Node JS or Node, is an open-source and cross-platform runtime environment, for executing JavaScript code outside of a browser. Today, we will talk about Express vs Koa in detail.
Quite often, we use Node to build backend services also called APIs or Application Programming Interface, if possible you can also hire Node.js developers From eSparkBiz.
These are the services that power client applications – such as a web app or a mobile app. These client apps are simply what the user sees and interacts with.
These need to talk to some services sitting on the cloud, to store data, send emails, push notifications, kick-off workflows, and so on.
Node is ideal for building highly scalable, data-intensive, real-time services that power our client applications. It’s easy to get started and can be used for prototyping and agile development.
Facts about Node.js development can help you understand these things in a better way.
It can also be used to build super fast and highly scalable services. It’s used by large companies such as PayPal, Uber, Walmart, and so on.
What Is Koa JS: Pros and Cons
Koa is a framework that helps to improve error-handling by leveraging async functions.
It offers a more strong foundation for web applications and APIs and aims to be smaller and more expressive.
Koa has a small footprint and is designed as a light and flexible framework for Node.js.
It is futuristically built based on ECMAScript 6 or ECMAScript 2015 specification. Generators not only simplify programming but also facilitate an upstream and downstream flow of controls.
Koa uses middleware effectively and thus improves error handling. It also helps developers that provide node js development services to pass the file instead of streaming it which does not require them to write additional code.
For multiple routers, Koa developers have to use multiple routes for various website resources.
Koa understands the operation needed by a client via HTTP methods like GET, POST, PUT, and DELETE.
Pros:
- Generator Support– This makes the code more manageable
- Lightweight– It has just 550 lines of code
- Beyond Generator Functions– The Koa team has shifted towards async/await style programming
Cons:
- Small Community– This offers lesser room for discussion and creative input
- Incompatible– Koa isn’t compatible with express style middleware
- Incompatible Generators– Koa uses generators that aren’t compatible with any other type of Node.js framework middleware
What Is Express JS: Pros and Cons
Express JS was developed by TJ Holowaychuk in November 2010. Express is a web application framework for Node JS. You can also create web applications in Node without using Express JS.
However, using Express for web applications will give you added advantages, such as rapid application development and routing features.
It is free and open-source software. You can customize it as per your requirement. It is licensed under MIT.
Pros:
- Rapid App Development – It facilitates rapid application development as so many things in Express are done by default.
- Middleware –It allows you to set up middleware to respond to HTTP requests.
- Routing –Routing is much easier with Express when you have a number of web pages.
- Dynamic Web Pages –It also helps in rendering web pages dynamically.
Cons:
- API is not stable –The Application Programming Interface keeps on changing at frequent intervals and does not remain stable.
- No strong library support –With no strong library support system, it makes it difficult for programmers to even implement simple tasks.
Koa vs Express: A Parameter-Based Comparison
Criterion #1:Do one thing well vs Batteries Included
Express
The center of the Koa module is only the middleware bit. Express incorporates a total application system, with highlights, for example, directing and formats. Koa has alternatives for these highlights, however, they are independent modules.
Koa
Koa is more modular and thus you just need to incorporate the modules you need. The center Koa module is just about 2K lines of code.
So in the event that you just need the center Context object, Koa gives an exceptionally small download impression. Express is accompanied by a built-in set of middleware highlights.
So, this is the first difference in Koa vs Express – a featured based comparison.
Criterion #2:Replace vs Extend
Express
Express increases and broadens the local NodeJS req and res objects. Meanwhile, Koa replaces them totally with a Context object ctx.
The Context object has ctx.request and ctx.response object properties that are utilized rather than the NodeJS req/res objects.
Koa
Koa is intended to improve the general understanding of composing middleware schedules, utilizing new highlights of NodeJS: async/await.
These new highlights lessen the measure of code required to compose middleware capacities.
So, in the race of Express vs Koa, both have their own specialties.
Criterion #3:Async/Await vs Callbacks
Javascript and NodeJS adhere to one all-important principle: network calls are always unsynchronized. Let’s look at the Koa vs Express for Asynchronous and callbacks.
