React Native has become the number one preference for the mobile app development industry in recent times. React Native is a hot favorite because it uses JavaScript as the programming language. Today, we will talk about the Features Of React Native in detail.
React Native was launched by Facebook creator Mark Zukerberg in 2015 and this framework has been going strong ever since. That’s why there is a lot of demand for a Top-Class React Native App Development Company nowadays.
The global developer community is satisfied with React Native because they can apply their existing knowledge of JavaScript to create some vigorous, cross-platform mobile applications.
Top React Native Features
The apps made with React Native are of high quality. Many prefer React Native because of its faster approach towards mobile app development and flexibility towards code sharing.
Most app development companies are switching to React Native because of its ease and scalability. If you’re wondering what’s so great about this web development framework, we’re here to help you.
Write Once Use Anywhere
React Native is a developer-friendly framework for many reasons. One of the main reasons is that the React Native framework lets you write code only once and you can use those codes in all other platforms, be it Android, Windows, or iOS.
There’s no need to write code separately be it C for Windows, Java for Android, or Swift for iOS. This is partly the reason React Native is referred to as a native framework. Any code written here can be used on multiple mediums. That’s why react native for hybrid app is a great choice.
UI Focused
One of the most concerning factors at the time of mobile app development is designing the User Interface (UI) of the app. React Native is a hot favorite because this framework gives a lot of attention to designing the app UI.
React Native is thoroughly responsive and has great rendering capabilities. That’s the reason why the global development community is fond of this framework.
Programming Language
Hire dedicated developers India is the best solution on the decision making factors like Programming language and its flexibility, making the entire development process much more simpler.
If a web development framework is using a well-known programming language that is used widely, the developers already incline towards that framework.
For React Native, the programming language is widely practiced JavaScript. Apart from HTML and CSS, the third most widespread programming language on the internet is JavaScript.
JavaScript is one of the basic languages and any developer, whether he or she is a beginner or an experienced professional, is well versed with JavaScript.
Therefore, learning and using React Native practically is not a big deal at all.
Strong Community
React Native can open doors to great community support in terms of cross-platform mobile app development. Soon after React Native was launched in 2015 Facebook, it became an instant favorite among the developers worldwide.
Till today, the fame of React Native has been overwhelming. The strong presence of community support ensures that any question related to mobile app development will be answered by the universal community.
Tried & Tested
React Native is one of those mobile app development frameworks that is trusted by a large developer base. The Facebook factor also works in favor of this framework. The brand image of Facebook helps React Native to become a reliable name in the app development industry.
All mobile applications coming from the house of Facebook are created with React Native. Other popular brands like AirBnB, Wal-Mart, Tesla have also been using React Native. All these uplift the trust factor for the developers.
Support For 3rd Party Libraries
By using React Native, you can have easy access to 3rd party libraries. Hence, any react native developer can have the freedom to go out of the box with 3rd party support.
In fact, this is the reason why React Native framework has been able to make a mark in the industry within a limited time frame.
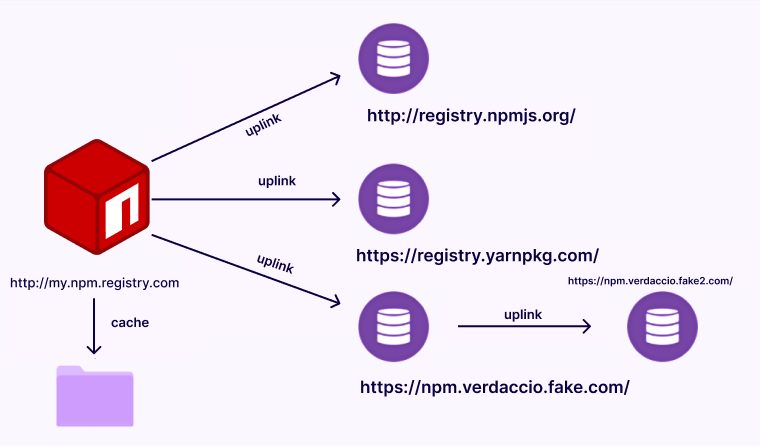
NPM For Installation

