Overview Of JavaScript Frameworks – Vue.js vs Angular
There has been a dramatic change in front-end development for the past few decades. JavaScript frameworks are proving that they have the capability to create cross-platform apps quite easily. Today, we will talk about Vue vs Angular in detail.
There have been several new launches that are gaining momentum like Ember and Vue with their exceptional performance. Angular.js has been in the market for a long time but has gained only a few competitors, with Vue being the top contender.
While Vue and AngularJS offer excellent features, it is crucial to take a better look at both the JavaScript frameworks. This will help you in having a clear understanding of what works better between Vue vs Angular.
Let’s get started.
What is Angular?
Designed and supported by Google, Angular is a TypeScript-based JavaScript framework. It is considered to be the incompatible and rewritten successor to AngularJS. Hire angularjs developers to get the best results.
Based on an organized structure, Angular is made of heavy codes. AngularJS was released in October 2010 while Angular was launched as Version 2 in September 2016.
What is Vue?
Vue is an open-source framework released by an ex-Google employee, Evan You in February 2014. It was developed in order to deal with the challenges associated with React and Angular JS frameworks.
Since then, it has been the most rapidly growing JavaScript framework especially without the support of any big name in the industry. So that purpose you need to hire Vue.js Developers in India.
Pros Of Choosing Angular
A few benefits of Angular that prove that it is just the right choice for your app development:
Separation of Concerns
The MVC model is followed by Angular, which makes it great for the separation of concerns and promotes cleaner and faster development.
Server-side Rendering
The Angular framework offers excellent server-side rendering features that can effectively ameliorate the client’s page speed. Hence, the Angular JS framework is more SEO friendly.
Tools and Filters
The Angular 8 comes with multiple tools, features, and filters which assist in making the development environment faster and better.
A few of those features include virtual scrolling, lazy loading, support for NODE 10, a preview of Ivy, and many more.
Deep Linking Module
The extensive linking module offered by the Angular JS framework for single-page app development offers developers the chance to comprehend the workings of Ajax.
From there on, they can introduce their benefits to the client’s app project.
Update Scope with CLI
When it comes to Angular vs Vue, the Angular CLI is rather straightforward to install and use. The effective testing tools and simpler commands come in handy for the mobility experts.
It is supported by several platforms and engineers that make it feasible to keep all the app components updated including those that depend heavily on APIs and third-party libraries.
Testing and Maintenance
The Angular IO framework comes enabled with debugging and advanced refactoring options which assists the developers with the testing and maintenance process.
Additionally, the complete project can be tested easily with a single testing tool like Karma, Protractor, and Jasmine. This eliminates challenges and ensures constructive results.
Pros of Choosing Vue.js
Vue.js has slowly emerged as one of the most sought-after front-end JavaScript frameworks that one can rely on for app development. Some of its benefits are:
Ease of Learning
The Vue CLI is too straightforward as compared to other frameworks namely Angular.
The updated and extensive documentation makes Vue.js the first choice for developers who aspire to enter the world of app development.
Memory Consumption
The app developed through Vue.js can be of nearly 180KB after zipping.
When choosing between Vue vs Angular, Vue.js remains the first choice for the user base that demands impressive features with low memory consumption.
Download Speed
With the app size being minimal, applications based on Vue.js would be quicker to download and employ.
Readability
Vue.js has been written in JavaScript and has clean codes which make it easier for anyone to read and comprehend this framework to further the process of app development.
Server-side Rendering
Similar to Angular, Vue.js also offers server-side rendering. This helps in improving the speed of the pages on the client’s end and in turn superior user experience.
Scope for Integration
When comparing Vue.js vs Angular, it is important to note that Vue.js enables an easier process of integration.
This gives developers the chance to design a single page application from scratch or integrate interactive features into an existing app.
