Sometimes while running some applications, as we keep navigating to different views, our application keeps refreshing and it eventually slows down our overall browsing capabilities in the app. Developers realized this issue and now they all build single page web applications.
In single page applications, all the components like HTML, CSS, and JavaScript are loaded at the beginning itself. So, the users no longer have to refresh their page when they want to browse.
This enhances the browsing speed and improves UX significantly. UI/UX Design Trends are highly essential for web/mobile applications.
Applications like Google Maps, Gmail, Facebook, Airbnb use single-page architecture.
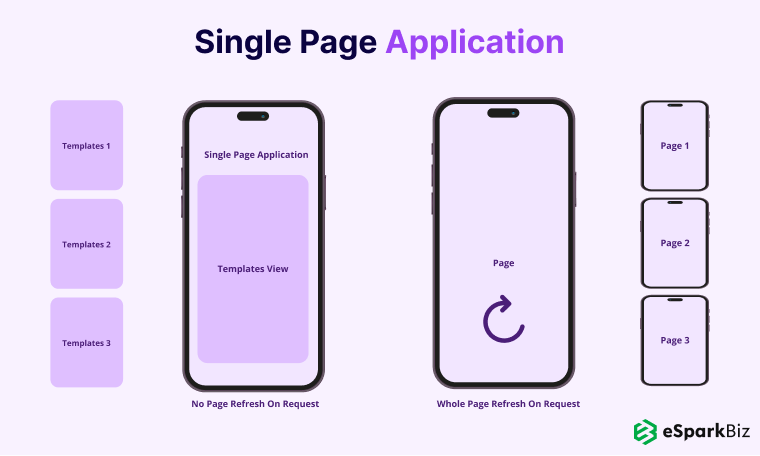
What is a Single Page Application?

Traditional applications were slow as they were based on multiple pages. Every time you request for data, the request used to go to the server and then come back with a response.
This to and fro of the request was a major reason why traditional applications were not able to perform better. That’s where a Top-Class Web App Development Company can help you to develop SPAs.
Single-page applications use a web application architecture in which all the components are loaded at the first request.
When you scroll through the application, only relevant information changes. For instance, when you scroll on Facebook, only the stories feed change. All other components like notification and messages remain at the same place.
The idea behind single page web applications is to shift the user interface logic to the browser instead of the server.
The resources are loaded during runtime using HTML, CSS, and JavaScript. This helps in improving the user experience as the page does not refresh often and users get a seamless experience.
Why Single Page Application?
The major benefit of building single page web applications is the speed at which the application operates.
In single page architecture, all the HTML, CSS, and JavaScript are downloaded during the app startup itself. So, all the UI is built at the startup.
Subsequently, the application just needs to fetch the data from the server as and when the user requests.
As a result of this, you do not need to refresh the page and the application responds well to all the user queries.
Developers also love to build single-page applications since they do not need to write and maintain multiple pages and build navigation capability in the application.
Single-page applications are typically built when you have a small business and less volume of data. They are excellent candidates for SaaS-based Product Development.
Also, most of the logic in the Single page applications resides in the browser itself. As a result, you can start building and testing your application even without any server.
Benefits of Single Page Application
Better User Experience
The UI of the Single page applications is very responsive as most of the HTML and CSS is downloaded on the application startup itself.
Whereas, in traditional mobile applications, only required data is downloaded at the start and the application keeps requesting data as and when the user takes any action.
They are amazing for applications where UI remains stable and the content changes. For instance, the home screen of Facebook remains the same most of the time; it is only the data that changes.
Highly Cached Application
Single-page applications also allow users to work even when they are offline. Since all the data is downloaded in the beginning, it is all saved on the browser.
When the user is not connected to the internet, you can simply store his data on the browser. As soon as he comes back online, you can sync all the data back to the server.
Dynamic Data Loading
Single-page applications allow you to build extremely powerful UI as the most dynamic data changes.
Since the page does not get refreshed every time an action is taken, you can build consistent UI and provide a seamless experience.
Rapid Product Development
Single page architecture effectively decouples the front end from the back end. If you have two separate teams, each can concentrate on their area of expertise.
The front-end team will concentrate on building an awesome UI and do not think much about the APIs. The backend team will focus more on the APIs and not worry about how the UI will consume those APIs.
Drawbacks of Single Page Application
Every good thing comes with a price. There are some disadvantages to building single-page applications also.
