Today, businesses need apps that are not just fast and secure but also scalable to meet users’ needs in this ever-changing world of web development. React the ultimate front-end library works wonderfully with AWS, the best cloud provider to produce robust and performant applications. Whether you are launching an online shop or an interactive collaboration platform, using React with AWS are unbeatable answers to today’s development issues.
Introduction to React and AWS
What is React?
React is a powerful front-end Framework created by Facebook. It makes it simple for developers to build dynamic, interactive UIs. React simplifies application development by dividing UIs into reusable components.
Why is React so popular for dynamic UI?
- React uses a virtual DOM for updates which is super fast.
- It has declarative code syntax for simple code readability and code maintenance.
- Combined with features such as Redux and React Router, React lets programmers create advanced state-driven applications without hassle.
What is AWS?
Amazon Web Services (AWS) is the largest cloud service in the world, with over 200 fully featured services. It gives you infrastructure, storage, and computing power to drive web apps without costly on-premise deployments.
AWS – Step by Step 🔥🚀 pic.twitter.com/sSYekbsBkG
— Tech Fusionist (@techyoutbe) November 30, 2024
How does AWS simplify development?
Scalability: Services such as Lambda and EC2 on AWS automatically scale with users.
Global Reach: With data centers worldwide, AWS has low latency and is highly available.
Cost Efficiency: As it offers a pay-as-you-go model, AWS can be affordable for startups and enterprises.
Why Combine React with AWS?
Scalability and Performance
React and AWS when combined, make a highly scalable and fast environment for web application development.
React’s Lightweight Nature: With React component-based architecture, only the components you need to update change, and hence it loads faster.
AWS Auto-Scaling: AWS’s auto-scaling groups dynamically scale server capacity depending on your traffic, so your application keeps up even when the traffic starts climbing.
Real-Life Example: Netflix Scales Globally on AWS and is using React for its User Interface.
Cost-Effective Solutions
Using React Technology with AWS is both powerful and cost-efficient.
AWS Pay-As-You-Go Model: Developers only need to pay for what they need, which saves startups and enterprises time and money.
Efficient Development: AWS products such as Amplify reduce infrastructure issues and free up React developers to build frontend web solutions.

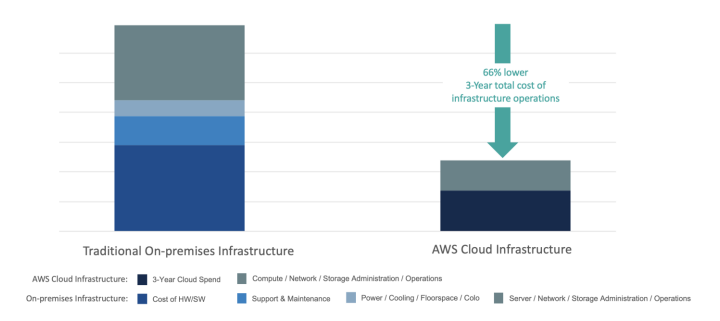
Fact/Stat: On average, companies save on infrastructure by 66% using AWS over on-premises solutions, according to AWS.
Seamless Front-End and Back-End Integration
Integration is straightforward with React’s extensibility and AWS’s powerful backend services.
API Gateway and Lambda: AWS API Gateway is a secured portal, Lambda is responsible for logic, and it will communicate with React frontend development.
Integration With Database: AWS DynamoDB and RDS integrate seamlessly with React applications for real-time data updates and safe storage.
Real-World Use Case: React for responsive UI and AWS Lambda for serverless computing make back-end processing quick for Airbnb.
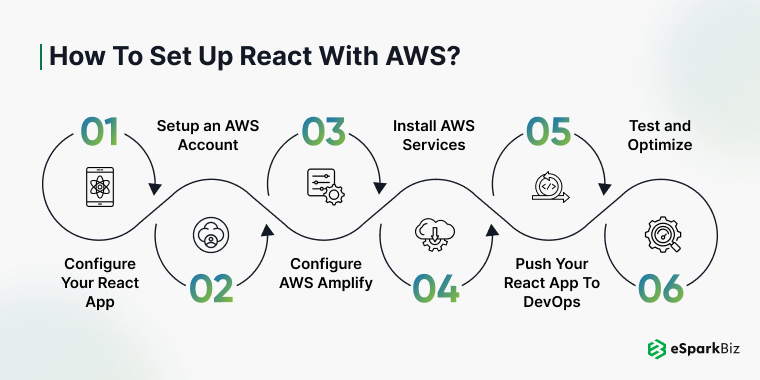
How to Set Up React with AWS?

