With a presence of a vast range of frameworks for developing web applications, it becomes hectic for developers and businesses to opt for a highly optimal framework. Here in this blog, we explain why choose Vue.js for developing web applications?
Vue.js is one such framework that has gained popularity within a short period. Also considered as the blend of React JS and Angular JS, this framework has the features that make it stand out from the rest.
Vue.js: The Progressive JavaScript Framework
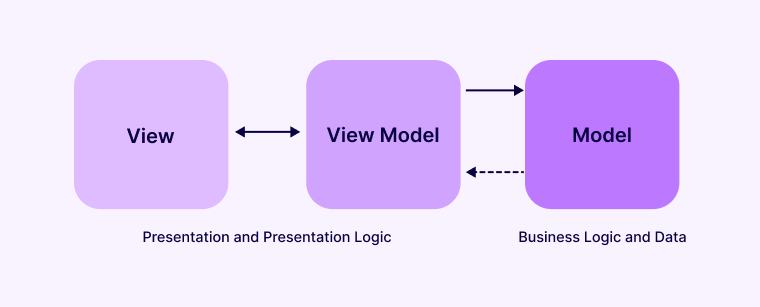
A front-end JavaScript framework created to develop web applications, SPA, and user interfaces, which is based on model-view-view-model (MVVM) is known as Vue.js.
The framework is focused on the view layer, component composition, and declarative rendering. The framework requires developers to know HTML and JavaScript.
- According to a report, Vue.js received 1,71,000 stars on Github and is currently high in demand amongst the developer community in the year 2024.
- Also, the worldwide usage percentage of Vue.js Development is approximately 17.3%, according to the statista.com survey.
We, at eSparkBiz, will give a complete overview on “Why Choose Vue.js for Developing Web Applications” in this blog-
Reasons to choose Vue.js

Flexibility
One of the important aspects behind the popularity of Vue.js Development amongst the developer community is its flexibility. Vue.js offers smooth integration with Javascript projects.
Also, it allows the Vue.js developers to write and create templates in HTML and JavaScript. These templates can be run on different browsers.
This is the reason behind that why companies hire Vue developers, for the development of applications that run and operate from the browser directly.
Vue.js comes with a set of web-pack templates as well, which reduces the amount of coding required for different parts of web app development.
Flexibility also enables developers to use Vue.js for simple projects like single-page applications as well as complex ones.
Simplicity
The structure of vue.js is quite simple which makes it easier for developers to understand. Along with the structure, this framework’s syntax too is very simple and helps the developer to write the code easily. The syntax is also considered to be a mixture of Angular and React.
An advantage of Vue.js’ simple structure is that it aids developers to track and trace bugs easily and perform debugging much faster.
For developers to work on Vue.js, they are supposed to be well-versed with HTML as well as JavaScript.
Another feature that enhances Vue.js development’s simplicity is its allowance for creating small as well as complex templates.
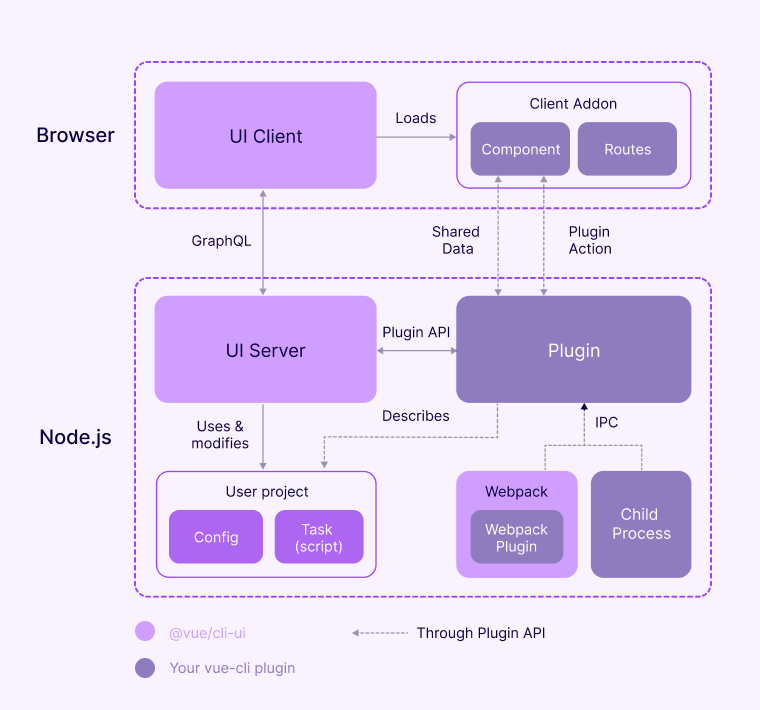
Advanced CLI

Vue CLI is designed to ease the Vue.js developer’s procedure of programming. It ensures that the developer can spend more time on coding rather than dealing with the different configurations. This saves a lot of time required in developing web applications.
