If you have been searching for cost-effective frameworks to build mobile applications, then you might have heard of React Native vs Xamarin.
These frameworks possess cross platform abilities, and their popularity has been growing amongst the programming community.
They are open-sourced and help build apps that yield a higher performance. React Native App Examples are proof of that.
React Native vs Xamarin- Why is a comparison necessary? To advise you on which is the best, Xamarin or React Native.
As you progress further into this article, you will find out what sets the two apart and, therefore, discover which framework is best for you.
Let’s start by understanding what they both offer and their advantages.
Overview of Cross-Platform Framework: React Native Vs. Xamarin
What Is React Native?
A 5-year-old JavaScript framework, generated by Facebook to develop Android majorly and iOS applications. The apps thus created will be more improved than a regular app or hybrid app. It can effortlessly conquer limitations imposed by Hybrid apps.
What Is Xamarin?
It was founded in 2011 and subsequently purchased by Microsoft in 2016, who made it an open-sourced platform. This allows the creation of modern applications for iOS and Android phones using C#. It also enables the sharing of about 90% of the apps created through platforms.
Benefits Of React Native
Simplified Development
It works with a masterful approach. Such a type of programming attitude ensures programmers observe a pattern of steps for user interface creation.
Thus, simplifying the procedure of app evolution. Furthermore, the framework will help in easy maintenance and faster launching of apps created.
Reusing Code
It permits programmers to deploy similar systems for apps on Android and iOS.
This helps to slash the evolution time along with the costs spent by half. Also, about 90% of the code that is created can be reused amongst iOS and Android.
Modular and intuitive Architecture
This framework helps developers formulate code for apps into contrasting chunks.
It adopts GPU (Graphics processing unit), unlike the most commonly used CPU (central processing unit). Furthermore, it ensures code flexibility and simple upgradation of application.
Hot reloading
This feature allows the app to run while the developers inject new variants at run time.
In layman’s terms- only the file changed will be refreshed and not the entire app. This protects from data loss and comes handy when minute adjustments to UI are required.
Allows easy conversions of web projects into mobile phone apps-
Since the code is reusable, necessary updates could make it worthy of numerous platforms.
This enables the remodelling of web projects into mobile phone apps. Its interface is very intuitive and best for QA engineers.
Benefits Of Xamarin
Contains uncomplicated bindings
The bindings are powerfully typed and consequently ensure uncomplicated use and navigation.
A framework with powerfully typed binding leads to top-quality apps with fewer runtime errors. The checking is a dominant compile-time type and happens simultaneously with development.
Independent development environment
Its platform is complete with a visual studio, which is a contemporary IDE that consists of features such as integrated source control, template libraries, auto-completion, along with a smooth solution.
UX is like Native
– The UI aspects employed are platform-specific that help deliver an immaculate user experience.
It does this by using Xamarin.Forms tool for changing app’s UI components. It is perfect when making apps with cross-platform abilities.
Robust library
This library grants reusing of code numerous times to ensure the creation of a native UI for iOS, Windows, or Android. The framework enables the developer to attain more than 40 controls and layouts.
Provides cross platform assistance
It helps write apps that are written in a manner that allows sharing 90% of the code. The API will be the same across the platforms that help save up time to market the app.
Brands Using React Native

- Bloomberg
- Airbnb
- Uber
- Vogue- fashion magazine
- Soundcloud
- Tesla
Brands Using Xamarin

- The World Bank
- Kelloggs
- Aviva
- YouTube
- Bosch
- Honeywell
React Native vs Xamarin: Summary Table
| Attributes | React Native | Xamarin |
|---|---|---|
| Performance | It bears resemblance to Native codes | It is somewhat similar to Native codes |
| Backed/Created by | By Facebook in the year 2015 | By Microsoft in the year 2011 |
| Procedural Language used | It makes used of the JavaScript, Objective-C, Java and Swift | It makes use of C# and .NET environment |
| GUI | It uses near native style UI controllers | It uses the native UI controllers |
| Reusability of code | About 90% of code created can be reused | About 96% of the code created can be reused |
| Community support | Has an immensely b community support to aid developers | Provides the best community support for new developers |
| Cost/price | Is open-sourced and hence completely free | A license for Visual Studio is required |
React vs Xamarin: A Parameter-Based Comparison
Criterion #1: Availability
React Native is open-sourced and is the true definition of being open-sourced. It lets swift development of apps occur as it uses JavaScript, which is a popularly used language.