Top Brands Using Angular

- Adobe
- Alibaba
- BuzzFeed
- Behance
- Euronews
- Xiaomi
- Grammarly
- Gitlab
Top Brands Using Vue.js

- Forbes
- Freelancer
- HBO
- General Motors
- Paypal
- Nike
- Upwork
- Sony
Angular JS vs Vue JS: Comparison Table
Following is the comparison table between Angular JS and Vue JS.
| Basis For Comparison | Angular JS | Vue JS |
|---|---|---|
| Popularity | Highly popular | Gaining place slowly can be a tough competitor to Angular |
| Dependencies | Required modules need to be imported to get started | No built-in feature like Angular |
| Compatibility | Projects developed with AngularJS won’t be supported by Angular 2 because of core differences | Supports backward compatibility |
| TypeScript | To begin with Angular, the developer needs to have a thorough understanding of TypeScript | With the CDN library, coding can be done easily anywhere. |
| Flexibility | Isn’t easy to begin working with existing projects | Can easily be merged with other projects |
| Complexity | Beginners may find it a little difficult | Beginners can take the CDN library and begin working easily |
| Performance | Quick and offers a reasonable pace for front-end development | Lighter and faster as compared to Angular |
| Application | More “industrial” and ideal for a big team working on front end development | Suitable for lightweight and single-page application |
Angular vs Vue: A Parameter-Based Comparison
Criterion #1: Community Size
When comparing Angular vs Vue, Angular stands out as a comparatively more stable solution than Vue due to Google’s backing.
Angular
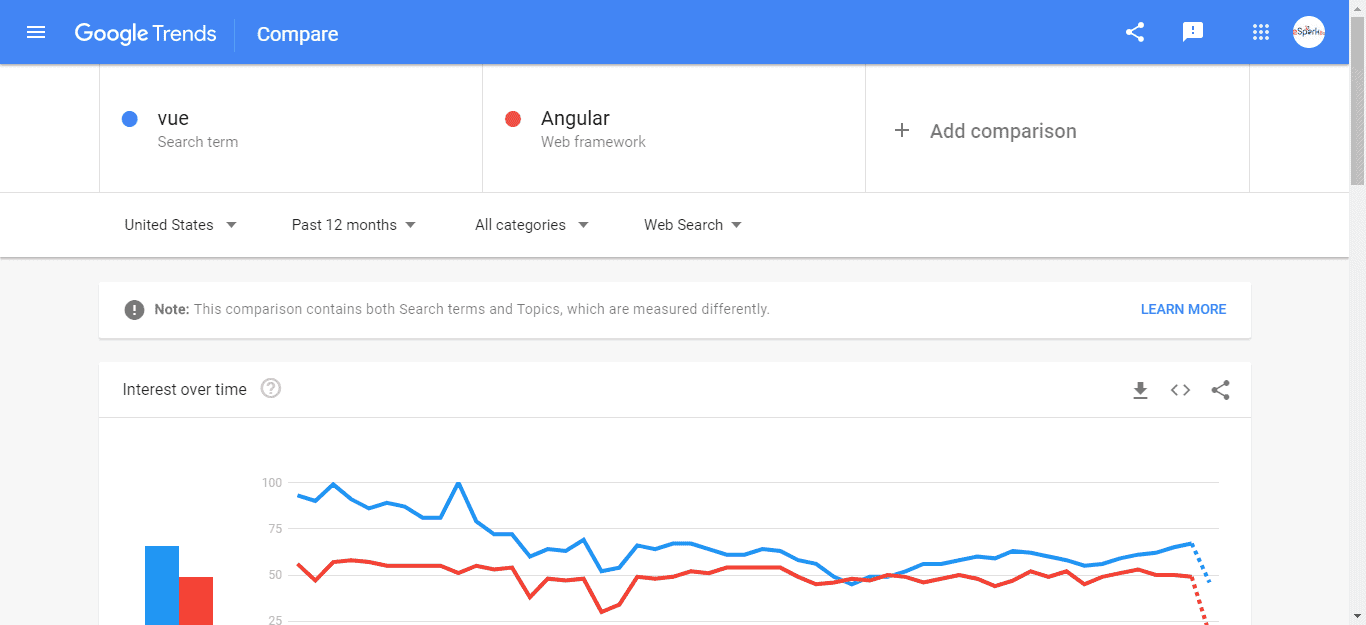
Angular therefore tends to progress at a healthy pace. Vue has 128k followers on Twitter while Angular leads with 313k followers. Neither is this or Google Trends an indicator of how popular the technologies are.
