The first dilemma that every software developer faces in the course of doing software projects is choosing between Vue.js and React.js. Today, we will give you the feature-based comparison of ReactJS vs VueJS in detail.
A high-yielding approach to build and design various web applications, both these JavaScript frameworks compete with each other in the world of front-end development. Any Leading React JS Development Company can help you to develop such classic apps.
Both Vue.js and React.js have their respective pros and cons regarding their feature, performance, and efficacy. The preferability depends on the requirement of the particular project and the development team’s dexterity.
This article will be dealing with a range of factors and parameters.
For instance, user compatibility, performance, features, syntax, user cases, developer insights, building tools, and application.
Based on this survey, it will be easier for you to choose the right one for your project.
ReactJS: Pros, Cons & Features
React: A JavaScript library for building user interfaces
React.js is considered as a JavaScript library that is used for web development.
It is also used to create appealing and reusable User Interfaces for mobile and web applications. It is a component-based, open-sourced library that manages the application view layer.
Pros and Cons of React
Pros
- You might be wondering Why React JS Is Faster? It is because React JS utilizes virtual DOM instead of original DOM, which makes the page appear real quick and improves the application performance.
- js was declared by Facebook an open-source JavaScript, which helps the developers to modify and develop the erstwhile version.
Cons
- The developmental process in the core API has become almost stagnant. Only new updates are coming as improvements.
- jsx uses JSX, which is a syntax extension, permits mixing JavaScript’s and HTML. It is an old web-like spaghetti code known for its complexity and rigid learning curve for some developers.
Features of ReactJS
One-way Data Binding
React JS uses one-way data binding modality to perform its function, which helps the developer to have greater control over the whole application.
The data flows from parent to child component, but the reverse can not be done, except in some cases where updating is necessary.
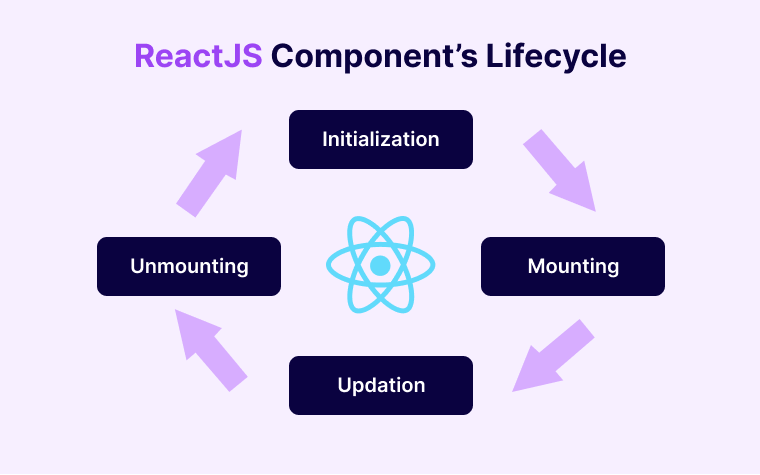
Lifecycle Methods

Every component of React.js JavaScript has its lifecycle method, which helps the developer execute its function and development. The lifecycle methods are:
- shouldComponentUpdate
- componentDidMount
- componentWillUnmount
- componentDidUpdate
Other Features
- Conditional Statement
- Data Flow
- User Retention
- Simplicity
- Reusability
VueJS: Pros, Cons & Features
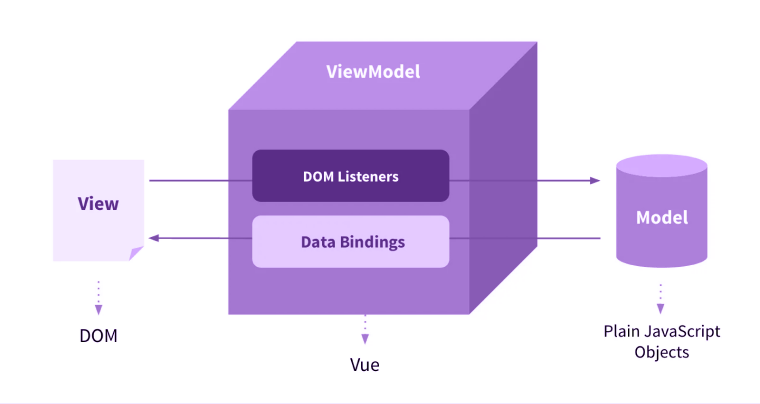
Vue: The Progressive JavaScript Framework
Vue.js is an open-sourced advanced JavaScript Framework – a framework that takes the help of ‘high decoupling’ and allows the software developers to build User Interfaces(UI) and to create single-page applications.

