JavaScript has over time proved to be a very powerful programming language due to its dynamic, object-oriented, and event-driven features. It is commonly used to design web pages and web-based applications. Today, we will explore the Vue Component Library in detail.
It is widely used to build interfaces that interact with the client-side page behavior, however, over time, these days JavaScript is also used for the server-side functions of the website.
Prominent frameworks such as React.js and Angular.js were dominating the market but recently, Vuejs saw considerable rise in popularity. You can explore the World-Class Vue JS Development Services in order to get used to it.
Vue.js is a modern JavaScript framework that deals with dynamic web app designing. It was introduced in 2014 by Evan You.
Since then it has become widely popular among the developers owing to its simplicity, ease of use, and a plethora of libraries that make the designing process convenient and time-saving. Vue.js with its libraries is rapidly growing with the passing time.
Best Vue UI Components Library
Let us have a look at some important Vue.js libraries that have been playing significant roles in the UI development with Vue.
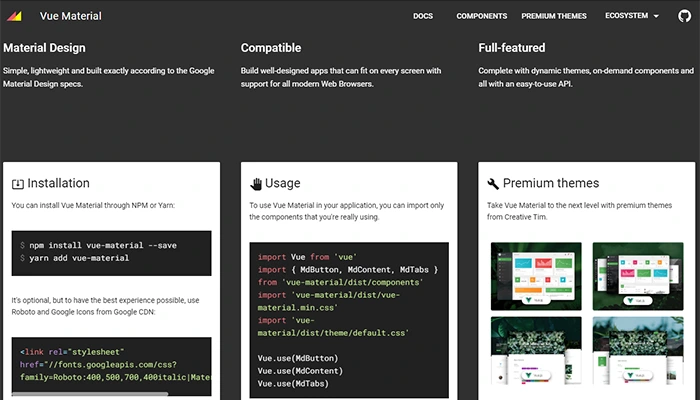
Vue Material
Vue Material is an interactive way to incorporate Material Design to your web application. It is built after following the Google Material design specifications.
These specifications were laid down by Google to design applications and web pages that demonstrate classic design principles and provide a unified UX across all the platforms.
That’s why Vue Material is also used to Build PWA Using Vue JS Framework.
Vue Material provides 56 components that can be used to build responsive application layouts. The components can be uniquely called to avoid installing the complete component bundle.
Google Material Design is widely recognized and appreciated and so is the Vue Material library with over 1.2 million downloads on npm.
Vue Material also provides many themes that can be used while building a web application. Its easy-to-use API makes it one of the best integration for the Vue.js framework.
VUX
VUX is essentially a Mobile UI Vue Component Library and it was built to serve the WeChat application. It has a Chinese origin and lays stress in the development of the mobile application UI in a simplified way that saves time.
VUX includes several components from the WeUI, however, the library tends to keep the layout close to personal design requirements.
The lack of a management team makes it difficult for the VUX developers to address shortcomings with the library regularly.
However, the community hub actively addresses the problems faced by the developers. You can install the components as per specific demands which reduce the hassle of installing the entire component package.
Since the library is China-based, the documentation of the library is only available in Chinese. If you feel comprehending the documentation is difficult, the VUX community can be sought after for help.
iView
iView is a Vue Component Library of UI components and widgets to design web pages and mobile apps.
It provides several components- basic components such as Color and Fonts, several layouts- Grid, Layer, Collapse, and so on, Menu, Tab, and other navigation components, several Form components, View, Chart, and other components.
These components used efficiently to build an aesthetic application. iView has a friendly API that people of all skill levels uses.
Its own CLI tool comes in handy to visualize the projects and make prototypes. iView has extensive documentation and actively maintained by the maintenance team.
It has grown considerably in popularity with major businesses using it to develop its web pages and applications such as- Alibaba, Baidu, Tencent, Lenovo, and others.
Vue Material Kit

Inspired by Google Material Design, Vue Material Kit is a UI kit built over View Material and Vue.js. It is a Vue.js version of the original Material Kit.
It helps developers build UI kits with relative ease and convenience provided they possess the basic knowledge of JavaScript, Vue.js, and Vue Router. Vue Material Kit provides 60 interactive components- Buttons, Inputs, Navigation bars, and so on.
Vue UI
Vue Material Kit through GitHub provides three demo pages and two customized plugins as well.
It consists of optimized and handpicked Vue JS UI Components and plugins keeping in mind the layout of the dashboard a web developer might want to incorporate to build an interactive web app.
Element UI is an important library that the Vue Material Kit utilizes to build a consistent interface.
Mint UI
Mint UI, similarly as the VUX, is a VueJS Mobile Framework. The UI has been built keeping in mind the popularity of features among the people and the UI elements that users demand in general.
It provides CSS as well as JS components for mobile app UI development. The size of the package is around 30Kbs which makes it easy to use for mobile applications.
The JS components include- Toast, Indicator, Infinite scroll, Message box, Action sheet, pop-up, and a lot more. The CSS components include- Header, Tabber, Navbar, Buttons, Cell, Cell swipe, spinner, and so on.
Adding to these, Mint UI also provides Form components such as- Switch, Checklist, Radio, Field, and Badge. Detailed info regarding the components obtained from the Mint UI documentation.
It is very popular among the mobile app development community and has over 15k stars on GitHub with over 3k weekly downloads through npm.
Keen UI
Keen UI is a Vue Component Library that Material Design inspires. It is lightweight with a simple API to facilitate app layout development. This is one of the major differences between ReactJS and VueJS.
The library focuses on interactive components that require the use of JavaScript. It isn’t a CSS framework and therefore doesn’t provide components for grid system, typography, etc.
Keen UI provides several components such as UiAlert, UiAutocomplete, UiButton, UiCalendar, UiCheckbox, and so on.