Every developer will agree that the installation process is tedious and boring. However, with React Native, you can get over this headache.
The use of NPM (Node Package Manager) makes the installation process faster for React Native. In fact, if you’ve fair knowledge of NPM commands, you can use this framework without any prior idea on React Native.
Like NPM provides you with Node.js Packages, it can also assist you in React Native as well.
Mobile Environment Performance
When you talk about the performance in a mobile environment, React Native is right up there. It has got the features, components & libraries that can assist the developer to enhance the performance of the app.
Also, there are some tips and tricks through which you can optimize the performance of a react native application.
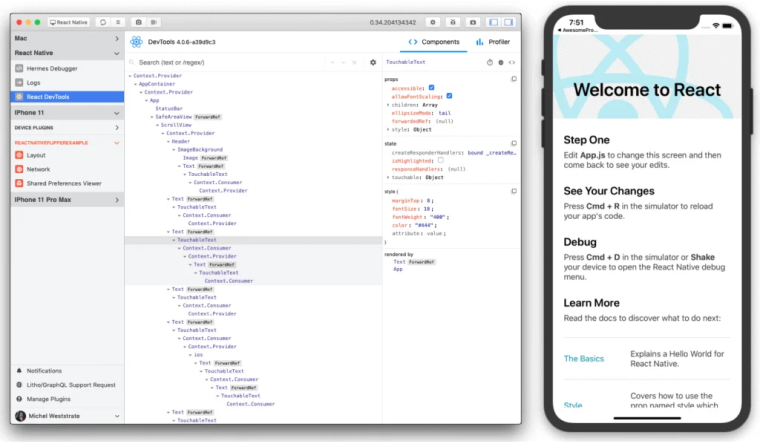
Live Reload
When you’re working with React Native, you can see two different screens simultaneously.
The first screen is where you can change codes and the second screen is where you can observe what changes have been made.
If you’re a Android mobile app developer, you already know how useful this feature can be.
Development Time
The time used by React Native to develop a mobile app is much lesser than other app development frameworks. That’s why React Native For Hybrid App Development is a picture perfect choice. It will help you to save time as well as the money.
Cost Effective
React Native’s biggest advantage is that you don’t need to write codes for different platforms. Codes are reusable and codes written for one platform work perfectly for other platforms.
This is the reason why React Native is so affordable. Due to this nature, you can save up to 40% of overall app development costs.
Reusable Components
Reusability is the biggest advantage of React Native. Some of the components that work as the main building blocks of this web-development framework are used more than once.
Hence, if you’re planning to create a native app, using the React Native components becomes the best option for you. Using the React Native Component Library can be useful as well.
With React Native, you can access cross-platform accessibility, consistency, better functionality, and higher speed. React Native can make a native mobile application properly usable from all possible technological aspects.
Hot Reload
The hot reload feature of React Native is associated with Hot Module Replacement (HMR). The HMR facility first came into the picture after the very first reload option was introduced.
The advantage of this hot reload feature is that it can effectively offer you the same group of features and actions as were offered before.
Simple UI
For mobile app developers, UI is one of the primary determining factors. The users of mobile apps often make their decisions about using a particular app based on its UI. React Native is one of the most renowned frameworks that help in designing simple mobile UIs.
With the deployment of React Native UI, one can easily organize all activities required for creating a simple mobile app UI.
With React Native, the performance speed is also much higher as compared to the performance of regular Android apps that are developed by any other JavaScript framework.
Hence, if you hire react native developer, you can easily create an app UI that is more responsive and the load time is also pretty less.
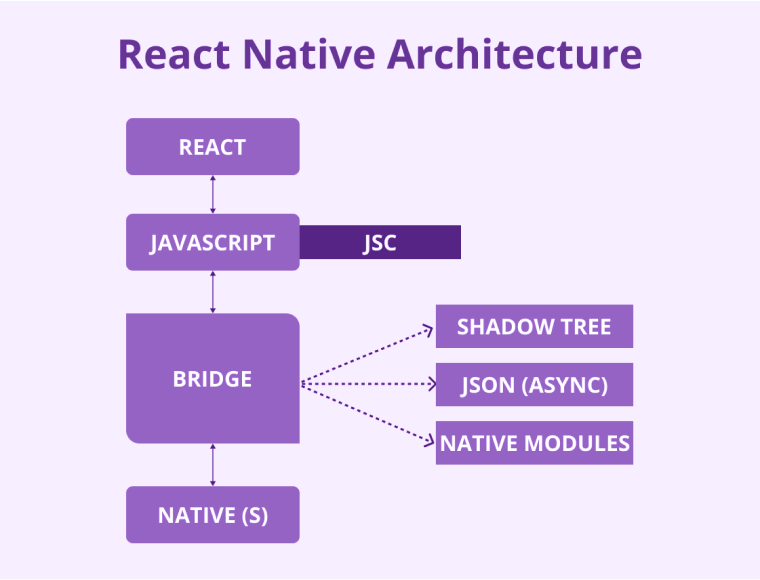
Good Architecture
It’s cool to see how Wix’s React Native architecture has shifted over time, especially as their team tripled over just a few months!
> This concept is similar to Expo, tailored specifically for Wix […] https://t.co/xD0BGmy67i
— React Native (@reactnative) November 13, 2020
The presence of an appropriate IT infrastructure is very important for any app development framework. When it comes to React Native, you can expect the same benefits from the architecture as were from React.js.
So, working with the React Native architecture can be easier. The flexibility of React Native’s IT infrastructure is one of the major reasons behind its popularity.