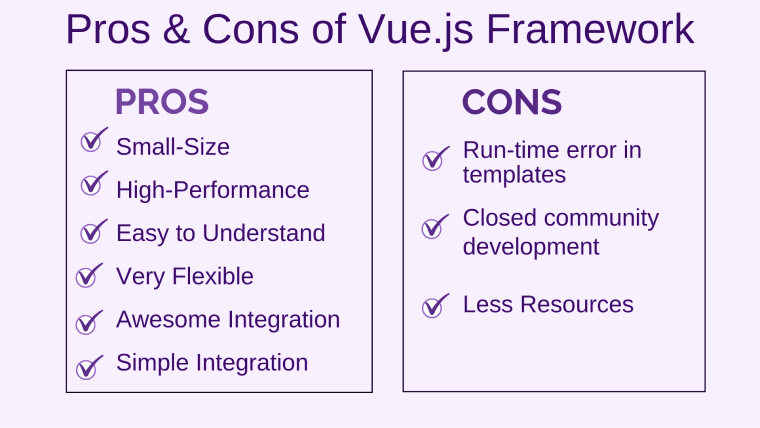
Pros and Cons of Vue
Pros
- It is small in size that helps to bolster the SEO.
- Vue JS Popularity is ubiquitous as it uses a two-way data binding method that helps to update the components of UI conveniently.
Cons
- The language barrier is a significant drawback of the Vue.js framework. Due to the amplifying popularity of Vue.js in China, most of its content is in Chinese, which may be difficult, if not impossible, for an English speaking software developer.
- The limited resource, having manifested in the forms of limited plugins, is another noted downside of Vue.js.
Features of VueJS
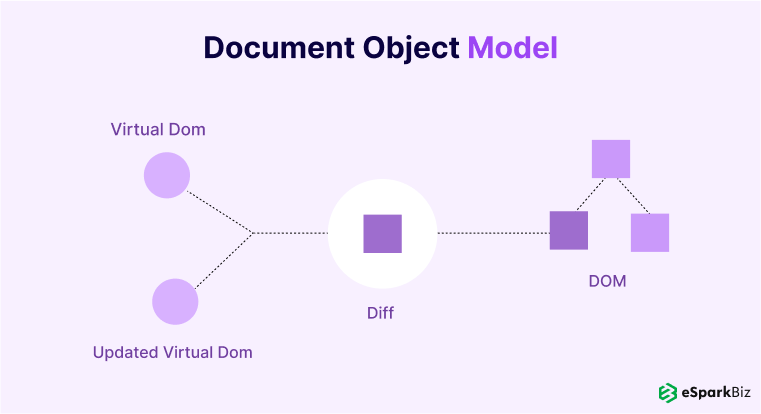
Virtual DOM

Vue.js uses virtual DOM, a replica of the original DOM. Any changes required are made to the virtual JavaScript data structure and then is compared to the original one.
This method is used for maximum optimization at a faster rate.
Easy Integration
If you ask Why Vue JS Is Better Than React, the answer will be, among other things, it’s easy integration property.
It doesn’t matter whether you are advancing a single-page application or modifying any component for already existing apps.
Vue.js, in its efficacy, is flawless as it contains both structure and component logic in a single file.
