Today multiple frameworks are available for building front-end apps. Angular, VueJS are some preferred choices to build the front-end. But slowly ReactJS is also gaining popularity among various companies. Today, we will talk about Facebook ReactJS.
ReactJS is an Open source and is built and maintained by Facebook. It is declarative and component-based. It allows you to build smaller components and then stitch them together.
That’s why businesses are aggressively looking to hire react developers nowadays.
Facebook developers understood that the native DOM is pretty small, and this is when they built ReactJS, which uses Virtual DOM to update only those fields which are updating.
Why Should You Choose Facebook ReactJS?
Extremely Efficient
ReactJS uses virtual DOM. It is a programming concept, where the ideal state of UI is kept in memory and then it is merged with actual DOM using libraries such as ReactDOM. This allows you to build an application that renders seamlessly and in a short time.
This allows you to build a declarative UI wherein you specify the state in which you want your UI to be in and ReactJS makes sure the DOM matches this requirement.
JavaScript Library
Facebook ReactJS uses JSX, a syntax extension to JavaScript, which is a blend of both JavaScript and HTML code. The below code is JSX tag syntax which is neither string nor HTML code.
const element = <h1>Hello, world.!</h1>;
The important consideration taken into account is the fact that you do not require to separate the rendering logic from the UI. JSX may look like template language but it has the full power of JavaScript.
Though it is not mandatory to follow JSX, a lot of developers recommend using it as your programming language for building ReactJS based front-end.
Awesome For SEO
Search Engine Optimization is one of the major challenges faced with most of the front-end frameworks. Even a single error in JavaScript code and the google bot is not able to index them.
Though modern frameworks are improving slowly with regards to SEO, ReactJS performs extremely well when it comes to SEO.
With ReactJS Facebook, you can have the server-side rendering and Google bots can easily read the content rendered on the application. Also, you have pre-rendered content that can be easily read and indexed by the bots.
Focus on User Interface
You can easily separate the backend from the front-end when you are using ReactJS. This allows front-end engineers to purely focus on the user interface, without worrying about the backend APIs.
Also, Facebook ReactJS’s design philosophy has been a reusable component. It expects you to build a component once and reuse them as an when required.
Easy & Out of Box
It is extremely easy to build expertise in ReactJS. You can get examples for almost all types of components. If you know HTML and basic JavaScript, you can learn ReactJS within hours.
Also, there are various starter packages that you can use to QuickStart your project and you should install the ReactJS plugin so that you can observe changes in VirtualDOM as the variables change. It also helps you in debugging.
Reusable Components
When ReactJS was built, one of the major things considered was reusability. React expects you to build components, which can be reused among various projects.
This saves a lot of time and effort and brings consistency in the UI. Imagine you have designed a custom scrollbar, now you can build it as a scroll bar and when you need a scroll bar.
You just have to add the component and you get a scroll bar. This helps in maintaining as well as keeping the codebase size less.
Read also: 25 Best React Libraries Every JavaScript Developer Should Know
High Performance
Facebook ReactJS provides two powerful features: Virtual DOM and server-side rendering. Because of these features, the application load time is fast, and the UI is seamless.
VirtualDOM is a design paradigm, where we maintain UI state in memory, and only the delta of the difference is added to DOM. Since we are not recreating the DOM, the application will render it quickly.