Each of these packages comes as standalone files that one can individually import without having to install the complete bundle of components. Josephus Paye created it and is growing in popularity with around 4k stars on GitHub.
AT-UI
AT-UI is a modular UI library based on Vue.js to create web interfaces. It provides an NPM Webpack Babel front-end development workflow and supports ES2015 TypeScript.
Like Keen UI, it is a CSS framework independent and has a friendly API that assists the seamless programming of the UIs. It is built to work on desktop environments.
AT-UI library provides several components such as the Base component which includes- Button, Layout, Tag, and Icon components. The Form components include- Checkbox, Input, InputNumber, Radio, Rate, and other components.
The View components are extensive including- Alert, Badge, Card, Collapse, LoadingBar components. AT-UI also provides Navigation components such as Menu, Dropdown, etc.
Muse UI
Muse UI is a Material Design Vue UI Components for Vue.js 2.0. It is an open-source component library to help developers design webpages and applications at a faster pace.
It provides several general and customizable styles and layouts such as- the color, which is in general green for Success, Red for failure however, these aspects are customizable. It also provides a range of themes, icons, and typography.
Adding to the above features, the UI library provides several components for material design such as- Alert, App bar, Badge, Bottom Navigation, Bottom Sheet, Breadcrumbs, Buttons, Data Table, Expansion table, and a lot more.
Since the UI is open source, the community of developers maintains and updates it. The popularity of Muse UI is growing- it has over 8k stars on GitHub.
Fish UI
Fish UI is a Vue JS UI Framework that one can use to design the front-end of web-applications. It is to work compatible with modern browser environments and supports webpack 2.0 and ES2015.
Fish UI has a Chinese origin and there is little to no documentation regarding this library, however, the issues can be resolved with the help of the library’s community hub.
Fish UI provides several components including semantic CSS components such as Buttons, BackTops, Menu, Card, Pagination, Tables, Dropdowns, Tag, Radio, Checkbox, and a lot more.
CoreUI Vue
CoreUI is a Vue UI Framework and Vue JS Component Library to assist programmers in developing the admin template. Core UI built out of some of the top frameworks such as Vue, CLI, Bootstrap, Sass, and Webpack.
The library provides several interactive components and features that serve the purpose of making the development task convenient and at the same time, less time-consuming.
The component library consists of over a hundred ready to use, and customizable Components, Plugins, Widgets and Editors, Icon Packages, Charts, and Forms. Apart from several useful components.
It also provides extra components in the form of ready-made pages and UI kits for specific Web application purposes. Several of the CoreUI components need a Pro subscription and aren’t free.
Vuesax
Vuesax is a VueJS Component Library for making the front end programming part of the project seamless and coherent.
Vuesax provides several ready-made components that one can customize as per needs and implement it in the project with considerable ease.
The independent styling of the components and the entire front end make it possible for the applications to stand out among the general crowd.
This helps a lot when the you’re considering brand promotion. Vuesax created with the help of Vue.js, JavaScript, Sass, TypeScript, Babel, and such frameworks.
PrimeVue
PrimeVue is an open-source Vue.js based UI framework library built by PrimeTek. A highly supported UI library built to assist the developers in making enterprise-level front end systems with ease.
PrimeVue provides a set of 60+ customizable components. Several templates are available to choose from and improvise the design and creativity to make something new.
The PrimeVue library support system is exceptional with a response to any query being provided within 1 business day. The extensive community provides several opportunities and solutions to other issues readily.
PrimeVue is popular and several key organizations adopt it, some of them are- Airbus, American Express, NVIDIA, eBay, Ford, and so on.
VueTailwind
VueTailwind library takes its basis on the popular Tailwind Vue CSS Framework by Alfonso Bribiesca. It is quite new and therefore can be most appropriate for small scale Vue.js projects and not for scaled projects.
VueTailwind uses the Tailwind CSS to build its components using the utility classes and has got a repository of some pre-designed components.
This is where Vue and Angular are different. AngularJS has less pre-designed components compared to Vue as it is new.
Uiv
Uiv is a Bootstrap 3 VueJS Component Library to build UIs by Vue.js. The UI library is quite lightweight with all the components together totaling to just about 20Kb Gzipped.
The UI library supports individual imports, where you can import individual component as per the circumstantial needs.
The library supports Internet Explorer 9 and above, and all other modern browser environments along with SSR (Server- side rendering).
Uiv provides several components- Basic components such as Button, ButtonGroup, Collapse; Popup components such as Dropdown, Modal, Tooltip and so on.
Form Components such as Multiselect, Typehead, DatePicker, etc, and apart from these, also provides, Notice, Navigation, Indicator, and other components.
Vuikit
Vuikit is a VueJS Component Library based on UIkit framework licensed by MIT. Vuikit is a consistent and responsive library for building web-based interfaces.
Using Vuikit has its benefits- It is an open-source library. Vuikit inherits UIkit’s front end features as it is based on the UIkit framework and therefore building fast and responsive interfaces becomes relatively easy.
Vuikit supports all the modern browser environments. UIkit provides several default styles and themes and you can customize it without hindering the functionalities of the components.
Vuikit provides several components – Tabs, Table, Breadcrumbs, Icon, Grid, Form, and a lot more. It also provides five directives- HeightMatch, HeightViewport, Margin, Scroll, and Tooltip.
Conclusion
The world of the internet is ever developing and at current times, the pace of development is faster than ever. So for that purpose you need to hire Vue js developers.
People are working out new languages and for the programming languages, communities are contributing immensely in making public useful libraries to make the life of programmers much easier.
Which framework and which Vue Component Library is the best will remain a debatable topic but surely they will contribute to unprecedented developments in the coming times.