Instant Prototyping, keeping the project updated, offering a user-friendly Graphical User Interface along with support for Unit as well as End-to-end testing are some of the features of Vue CLI.
Since the command line interface of Vue.js offers scaffolding of projects much faster, it can be a good choice for developers to create web applications.
Another advantage of Vue CLI is that it offers advanced programming features like support for Transcript transpilation, tree-shaking, and PotCSS, hot module replacement, etc.
Two-way data binding/communication

A feature that makes Vue.js more appealing amongst web application developers is its two-way data binding or two-way communication.
This feature plays a significant role when a business or development team is curious about knowing “why choose Vue.js??” especially when they have other frameworks as an option.
Two-way data binding first of all gives an advantage to the user as it brings Vue.js much closer to the popular framework Angular.js. Also, the MVVM architecture is responsible for performing the two-way data binding in Vue.js.
This feature ensures that whenever a change is made to the User Interface, it is sent and updated in the data whereas whenever a change is made in the data, it gets updated and reflected in the User Interface.
Two-way data binding procedure makes it easier to handle and manage HTML blocks and it is also the reason why Vue.js is considered “Reactive”.
Community Support
Vue.js has gained popularity amongst developers all over the world within a short period. This has led towards building a strong community base for this framework.
Events, conferences, e-papers, guides, e-learning courses, etc. are also a result of Vue.js community support to help newbies learn their framework.
Documentation
For a developer to utilize a framework to the fullest, it is one of the basic requirements to have properly structured documentation.
Vue.js ensures that the developers can get a complete overview of the framework, learn about the different functionalities and shortcuts along with doing an instant search through its documentation.
Since Vue.js is based on Javascript and HTML, developers who have an intermediate or beginner-level knowledge of these two programming languages can easily learn to use them.
This is one of the features of Vue.js that it offers detailed documentation along with a simple learning curve that helps Vue.js developers to a large extent.
Small Size and high speed
One major reason for “why choose vue.js” over other frameworks is the size of this technology. If you are a developer you might be aware of how important it is to choose a framework that reduces the time spent in the entire procedure of installing a framework.
Since Vue.js comes in a comparatively smaller size (18-21KB) it grabs the attention of developers working in both small-scale and large-scale organizations. That’s why people choose Vue.js dor building Large-Scale Applications?
Not only Vue.js is offering a smaller size framework but is also ensuring that it performs functions at a much faster pace. React.js, Angular.js, and Ember.js lag as compared to Vue.js when it comes to speed.
Blend of Angular and React
The two most popular web development frameworks namely React JS and Angular.JS are the reason behind Vue.js’ creation. One of the important reasons for “why choose Vue.js” is it is a combination of some of the most amazing features of React and Angular.
The developers get to work on a framework that is based on a single way data flow and follows the component-based method just like React JS. As well as they can work on the same framework which offers templates having a simpler syntax than Angular.
The creator of Vue.js, Evan You wanted to design a framework that is lightweight and offers features and functionalities like some complex and heavy web development frameworks.
Additionally, the creator make sure that Vue.js eliminates the drawbacks that were present in Angular.js and React.js.