Hence, there are numerous programmers available proficient with this framework, making it a clear winner.
Xamarin too is open-sourced; however, it uses C# language, which is usually restrictive.
Although it offers specific features, they come with restrictions on its free versions. But the apps produced can be used offline as Microsoft’s Azure System seconds it.
eSparkBiz Recommendation React Native wins the React Native vs Xamarin battle as it provides scope for more development.
Criterion #2: Technology
React Native utilizes JavaScript, a language that is a programmer’s favourite. If you are familiar with JavaScript, you can quickly develop apps using it.
Developers will be able to write code promptly and support a quick preview of the app created.
Xamarin exercises C# or .NET languages, which render almost 99% of code written, reusable for uncomplicated creations of iOS or Android apps.
The framework provides a robust native platform integration, editor, as well as debugging tools by granting app compilation on Visual Studio.
eSparkBiz Recommendation Both show great potential and thus, it is a tie.
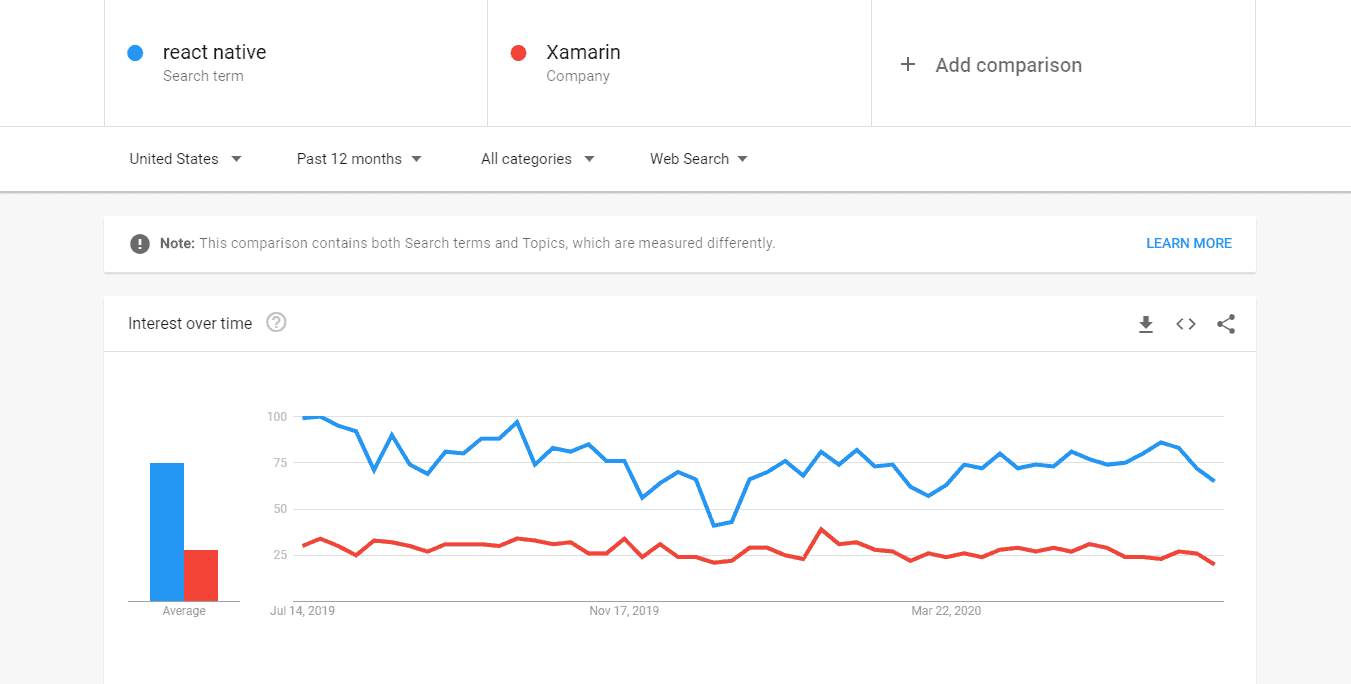
Criterion #3: Popularity
React Native has 88.1K stars on GitHub and 12207 forks as per the data available on Google Trends.
Mobile phone apps like Instagram, Facebook, Tesla, and even skype are built on the React Native framework. It ranked 6th on stack overflow. These examples would have helped you understand its popularity better.
