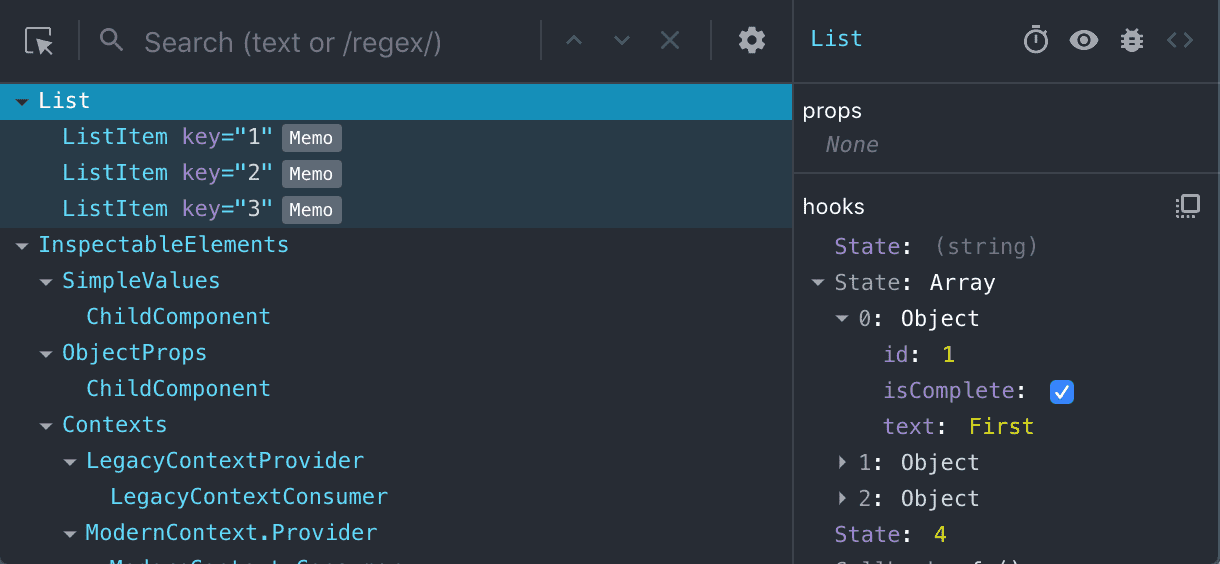
Criterion #6: Developer Tools
Wouldn’t it be nice if you could have some help while building apps? Developer tools do just that. They can make the app building process much easier.
Winner: React Native
Criterion #7: Feasibility
You can say that the feasibility of React JS is high. This is because it uses a combination of JavaScript and web development technologies. So, in the battle of React Native vs React, React, or React JS wins.
Winner: React JS
Criterion #8: Publishing
After you have developed the platform-specific app, the next step is to publish them. Publishing an app relies on the platform that you have built it for.
Winner: React JS
Criterion #9: Capability
More the capability, more efficient the app would be, right? React Native and React JS do focus on the recent SEO trend that can give them the title of being more capable.
Winner: React Native and React JS
Criterion #10: Working Methodology
React and React Native are both developed by Facebook to assist the process of app development. On one hand, React makes use of Virtual DOM to carry out quick and dynamic updates and on the other hand, React native uses Native APIs for iOS components.
Winner: React native
Criterion #11: UI Rendering
Their usage is different, so the process of UI Rendering should also be different, right? React is used along with Angular Framework for the front-end web applications whereas React Native makes use of APIs by using a wrapper class.
Winner: React Native and React JS
Criterion #12: Usage
Use of both React and React Native is different from one another. While the former is used for developing web-based applications, the latter is used in mobile app development.
Winner: React Native and React JS
Criterion #13: Community Support
You know there are online communities, right? They are like a group of people that share the same thoughts and interests. In case of any difficulties that you face while building your app, you can reach out to them for some insights.
