The web application industry is a dynamic space that constantly adopts new technology and extends safety measures.
In this way, maintaining the robustness, responsiveness, and security of the software depends on paying careful attention to the core design of a web app. This is what good web app architecture in a web application does.
It’s essential to understand what excellent web application architecture is and how to future-proof your architecture, expand it, and survive it in the market.
This article will give you an overview of the present web application architecture. It includes its essential components, types, and models, to help you make informed decisions about investing in this style of web app architecture.
Let’s get going!
What is Web Application Architecture?
The meaning of web app architecture is vast and relies on the goal of developing web applications.

Web application architecture is a prototype of how web application components interact. The type of web development architecture depends on how application functionality will be distributed between the client and server.
Technically speaking, it is a web application’s structure, including all its components, databases, systems, servers, interfaces, and inter-process communication.
It means the logic behind responses to client and server requests in more technical terms.
Web application architecture is concerned with developing a web app and scheduling for their requirements regarding speed, flexibility, and security about business advantages.
Why is Web App Architecture important?
Your company app must be able to expand without becoming constrained by an old-fashioned, restrictive web app structure. It will become static if your app does not grow and change with time, user expectations, and company expansion.
Web apps with good planning may perform all the tasks efficiently, keep up with the business, and offer a quick user experience. To perform multiple tasks at once, you can divide the design into many little components, which will help cut down on time needed for development.
New features may be included in the future more readily since it becomes easier to do so without changing the framework.
Future-proof applications divide the application into several blocks, each protected by a different security barrier. Even if the application is broken into several blocks, every block may be at risk of attack.
Future-proof applications enable adding new features while maintaining low latency as the user base grows.
Benefits of the Web App Architecture
Here are the core advantages of web application architecture.

Enhanced client satisfaction
Investing in web app architecture or a strong blueprint for its operation is necessary from the user’s perspective.
Business software will trouble users if it has multiple issues that make them unwilling to cooperate.
As a crucial step in creating modern web application architecture, it guarantees that your design is practical and scalable. It also assures that it will function appropriately in various scenarios and prevent downtime.
Excellent business outcomes
In the long run, the proper web app architecture diagram can keep your business’ time and capital intact and safe. Also, it ensures that the website performs at its highest level and is error-free.
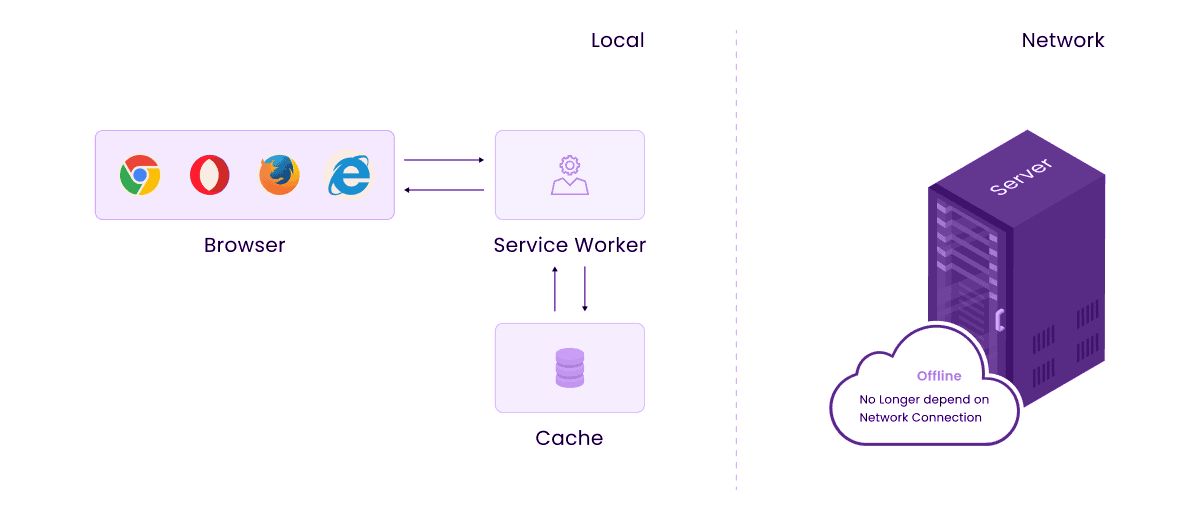
In particular, web app architecture helps developers to build websites that rise well as traffic grows. Also, it offers features like offline access that customers today are increasingly demanding.
Better performance
Robust web development architecture provides increased flexibility or can respond to varying client demands and market changes.
Due to the overall architecture concept, developers find it easier to work on an app in many modules and add new functionalities without affecting the web app’s function.
Improved application security
Modern web application architecture secures its structural components separately by considering it a system of many building blocks.
This improves overall security, letting the software resist common security risks like malicious threats. Adding new components will maintain the security level achieved because of the sturdy framework.
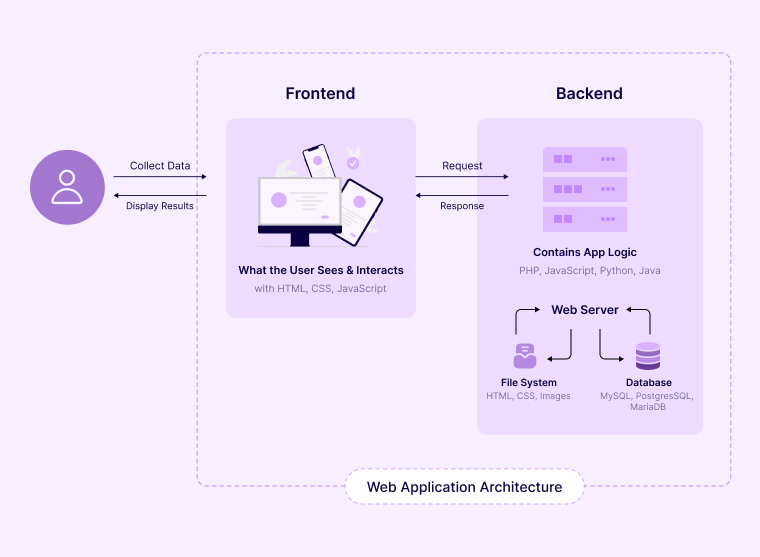
How does web application architecture work?