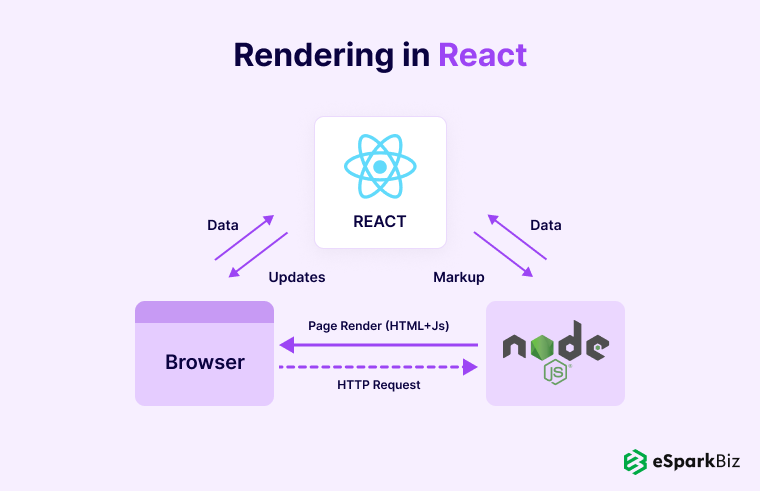
In server-side rendering (SSR), a complete page is built on the server, and the whole HTML is sent to the client which renders it. ReactJS allows you to have the server-side rendering and these are particularly useful when you are building a single page application.
Rich Toolset
There are various react free tools that can be used to debug and share your components. React Developers tools can be added as an extension on the chrome.
You can see all the components and their current state. It also has a profiler that can be used to see how much time each component is taking to load.
A bit is also a tool that can be used to create and share your components. You can also React StyleGuide or Storybook to build your UI in a very intuitive manner.
Strong Community
React is an open-source project and it has a very active community. You can find solutions to all the problems you are facing there. As its open-source, you can also contribute to the project.
There is some FAQ for ReactJS present at StackOverflow. You can also reach out to the Dev React community for checking their solutions and also post any issue you are facing.
React Native Applications
Facebook also has built a React Native platform based on ReactJS. You can use React Native to build platform-agnostic mobile applications.
The same code base runs on both iOS and Android platforms. It also uses native API as a result of which the application performs much faster. React Native Application Examples are proof of that.
Once you are familiar with ReactJS, you can easily start building React Native applications . A lot of developers typically work on both ReactJS based application front-end as well as React Native based mobile applications.
Easy to Learn
If you know HTML and basic Facebook JavaScript Framework, ReactJS is very simple to learn. It will just take a few hours for you to grasp all the basic concepts and start being productive.
Mostly it uses JSX syntax, which is a mix of both JavaScript and HTML. The HTML code is present in the JavaScript code itself.
The documentation of ReactJS Facebook is also extensive which aids you in learning ReactJS. You can quickly glance at all of them before you start. There are also various starter projects which are available which can help you get started.
Custom Components
ReactJS comes with a lot of components built-in like Button, Radio Toggle. But it gives you the flexibility to create your components.
If you want to add any style to the existing Button, you can easily do it using JSX. It gives you freedom even to create a completely different component.
And if these custom components are stateless, you can easily even reuse these components in different projects.
Tools like Style Guide allows you to build a custom component even without writing code, and it also allows you to share your components either as open-source or within your organization.
Developers Productivity
React was not designed to be monolithic and was designed with reusability in mind. As a result of which it came up with the concept of components. You can start by building basic complements and then stitch all of them together.
This allows developers independently on each component and reduces dependency. Later all of them can be easily integrated together to build the project.
This also helps in maintaining code as the whole code would be divided into modules, which will contain component code.
You can also reuse these components. One common way companies do it they maintain a separate repository for components.
And the application can then import whichever components it requires. This helps inconsistency among various products and the codebase is also small.
Fast Rendering

If you are working completely, it becomes very important to define the DOM structure at the start. If you eventually alter any variable in the top layer of the tree, all the components would be re-rendered. This would drastically impact the rendering of the application.
To solve this problem, React added a concept of Virtual DOM. ReactJS maintains the UI in memory called virtual DOM, and then commits it correctly.
This increases the rendering time drastically. Also, you can build server-side rendering in ReactJS where the HTML code is built on the server and this can decrease the rendering time.
Code Stability
React follows a top-down approach. You build all the parent components at the start and then keep adding the child components.
Also, the design pattern used in ReactJS is that data flows from parent to child. So, when developers add new child components, the chances of breaking code are very minimal.