When we deploy React to AWS, we connect a React front-end to AWS for hosting, back-end, and database.
Step 1: Configure Your React App
Create React App: Run npx create-react-app your-app-name to create a React app.
Install Dependencies: Make sure you have dependencies such as AWS SDK (aws-sdk) or Amplify installed.
Step 2: Setting up the AWS Account
Create an AWS Account: Create an AWS account if you haven’t already.
Set up IAM Roles: You will require IAM roles to have private access to the resources on AWS.
Step 3: Configure AWS Amplify
Install Amplify CLI: Execute the following command in the terminal to install the Amplify Command-Line Interface using npm install -g @aws-amplify/cli.
Install Amplify: Run amplify init in your project dir and configure your app to AWS.
Add Hosting: Run amplify add hosting to provide your React app with static website hosting.
Step 4: Install AWS Services
API Gateway and Lambda: Use AWS API Gateway (API endpoints) and AWS Lambda (serverless functions).
Example: Implement Lambda to take user inputs and send back JSON to your React front-end.
Data Integration: Use DynamoDB or RDS with NoSQL or Relational databases for data storage.
Step 5: Push Your React App To DevOps
Build Your React App: Type npm run build to generate the production files.
Implement to AWS S3: Using the AWS Amplify console or manually publishing the build folder in an S3 bucket with public read access.
Turn on CloudFront: Set AWS CloudFront as a Content Delivery Network (CDN) to faster publish content around the world.
Step 6: Test and Optimize
Test the Setup: Confirm integrations (API endpoints, database connections, hosting, etc) are in working order.
Performance Tuning: Tune performance with React and AWS monitoring such as React developer tools and CloudWatch respectively.
Must-Haves AWS Resources for React Developers
AWS has a full-featured suite of services that optimizes the performance, scalability, and security of React applications.
AWS Amplify
Simpler Deployment: Amplify supports continuous deployment, hosting, and continuous integration of React apps.
Built-In Authentication: Offers simple-to-use authentication services with just a few lines of code.
Real-Time Updates: AWS Amplify is ideal for apps that need live data updates.
Amazon S3 and CloudFront
Fast & Secure: We host static websites of your React applications across the globe.
Faster Performance: AWS CDN CloudFront stores the content of React for faster and smoother UX.
Scalability: It can deal with sudden traffic spikes so that the app runs smoothly.
AWS Lambda and API Gateway
Serverless Design: Create Lambda functions lightweight backends for React apps.
Automated API Management: API Gateway makes API development, management, and scaling a breeze.
Cost-effectiveness: Pay-as-you-use charges make small to large applications cost-efficient.
Also Read: SaaS Migration Models: Making the Move Smooth with AWS Services
Real-World Use Cases of React with AWS
React and AWS, together are changing the way industries build full-stack applications that run fast, scale, and are full of AWS & React JS features. Following are some real-world use cases where React on AWS shines:
E-Commerce Platforms
Dynamic User Experiences: You can create interactive user experiences for e-commerce sites with React, and AWS like Amazon S3 and CloudFront ensures content is delivered quickly.
Inventory Updates in Real-Time: With AWS Lambda and DynamoDB, businesses can update their inventory live ensuring that the customer experience remains uninterrupted.
Scalable Solutions: With AWS auto-scaling, e-commerce sites can handle heavy traffic during Black Friday, and so on with no hassle.
SaaS Applications
Scalability for Multi-User Development: Every Reputed SaaS Development company uses AWS Amplify for seamless deployment and API Gateway to navigate data.
Data-Driven Analytics: React SaaS dashboards & Amazon RDS crunch big data and deliver insights to users in real-time.
Feature Rollouts: The serverless design of AWS Lambda ensures that frequent releases of features do not degrade performance.
Real-Time Collaboration Tools
Live Collaboration: With WebSocket APIs connecting to AWS AppSync, users can get real-time editing, messaging, and video calls along with real-time collaboration features.
Data Continuity: DynamoDB and AppSync coordinate to ensure consistent data flow from one user to the next no matter where they are.
Minimal latency: CloudFront makes collaboration as seamless as possible due to the reduced delay.