Search Engine Optimization
It is known to everyone that a single page application does not work well with search engines. The search engine typically crawls for data and indexes all the pages.
But you only have one page and even on that page, the content is dynamic. So, as a result, the data is not properly indexed by search engines
Also, since you have only one page, you would also be having only one URL.
So the search engine would not be able to index the pages and bring the user to the exact page when one searches for some content.
Google is currently working to improve the search engine crawling for single-page applications.
Complex Requirements
When you have complex requirements or ever-changing UI, a Single page application might not be the right fit for you.
It becomes very difficult to manage and the pages start to become unresponsive. It may lead to bad user experience and may cost you.
Analytics
We typically gauge our user persona based on the time one spends on-page. But with a single page application, it becomes difficult to understand user behavior.
You may need to add additional logic or integrate third-party services to collect the feedback. This may increase the time since now you have to code and integrate all that.
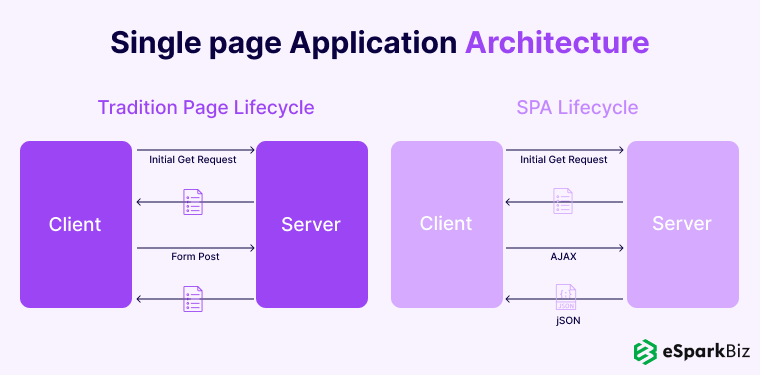
Understanding the Single Page Application Architecture
You might be wondering how a single page application works or how the Single Page Application Architecture is, but it is pretty simple. It mainly contains client-side technologies such as Angular or React and server-side technology such as node.js.

There are three types of rendering mechanisms: Client-side rendering, Server-side rendering, and Static Site Rendering.
Client-Side Rendering
The steps for client-side rendering are pretty simple.
- The client will initially send an HTML request to the server.
- The server would then respond to all the data and styles.
- The client would then process the request and build and the HTML files.
- By the time, the server is building the response; a blank page would be shown to the user.
- Once the HTML file is prepared, it would be rendered on the user screen.
The client-side rendering option works well if you have a simple UI and less volume of data.
The moment the volume of data increases, it would take a lot of time to be fetched and would increase the load on the browser.
With a high amount of data, CSR is the slowest to render all three.
Server-Side Rendering
- The client will initially request data from the server.
- The server would fetch all the data required.
- The server would then build all the HTML content and send it to the client.
- The client will use this HTML and regenerate the DOM.
- The HTML will then be rendered to the user.
This is the fastest way to render and is the most commonly used rendering mechanism for single-page applications. It is fast and also does not put a lot of load on the client browser making the application responsive.
Static Site Generator
- The client will send a request to the server.
- The server would fetch a prepared HTML file based on parameters.
- The client would generate DOM and the views.
- The views will then be rendered on the client screen.
It is the best and fastest option if you have static content. But this rendering mechanism will not work if you have dynamic content. They are designed with static pages in mind.
Exploring the Single Page Application Framework
Multiple frameworks allow you to build a single page application. Let’s explore them.
AngularJS
It is an open-source JavaScript-based Single Page App Frameworks built by Google. AngularJS lets you build a Web application, which is expressive, readable, and quick. It allows you to build dynamic views using HTML based syntax.
AngularJS allows you to copy all the content directly from the server, thus allowing you to build a single page application.
It makes sure when the user reloads the page, only the content which has changed is re-rendered. All the content which is not changed remains intact.
AngularJS uses MVVM architecture, wherein the data can be synced easily between views and models. Since the data is not continuously downloaded by AngularJS, the load on the server is also less.
ReactJS
ReactJS is a declarative, efficient library to design user interfaces. It is important to note that ReactJS is not a framework but a stand-alone library. It is maintained by Facebook.