Since many of its components are determined by your project’s demands and business goals, modern web application architecture diagram varies depending on the project.
In other words, components of your web app can be modified or replaced entirely without impacting its overall effectiveness.

There are two major components to every application:
Client-side: Also referred to as the frontend, this is the part of the website where the HTML, CSS, and JavaScript code is written and saved. Here the user interaction occurs.
Server-side: It manages the business logic and answers HTTP requests. It is also referred to as the backend. Java, PHP, Python, Ruby, and more languages are used to write the server-side code.
The following is the standard procedure for communicating with web app architecture:
- As the client, you enter a URL into the appropriate browser field.
- To identify the IP address, the browser sends a request to the domain name server.
- If everything goes well, the browser requests a response from the server.
- To find the page and request data display, the server sends the request to the data storage.
- The data you initially requested will show up in your browser, if successful.
Types of Web Application Architecture
A web application architectural type is a specific pattern that governs how the components interact. In other words, it demonstrates how app logic allows the client and server sides to communicate.
To make the best decision, consider your business requirements and technical facts regarding features, functionalities, and the intended app logic.

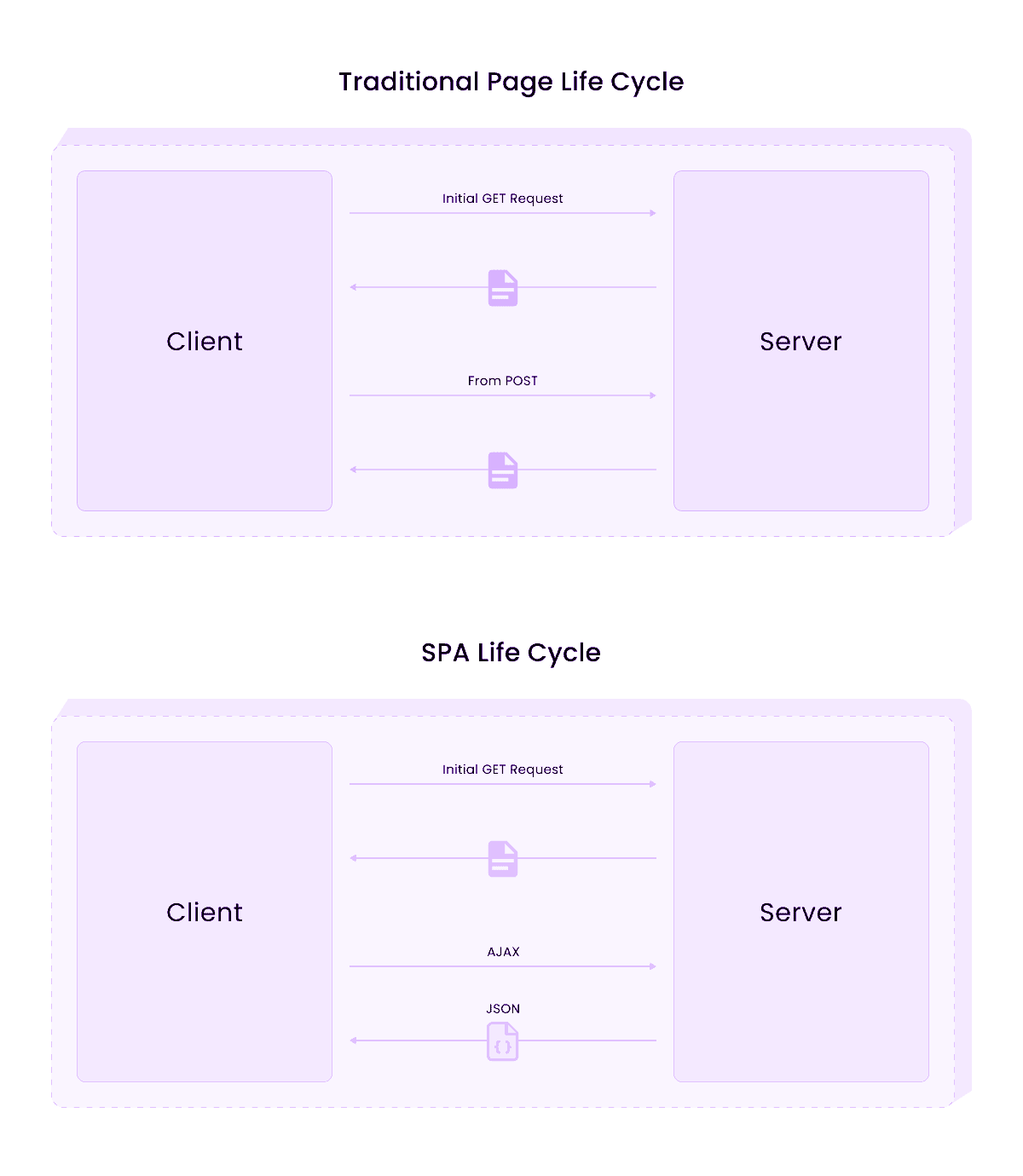
Single-page Application Architecture
This web app architecture is made to display only relevant content. To achieve this, it loads the required web page first, dynamically updating its representation of the content with just the requested data.