Other Features
- Tiny Size
- Two-way communication
- Data Binding
- Event Handling
- Computed Properties
ReactJS vs VueJS: Comparison Table
| Basis Of Comparison | React JS | Vue JS |
|---|---|---|
| Description | React JS is a JS library that is used for developing world-class front-ends of web apps. | Vue JS is an open-source JS library that is used for developing world-class front-ends of web apps. |
| DOM Model | Virtual DOM | Virtual DOM |
| Application | Web, Mobile & Native Apps | Web Apps |
| State Management Library | MobX | VueX |
| Infrastructure Library | Great | Poor |
| Backed By | Community | |
| CLI | No Official CLI | Vue-CLI |
| Code Reusability | NO | YES |
Vue JS vs React: Parameter-Based Comparison
The Key Differences between Vue JS vs React JS are listed below:
Background
In the battle of Vue JS vs React, let us consider knowing some of their backgrounds to know actually why and how they originate?
React brings its strength from the backing of the major global company Facebook, oddly enough by which it was created to solve specific complex problems.
Now, React works under MIT license, and it is an open-source and very promising framework, showing great potential to adapt a lot of new concepts and stability.
On the other hand, the comparison of Vue JS vs React Js, the genesis of this Vue.js JavaScript framework, was laid down by a google developer named Evan You.
The purpose of Vue.js design was to make it a progressive framework by combining the finest approaches of other front-end developments, namely Angular and React, with some twist.
Both React and Vue have a strong background, so the winner is depend on client functionalities & requirements.
Syntax
One of the significant differences between Vuejs vs React is the presence of the view layer.
In React.js all, the components express their UI by using JSX, which is an XML-like syntax, working well with the JavaScript.
Combining HTML and CSS into JavaScript has some better advantages, which is why React is considered user-friendly between Vue.js vs React.js.
The leverage of tooling support for JSX is further advanced than Vue.js templates.
eSparkBiz Recommendation
Here Vue utilized an HTML template, there is an option to support JSX, which for React is sole. This clearly makes VueJS as the winner.
Read also: Analyzing The Top 20 Advantages Of ReactJS
Talent Availability
Another problem that creates a huge difference between Vuejs vs React is the availability of developers.
As Vue.js is too complex to decipher for a software developer and its coding pattern is so difficult to understand, people prefer to work with React.js and it is also easy to hire ReactJS developers.
eSparkBiz Recommendation
So due to the complicated coding pattern in vuejs, React.js is a clear winner here.
Developer Insight
A Professional’s insight is indispensable in choosing between Vue JS vs React, in terms of their efficacy, suitability, capability, and accessibility.
Following is a balanced opinion from a software developer, who is a connoisseur in this field, to judge its actual credibility.
Insight for Vue.js
- Convenient learning curve
- Well documentation
- Lightweight application
Insights for React.js
- More Flexible
- Larger community support
- Rich Javascript Library
According to a survey by Stackoverflow.com, React.js is the 2nd most popular technology among the developers.
eSparkBiz RecommendationHere.
Both give a good competition to each other, So the winner is decide as per client requirements.
Rendering and Optimization
To differentiate the performance between Vue JS vs ReactJS, the factor of speed should not be the sole criterion. The feature of re-rendering is the parameter, based on which the performance optimization is measured.
Both systems have re-rendering features, but what makes the difference between Vue JS vs ReactJS is that while Vue.js can re-render specific components by keeping the route of dependencies.
This accrues to the greater acceptability of Vue.js between Vue JS vs React.
eSparkBiz Recommendation
The React.js re-renders the whole component, thus leading to unnecessary re-rendering of some components. Undoubtedly, Vue.js is the winner.
Routing and State Management
It is very important for component-based frameworks like Vue.js vs React.js to exert control over data flow and state management. This is so because, during the process, a huge number of data starts to flow as several components start interacting with each other.
React.js depends on external solutions, called Redux/Flux architecture, a substitute for MVC architecture for routing and state management.
