Building custom and dynamic web applications are the topmost requirements of the client. For this, they are ready to pay any amount if there are the latest features, functionalities, and technologies. Today, we will talk about Vue.js For Building Large-Scale Applications.
Premium Vue JS Development Services are mainly used in single-page applications, where the design of the application does not play any negligible role. This is an open-source framework, available to all.
Most of the time, web application are efficiently made, but still lacks to draw the attention of the target audience.
This is because of the lack of considerations given to the User Interface. Generally, the features and functionalities are given too much priority to work upon the look and feel of the application.
Hence, Vue.js, introduced in 2014, is used to solve these issues, and therefore, you can make efficient use of it to develop dynamic and attractive UI/UX for your web applications.
Why Vue.js for Enterprise Apps?
As discussed above, apart from mere features and functionalities, enterprise mobile applications also require dynamic UI/UX for the designing part, and Vue provides you a platform to implement this UI/UX design.
There are several benefits of using the Vue.js framework, which is discussed as follows:
Ease of Integration
There are several frameworks available for developing dynamic UI/UX enabled designs for various applications, most of them being open source.
There must be a reason why this framework stands out from the other frameworks and why to choose Vue.js to design the applications apart from all those available. This is the reason why Vue is ahead in the battle of ReactJS vs VueJS.
The main reason for deploying the framework is its simple mechanism to integrate with the applications.
As discussed above, Vue.js is based on the javascript language, which makes it easier to integrate any application due to its compatibility with all other javascript applications.
Just add Vue.js Content Delivery Network with the application, and your framework is ready to use.
Apart from the simple integration mechanism, the framework also supports third party or external libraries, with just a prerequisite for adding the content delivery network file with your application.
Not only for building applications from the start, but you can also integrate the Vue.js framework with the existing applications for customization purposes.
All you need to do is to hire a developer having efficiency in creating UI/UX parts using the Vue.js framework and ask him to include the design features that you want to add.
Hence, it is not always the case where you create a whole application with the help of Vue.js but also can customize the already existing applications using the framework.
High Performance

In the case of testing and debugging the applications, Vue.js does not involve a series of multiple processes for checking.
Hence, it restrains the number of users and testers from being involved in the process of testing the applications. Therefore, this gives us the advantage of increased speed as well as the performance of the applications.
On the other hand, the AngularJS framework works slower than the Vue.js, as there are more users getting involved in the testing and debugging process.
This results in a more time-consuming process even if a single modification in the code is done. So, the application’s performance also gets affected due to more consumption of time for a re-evaluation of the application.
Vue.js consists of a tracking system to track the dependencies among the components of the framework defined in the application.
These components have synchronization with the queries that are performed during the minutest changes done on each level of the development process.
Excellent Documentation
One of the important factors that attract the developers and tempts them to use the Vue.js framework is the documentation provided by the same.
All the points in the document are mentioned with great precision and detail, with the help of which new developers can have an easy learning process for the framework.
This results in lesser time consumption for the developer to learn the framework, and he/she can directly jump to the application development part.
Also, learning the features and functionalities might not take much time. Hence, it facilitates the developer to dedicate more time to understand the process of integration of applications with the framework.
With the basic knowledge of JavaScript and HTML, the developer can quickly learn the framework and start with developing applications on it efficiently.
Highly Adaptable
Even if you have built your application using AngularJS, and now you want to make customizations using the Vue.js framework, it is possible as the architecture of Vue.js is highly adaptable.
You can integrate any existing application into Vue.js, irrespective of the framework on which the application has been developed previously.
This is because of the advantage that Vue.js contains the similarities in the features that are also present in AngularJS as well as React. Hence, the AngularJS and React applications can easily be fit into the architecture of Vue.js.
Apart from the advantages mentioned above, there are a few more advantages of using the Vue.js framework, which are:
1. The set up for the framework is too small in size, approximately 21 kb, and you can easily download it within seconds.
2 .You can write your code for HTML, CSS, and Javascript apart from the framework’s built-in features and functionalities.
3. Changes done on the front end are automatically reflected in the data stored in the backend and vice versa. You don’t need to worry about the update part for both the backend as well as the front end.
4. Inspired by React and AngularJS frameworks, Vue.js contains the features and functionalities of both.
5. Supports DOM (Document Object Model) architecture.
6. The support community for the developer team of the Vue.js is enormous. You will get all the solutions to your queries quickly.