Xamarin is ranked 8th on a survey conducted by stack overflow and received roughly 6.5% votes.
Both React Native as well as Xamarin has gained great importance in the development market. So hire dedicated developer for one of these framework which will ultimately make the development process smooth and will help you with assured high quality results.
This framework is chosen for producing specialized platform applications that possess native UI’s. Unfortunately, it lacks a GitHub presence, which makes React Native usually more accessible.
eSparkBiz Recommendation React Native wins the React Native vs Xamarin battle as it is more popular amongst developers.
React Native wins the React Native vs Xamarin battle as it is more popular amongst developers.
Criterion #4: Market Share
React Native is famous for offering near-native conduct that makes it perfect for multinationals and start-ups alike.
Multinationals like UberEats, Walmart, and the most famous Facebook have been using it. Also, it empowers faster and valuable solutions for mobility.
Xamarin is widely used by associations like Honeywell, BOSCH, JetBlue, etc.
There are about 19,318 companies making use of it at the moment. Its code base is single shared .NET style codebase and can be easily shared on various platforms.
eSparkBiz Recommendationt’s a tie because the choice relies on the developer’s needs.
Criterion #5: Compilation
React Native uses the JIT compiler for the development of Android applications. However, the same cannot be used for iOS. For those, an interpreted JS code will be required as Apple curbs the execution of codes.
Although the JIT compiler provides the benefit of capacitating by default whenever the Java method is called for.
Xamarin utilizes JIT for Android and AOT for iOS compilation and management of code. The framework can do this because of the code written in the C# and .NET languages.
Also, it’s known that AOT administers the compiled code more swiftly than JIT.
eSparkBiz RecommendationXamarin wins the React Native vs Xamarin battle as it possesses different compilers to service each operating system.
Criterion #6: Ready To Use Component
React Native provides components that are readily available along with comprehensive documentation, which is a significant benefit of using it.
The framework provides tools for testing for type checking, networking, forms, etc. In short, it comes prepared with features that aim to indulge in all your requirements.
Xamarin too, boasts a favourable component store that offers a variety of components that are notably better than React Native.
The store allows programmers to gain direct access to Visual Studio. However, the major drawback is the fact that only a few components are free, and others require payments.
eSparkBiz RecommendationReact Native wins as it provides readily available components.
Criterion #7: Development Environment
React Native provides developers with the flexibility to adopt an IDE or text editor. The Expo available utilizes to debug and develop the apps created using it.
Apart from this, hot reloading eliminates the need for a full reload of the app if modifications are made.
Xamarin is authoritative and at the same time efficient, which allows programmers to code for iOS apps on Windows and compile on Mac.
Its visual studio utilizes simplified mobile, web, and desktop app development. It can also be used to design apps for all devices created by Apple.
eSparkBiz RecommendationReact Native wins the Xamarin vs React Native battle as it provides more flexibility.
Criterion #8: Performance
React Native supplies developers with a near-native presentation. However, Androids do not support 64-bit mode and show performance issues with navigation.
The Native performance cannot reach its full potential as it does on Objective-C or swift.
Xamarin executes code quickly on iOS platforms and even on Android. It uses platform-centric hardware stimulation for these apps.
Xamarin can support a 64- bit mode unlike React Native and further produce amazing UI to ensure direct usage of native tools.
eSparkBiz Recommendation Xamarin vs React Native Performance, which is better? It definitely has to be Xamarin.
Criterion #9: Community Support
React Native has a community that boasts of experiences from its supporters. The community possesses impartable knowledge that contributes in the growth of newer members.
But there is an absence of subject matter abilities and may create roadblocks amidst advancement.
Xamarin provides laudable community support. On it, experienced programmers assist in numerous forums.
You can also reach out to them if you wish to share sensitive information. You can use Stack overflow and QA website along with others to seek support.
eSparkBiz RecommendationXamarin wins in this React vs Xamarin race.
Criterion #10: Cost-Effectiveness
React Native is open sourced, and thus the libraries are free. On a strict budget? Then the React Native framework is your best bet.
The experience of a developer plays a vital role as they will be able to create apps quicker as compared to one who has none.
Xamarin was acquired by Microsoft and made open source. But still, a majority of its features are not free.
So, it is essential to know that you may end up paying a hefty amount for the purchase of a Video Studio license. Thus, making the development of apps expensive.
eSparkBiz RecommendationReact Native is more cost-effective than Xamarin and thus wins the Xamarin vs React Native battle.