In other words, it merely sends requests for the necessary webpage components and does not use the server to load new pages.
Single-page applications help in improved efficiency and a more transparent user interface.
Advantages of single-page app architecture
- High performance
- Enhanced UX flexibility
Disadvantages of single-page app architecture
- Longer testing periods
- Possibility of losing unsaved progress
- Slower first-load speed
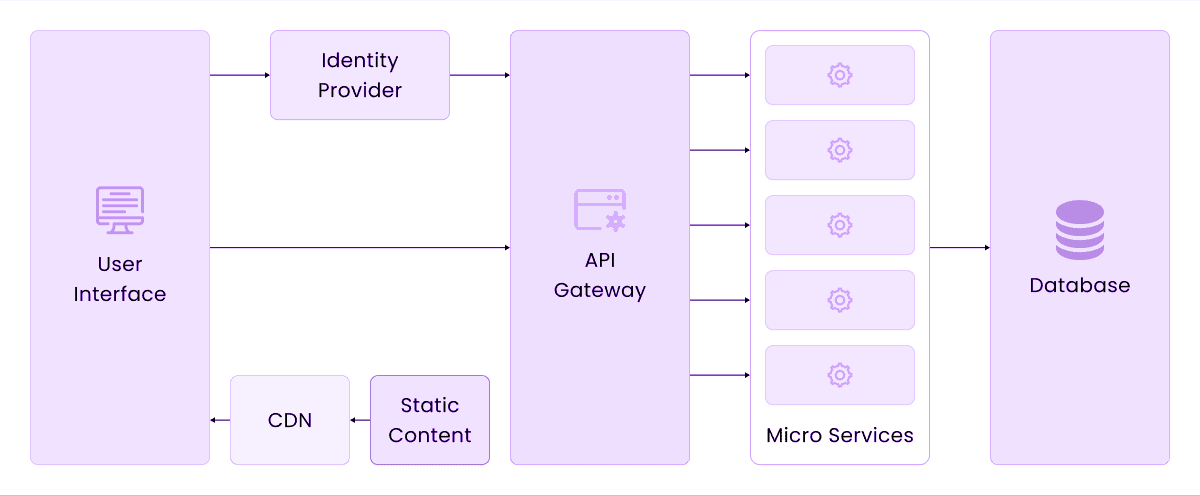
Microservice Architecture
Microservice spreads the functionality to deliver independent and lightweight services as a common replacement for an unreliable monolithic web application design.

If a complex business issue emerges, they are loosely connected and use APIs for communication. Because multiple programming languages can be used to create distinct service components, this characteristic makes life easier for developers.
Microservice architecture has become more well-liked recently because of its adaptability and reliability, with companies using it to meet their complex requirements.
Advantages of microservice architecture
- Simple scaling up
- Improved fault tolerance
- Easy to learn the code base
- Independent module deployment
Disadvantages of microservice architecture
- Complications with debugging and testing
- Complicated deployment
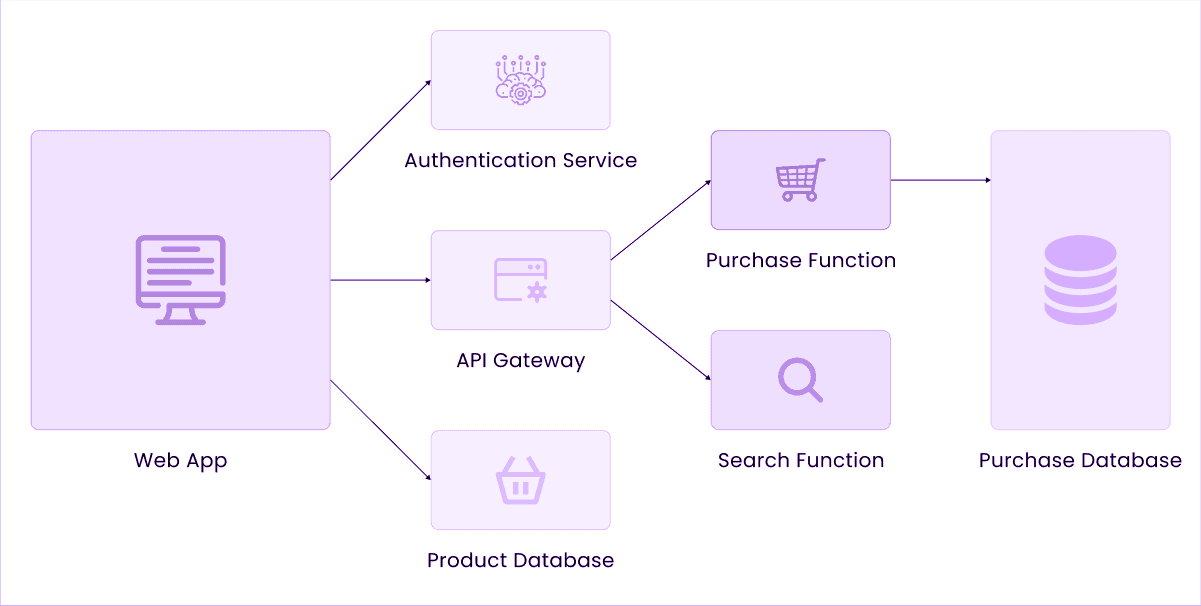
Serverless Architecture
You outsource server and infrastructure services to a third-party cloud service provider in web application development. In this way, the logic of a web application won’t interfere with the operation of the infrastructure.

Serverless architecture is an excellent choice for businesses focusing on front-end development activities rather than managing servers and hardware in-house.