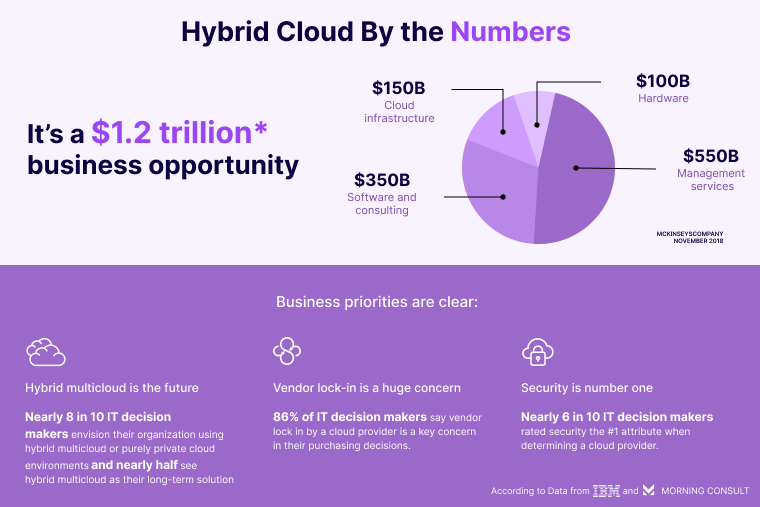
Vue.js Use Case: IBM Hybrid Cloud
IBM Hybrid Cloud is a platform developed by the teams of IBM, purely based on the cloud. Not only in the private environment, but it also works for the public as well as hybrid environments.
This department consists of various teams, summing up to more than 1200 employees, where 200 among them work onsite, and rest 1000 work in the globally expanded work stations of the IBM, and these teams work on the design part of the applications for 20+ industries.
It is not easy to coordinate the work of 1200 employees at a go. Hence, to achieve this, the teams developed a platform that was similar to the WordPress framework, but it failed due to inefficiency to control the increasing workload of these large numbers of employees.
The main cons were the absence of transparency among the stakeholders of the project and completely outdated designs.

With a large number of designers appointed for the company, organization of their tasks and enabling smooth communications amongst them was a challenging task.
The stakeholders of the projects undertaken by IBM included developers, sponsors of the projects, clients, etc.
The communications between those concerning the design portion of the project were complex. The framework developed by the teams similar to that of WordPress also failed to show its wonders while sending or receiving documents, insights, etc.
The only thing the company needed was an infrastructure that was based on cloud and provided the platform-as-a-service paradigms to ease the employees’ tasks, and mainly to maintain the focus of the designers on the design part and not on the backend as well as the PHP part.
How The Issue Sorted?
For this, the senior engineer for UX designing in IBM, Stephene Rodet, says that there are many brainstorming sessions to look for the available options for implementing cloud-based strategies.
When there was the consideration of React and AngularJS frameworks, the developer found that the former was a complex framework to learn for the new developers, whereas the latter had complicated implementation.
Unfortunately, these conclusions about the two frameworks did not match the developers’ criteria at IBM and hence,they could not go ahead with it.
Here is where the advantage of a smooth learning process for Vue.js came into the picture. Along with this, the framework based on components, compared to the other two frameworks.
Vue.js is an amalgamation of languages like Javascript, HTML, and CSS, making it an easy job for the developer to reuse the code wherever necessary.
Due to the higher adaptability, Vue.js applications platforms integrated with the content management system provided that WordPress provides, by including the library files such as Vue, Vuex, and other required libraries for animations, all bundled inside a Webpack.
All about IBM Hybrid Cloud Design
We can consider this as a design management system developed using the Vue.js framework, integrated upon WordPress. This has helped in the improvement of various operations at the IBM design department.
Also, this has resulted in better coordination between the developers at the remote locations as well as the stakeholders of the project.
This has also led to platform growth, with enhanced features and functionalities added to it.
Hence, the team can now focus on the design part of the project, notifying the other stakeholders of the projects periodically, and also can educate them about the positive impact in the efficiency of the application due to its dynamic UI/UX part.
Large Scale Vue.js Apps
Apart from IBM’s Hybrid Cloud, made for the design management system using Vue.js, let’s have a look at specific Vue.js applications that we utilize in our day to day life. These are:
Alibaba
The most prominent e-commerce solution from China, Alibaba has started using Vue.js as the framework to design their front-end part.
For its mobile applications, developers used Weex, along with the Vue framework due to the compatibility among the frameworks.
Due to its popularity and the global consumers, the platform must be attractive and dynamic, concerning the look and feel. The consumers should get a remarkable experience in terms of the user interface in the front end.
Hence, Vue.js being easy to integrate and learn the solution, the development team opted for this framework for front end development.
WizzAir
An airline company in Europe, known for its lowest fares, has its website working with great speed and performance. If you open its website, it won’t take even a whole second to load.
The developers had utilized the Vue.js framework to develop the frontend for the same, which led to the advantages like smoother interaction with the user and great speed for loading of the website.
Grammarly
Writers creating dynamic and unique content use Grammarly’s incredible tool to check their grammatical, plagiarism, and other errors. This satisfactory interface of Grammarly takes its basis on Vue.
The designs do not contain a pool of components, making the UI simple and sober, but the performance of this text editor is remarkable and quite useful for the writers to spread globally.