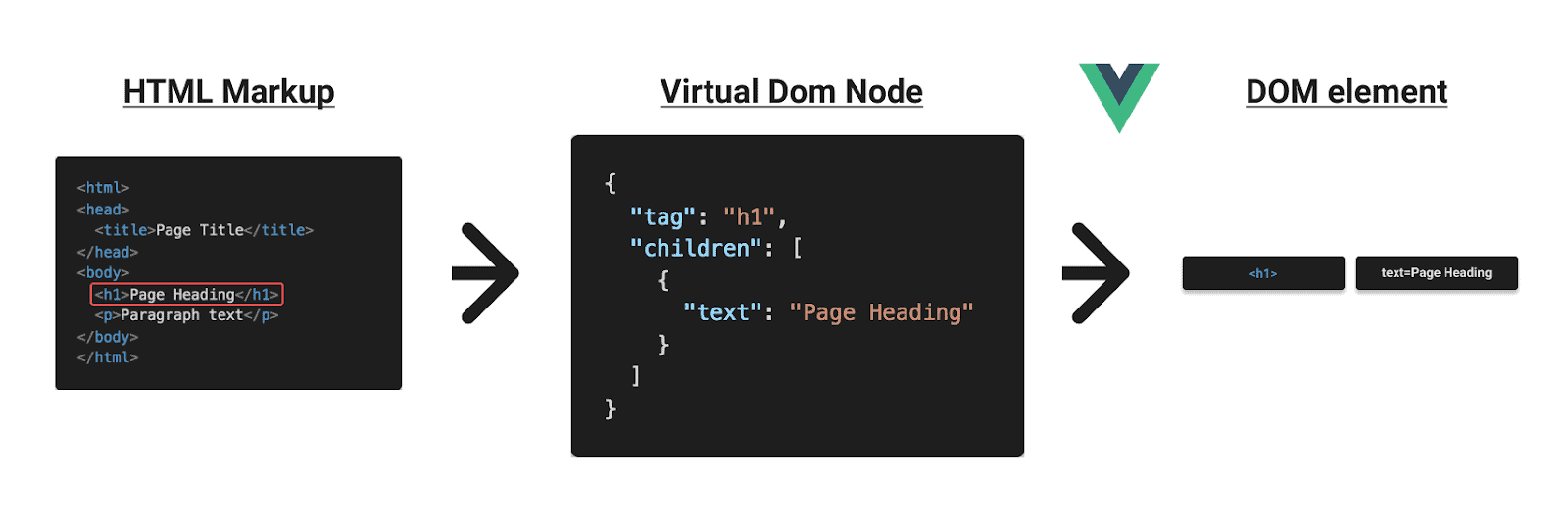
Virtual DOM
One main component and feature that answers “why choose Vue.js?” is Virtual DOM.
The document object model used by Vue.js is virtual. It means that whenever a change is made in the data structures of JavaScript, it is compared with the original and old data structure. Only the final changes are visible to the users in the real DOM.
This process of using a virtual DOM reduces the cost of development by eliminating the need to call the entire DOM API and making changes only in the JS object.
Also, the virtual DOM allows creating virtual nodes that can be converted into real DOM nodes. The process is called reconciliation where the virtual node compares the current and former states and makes changes in the DOM accordingly.
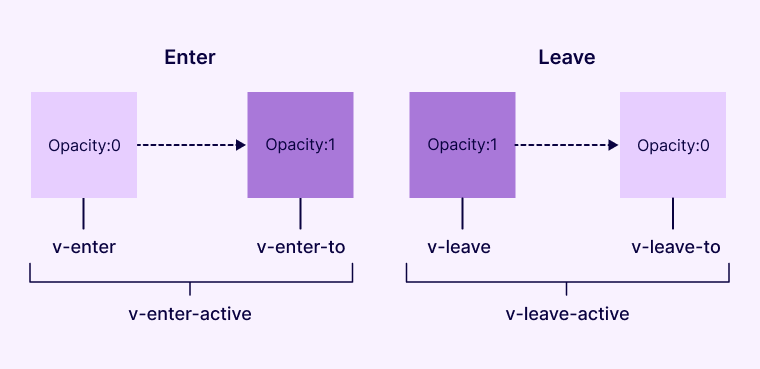
CSS Transitions and Reusability

Vue.js comes with multiple methods for adding transition effects in HTML elements via CSS transitions. And to make the User Interface more attractive plus appealing, the developers can use third-party animation libraries in Vue.js.
Another important aspect of opting for Vue js development services is the reusability of Vue components. The components can be reused and extended and are browser-independent.
Companies that trusted Vue.js for their web applications-
- Apple
- Nintendo
- Trivago
- Zoom
- Upwork
- BMW
Conclusion
We have provided you an overview of “Why Choose Vue.js” in this blog and hope that it would be helpful for you. Since Vue.js has gained popularity among the developer community, it has multiple benefits over other frameworks.
Also, this framework brings in the best of Angular.js and React.js in one place with some new and unique features.
Having a strong Vue.js developer community support and being the choice of some big brands, this framework is considered to have a bright future in the web as well as mobile application development.
We hope that while choosing a web application framework, you will consider the above-mentioned points while comparing Vue.js with other frameworks.