Criterion #11: Development Speed
React Native has a beautiful feature called the Hot Reload. This feature can easily amp up the speed of the apps that will be created on the platform.
It also helps in saving up time because you will not need to reload the app whenever you make changes.
Xamarin has an interspersed development condition produced by Visual Studio that produces apps quickly.
It ensures little effort is required in the creation of controls from scratch. The programmer can instead use the controls already at hand.
eSparkBiz RecommendationXamarin wins the Xamarin vs React Native battle as developers can use pre-existing controls
Criterion #12: Programming Language
React Native uses JavaScript for development but can also code using Kotlin, Swift, Objective-C, Java, etc.
It allows programmers to import and utilize native modules and libraries, which are usually not present in React Native API. It ensures a highly functional app.
Xamarin Requires familiarity with C# and .NET that are modern languages and can quickly provide significant improvements over Objective-C or Java.
This dynamic platform ensures source code projects, and these can be reused on both iOS and Android apps.
eSparkBiz RecommendationReact Native wins the Xamarin vs React Native battle here.
Criterion #13: Learning Curve
React Native is a programmer’s delight and gives a relaxing learning curve. It is supported by JavaScript as its core language and CSS; the UI tags look like HTML.
There are vast libraries present, but that at times increases difficulties for programmers.
Xamarin developers are required to have an in-depth knowledge of C# and .NET. Its libraries cater to the building of apps, especially for watchOS, tvOS, macOS, Android, Windows, and iOS. It helps programmers to search for app-specific features.
eSparkBiz RecommendationXamarin wins the Xamarin vs React Native battle, since its libraries possess app specific features.
Criterion #14: Third- Party Support
React Native acts as UI libraries that insist on integrating infinite third-party libraries along with API.
These API’s can grant entry to native configurations and bear an experience like that of a native app. The framework offers more benefits concerning third-party support.
Xamarin offers a collection of fully developed packages that give developers a variety of features, services, and tools.
This framework has ensured the programmers do not have to rely on third-party support and more on the inbuilt resources.
eSparkBiz RecommendationReact Native wins as it entirely relies on support from third-party apps
Criterion #15: User Experience
React Native utilizes the ReactJS library and provides developers with UI components that ensure the apps developed are practical and faster as compared to its competitors.
It also has a simplified user interface, understanding the framework easier.
Xamarin presents developers with the creation of UI’s in 2 very different manners.
These are the Xamarin. Forms and Xamarin.Android/iOS that usually helps the programmers falling in love with the platform specified codes.
The codes are universal and allow programmers to share it completely.
eSparkBiz Recommendation Xamarin wins the Xamarin vs React Native battle here.
Criterion #16: Scalability
React Native helps running apps in states that are both manageable as well as consistent. This is done by utilizing the libraries present on it, such as Redux, Flux, and relay.
It tells you that third-party apps can be used to achieve scalability.
Xamarin is product-driven by default as all the development of code is done on Visual Studio. It gives you the ideal surroundings to develop scalable apps.
The apps thus created are ready for changes such as new additions that may be required in the future.
eSparkBiz Recommendation Xamarin seems to provide better benefits as compared to React Native.
Criterion #17: Testing
React Native is written in small modules for building uncomplicated testing. The static analysis tools such as Type checking and Linters make error checking possible.
It also has a Jest testing framework present that can write any featured tests, contributing to simplified testing.
Xamarin has Xamarin Test Recorder along with Visual Studio and Xamarin Studio are leveraged to run tests.
These ensure that programmers can save their time and money! However, Windows doesn’t assist in testing iOS devices, which can create issues.
eSparkBiz Recommendation React Native provides better testing capabilities as compared to Xamarin.
Criterion #18: Documentation
React Native encourages easy documentation as it is detailed and organized.
It has everything on display, everything from the components to the elements, and a developer can find them with ease. Thus, it simplifies the work for a developer.
Xamarin classifies its components correctly like react native but still struggles with its documentation.
This is because the ingredients are split up between NuGet and Component stores. Thus, it is inclined towards increasing the time and effort spent by the developer on searching.
eSparkBiz Recommendation Xamarin as it provides better modes of documentation.
Criterion #19: Framework
React Native uses one-way data flow in a modernized way, a feature of React. Some adjustments were made recently by JS in web development.
This change, although it could only manage to make marginal productivity increase, was heartily received.