Additionally, this web app architecture diagram style permits the development of small app functions.
Advantages of serverless architecture
- Absence of server management
- High scalability
- Reduced latency
Disadvantages of serverless architecture
- Security measures
- Increased complexity
Progressive Web Apps
One of the most exciting web app trends since 2019, provide a practical and helpful user experience accessible from any browser and device through a common URL.

Progressive web apps are widely used in entertainment, financial, and eCommerce development. Their main advantages are portability across devices, cost-effectiveness, online traffic generation potential, and full app functionality.
Advantages of Progressive Web App Architecture
- Browser compatibility
- Improved traffic
- Adequate offline performance
Disadvantages of Progressive Web App Architecture
- Limited browser support
- Restricted use of native APIs
Components of Web Application Architecture
The number of components and layers varies by the functionality and complexity of the applications. An app can be so basic that it functions as a monolith, centralizing the web app architecture.
However, a standard web application will have many components communicating. The two main categories of modern web application architecture are typically the user interface and the structural web components.
User interface components
These elements work together to provide a graphical interface unrelated to the web architecture. The UI components, part of the interface design, consist of notifications, dashboard with analytics, and activity logs.
Structural Web Components
Client components: In this, the part of the front end that shows up in browser and acts as the user interface for a web application. The client components run without an operating system or device connectivity because they are designed with HTML, CSS, and JavaScript. These elements represent the web app.
Server components: Using Java, NodeJS, Python,.Net, PHP, and Ruby on Rails to build app logic, the backend part of the web app architecture. The database is also made up of server components, acting as a control panel for data storage.
Also Read – Node.js vs PHP: Which one has potential?
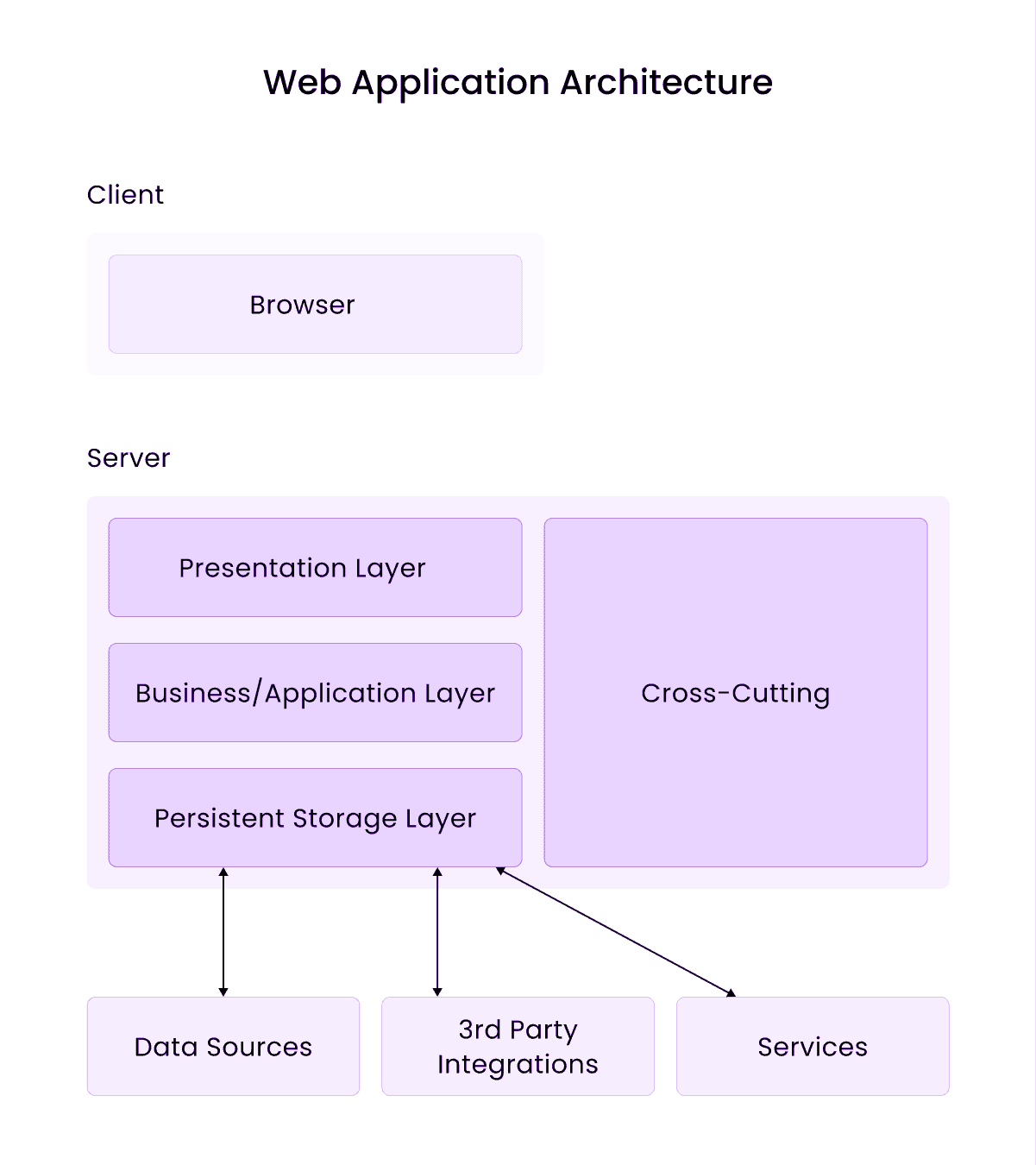
Layers of Web Application Architecture
The web app architecture diagram comprises many layers, each with its function and layout. Each of these layers helps in the user deployment of a web application when they are placed on top of one another.