React is open source and mostly used for V(View) in MVC architecture. A typical application built in react is made up of various small components and as and when the component’s data gets changed, that component is re-rendered.
This capability allows you to build a single page application.
Most of the frameworks rebuild the complete DOM when the data in the application changes. ReactJS uses virtual DOM and when any change happens, only the impacted variables are changed and the components listening to those variables are re-rendered.
EmberJS
EmberJS is an open-source, JavaScript-based framework which has recently gained a lot of popularity among different organizations. Companies like Microsoft, Netflix, and Vine are using EmberJS to build their application.
EmberJS uses a different binding syntax built using an HTML bars template engine. Also, the Glimmer rendering engine used by EmberJS renders faster, compared to another rendering engine.
EmberJS allows you to bind two or more properties together, and when one property changes, the other property also gets changed and re-rendered. It uses the MVVM model and follows the Convention over Configuration model.
BackboneJS
BackboneJS is a lightweight, JavaScript-based library that allows you to build web-based applications. BackboneJS uses events to send messages among various components.
It works on MVP based architecture and there are more than 100 extensions that can be easily integrated with the application. You can easily separate the backend from the UI in BackboneJS.
Major companies that use BackboneJS are Sony, Airbnb, and SoundCloud. BackboneJS represents data as models and when any of the data in the model changes, a change event is triggered which changes the corresponding views also.
Meteor.js
MeteorJS is an open-source and free JavaScript-based framework which is written using NodeJS. It can be easily integrated with MongoDB and it uses a publisher-subscriber model to propagate changes among the models.
It uses a Distributed Data protocol to query and update the database and synchronize the updates among the clients. Meteor uses Server-Side Rendering (SSR) where the HTML code is prepared on the server and sent to the client where it gets rendered.
It is used by companies like Qualcomm, Honeywell, and Mazda. MeteorJS also allows you to re-render only certain parts of the view when the data gets changed without having to reload the whole page.
Knockout
Knockout is based on JavaScript and uses the Model View ViewModel (MVVM) pattern with templates.
The following principles are the basis of this framework:
- Clearly separates domain data from Views
- Having a defined layer for maintaining relationship among the Views
In knockout, the declarative bindings are to connect parts of UI with the data model. Knockout takes care of refreshing the UI automatically as the data changes.
The documentation of Knockout is also very extensive. The size of the framework is also pretty small around 13kb after gzipping.
With knockout, you may need to add additional libraries like RequireJS, DurandalJS, or PagerJS in order to build a complete application that may get annoying at times.
PolymerJS
An open-source JavaScript-based library, that Google built. The framework allows you to build reusable HTML elements that you can use to build applications with components.
PolymerJS based applications, along with web components, are cross-browser compatible. It allows you to have either one-way binding or two-way binding. It comes bundled with the Polymer command line which can help you manage complex projects.
The biggest advantage of PolymerJS is that it distributes the elements over the network and can be reused by anyone using HTML imports.
Dojo Toolkit
The Dojo Toolkit is an open-source, JavaScript-based framework for rapidly creating JavaScript-based websites.
It allows you to rapidly build applications as it uses web standards as the platform.
One major advantage of Dojo Toolkit is that you can load lightweight and independent components asynchronously and in real-time.
Dojo Toolkit was for a single page application. But there is an underutilization primarily because of its size and lack of support and developer community.
Batman
If your project is based on Rails, you might want to consider Batman.
Batman is pretty powerful and provides more functionality as compared to Angular if you are using it in a Rails-based project. Scalability was the biggest factor for this framework creation.
Batman is again an open-source project maintained under MIT license. It uses MVC architecture and helps you build a stateful single page application.
Aurelia
Aurelia is a JavaScript framework that uses modern and future JavaScript and also takes a modern approach to architecture.
By collaborating with multiple libraries, the building of this framework came into the picture. Hence, Aurelia is a powerful framework to build single-page applications.
One of the cleanest frameworks completely focused on web standards. Also open-sourced and licensed under MIT. It is the successor of the Durandal framework.
Vue
Vue is a progressive framework for building User Interfaces.
The core library purely focused on View components, but you can easily integrate with other libraries to build a full-fledged application.
You can easily integrate it with your existing project and use it to build UI.
It is as expressive as Angular where you can write amazing UI and as modular as React wherein you can integrate as many external modules as you want with ease.