This flow of data provides a smooth and seamless user experience as well as enhances the performance of the application. This also helps you to build a complex application as well as maintain it.
Data Binding
React allows you to bind the variables with the UI. When those variables change, the UI gets automatically rendered again.
This feature of ReactJS Facebook is loved by everyone as you don’t have to worry about the page refresh neither about state maintenance.
When data binding is done, all the data is maintained in virtual DOM. As when the data changes, the virtual DOM gets updated quickly.
Then this virtual DOM just gets added to the actual DOM and the user interface gets refreshed automatically.
Testing
You can test your ReactJS application, similar to any native JavaScript code. For unit tests, you can render the output of the component and then just check with the expected previous rendering output. This is called unit testing.
You can also do end to end testing in a realistic browser. Various tools can be of use to you. Jest is an open-source testing framework designed to test ReactJS applications.
There is also a React Testing library that lets you test your components without relying on their implementation.
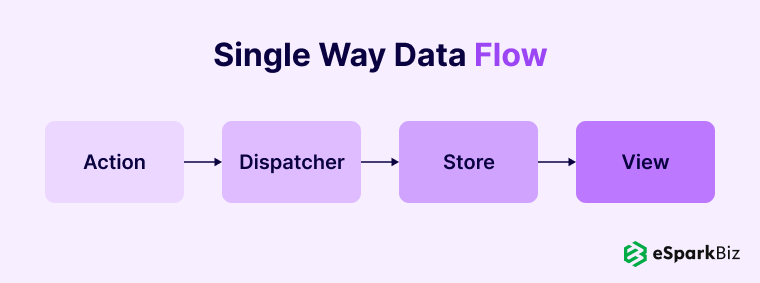
Single Way Data Flow

Though ReactJS allows you to add data binding and pass data to components, it does not modify the data on its own.
It provides you a call back which you can use to update the components. This is referred to as action flows up and properties flow down architecture.
Since the data is present in the View, and it gets updated by callback, you can always get the stack which can give you useful information regarding the flow in which the component is getting updated.
You can also add the tracking information in these callbacks which can help you to determine the user persona.
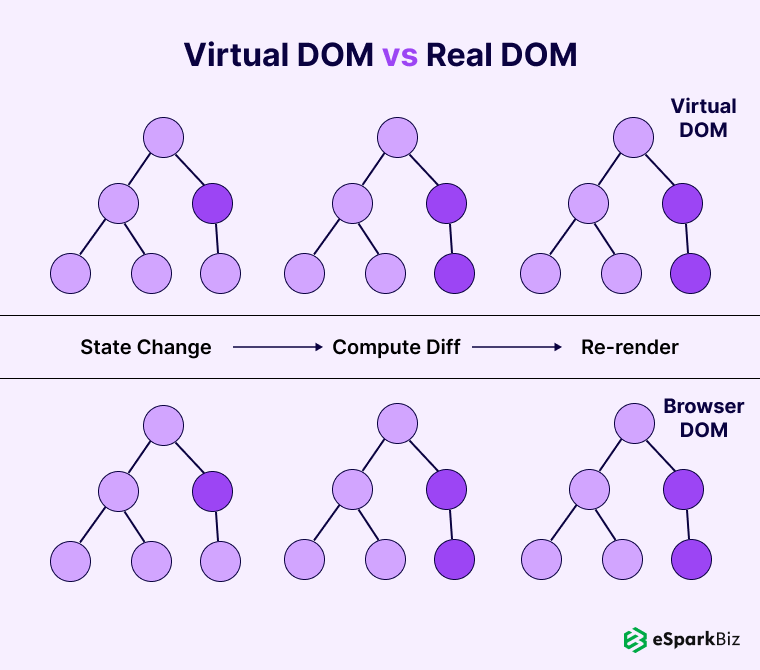
Virtual DOM

Most of the front-end frameworks which are currently available in the market, update the DOM directly which causes slowness. One more issue is these frameworks update the DOM more frequently than it is actually needed.