Let’s examine these levels in more detail.

Presentation layer
Users can see the presentation layer directly in their browsers. It comprises a user interface and components that allow users to engage with the application and its system.
The presentation layer can also change or modify the interface for each user on the fly based on the user’s profile. This means that even if numerous users use the same application, they may see various interfaces depending on their previous usage patterns.
This is a crucial aspect of how an application is presented to its users since it gives a personal touch to the user experience.
Utilizing three key technologies—HTML, CSS, and JavaScript—software engineers create the presentation layer. JavaScript regulates how your interface behaves when people interact with it, while HTML controls what your interface will contain and how it will look.
Although many frameworks make it easier to create these interfaces more quickly, they all ultimately translate to HTML, CSS, and JS for web apps.
Business logic layer
The business logic layer, sometimes called the domain logic layer or the application layer, receives user requests from the client browser, processes them, and then decides how to access application data using the results.
Data and requests move through business layer-encoded workflows. You can use a train ticket booking website as an example to better grasp this. This layer contains the business logic for finding trains and reserving seats by availability.
This layer is necessary because applications do more than just seeking and getting data. There was more reasoning, such as in our earlier example when we checked the availability of seats. This logic must be defined, applied, and secured in the app simultaneously.
To make the business logic of the application easier to update and maintain, it makes logical to abstract the logic from the presentation layer onto a distinct, dedicated layer.
Data Access layer
A key place in the web development architecture that accepts all data-related calls and enables access to a web application’s persistent storage is the data access layer, sometimes referred to as the storage or persistence layer.
Since the business layer frequently calls the database to perform activities involving data, these two layers are tightly coupled to one another.
The infrastructure of this layer consists of a server, a database, software for communicating with the database, and user interfaces for retrieving and visualizing data from the databases. Typically, you can store your data on your hardware or in the cloud.
The best cloud service providers provide IaaS (Infrastructure-as-a-Service) technologies to make it easier to set up your data access layer online and store and manipulate data in your web application.
Data Service layer
Regardless of the underlying object-relational mapping technology being utilized, it offers a consistent interface for accessing data. The data processed by the business logic layer is transferred to the presentation layer by the data service layer as its primary function.
This layer guarantees the security and integrity of the data transmitted from the BLL to the PL.
As soon as the data transmission is over, the underlying mapping mechanism converts the retrieved data into a group of objects that may be used by the language runtime, like Java. These objects are real Service Data Objects that are implemented (SDOs).
The data service layer helps in the activities and transformations between logical and physical SDOs.
These layers each operate separately. The closed components of a layer deal with the logic of that layer. The presentation layer’s components handle presentation logic, whereas the business layer’s components handle business logic.
Additionally, it makes it easier to alter the web application in the future. As a result, changes to one layer’s components can be made without affecting those of other layers.
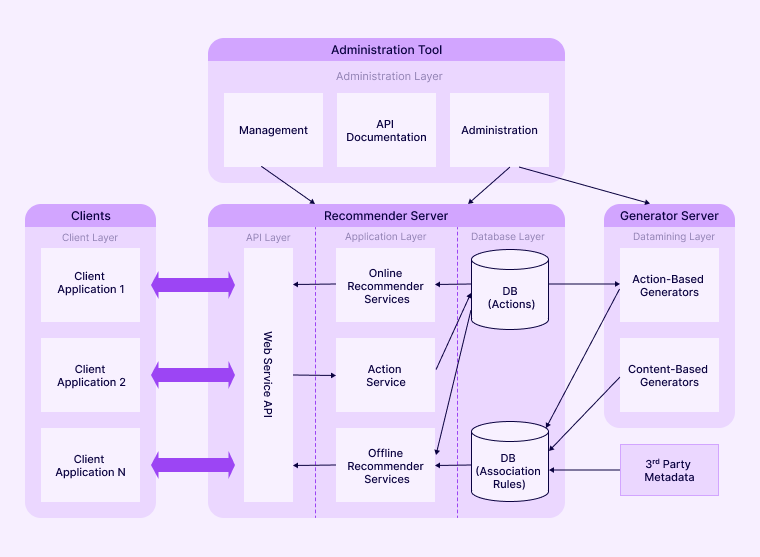
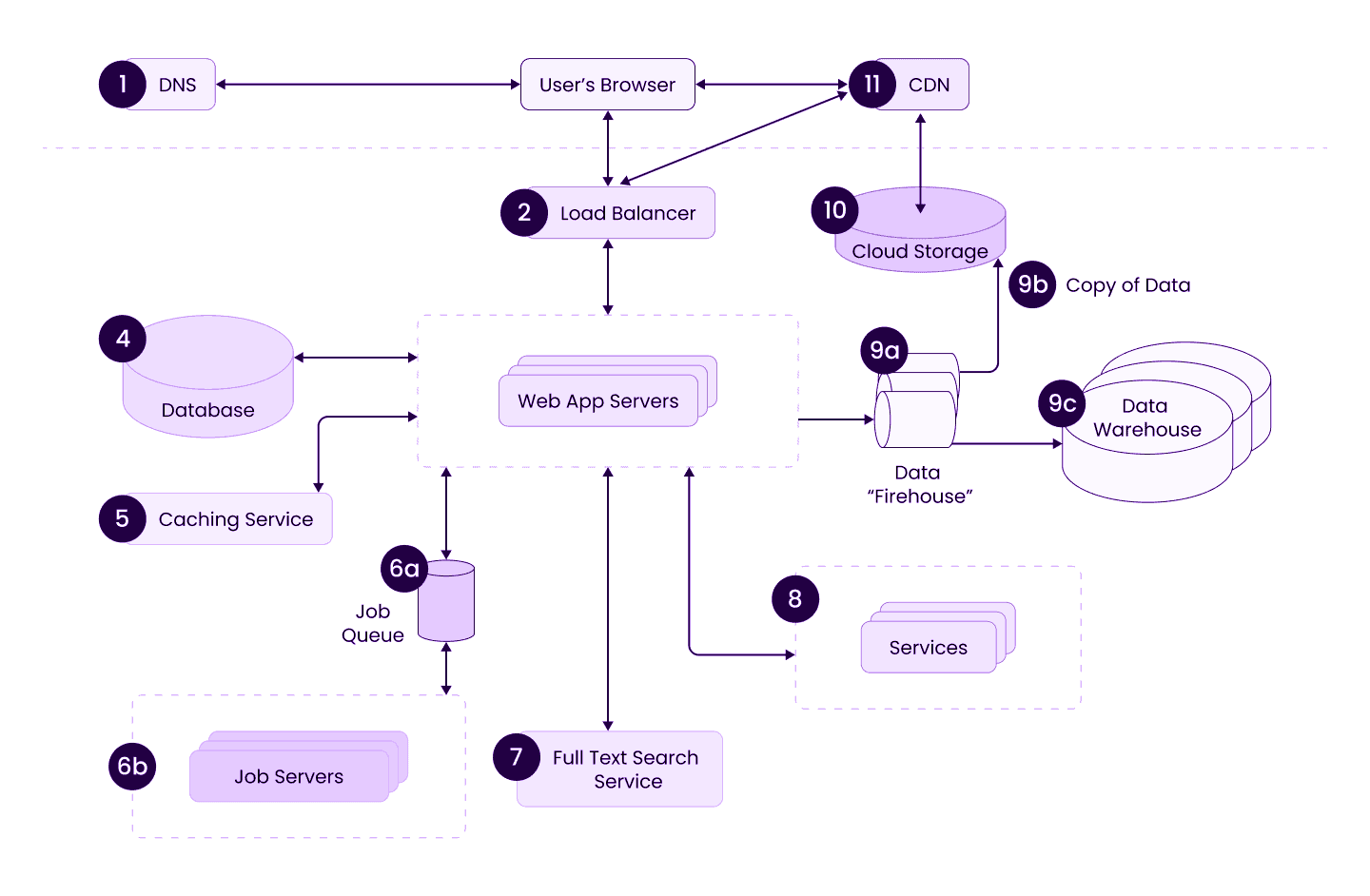
Web Application Architecture Diagram
What exactly is a web application architecture diagram?