There are a few different ways to compose async code: callbacks, Promises, and the new async/await keywords accessible in Node 7.6 and later. Koa was created by the Express group to make use of the new async/anticipate keywords.
Given snippet is how a callback function looks like:
function myFunction(params, callback){
//make async call here
asyncCall(params, function(res) {
callback(res);
})
}
myFunction(myParams, function(data){
//do something with 'data' here
})
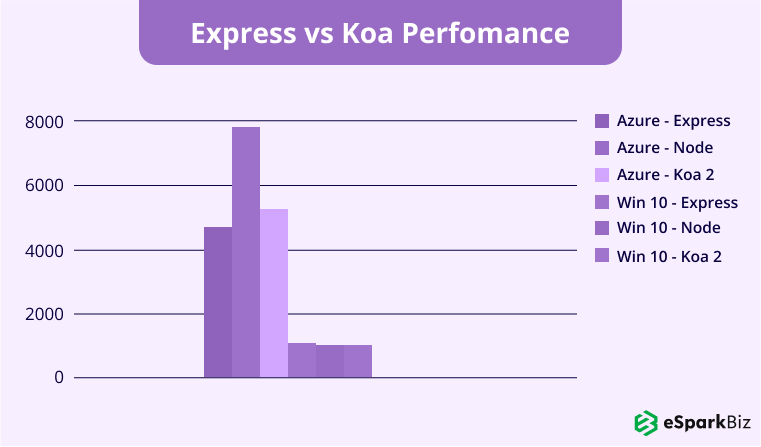
Criterion #4:Performance
The execution test for 2018 was performed generally equivalent to earlier years. Two frameworks were utilized:
- Windows 10 PC Ubuntu Subsystem i7-3612QM 8GB RAM
- Purplish blue D-Series Ubuntu Linux VM with 4 vCPUs and 16GB RAM
As in the past, the test utilized Apache Bench to gauge request performance. Every system benchmark was rehashed multiple times, and the conclusive outcomes (given below) were the average of the five tests.
Programming Versions Tested NodeJS v9.11.1 ExpressJS v4.16.3 Koa2 v2.5.0
Windows 10 Ubuntu Subsystem: | Framework | req/s | |–|–| | Node| 1253.358 | | Express| 1352.154 | | Koa2| 1284.026 |Azure D-Series Ubuntu VM | Framework | req/s | |–|–| | Node| 7894.918 | | Express| 4786.654 | | Koa2| 5401.43 |

As seen in the result above NodeJS Koa still defeats Express by a small edge for raw performance. This is not sufficient to wipe out Express.
It’s important to note, however, that in the event that you have noteworthy execution necessities, Koa can surely be put to use.
So, in the battle of Express vs Koa, Koa wins here.
Criterion #5:Middleware Routing & Rendering
Another huge element of Koa is its accessible customization and lightweight impression.
Koa doesn’t give any out of the container highlights or bundles after installing. This means that it doesn’t come with any directing, templating, or rendering.
These highlights should be introduced independently. The system was created alongside explicit libraries and additional items to tend to these requirements so that they can be used without much of a stretch.
In this manner, it brings about an exceptionally customizable experience, giving a superior client experience particularly for senior developers.
It provides more control and thus better execution because of how lightweight it is, with less than a thousand lines of code.
This feature might seem quite intimidating to junior developers though, as it definitely requires a deeper understanding, and more experience,
Criterion #6:Augmenting Node vs Replacing Node
Express
Being a web framework for NodeJS, Express increases Node’s req and res objects with valuable properties.
Here is a small example: Express includes things like req.method and req.headers() to the http req item and res.sendFile() to the HTTP res object.
Koa
Koa is a middleware framework for NodeJS. Koa replaces Node’s req and res objects with its own context (ctx).
For example: context.body = result sets the response body for the request.
Criterion #7:Lightweight
Express
Koa is lighter than Express. Koa doesn’t have a switch or view motor modules like Express. These modules exist independently and can be incorporated later.