The issue with Google Trends is the fact that it doesn’t acknowledge searches containing Vue.js and Vue as the same.
Vue
The term Vue may procure results that have nothing to do with Vue.js while Vue.js search term may yield only a fraction of the total results.
Hence, the comparison isn’t actually reliable. There’s undoubtedly a lot more people searching for Angular but it was never expected that Vue would compete with Angular.
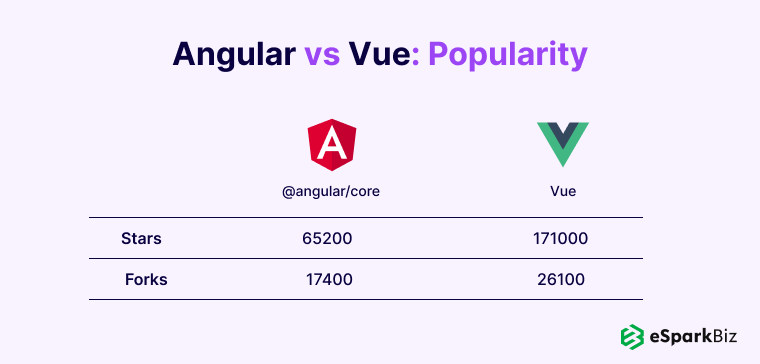
Criterion #2: GitHub Activity
When it comes to Vue.js vs Angular, the GitHub activity of both the frameworks is fascinating. Vue has more forks and stars as compared to Angular.
Vue has over 135k stars while Angular only has around 47k stars.
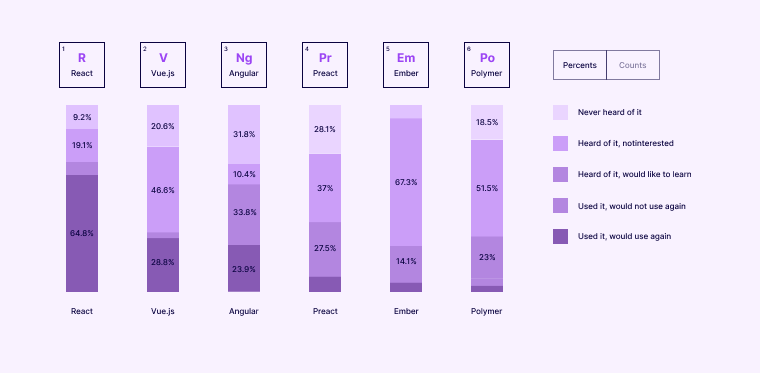
Criterion #3: Developer Experience

Developers working with Vue receive similar salaries as that of Angular.
However, the number of developers that tend to abandon Vue.js right after trying it is very less as compared to the developers who want to leave Angular.
As of today, the number of experienced app developers interested in working with Angular and Vue is nearly the same.
But, there has been a surge in the number of developers abandoning Angular and drifting towards Vue or React.
There are more aspiring developers willing to learn Vue than Angular.
Criterion #4: Job Market Trends
The job market, even today, favors Angular over Vue.
When comparing Vue vs Angular, it is worth mentioning that Vue has been gaining traction while Angular is falling further behind in terms of job opportunities.
Criterion #5: Runtime Performance
Both Vue and Angular are mostly green or yellow for most metrics. Only non-keyed Script Boot Up Time is the metric for Angular that stands out negatively.