Winner: React Native and React JS
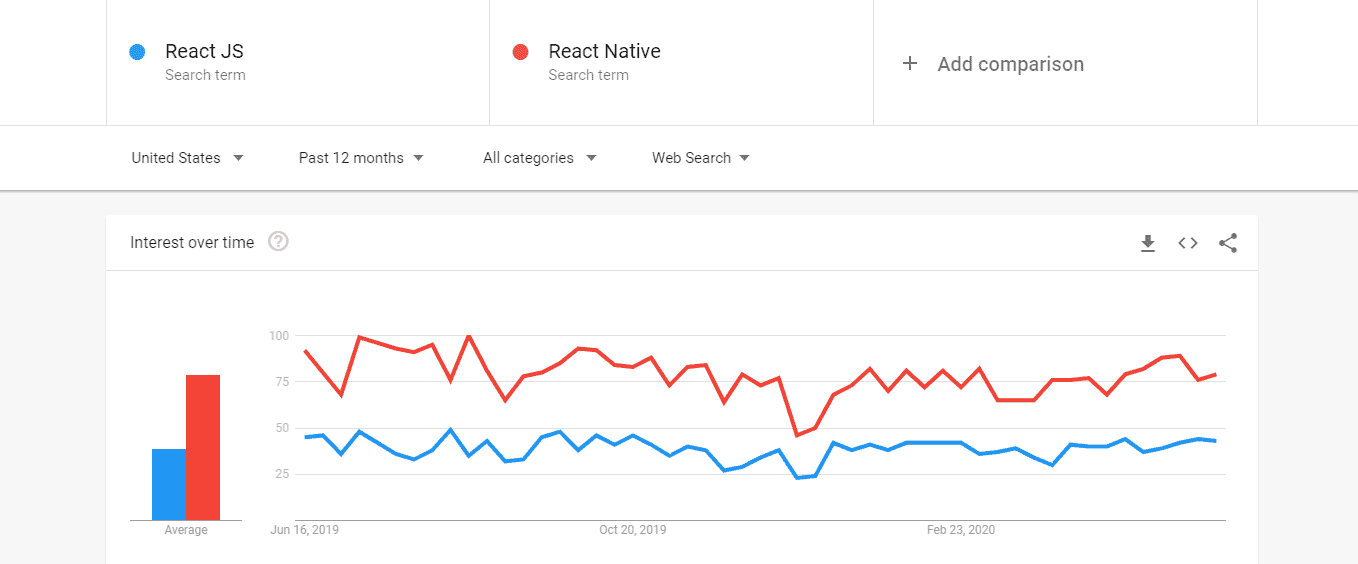
Criterion #14: Popularity
Are you aware of the fact that JavaScript is one of the most popular languages amongst developers? Keeping this in mind, React and React Native is bound to be popular.
Winner: React Native and React JS
Criterion #15: Database
Database plays an important role when it comes to applications. Wouldn’t you want the data from your apps to be safe from any potential threats? Integrating databases like MySQL and MongoDB can help you achieve storage and security levels.
Read also: React Native Database – How To Choose Right Database For React Native App?
Apps Made With React
We know that trends keep changing, right? Be it in the fashion industry or in the field of software, new and more efficient ways to build an app have been introduced.
React, as we know, is the most widely used JS library and plays an important role in websites like:
- Airbnb
- Netflix
- Yahoo mail
- New York Times
- Codecademy
- Dropbox
Apps Made With React Native
There was a time when we wrote letters but now we just use messaging apps or social media platforms to reach out to others.
When the Internet came into the picture, it opened a wide door of possibilities that we had never even imagined.
Technology sure has brought us this far and we are dependent on it to guide us into the future as well. Technology is evolving everyday and therefore its important to continuously cope up with the advancements, so hire offshore developers India who can take your part of worries and help you build effective applications.
Don’t you want every task at the tip of your hand? Wouldn’t it be nice to carry out transactions and work that you want by just the tip of your finger? That surely is possible.
First, we used to navigate through websites to watch movies, play music or games, make documents or presentations but now, with the technology becoming more advanced, all of these features are available in the form of an app for your mobiles.
You might be familiar with the following names:
- Skype
- Uber Eats
- Tesla
- SoundCloud, etc.
These are some of the most well-known apps across the globe. Wanna build your mobile app? React Native can be your best bet!
Conclusion
Having reached the end of this article, we can say that React and React Native have proven their capability to offer an environment where you can successfully build your apps. Want to try your hand at React Native App Development? Learn React and React Native and start building!
-
What Are The Similarities Between ReactJS and React Native?
The one major similarity between ReactJS and React Native is the lack of proper documentation. However, they’re trying to improve this fact.
-
Is React Native or ReactJS Better Than AngularJS?
Angular and React both have diverse approaches to development. So, neither of them are best or worst. Both have their significance in the IT world.
-
Is There A Bright Future For ReactJS and React Native?
Oh.! YES, ReactJS and React Native are inclined for a bright future as both of them help you in hybrid app development, which is in huge demand.
-
Is There Any Way To Convert ReactJS Project To React Native?
The simple answer to this question would be NO. Cordova is a possible alternative, but it can provide the same experience as React Native app.