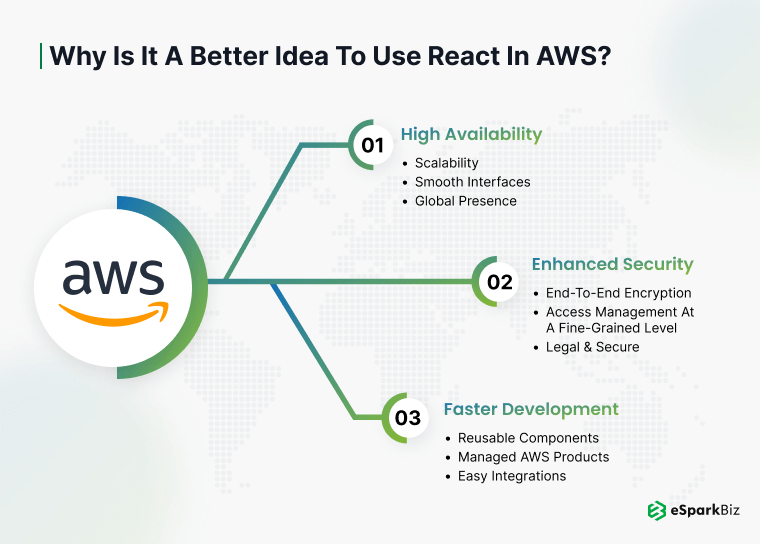
Why is it a Better Idea to Use React with AWS?

There are so many benefits of React/AWS integration, that make them an excellent pair for progressive web application development. Here are the key advantages:
High Availability
Scalability: AWS solutions such as Elastic Load Balancing and Multi-AZ deployments guarantee the highest availability so applications remain available through peak traffic.
Smooth Interfaces: With the efficient rendering of React, the user experience is uninterrupted even when it is in heavy use.
Global Presence: With AWS’s global infrastructure, React applications will deliver high performance to users around the world.
Enhanced Security
End-to-End Encryption: AWS SSL/TLS encrypts at rest for secure data, and React secures the front end.
Access Management at a Fine-Grained Level: Developers can manage strict access rights in AWS Identity and Access Management (IAM) to secure React applications.
Legal & Secure: AWS Integration Services are regulated to all sorts of standards and that makes the React app legal and secure.
Faster Development
Reusable Components: React modular structure speeds front-end development by enabling developers to reuse components within the app.
Managed AWS Products: With Amplify, Lambda, and S3, developers are free to write code while AWS takes care of the infrastructure.
Easy Integrations: With the ready-made APIs and connectors to interface with back-end services, it’s easy to reduce development time on AWS.
Challenges and Solutions in Using React with AWS
Hire React Developers proficient at leveraging the best combined capabilities of React & AWS. But this amazing pairing might be difficult, here’s how to deal with the common challenges:
Managing Costs on AWS
Problem: Pay-as-you-go pricing in AWS will add up in the long run if you’re not careful, especially for enterprise-level React apps.
Solutions:
- Install AWS Budgets to track and budget.
- Auto-scale resources according to demand dynamically with auto-scaling.
- Save space by implementing the appropriate instance types and storages.
- Using free tiers such as S3 or Lambda in the beginning.
- Look at your AWS Cost Explorer often to find out how you are using the services.
Also Read: AWS Cost Optimization Strategies – A Comprehensive Guide
Debugging Serverless Architectures
Problem: It can be hard to debug serverless architectures such as AWS Lambda because of stateless serverless functions.
Solutions:
- Lambda Function Execution Logs & Monitoring AWS CloudWatch.
- Integrate local development tools like Serverless Framework or AWS SAM CLI for more testing.
- Test React’s front-end independently through browser developer tools and test libraries such as Jest.
- Join structured logging and distributed trace to see the full stack.
eSparkBiz AWS Case Study: React to AWS
Client Industry: E-Commerce
One of the eCommerce Business reached out to eSparkBiz with a project to achieve user-friendly, secure and high-performance eCommerce Solution. Let’s understand the whole project flow in detail.
Client’s Need
- A scalable website to manage high traffic and provide seamless shopping.
- Real-time stock control and integrated payments.
- Distributed, ultra-low latency for global users.
Challenges Faced
- Controlling high traffic on sales occasions.
- Data Security & International Compliance.
- Maintaining user flow with heavy back-end configuration.
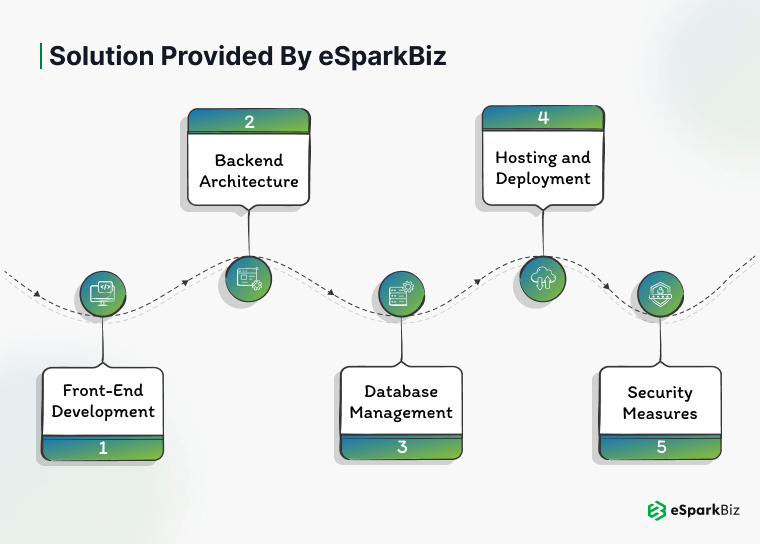
Solution Provided by eSparkBiz

Front-End Development
- Created responsive & animated interface with React.