Vue’s 56.9 as compared to Angular’s 227.6 demonstrates the cost of including Angular in the app development. In applications where there’s a limitation of memory and space, Vue is the favored choice.
While Angular outperforms Vue when it comes to runtime metrics, memory allocation and startup are its weak points.
Criterion #6: Popularity

When it comes to popularity, Angular has got more fans in big companies compared to vue. It’s because Angular has the backing of Google. So, the trust factor is an all-time high.
However, Vue.js is growing quickly in the last few years and will give Angular a run for its money in the upcoming years.
Criterion #7: Syntax and Codelength
Angular
In terms of Syntax, Vue is rather easy to learn while Angular has a more complex syntax. The complexity of Angular can often lead to a lot of confusion.
Vue
The uncomplicated nature of Vue makes it a popular choice, especially among aspiring developers. Angular, on the other hand, use TypeScript which makes it necessary for the developers to have the basic knowledge of TypeScript.
Criterion #8: Structure
When comparing Angular vs Vue, Angular is more elaborate and structured. A developer when using Angular is forced to perform tasks in a standard way.
Angular
Usually, it is the large enterprises that tend to rely on Angular owing to its predefined structure which ensures that all developers follow similar architecture.
Vue
Vue, on the other hand, is flexible and gives freedom to the developer to structure the project in whichever way they want. The user has the option to write their template in either JavaScript or HTML file.
For someone who prefers OOPS or TypeScript, Angular would be a favorable choice. Vue also supports TypeScript for app development but there aren’t as many libraries in it.
Criterion #9: Code Scalability
When comparing Vue.js vs Angular, you will notice that Angular is excellent in terms of scalability, especially if you have a large codebase.
This is because it is a full-fledged framework and thereby the developer is bound to develop the code in a certain code structure.
Vue.js, on the other hand, is insufficient when it comes to the best scaling practices. No specific structure is required to be followed by the users of Vue.js.
Criterion #10: Built-In Libraries
Since Vue.js is ints infancy, the framework has a limited amount of built-in libraries at their disposal. Most of the time, you have to rely on third-party libraries.
On the other hand, Angular is a mature framework and it has got so many built-in libraries that you can get from the Angular-CLI project.
In addition to that, you can also get inbuilt API-specific libraries. So, the developers don’t have to install it explicitly. Vue.js doesn’t have that feature available.
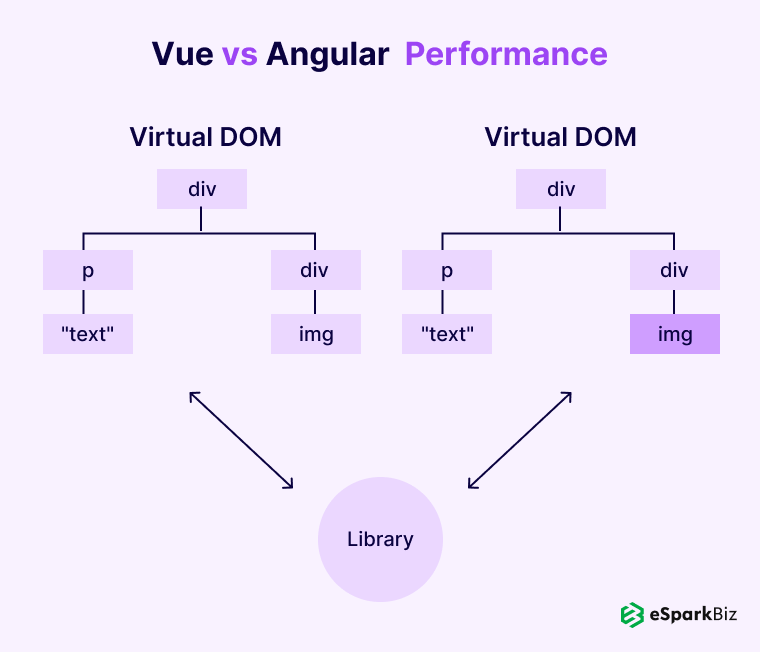
Criterion #11: Performance

Between Vue vs Angular, Vue is more interactive due to the Virtual- DOM concept. Angular uses watchers for its data rendering needs.