Koa
In contrast to Express, Koa doesn’t bolster steering, templating, sending records, JSONP, and so on out of the container.
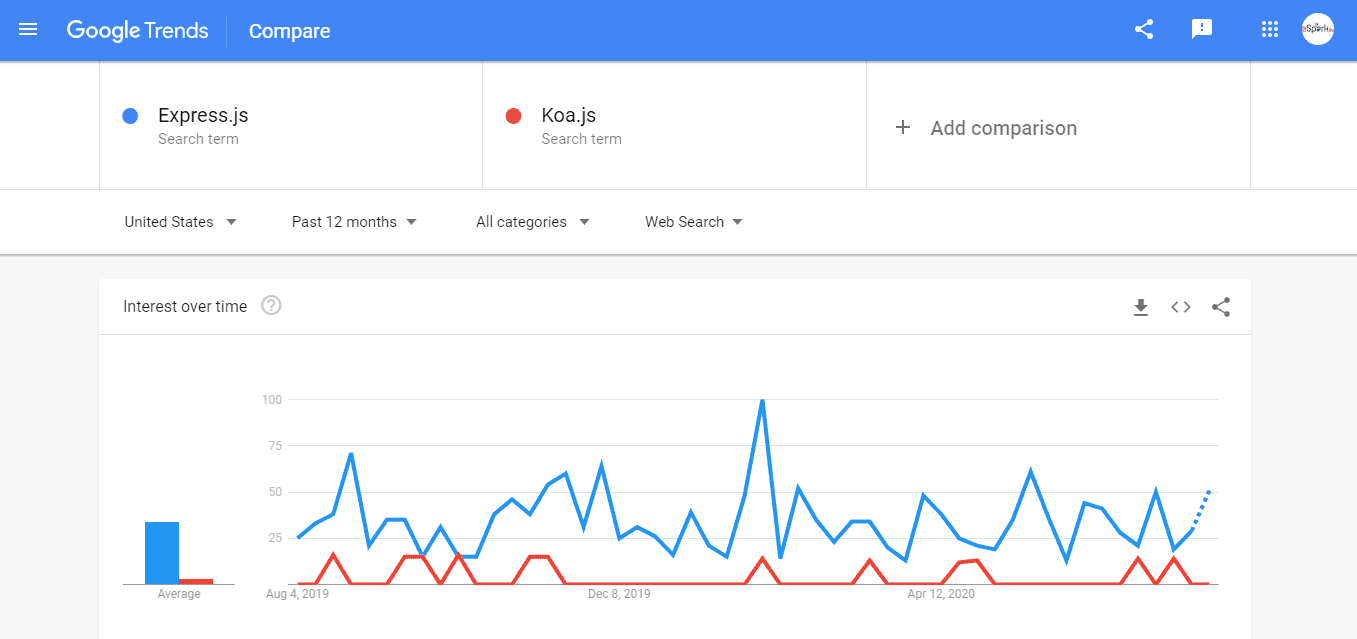
Criterion #8:Popularity
Express is used much more than Koa. While Koa is gaining prominence, Express remains the accepted web application framework. Naturally, we are bound to discover significantly more documentation on Express than Koa.
So, Express wins the Koa vs Express race.
Criterion #9:Server Creation
Creating a basic server is the first step a developer takes when they work with Node JS. Below, we shall see examples of each server so that we can study their similarities and differences.
Express
var express = require('express');
var app = express();
var server = app.listen(3000, function() {
console.log('Express is listening to http://localhost:3000');
});
Node developers are quite used to this. We require express and afterward start it up by allocating it to the variable application.
At that point, start up a server to tune in to a port, port 3000. The app.listen() is in reality only a wrapper around node’s http.createServer().
Koa
var koa = require('koa');
var app = koa();
var server = app.listen(3000, function() {
console.log('Koa is listening to http://localhost:3000');
});
Criterion #10:REST API
The hello-world never truly does much besides showing us the most fundamental/least complex approach to get an application fully operational.
REST APIs are an unquestionable requirement in all data-heavy applications and will assist better with seeing how these systems can be utilized.