- Reusable components are implemented to have faster cycles.
Backend Architecture
- AWS Lambda for serverless function app runtime which is scalable at high traffic events.
- Added Amazon API Gateway for encrypted communication between front-end and back-end services.
Database Management
- Real-time inventory control using Amazon DynamoDB.
- Cached data using Amazon ElastiCache to lighten up the database and speed up response time.
Hosting and Continuous Deployment
- Set up the app in AWS S3 for static files and in AWS CloudFront for content delivery to get low latency globally.
Security Measures
- AWS Cognito for user authentication and authorization: Included.
- Set up AWS WAF (Web Application Firewall) to fight against DDoS attacks.
Results Achieved
Increased Scalability: The application was able to process 5x traffic in big sale days without any downtime.
Low Costs: Pay-as-you-go AWS model saved 30% in infrastructure.
Improved User Experience: Cut Page load time by 40% which increases customer retention and conversions.
Data Security: Fully integrated with GDPR and PCI-DSS regulations.
Client Feedback
“The ability of eSparkBiz to leverage React and AWS turned our online portal into a highly performant, scalable application. They were open to communication and tech savvy to make the project a smooth process.”
Looking for similar success?
Hire eSparkBiz Developers to build Robust React with AWS solution today!
Conclusion
React and AWS can be a strong combination for modern, scalable, and performant apps. The component-based architecture of React gives you frontend for interactive web development solutions, and AWS provides a great back end with services like Amplify Studio, Lambda, and DynamoDB. They all provide high availability, security, and shorter development cycles.
Whether you are a retailer or SaaS company that wants to build a responsive eCommerce site, real-time collaboration software, or an agile SaaS product, this is a perfect blend to fulfill users’ expectations and grow quickly. When you use React with AWS, you are not simply building an app — you are building a resilient solution that will adapt to your business.
Why Choose eSparkBiz for React with AWS Development?
eSparkBiz stands out as a Reputed ReactJS Development Company possessing expertise in integrating React and AWS like no other company, with custom solutions for every business. Why we are the best choice:
Proven Expertise: We’re experts in building scalable, high-performance React applications on the AWS platform.
Tailored Solutions: We create a customized solution for your business so that the React front-end and AWS back-end services will be seamless.
Transparent Communication: We focus on clear communication and an open development process from start to finish.
24/7 Support: After the release, we are available for maintenance and development as and when you require to keep your app running smoothly.
Reach out to eSparkBiz now to create the latest React Apps with AWS!
-
What are the benefits of using React with AWS?
React and AWS is a complete tech stack that consists of:
Scalability: With AWS auto-scaling your app is optimized for high traffic times.
Fastness: React’s reusable elements along with AWS’s fast backend infrastructure make for fast speeds.
Cost-effective: AWS’s Pay-As-You-Go pricing cuts unnecessary costs. -
Which AWS services are best for React developers?
Some of the best AWS services for React developers:
- Continuous deployment and administration using AWS Amplify Studio.
- Static File Hosting in Amazon S3.
- Serverless Development with AWS Lambda.
- Amazon DynamoDB is used to administer databases in scaleable applications.
-
Is AWS cost-effective for small React projects?
As for the pay-as-you-go version, yes, AWS is great for startups. Tools such as AWS Free Tier, Amplify Studio, and S3 can help you run and maintain your React applications without spending a fortune.
-
How does AWS enhance React app performance?
AWS optimizes React app through:
- CDNs such as CloudFront to serve faster content.
- Serverless computing to lower the load on the backend.
- Auto-scaling for peak traffic to avoid user crashing.
-
How can eSparkBiz help with React and AWS integration?
eSparkBiz knows to integrate React with AWS & provides:
- Complete packages built around your project.
- Knowledge in AWS such as Amplify, Lambda, and API Gateway.
- Well-versed working with the GitHub repository
- Proven track record of providing scalable, secure apps for industries.