To understand Virtual DOM, assume there’s a dynamic table with n number of rows. Now, there’s a slight alteration in the very first row. Most frameworks in this situation would restore and re-render the entire list.
Not only is this time-consuming but is completely unnecessary as only the first row needs to be updated. Virtual DOM will create a copy and then work with that. With the Virtual DOM updates, the same will be compared with the older version.
Elements that need to be updated will be found. After assessing the difference, only those changed parts are updated in real DOM.
Criterion #12: Beyond the Web
Angular supports Native and Ionic scripts for the development of mobile applications. Vue is the ideal choice for developers who like native mobile development with the help of Vue-Native and Alibaba Weex. However, these are all new as compared to Ionic.
Criterion #13: Learning Curve
For developing a web application with the AngularJS framework, you need to have an idea of TypeScript and MVC architecture pattern. But, that’s not the case with the Vue.js framework.
Vue.js framework offers plenty of options in terms of customizations. It is a blend of Angular and React. So, if you know Angular and React, learning Vue.js is very easy.
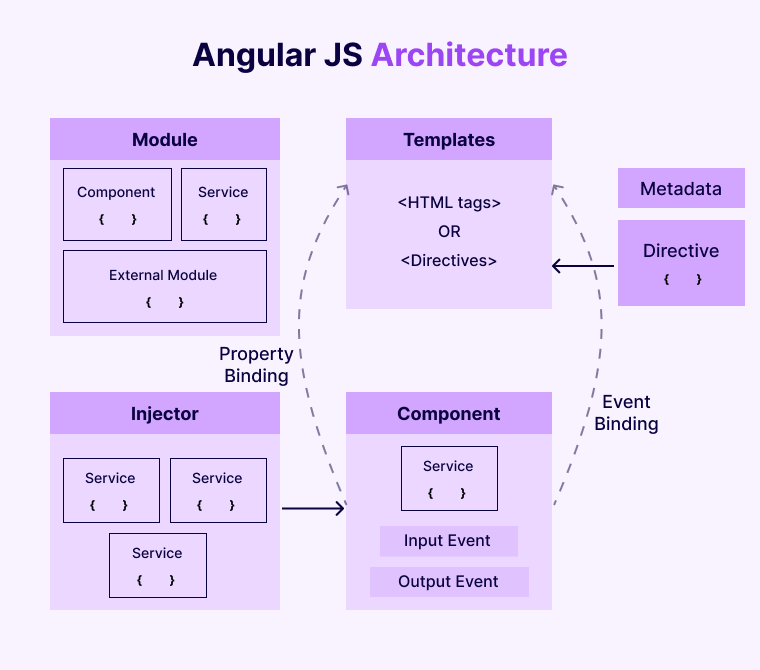
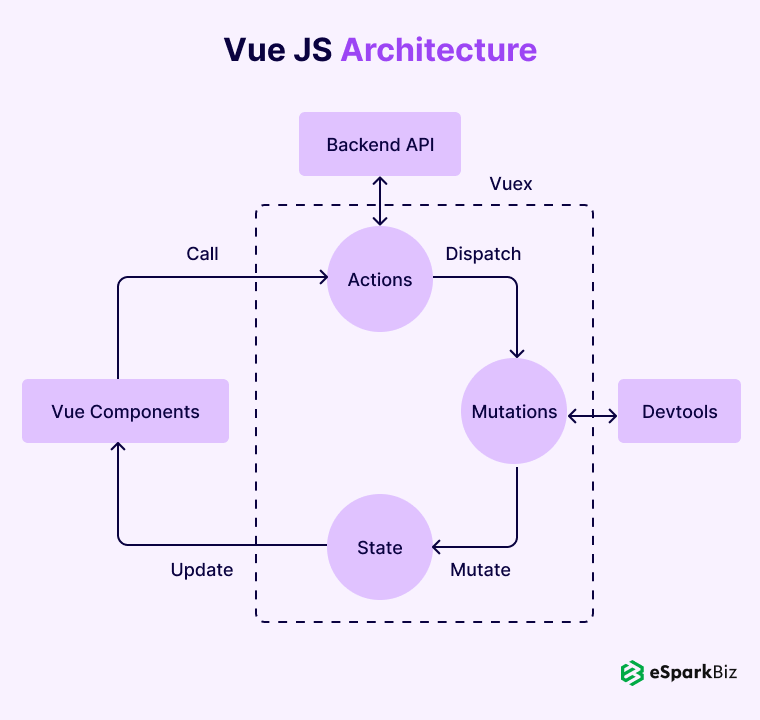
Criterion #14: Architecture
Angular

Another factor to consider when comparing Vue.js vs Angular is architecture. Angular uses Model-view-Controller and Model-View-ViewModel for designing web applications and dynamic websites.
Vue
Vue focuses primarily on the ViewModel and presents limited data. Vue.js in this case is inferior to angular in the world of development.

Criterion #15: Complexity
Since Vue.js is a blend of Angular and React, it is simpler compared to Angular in terms of API and Design. AngularJS comes with higher complexity in developer arena compared to Vue.js.
Criterion #16: Scalability
Angular
When it comes to scalability, Angular is way ahead of Vue.js. Angular follows the MVC architecture pattern. So, it has got the proper modular architecture for scaling.
Vue
On the other hand, Vue.js has got template-based syntax that means the reusability of the code is very less compared to angular. So, overall it affects the scaling capabilities.
Criterion #17: TypeScript Support
Angular