Let’s see how to install these NodeJS frameworks and get a basic hello world application up and running.
Express
var express = require('express');
var app = express();
var router = express.Router();
// REST API
router.route('/items')
.get(function(req, res, next) {
res.send('Get');
})
.post(function(req, res, next) {
res.send('Post');
});
router.route('/items/:id')
.get(function(req, res, next) {
res.send('Get id: ' + req.params.id);
})
.put(function(req, res, next) {
res.send('Put id: ' + req.params.id);
})
.delete(function(req, res, next) {
res.send('Delete id: ' + req.params.id);
});
app.use('/api', router);
// index
app.get('/', function(req, res) {
res.send('Hello world');
});
var server = app.listen(3000, function() {
console.log('Express is listening to http://localhost:3000');
});
So, we added REST API to our current Hello World application. Express offers shorthand for taking care of routes.
This is Express 4.x syntax. Here, you will supplant the router.route’s() with app.route() while prepending the current action word with/api. This methodology diminishes mistakes and limits the spots to change the HTTP method verbs.
Koa
var koa = require('koa');
var route = require('koa-route');
var app = koa();
// REST API
app.use(route.get('/api/items', function*() {
this.body = 'Get';
}));
app.use(route.get('/api/items/:id', function*(id) {
this.body = 'Get id: ' + id;
}));
app.use(route.post('/api/items', function*() {
this.body = 'Post';
}));
app.use(route.put('/api/items/:id', function*(id) {
this.body = 'Put id: ' + id;
}));
app.use(route.delete('/api/items/:id', function*(id) {
this.body = 'Delete id: ' + id;
}));
// all other routes
app.use(function *() {
this.body = 'Hello world';
});
var server = app.listen(3000, function() {
console.log('Koa is listening to http://localhost:3000');
});
It is evident that Node.js Koa isn’t able to decrease the repetitive route verbs like Express. It additionally requires a different middleware to deal with routes.
In the example above, the Koa route is used, since it is kept up by the Koa group. However, there are a lot of routes accessible to use by different maintainers.
The routes are fundamentally the same as Express with utilizing similar keywords for their method calls like .get(), .put(), .post(), and .erase().
How To Decide Between Koa & Express?
If you need to decide which one to use, consider the following:
- Provided that it is a greenfield app, you have an open door for a cleaner, progressively readable async code with Koa.
- Is it safe to say that you are adding to a current Express-based application? Provided that this is true, stay with Express. Koa and Express don’t play well together-Koa’s Context objects aren’t good with the base Node req and res objects.
- Is performance important? Koa has a slight edge over Express with regard to performance.
- On the off chance that you favor a lesser download impression for your framework, Koa is modular, so you can incorporate just what you need.
- In a case where you would like to utilize a total framework without pulling in different dependencies, Express is the better decision in Koa vs Express battle.
When To Use Express Over Koa?
- When the application you’re developing is browser-based and if you need help with routing and templating.
- In case you have a new team of developers who need more documentation from the community.
When To Use Koa Over Express?
- Your application not taking the basis on a browser and you don’t need support with routing and templating.
- We are emphasizing performance and thus need a more lightweight app framework.
Read More: Sails vs Express: Which Node.js Framework You Should Opt For?
Conclusion
It is imperative to remember that while Koa is essentially a more lightweight version of Express, with fewer lines of code, Express is more complex with more documentation available.
We have given you the Express vs Koa – a featured based comparison with all the details.
We hope you had a great time reading this article and it proves of great value to any Top Node JS Development Company in the near future. Thank You.!