Preact
Jason Miller built Preact who wanted to use React like a framework but did not want to pay for it.
An extremely small 3kb framework that performs much faster than React. It is not because of the size that performs better, but because of its virtual DOM implementation.
The framework renders quickly and efficiently as compared to React. It has an effective memory usage and a simple codebase to understand. Now, many famous companies like Lyft, Housing.com, and Uber uses it.
Hyperapp
Hyperapp is a tiny 1kb framework for building user interfaces. You can easily build a purely functional and feature-rich application using Hyperapp.
An open-source framework with MIT license. The Hyperapp API is very simple and well documented.
It has a very good state management system built into it, which allows you to go away with redux to manage state.
Key Factors for Selecting A Single Page App Framework
Scalability & Flexibility
In today’s world, it is really important to build a scalable and flexible app.
If you are looking to build a single page application, it might be a good idea to choose ReactJS for reasons listed below:
- ReactJS uses component-based architecture so it becomes easy to maintain components and add the new component as and when required.
- ReactJS uses virtual DOM. As a result, when there is any update, there is only an update in that part of the, and only re-rendering of that component takes place. This gives a big performance boost.
- ReactJS is much more flexible as you can easily integrate new libraries.
- ReactJS distributes the load on both server and client so that it scales applications.
Performance
Today all the applications are coming up with new and new features.
But at the same time, while it is good to add new features, it is really important to make sure we do not reduce the performance of our existing applications.
A recent study conducted by Google suggests that if a site takes more than 5s to load, it will have a high attrition rate.
Thus, it is really important to make sure you are not compromising on the performance. It is the best when it comes to building a highly performant application.
- Applications written in Angular generally load much faster as compared to applications written in other frameworks
- Angular.JS data binding feature allows to selectively update the Views
- It allows a single page application to run on all platforms
User-Interface
Users tend to visit applications and websites which have eye catchy user experience.
It becomes very important for a single page application to not only come up with a good UI but also send the complete UI to the device before the application loads.
When it comes to UI, EmberJS would be your best friend.
- EmberJS has a two-way binding and the UI updates very fast as compared to similar frameworks.
- It incorporates common idioms and best practices for UI in the framework itself.
Application Testing
It is really important to test your application before you release it in the market. Unit testing is important along with code development.
This ensures you have covered all the use cases.
You need to make sure your user data is secure and cannot be stolen by hackers.
At the same time, this test helps you to determine that by adding a new code if you are breaking any existing functionality.
Selenium and Cucumber are the best tools you can incorporate in your project for testing
- With selenium, you can automate the browser and perform an action which users typically execute
- You can also automate various administrator tasks with selenium
- Cucumber allows you to execute your code on different frameworks
- Coding is pretty simple with Cucumber
Search Engine Optimization
As we have read earlier, search engine optimization on a single page application is very complex. Web crawlers cannot crawl your websites as they typically crawl other static sites.
At the same time, the indexing of these sites is not good as they have one common URL, and only the content changes.
It is important to choose the right framework where you can add the right kind of tracking and add code for search engine optimization. Mostly you need to decide on a tradeoff on how much JavaScript you want to use in your code.
Read also: How Much Does It Cost To Build A Website In 2024?
Conclusion
If you want smooth user interfaces, single-page applications are the way. A lot of applications like Facebook are now migrating to single-page architecture.
In a single page application, you can download all the required HTML, CSS, and JavaScript code at the start. There are various frameworks like Angular, React which to build a single page application.
We hope you had a great experience reading this article and it proves to be of great help to any web developer. Thank You.!
-
What Is The Use Of Single Page Applications?
Single Page Applications are great for making responsive websites. There are no extra queries that you need to fire. A UI friendly app as well.
-
What Are The Popular Single Page Application Frameworks?
The popular Single Page Application Frameworks are Angular, React, Ember, Backbone.js, and Meteror.js.
-
What Is The Difference Between Multi-Page & Single-Page Application?
Multi-Page applications allow you to create new content and place it on new pages, while Single-Page applications allow you to create content on one existing page itself which can increase the loading time.
-
Why Are Single Page Applications Bad?
The major reason behind this logic is that Single Page Applications are not search engine friendly and that can cost you big time in revenue.
-
Is Single Page Application The Future?
If you’re planning for a future mobile app, then Single-Page apps are fine. But, if you want a search engine friendly app, then don’t opt for SPA.