Angular is integrated with the upgraded version of JavaScript, the TypeScript. It’s impossible to code without TypeScript in the Angular ecosystem.
Vue
Vue, on the other hand, supports JavaScript when writing codes. However, developers with official decorator and typing can easily integrate TypeScript features into the development environment of Vue.
Criterion #18: App Size
Vue.js is lighter compared to Angular when it comes to the app size. So, Vue.js applications load faster compared to angular js. So, Vue wins this battle comprehensively.
Criterion #19: Flexibility
Flexibility is the next factor to consider when choosing between Angular vs Vue.
Vue.js is less opinionated and offers developers support for a huge range of build systems with no limitation on the structure of the app.
This goes on to show that Vue is a better choice in terms of flexibility and freedom.
Criterion #20: Data Binding
Vue.js, like React, relies on one-way data binding wherein the UI elements are modified before amending the model state.
Angular on the other hand uses the two-way binding approach where the model state is changed as the UI element is altered and vice-versa.
The two-way binding method may seem like an efficient and straight-forward method, as it lags a great deal behind the one-way data binding approach of Vue.js.
The one-way data binding approach supports faster data flow and the creation of significant apps in less time.
Ease of Deployment
Developers were earlier required to write a good Angular application in order to secure the benefits of module systems like Ahead-of-Time compilation, lazy loading, and other features.
However, the launch of the Angular 8 version revolutionized the entire scenario.
Options including dynamic import for lay routes, CLI workflow improvements, differential loading, and more were introduced. All of these new features facilitated ease of deployment process.
With Vue.js, you could either design a complex local setup to regulate optimization of code or import anything into the app environment.
Developers can engage lazy loading of components or pre-compile the existing templates on Vue.js.
Testing
When comparing Angular vs Vue, Angular stands out as a better choice in terms of testing.
The excellent testing mechanism and various tools like Karma and Jasmine that test the development code individually make Angular an ideal choice.