Like Redux, it can only be altered by using handler functions, known as mutations.
eSparkBiz Recommendation
The stark difference between Vue JS vs React is noticeable as Vue.jx uses a more advanced router called vuex for routing and state management purposes.In this case too, Vue.js emerges as the clear winner.
Building Tools
The stark difference between Vue.js vs React takes a slight backseat when it comes to the question of its environment regarding development.
As it has already been mentioned that both are open-sourced API, you can easily create applications with updated templates and practices.
eSparkBiz Recommendation
Though the coding pattern of Vue.js is a bit complex, the developmental environment provided for both of these frameworks almost equally. After a tough debate, we recommend React as the winner.
DOM Model

To compare Vue JS vs ReactJS, it is important to analyze the Virtual DOM model. It is a process through which there is a creation of a replica of the original DOM and there is a storage in the memory.
The alteration made to the dummy DOM, and then synchronized with the original DOM by using associated libraries.
The difference between vuejs vs React in using the virtual DOM model is that both of these frameworks use the Virtual DOM model, but vue.js uses it for speedy and quick execution.
eSparkBiz Recommendation
Because of the speedy and quick execution, Vue.js emerges as the winner here.
Web Apps Made With Vue and React
The question about what framework to choose between Vue.js vs React attracts a solution based on preferential choice and suitability.
Here is a list of some web applications/Companies that use React JS and Vue JS.
Apps made with Vue.js
- Alibaba
- Artinfo
- Frickl
- Euronews
- Behance
- ExifShot
Apps made with React.js
- Netflix
- Discovery VR
- New York Times
- Myntra
- Khan Academy
- Paypal
- Airbnb
- Imgur
- WhatsApp(Web Version)
Use Cases of VueJS & React JS
The above comparison might have cleared the air as which one to choose based on your project requirements. But, if you’re still wondering about their use cases and take a decision for which project to choose React and for which Vue, read further.
When to Use VueJS Over ReactJS?
It is very difficult to demarcate a single line based on which we can infer which one is superior between Vue JS vs React.
All of these frameworks are more or less the same in terms of performance and capability.
But, depending on the user’s criteria, there are some instances when Vue.js would act as more useful and productive than React.js.
If your project requires a featherweight, speedy, and modern UI framework, then, in that case, you must choose Vue.js over React.js.
Vue.js is convenient for developers who are more familiar with HTML. It will be a remarkable experience for the developer to choose Vue.js as the reusability of the UI component is provided by Vue.js in making a web application.
When to Use ReactJS Over VueJS?
These days, it is difficult to choose between Vuejs vs React in terms of what would emerge as a better application, as the performance of both is excellent enough.
Certain projects require a more robust, flexible framework to run the projects, especially in creating large applications.
In that case, you should rely on React.js to develop the application effortlessly. Apart from that, React.js has gained more popularity and community support than Vue.js.
Conclusion
Now, let us come to the final question of what the takeaway is? Both frameworks have no huge differences.
The efficacy and user satisfaction is a subjective perception. So, to cut a long story short, while building a large application, you should opt for React.js.
On the contrary, you can hire Vue.js Developers in India as they can use Vue.js for developing simple and specific components of an application.
-
Is Vue Better Than React?
The simple answer to this question would be YES. Vue is easier to learn compared to React. It makes the job of the developer very easy.
-
Should I Learn Vue or React In 2024?
There can not be a fixed answer to this question. Both frameworks have their own specialities. It all boils down to your requirements.
-
Is Vue JS Taking Over React In 2024?
The simple answer to this question would be YES. Not in 2024, but in the future, Vue JS will be a better alternative to React.
-
Does Google Use React?
Oh.! NO. Google does not make use of React. Google has made its own framework for front-end i.e. AngularJS. It utilizes that to a large extent.
-
Is Vue Faster Than React?
Yes, Vue can be faster than react in terms of speed as well as performance due to some smart optimizations.
-
Is Vue JS Hard To Learn?
The simple answer to this question would be YES. Vue.js is a powerful framework. However, it requires a great effort to master it.