Simply described, it is a framework designed to facilitate the interaction of components. It’s a client-server application with numerous user interfaces, analytics, databases, and other features.

Let’s take a closer look at the fundamentals of this web application architecture diagram.
DNS
DNS is an abbreviation for domain name systems. It is a critical component that searches domain names and IP addresses. In this manner, a specific server gets a request sent by the user.
Load balancer
The load balancer distributes work to prevent overcharging. It responds to user queries by sending them to one of the various servers. Web app services often exist as numerous copies of each other so that all servers can process requests uniformly.
Web app servers
In essence, this component serves as an app deployment identifier. It involves handling user requests and sending JSON/XML files returned to the initial browser. Why is that relevant?
It refers to the back-end infrastructure, includes the database, cache server, job queue, etc.
Database
This component’s meaning is quite obvious. It includes many tools for performing, deleting, organizing, and updating computations. Generally, web application servers interface directly with job servers.
Caching service
The component permits quick and straightforward data search and storage. Search results will be cached when the user receives the information from the server. Future inquiries will thus be answered much more quickly.
Caching is effective in the following situations:
- Repetitive or slow computation
- When the user gets comparable results for a particular request
Job queue
The job queue has two parts: the queue itself and the servers. These servers manage tasks that have been queued. It is common for most web servers to be needed to do a large number of non-critical tasks. As a result, when work needs to be completed, it is sent to the job queue and executed according to a schedule.
Full-text search service
Several web applications provide the text search function. A program then sends the relevant results to the user. A full-text search is the name of the entire procedure, and it can locate the needed information using the keywords across all the system documents.
Services
Once a web app arrives at a specific level, services will be developed separately. These will communicate with web apps and services even if they are less evident than the other web app components.
Data warehouse
It is a method of online data exchange and storage. Typically, this component stores many file kinds, including videos, images, etc. Here the data is delivered to the cloud service and then to the data warehouse.
Services
CDN stands for content delivery network. This system sends images and HTML/JavaScript/CSS files. Essentially, it provides content from end servers worldwide so that consumers can load sources.
Models of web application architecture
The number of databases and servers are the two elements that determine different enterprise web applications and architecture models. You must evaluate your goals and restrictions to select the one suitable for the present phase of business growth.
One web server, one database model
You have one database and one server for all requests and responses. In the event of a single server failure, your application will close immediately. One web server and one database are outdated nowadays for real applications.
However, it’s a fantastic method to test the web application concept and get a summary of the MVP’s core design.
Multiple web servers, one database model
There is more than just a single web server for storing data. When a user enters data, the proper server writes it to the only externally controlled database. A backup server is constantly accessible because the model includes more than two servers. The risk of a website crash makes it risky.
Multiple web servers, multiple databases model
This model has no point of failure because many databases and web servers exist. You have two alternatives for database storage, so you can decide whether to distribute data among them or keep the same data in each.
You will only lose your whole web app if there is a crash. However, some data will be lost. It is preferable to build load balancers to avoid this problem.