Vue.js lacks the appropriate testing guidelines which make it difficult for developers to furnish a bug-free application.
Criterion #21: Mobility Solutions
Vue
Vue.js has been considered an ideal solution for creating lightweight single-page applications with a simple interface.
Angular
Angular is a framework considered ideal for designing real-time applications like instant messaging.
Criterion #22: Resources
When it comes to resources, Angular JS has got more options compared to Vue.js. However, with the increase in popularity of Vue.js, it is catching up with Angular.
But, for now, Angular has led the way, without a pinch of a doubt.!
Criterion #23: Lightweight vs Heavy
Vue.js is a lightweight framework, while AngularJS is heavy in terms of processing and loading. AngularJS provides more functionalities compared to Vue.js as well. So, both frameworks have got their pros and cons. It all boils down to the need of an individual at the end.
Read also: Exploring The 40 Angularjs Dashboard Templates For Front-End Development
Angular.js vs Vue.js: Similarities
Angular
Some elements of Vue are very similar to Angular including model binding, templating, loops, event binding, and conditionals.
Vue
With there being more experienced developers for Angular as compared to Vue, these similarities prove rather useful at the time of migration.
Templating
Both Angular and Vue are known for their identical syntax. There are very minor differences in templating when it comes to assessing arrays, JSON data, and objects.
Model Binding
The idea and syntax are pretty similar in both the JavaScript frameworks. The difference can be spotted only in the attribute names.
Vue:
<input v-model="modelVariable"> <div v-model="modelVariable">...</div>
Angular:
<input ng-model="modelVariable"> <div ng-bind="modelVariable">...</div>
Conditionals
The codes are identical except the v- and ng- prefixes.
Vue:
<div v-if="value"></div> <div v-show="value"></div>
Angular:
<div ng-if="value"></div> <div ng-show="value"></div>
Loops
The Vue syntax has clearly been inspired by Angular and hence there are minimal differences.
Angular:
<li ng-repeat="item in items">
{{item.name}}
</li>
Vue:
<li v-repeat="items">
{{name}}
</li>
Event Binding
There are varied event names in Angular including ng-mousedown, ng-click, ng-mouseover, and more. In Vue, however, there’s just one event binding attribute, v-on.
Vue:
<a v-on="click: callback($event)">text</a>
Angular:
<a ng-click="callback($event)">text</a>
Use Cases Of Angular vs Vue.js
When to Choose Angular for Your Project?
Angular can be the right choice for you when:
- Need reliable and straight-forward scalability
- Designing a dynamic, large, and complex app project
- Need to create a real-time application like chat apps or Instant messaging
- Devote enough time to properly learn TypeScript before the project begins
- You like working on Object-oriented programming
When to Choose Vue.js for Your Project?
Vue.js can be the right choice for you when:
- Designing a single-page, lightweight app
- Require high speed and efficient performance
- Want early access to the market
- The scope of the app project is on the smaller side
- You like working with clear codes
-
Is Vue Better Than Angular?
There can not be a fixed answer for this type of question. Both frameworks have their specialties. It all comes down to your requirements.
-
Why Is Vue.js Special?
Vue.js is made with a mixture of Angular and React. This means it has plus points of both the frameworks and better capability as well.
-
Why Is Vue.js Growing So Fast?
Vue.js is growing really fast because of its awesome features such as low memory consumption, higher download speed & better code readability.
-
What Is The Major Difference Between Vue & Angular?
AngularJS is created entirely with JS while Vue is based on HTML syntax and concepts of Models & Components.
-
Is AngularJS Still Relevant In 2024?
The simple answer to this would be YES. AngularJS is still alive and kicking 2024 and with the latest improvements, it has become better as well.
-
Does Google Use Vue?
Oh.! YES. Google has made use of Vue in the new Gmail version.
-
Is Vue Dead?
The simple answer to this would be NO. Vue.js is not dead at all. In fact, it is utilized by many tech giants as well.