Let’s take a simple example. Imagine you have 10 persons’ data in a list. Now if you want to add one more person’s data or delete the data most of the frameworks would rebuild the DOM, which is a very costly operation. This is where React Virtual DOM comes into play.
React maintains a virtual DOM for every DOM. Virtual DOM has the same properties as the actual DOM and it is maintained in memory.
Now as and when the data changes, the virtual DOM gets changed. Now ReactJS compares virtual DOM with the actual DOM, and only the difference is applied to the actual DOM. This reduces DOM updates as well as render the application quickly.
Suitable for Mobile Apps
You can easily build mobile applications using React Native. React Native is similar to ReactJS but it is used mostly to build mobile applications.
Facebook built react-native to stop code duplication. In earlier days, developers used to write separate code to build applications in iOS and separate code for building applications in Android.
React Native is platform agnostic. The code written in React Native can be run on both Android as well as iOS platforms. It uses a native base code. React Native For Hybrid App Development has been a trend.
If you are familiar with ReactJS, you can easily write React Native applications also.
Read also: Step-by-Step Guide On Building an E-Commerce Mobile App with React Native
Top Brands Using ReactJS
ReactJS has gained a lot of attraction and is used a lot these days by companies to build their front-end. Also, since it is open-source, there has been tremendous growth in the framework, more and more functionalities are added by various companies.
Companies like Facebook, Airbnb, Netflix, Dropbox, and Atlassian are major companies that use ReactJS to build their front-end.
Benefits of ReactJS
Let us explore the major benefits of Facebook ReactJS:
Speed
As React Facebook uses Virtual DOM to update the variables, it performs much better as compared to its peers. The UI refresh rate is pretty high in ReactJS.
Also, ReactJS utilizes both server-side as well as client-side code. This allows different developers to concentrate on each side independently. This reduces dependency and development time.
Flexibility
ReactJS allows you to divide your complete front-end into smaller UI, called as components. This makes it modular and can be maintained easily. This saves efforts as well as money.
Performance
ReactJS was designed with performance in mind. The virtual DOM helps it to perform much better compared to other front-end frameworks. The concept of server-side rendering also helps the UI to be smooth and seamless.
Usability
ReactJS is fairly easy to use and anyone with the idea of basic JavaScript, HTML, and CSS can easily onboard ReactJS and be productive. The documentation of ReactJS is also very user-friendly and extensive examples.
Mobile App Development
ReactJS is not for building a web application, but you can also use React Native to build applications for both Android and iOS platforms. This allows you to write the same code which is used on both platforms.
You can analyze the React Native vs React comparison to know this aspect in detail with examples.
Now that we have seen the benefits of using ReactJS, let’s explore how ReactJS is better as compared to other frameworks and why should you choose it.
Conclusion
Currently, ReactJS is the most used language to build front-end applications. It has gained a lot of popularity in recent times mainly because it is open source and multiple people are committing code to enhance it further.
We have seen various advantages of ReactJS in the above article. For instance, VirtualDOM is the biggest selling point of ReactJS. Next time you are planning to build a front-end application, it would be a good idea to consult with Adept React Development Company for enhanced Frontend results.
We hope you had a great time reading this article and it proves to be of great value the near future. Thank You.!
-
How To Show Facebook Feed In ReactJS?
For showing the facebook feed on ReactJS, a new framework called Relay has been introduced. So, using this framework, you can work ahead.
-
What Parts Of Facebook Is Built On ReactJS?
The entire webpage associated with Facebook has been built using ReactJS. In fact, the script in the application code is also made using reactjs.
-
Why Did Facebook Develop React?
Facebook developed React or ReactJS with the aim of developing fast and agile web applications while writing a minimum amount of code.
-
How Many React Components Facebook Have?
Facebook currently has more than 30,000 React components in the live website as well as the mobile application.
-
Is ReactJS A Framework?
The simple answer to this question would be NO. React JS is not a framework, it’s a front-end library for building world-class UI for web apps.