-
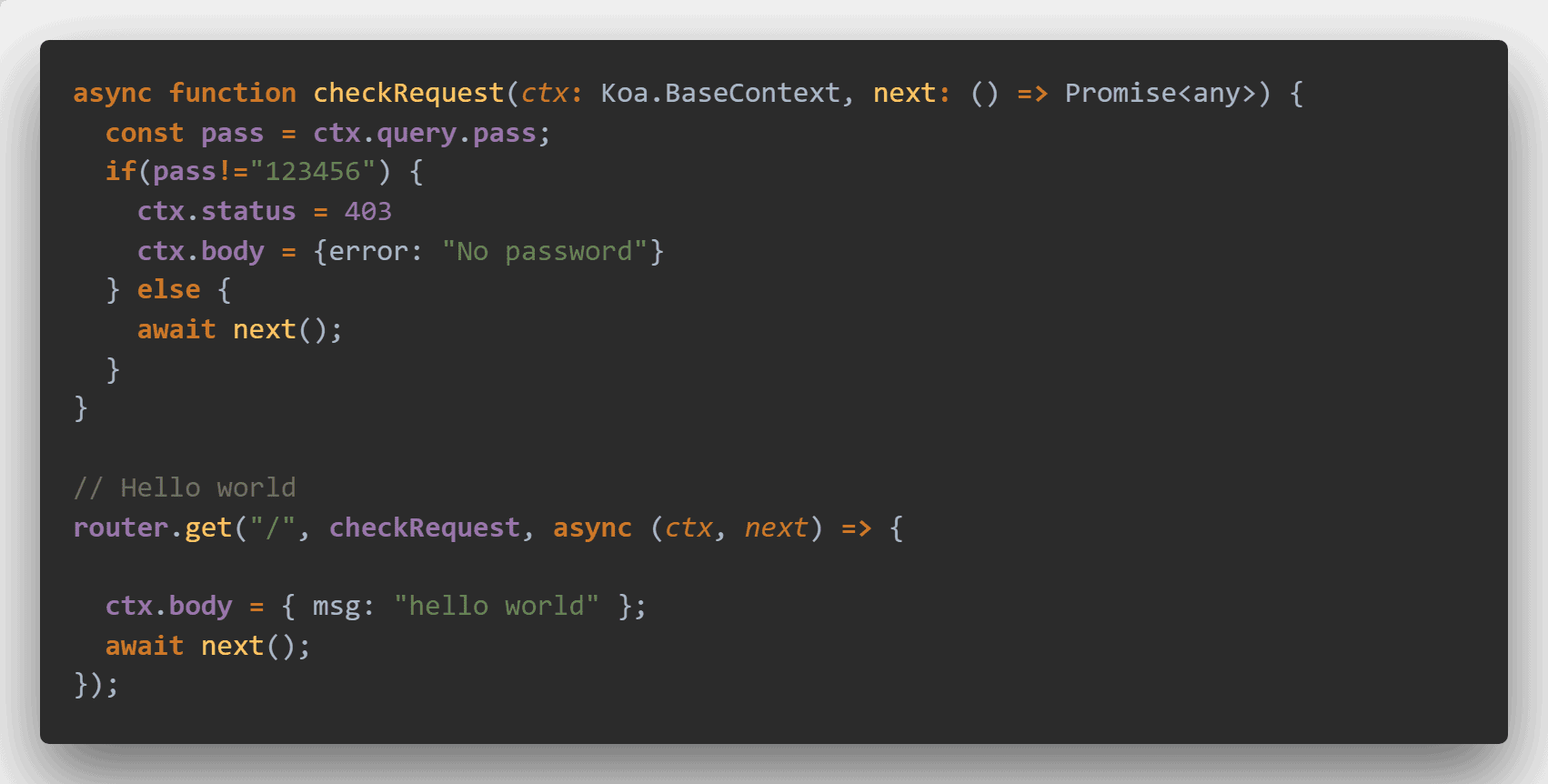
What Is CTX In Koa?
CTX in koa stands for Context. It is used for encapsulating node’s request and response object into a single object that writes web app methods.
-
Why Do You Need Express.js?
Express.js is a bonus framework built on the top of Node.js. It can be used to build WebApps, RESTFUL APIs, etc quickly.
-
Is Express.js Dead?
The simple answer to this question would be NO. Express.js is still alive & kicking and it will be used in the future as well.
-
What Are The Pros Of Koa?
The pros of koa are listed as follows:
- Robustness
- Interoperability
- Plenty of helpful methods
- More expressive
- Lightweight