Xamarin exercises a similar style as that of the MVVM framework. So, if you possess familiarity with Web Forms, ASP.NET, and other developers, you should most definitely use Xamarin.
eSparkBiz Recommendation It’s a tie as they both ensure a modern approach towards development.
Criterion #20: Ownership
React Native has been invented by Facebook and it has open-sourced it after that. But, the ownership remains with Facebook. However, anyone can suggest changes to that.
On the other hand, Xamarin is the proprietary of Microsoft, another tech giant in its own right. So, the confidence of utilizing the framework is great among the developers.
Criterion #21: Productivity
React Native ensures top-notch conditions along with supercharged development of apps. It also takes roughly 3 hours to set it up and download its components.
These features allow boosting capacity for the developer, thereby shortening the time spent on the app formulation.
Xamarin acts as an addition to the library. The only challenge would be Visual Studio; if there’s an earlier version installed, then it may take longer for commencement. This could be a set back for the developer.
eSparkBiz Recommendation React Native wins as the conditions provided by it are perfect for quick downloads.
Criterion #22: Skillset
React Native requires familiarity with the workings of JavaScript. The requirement of being a first-rate react native developer one must be adept at operating Virtual DOM, JSX, and some concepts of component lifecycle.
Xamarin developers must be intimate with C# as it is the foundation of all iOS, Windows, and Android applications.
Knowledge of Visual Studio is required, along with other requisites, to ensure the seamless development of apps.
eSparkBiz RecommendationIt depends on the requirements of the developer.
Criterion #23: Diameter
React Native has a diameter that is larger than others. This framework’s diameter allows its differentiation into multiple blocks that ensure it is very uncomplicated to get the development in motion.
Xamarin utilizes MVVM and MVC architectures. They can hasten the evolution performance, even with a smaller diameter. However, this relies on the capacity of the app being created.
eSparkBiz RecommendationReact Native wins the React Native or Xamarin choice as an application of any size can be created using it.
Criterion #24: Code Reuse
React Native provides the benefits of reusing code amongst numerous platforms endorsed by it.
The code is sharable and reusable amongst React and React Native as well. However, Code reusing comes with its fair share of problems.
Xamarin grants sharing code amongst cross-platforms projects. It’s the Xamarin. Forms tool that helps bolster the process of code.
However, on most occasions, the code required modifications make platform-specific code possible, which is why the end code is different on different platforms.
eSparkBiz RecommendationXamarin wins as it makes almost 96% of the codebase reusable as it leverages Xamarin.Forms to do so.
Criterion #25: Pricing
React Native is open-sourced, and thus, all its libraries, along with features, are free to programmers. It is one of the best cost-effective frameworks for programmers.
Xamarin has been called open-sourced, but most of the best features do not come free. A small price is mandatory to reap benefits of it. The subscription of Visual Studio alone costs- $499- $2,999.
eSparkBiz RecommendationReact Native’s libraries and its features are free for programmers whereas you need to pay subscription charges for Visual Studio to reap full benefits of Xamarin.
Read also: 25 Best React Developer Tools For Increasing Productivity
When to opt for React Native?
- It is best for the creation of social media apps, much like Facebook.
- If you are on a budget, then the framework will come to your rescue.
- You are comfortable with adding Facebook ads to the apps.
When to opt for Xamarin?
- A faster development is required.
- You require testing apps in a development environment.
- There is a requirement of high-end graphics.
-
Which Is Better: React Native or Xamarin?
There can not be a fixed answer to this question. Both frameworks have their highs and lows. It all boils down to your requirements.
-
Is Xamarin Dead?
The simple answer to this would be NO. Xamarin is there for a decent amount of time and it has served many tech giants with distinction.
-
Which Language Is Used In Xamarin?
Xamarin framework makes use of C#. It has significant value in modernized app development with all valuable features.
-
Who Owns Xamarin?
Xamarin is owned by tech giant Microsoft and it created the Xamarin framework in May 2011. That’s why you see C# in the Xamarin framework.
-
Which Are The Famous Apps Built On Xamarin?
There are many famous apps built on Xamarin. Some of the most popular ones are as listed below:
- Oro
- MRW
- CA Mobile
- APX
- Novarum DX
- The World Bank
-
Which Are The Famous Apps Built On React Native?
There are many famous apps built on React Native. Some of the most popular ones are as listed below:
- Facebook Ads
- Walmart
- Bloomberg
- SoundCloud
- Wix