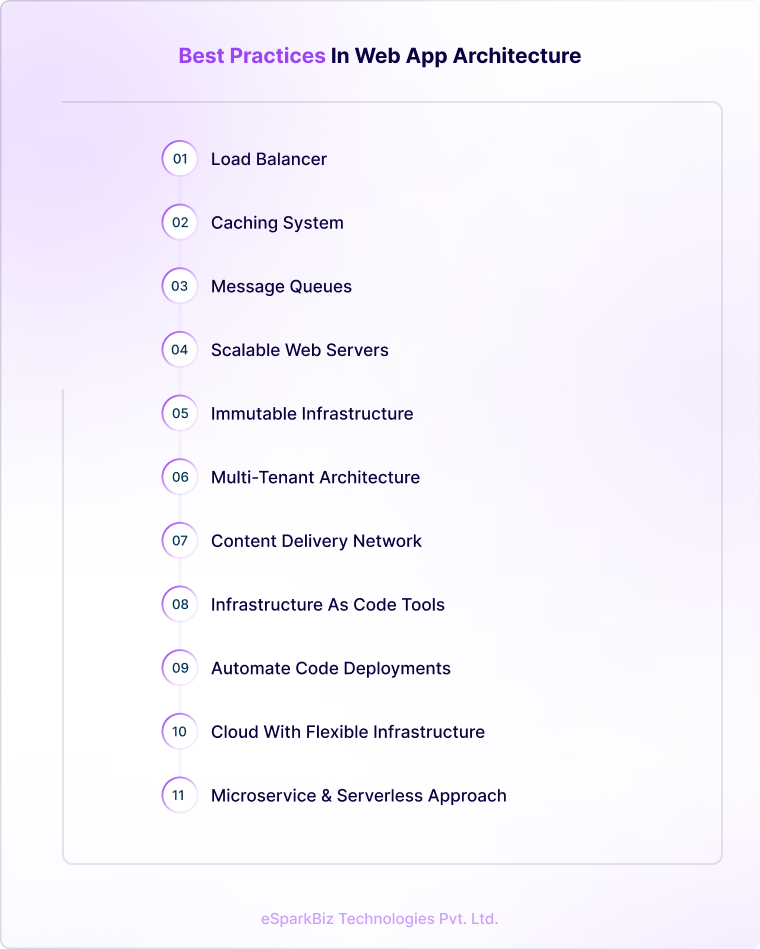
The best practices in Web Application Architecture
Let’s see some best practices for creating excellent web app architecture.

Scalable web servers
A scalable web server is essential for ensuring stable app performance independent of simultaneous users, location, or time. Vertical, horizontal, and diagonal scaling are the three scaling possibilities.
Vertical scaling involves downgrading or upgrading the device configuration. In contrast, horizontal scaling decreases or increases the total number of devices. The diagonal scaling is the combination of both models.
If you choose a horizontal scaling architecture, you may not constrain by configuration or server count. Furthermore, you can blend the vertical scaling as needed.
Cloud with flexible infrastructure
With multi-cloud and hybrid systems becoming more prevalent, switching to the cloud and actively providing resources is essential for developing high-performing applications.
With preconfigured network systems, storage, VM servers, and compute resources included in elastic infrastructure, self-service portals make it simple to administer the environment. It provides the adaptability to change to changing client and market demands quickly.
Microservice and serverless approach
Web applications’ developments must consider both microservices and serverless computing. The difference is that serverless computing delivers code efficiency while microservice architecture gives a long-term solution with excellent scalability. Serverless functions only operate when they are triggered.
You can get the best of both worlds by merging the two models. You can create a coupled system using event-triggered microservices to increase code productivity, long-term stability, cost-effectiveness, and scalability.
Immutable infrastructure
Immutable infrastructure cannot modify once it deploys. It allows administrators to provision resources automatically using the code. When a server is updated, it is automatically replaced by a newer one.
Configuration drift is a significant issue with mutable infrastructure. This challenge is heightened by debugging problems in the production environment. To provision new servers for each deployment, immutable infrastructure utilizes a certified and version-controlled image.
As a result, the server’s previous state is irrelevant. Servers can be tested before they are deployed. It eliminates configuration drifts, enables horizontal scaling, and provides simple recovery and rollback in consistent staging environments.
Multi-tenant architecture
Web apps are now available as SaaS solutions. SaaS applications have two deployment strategies: single-tenant and multi-tenant architecture.
Each organization’s infrastructure, software, and hardware ecosystem in single-tenant architecture are constructed in a single standalone environment.
In a multi-tenant architecture, various organizations use a single cloud environment with completely centralized services that are logically isolated.
Using a multi-tenant architecture is advantageous for web projects in many ways. Managing a single code base for all users allows organizations to work more efficiently and avoid code conflicts. It results in less development work and a quicker time to market. Through economies of scale, it also lowers the cost of the server infrastructure.
Automate the code deployments
The goal of deployment automation is to automate code movement between the production environments and testing quickly. It allows developers to push code to production frequently and promptly without requiring human assistance.
Deployment Automation is a component of the DevOps process of Continuous Integration. It has three major phases: develop, test, and deploy. When you write code, it is immediately tested and moved to a central repository.
These modifications are evaluated and incorporated into the application. Automated testing runs many tests at various levels to guarantee that the code is bug-free. The code is then sent to production automatically.
Build with infrastructure as code tools
Infrastructure as code is a method of automating infrastructure provisioning through code. It enables you to control servers, networks, databases, and other IT resources as software by using configuration files.
As a result, you may rapidly spin up resources on demand, control configuration consistency, reduce configuration drifts, and increase software development productivity. It also lowers software development expenses.
Caching system
Instead of repeatedly contacting the database, a caching system is a local data store that enables quick access to data for an application server. In a conventional configuration, data is held in a database.