That’s why Vue.js For Building Large-Scale Applications is an awesome choice.
GitLab
GitLab, initially using some other framework for front end design, faced the issues of maintenance and scalability of the performance, which could not be compromised with.
Later, GitLab switched its front end design development to the Vue.js framework. Although it’s a tedious process, there are tremendous new features in this web application following the integration process.
The advantages of the Vue.js framework are:
- perfect and understandable documentation
- easy learning process for the new developers
- enhancement of knowledge for the experienced developers
- simple coding structure
One of the fellow developers at GitLab has mentioned in his comments that if appropriately implemented, Vue gave an outstanding performance and can solve many problems faced during the design of the UI/UX part.
He had also added in his comments that even if any problem or error arose, they had the solution handy in the form of Vue.
Apart from these listed above, the Vue.js applications list also includes large-sized applications like Adobe Portfolio, Netflix, Behance, Xiaomi, Codeship, etc.
Few Shortcomings of Vue.js
We have seen that many famous and large applications like Alibaba, Grammarly, etc. are using Vue.js for their front end development.
So, what do these large-sized applications mean? Well, to be precise, the application that has a large number of components, there is a complication in data communication between these components.
You can also give several reasons to integrate your large-sized applications with the Vue.js framework, some of them have modular component structure, Vue Command Line Interface, components accommodated as a single file etc.
Apart from the advantages, there are certain disadvantages of the Vue.js For Building Large-Scale Applications too, which one can’t ignore and must consider while developing any front end for the web application.
They are:
There Is No Feature of Inheritance for the Templates
When there is a use of more than a hundred components, the developer always thinks of a solution. A solution where he can create reusability of the single component to avoid integrating a hundred different components. One can achieve it if the framework supports the concept of inheritance.
Using inheritance, one can create a base component, which can be inherited by its “child” components.
In this framework, you can implement this for the data model, but it is quite impossible to create templates.
Issues in Debugging the Application
The Debugging system for the framework is 99% efficient. Wondering what about the remaining 1%?
The task of debugging becomes hard and opaque in such cases. This is because the setter and getter method of the framework is not up to the mark. Also, you cannot trace the source of these methods and render them.
In the case of nested data structures, you will need to develop a file Vue.set manually.
Vue Js is in the Beta Testing
Vue js main disadvantage is that it is still in its beta version. It means the testing tools of the framework are still in the testing phase!
In addition to the above shortcomings, there are certain other cons. With Vue.js For Building Large-Scale Applications you need to know:
1. China develops most of the applications built on Vue.js. Hence, the popularity of the framework has increased remarkably in China. Thus you may find some description of the plugins, libraries, etc. written in the Chinese language.
2. The framework is new to the market, so sometimes there is confusion in the developer’s mind while developing large applications.
3. The framework indeed supports third-party packages and libraries. But on the other hand, there are a limited number of those external libraries integrated with the framework.
Conclusion
From the above discussion, we saw that to build large applications, you need to hire Vue js developers. A Framework that does not come with complexities in learning & development of the front end. Vue JS is Also Great For Developing PWA.
Plan to hire Indian developers in order to build potential solutions by using Vue.JS possessing the key features which will together make your application development process much more easier.
Some of the open-source frameworks either complicated to learn for new developers or create more complexities while deploying the project.
Though there are some limitations for the framework too, remember, you don’t get everything in every framework!
-
Why Is Vue.js So Popular?
Vue.js makes the development process smooth and easier. That’s why it is highly popular among developers.
-
Is Vue.js The Future?
The simple answer to this question would be YES. Vue JS has got all the features to be the leader in the web app development field.
-
Is Vue.js Great For Large-Scale Applications?
Oh.! YES, Vue.js has a great scope in Large-Scale Applications as it is new and simple in nature.
-
Is Vue.js Better Than React?
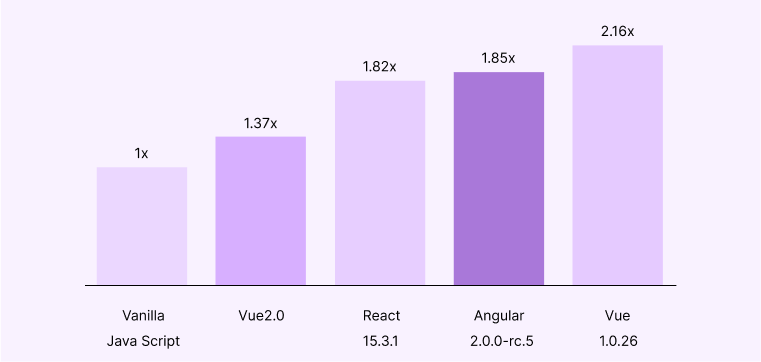
The simple answer to this question would be YES. Due to smart optimizations, Vue.js has a better performance than React.
-
Does Google Make Use Of Vue?
Google has made use of Vue.js in the recent version of Gmail.