Therefore, updating mobile apps, implementation of different software tests, and understating code logic is much easier with React Native. All these can be performed within much lesser time.
The application of React Native architecture can assist you with some essential advantages like an extension of different facilities from web applications to the mobile app and so on. The IT environment of React Native is segmental and in-built.
Cross-Platform Service

Mobile app developers always prefer working with a framework where there are cross-platform facilities. React Native is one such framework that makes sure that cross-platform applications are created effectively.
Hence, developers can easily use one single code for creating apps for iOS or Android platforms. It’s a bonus.
Open Source

The open-source feature of React Native is top-notch. It is a considerable fact that many developers across the world are using similar technology. The regular struggles they are facing or the bugs they need to fix are all real and often of similar types.
The advantage of using the React Native framework is that any queries of the developers answered readily and fixing the bugs is without any issues.
In fact, for the assistance of the developers, tons of discussion forums can offer you proper tips and suggestions relevant to the use of React Native.
Backed By Facebook
In 2015, it was revealed that React Native is backed by Facebook. The association of Facebook has largely increased the reliability factor for React Native. This is one of the key Features Of React Native.
A lot of companies decided to invest in React Native only because a tech giant like Facebook is relying on this framework.
Due to the support of Facebook, React Native has now become a sustainable choice at a global level.
Speed Up Development
Why do you think a tech giant like Facebook uses React Native in the first place? Well, it is because of the rapid app development process associated with React Native.
If you compare the activities of React Native with any other standard framework, you can see that React Native takes much less time to develop mobile apps.
As a result, the user engagement of a React Native app is much higher. It is a proven fact that the percentage of uninstallation of a React app is also very low.
With React Native, you can get a better ranking from Google as pages created with React Native are scanned faster by Google.
Accessibility
Accessibility is also important for any mobile app development process. The accessibility API within React Native is much stronger than many others. With this Features Of React Native, developers can acquire some great benefits like action support.
With the accessibility feature, one can opt for reduction motion, proper access to android keywords, CALayer for drawing texts, and so on.
Migration : Finest Features of React Native
In the case of React Native 0.60, migration has taken place for React Native to AndroidX. Hence, any app you’re developing with React Native can easily run with AndroidX. This feature of React Native is a game-changer for sure.
Native Modules
There is an auto-linked native module feature available within React Native. A recent update is for greater ease in the app development process.
Hence, if you want to use React Native without using the React Native link, you can do that.
This particular feature simply upgraded by keeping in mind the app developers.
CocoaPods Support
If you’re looking for ways to associate React Native with an iOS project, this feature can be the best fit. It lets you do the same with dynamism and flexibility.
Nevertheless, to acquire these Features Of React Native, you need to use React Native version 0.61.
It is not available in the first few versions of React Native.
Flipper By Default

You can access the Flipper version only for version 0.62 of React Native. However, it is a great feature, considering that it lets you debug the mobile app you’re developing at the moment.
This particular Features Of React Native has grabbed many eyeballs in the Android and iOS community.
With Flipper, you can easily check all network requests from different device applications. Editing the database of your device is also a noteworthy feature of React Native.
Also Read: React Native Database – How To Choose Right Database For React Native App?
Star Screen
This is one of the finest Features Of React Native that we have on our list. This developer-friendly feature is accessible to React Native version 0.60.
It comes with a new screen where one can launch the app. Some facilities of this new screen include editing any app.js, aligning the website as per needs, editing the debug menu, and so on.
Conclusion
While wrapping up, we hope it is clear why React Native is such a hit among the app developers worldwide. What is remarkable is that each version of React Native is coming with some new and cool features and making the tasks of the app developers simpler.
If you’re planning to develop a mobile app that can work on all platforms, has a strong brand image, and fastens app development speed, React Native should be your answer.
We hope you had a great experience reading this article and it will help you to know the key Features Of React Native. Thank You.!