The app server retrieves the requested data from the database at the user’s request and displays it to the user. The server must repeat the tedious and time-consuming operation whenever the same data is requested. Apps can quickly present users with data by storing this data in temporary cache memory.
Content Delivery Network (CDN)
A content delivery network is a server network installed in several geolocations to provide users with content more quickly and effectively. The users’ request is forwarded to a CDN server, which keeps a cached copy of the content rather than the main server.
The server load is reduced. As a result, site performance and speed are improved, and packet loss is reduced. Additionally, it allows for enhanced web security and audience segmentation.
Load balancer
Load balancers, as the name implies, are services that balance traffic loads by distributing them across several servers based on availability or predefined parameters. When the load balancer receives a user request, it gets the server’s health in terms of availability and flexibility.
It sends the request to the optimal server. A load balancer can be either a hardware or software component.
Message queues
A message queue is an asynchronous buffer that supports communication between various services in a web application. In today’s microservices era, the software is created in smaller, modular, and self-contained building parts that communicate with one another over RESTful APIs.
Message queues are used to coordinate communication between these blocks. Software components link to the end of these message queues to send and receive messages and analyze them. Message queues offer granular scalability, simplify decoupling processes, and improve reliability and performance.
Web Application Architecture Trends of 2024
Every year, web app trends change, and developers need to be aware of these changes to remain competitive.
These trends enable developers to produce web applications that users want, enhancing usability and bringing in additional users.
The web application architecture trends for 2024 are listed below for all developers to be aware of.

Progressive Web Applications
For a very long time, web app development has extensively used progressive web apps or PWAs, and this trend is about to continue for a while.
It gives customers a native mobile app experience despite running in a browser. Progressive web applications will undoubtedly be a long-lasting trend in the business due to their high conversion rate, user engagement, and low maintenance costs.
Also Read: Web Application Development Cost: Complete Guide
Blockchain
Currently, blockchain is regarded as one of the safest technologies because the contracts that operate on these networks cannot be altered. Additionally, the peer-to-peer architecture of the ledger offers a high degree of decentralization and transparency.
Data is kept in a public or private network and can be moved between them without any mediators. It is also possible to use open-source software because it can reduce potential cyber threats.
AI Chabot
AI chatbots are built on quick learning AI that simulates human behavior by responding to frequent user inquiries. They react appropriately because they are aware of user behavior.
The best part is that these bots can run continuously without human assistance, making them a potential 2024 web app architecture trend.
Serverless Architecture
Organizations today aim to take on the fewest duties feasible. Serverless architecture is gaining popularity as online apps need physical servers to function. The organization can no longer use or maintain such servers. However, each server is overseen by a different party, lowering overall development costs and improving data security.
Virtual Reality
Due to the rise in internet and technology usage over the past few years, virtual reality has experienced tremendous growth. The number of VR users will reach record levels in 2024. As remote work grows, VR will undoubtedly become one of the major trends in web app development.
Single-page Applications
SPAs are one of the newest developments in web applications. This architecture, based on JavaScript, loads an HTML page in the browser and changes the page’s content as needed.
This will be popular in 2024 because it changes the website’s content with pertinent data without refreshing it, making it quicker and more efficient. Additionally, they are very cost-effective and take up less space on servers.
Conclusion
Every web application development starts with the application architecture. Any modern web application architecture you select will affect the following logic for creating the application, how its components interact and its functionality.
Therefore, before creating your application, it is crucial to understand the unique characteristics of each web app architecture type and choose the best one for you.
If you are looking to build a Potential Web App for your Business, connect with us as we are the leading Web Development Company In India offering best Web App Solutions which will help you to scale up your Business growth.
-
What are the best practices for web applications?
The best practices for web app architecture are:
- Consistency
- Fast performance
- Simplicity
- Self-maintenance
- Automation
- Convenient and error-free data management
-
What are the different models of Web Application Architecture?
The number of databases and servers used in the application should influence your chosen web application architecture.
Three popular models in web application architecture are as follows:
- One database and one web server
- One Database and multiple web servers
- Multiple databases and multiple web servers
-
What are the different types of Web Application Architecture?
Web application architecture is a specific pattern that controls how the components communicate. In other words, it illustrates how app logic enables communication between the client and server.
The main types of web app architecture are:
- Single-page application architecture
- Microservice architecture
- Serverless architecture
- Progressive web apps
-
What is Web application architecture?
A web app architecture shows the layout of all the software components, including middleware, applications, and databases, and how they work together. It specifies the HTTP data delivery protocol and guarantees that both the client-side server and the backend server can comprehend it.
-
What are the web application architecture components?
The user interface and structural web components are the two basic categories of web app architecture.
User interface components are independent of the web app architecture and work together to produce a visual interface. The UI elements that make up the interface layout design are notifications, dashboards with analytics, and activity logs.
Structural web components are the functionality and structural characteristics of the web application architecture with which the user interacts, such as database storage and server control.
-
What are the various layers of web application?
The four web application layers are:
Presentation layer
This layer supports user interaction by displaying the user interface. The client's side receives the essential data from the presentation layer. It accepts user input, processes requests, forwards them to data services, and displays the outcomes in the browser.Data service layer
Its purpose is to send information to the presentation layer that has been processed by BLL. Information security is ensured via the data service layer, which separates client-side functionality from business logic.Business logic layer
The layer guarantees correct data exchange and regulates how applications operate. It is the layer that establishes the logic for business rules and operations and satisfies business requirements.Data access layer
This layer provides access to the database system, binary files, XML files, and other resources. The layer also handles CRUD operations such as create, read, update, and delete.